Я написал эту статью по мотивам выступления, которое я делал в meetup-группе Berlin.js. Последнее время выходит очень мало русскоязычных материалов об этом достаточно популярном и стабильном фреймворке и я решил немного исправить эту ситуацию.
Вы учите Ember.js один раз, а потом применяете эти знания на всех Ember.js проектах. Этот тезис я попытаюсь раскрыть под катом.
Я и Ember.js
Немного слов о моем опыте. Впервые я начал работать с Ember.js в 2014 году на своей первой работе в качестве фронт-энд разработчика. Фреймворк тогда еще был построен в парадигме MVC и не использовал CLI. В силу отсутствия большого опыта судить о сильных и слабых сторонах было сложно. В целом мои впечатления хорошо можно передать вот этим лайв-батлом 2013 года между Ember.js и Angular.js. Да, в гугловском фреймворке было много из коробки, но в Ember легко интегрировать сторонние библиотеки вроде moment.js или jQuery-плагины вроде datatables.net, что сделало его намного более гибким.
Потом я перешел в другую компанию и год работал с Can.js и React.js, но в 2016 году у меня появилась возможность выбирать и я снова попробовал старого товарища. К тому моменту парадигма сменилась на Data Down Actions Up, появились сервисы и компоненты. Однако в целом все осталось знакомо и понятно, поэтому особых проблем с адаптацией не было.
С тех пор Ember.js мой основной инструмент. И на мой взгляд этот фреймворк стоит того, чтобы рассматривать его как основной выбор, если вы разрабатываете SPA.
Почему Ember?
Опрос Npm 2018 зафиксировал некоторую усталость js-сообщества от многочисленных инструментов, необходимых в разработке:
all of our survey respondents would like to see less tooling, less configuration required to get started, and better documentation of the tools that do exist
Это понятное явление, учитывая что React.js это мейнстрим. Когда дело доходит до маркетинга, библиотека позиционируется как очень "легкий" инструмент, а значит простой в освоении и очень гибкий. Но это обманчивая гибкость тривиальности. Представьте, что вы приходите покупать машину, а вам предлагают купить двигатель со словами "Вы можете вставить этот двигатель в любую машину. Большую, маленькую, зеленую, синюю, хэтчбэк или универсал. Для такси, для езды по городу или по сельской местности. Подойдет в любую машину!" Это прекрасно, что подойдет. Но хотелось бы сесть и поехать. А для этого, приходится подбирать все остальное самому. И маркетинг об этом умалчивает.
Такой порядок вещей привел к очень разношерстной эко-системе с огромным разнообразием вспомогательных библиотек. Библиотек, которые часто несовместимы между собой, поэтому их нужно тщательно выбирать. Выбор это, конечно, в целом хорошо, но когда ты выбираешь из 24 видов джема это утомляет. Что мы и наблюдаем сейчас, согласно опросу Npm.
Так вот, дорогие читатели, здесь у меня для вас хорошие новости. Ember-сообщество намного меньше страдает от мук выбора в силу "конструктивных особенностей" фреймворка. Как написал один из респондентов последнего опроса Ember-сообщества :
You can learn Ember once and apply your knowledge in any other Ember project… Ember is always a coherent experience as all addons can be authored and consumed via the same tools. Spending less brainpower on tooling, setting up a testing environment, or writing testable code is a very good thing.
что в переводе будет как
Вы учите Ember.js один раз, а потом применяете эти знания на всех Ember.js проектах.… С Ember вы получаете цельный опыт, так как все эддоны могут быть созданы и интегрированы одним и тем же набором инструментов. Экономия ментальной энергии на освоение инструментов, развертывания тестового окружения или написание поверяемого кода это хорошая вещь.
Далее я объясню, почему с Ember вы получаете этот цельный опыт, но сначала ответим на один нужный вопрос.
Он вообще жив?
В наше время редко встретишь живой js-фреймворк, разработка которого не прекращалась на протяжении последних 5 лет. Но Ember один из них.
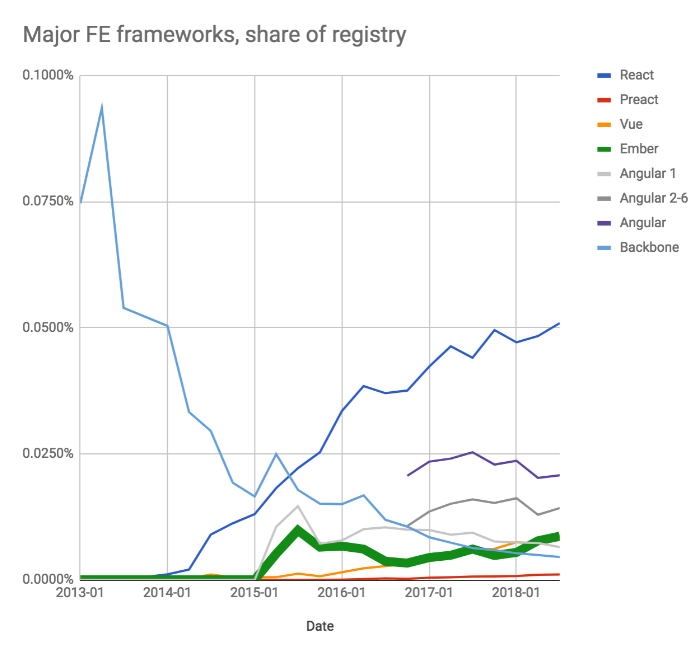
Активная разработка не прекращалась никогда, а вот адаптация стагнировала в 2016 году. Если мы обратимся к тому же опросу Npm 2018, то там упоминается следующий график:

Как мы видим, начиная с 2017 года произошел разворот и Ember снова перешел в стадию роста, опережая средние темпы. Этому феномену есть простое объяснение. В 2017 году компания LinkedIn решила провести редизайн и выбрала Ember.js как техническое решение для обеих (desktop и mobile) версий своего основного сайта. Это событие дало необходимый толчок для развития и создало текущий тренд.
Надо отметить, что помимо LinkedIn, фреймворк используется в таких известных компаниях как Microsoft, Netflix, Travis CI (весь их фронт выложен в open-source ), Intercom, Heroku и других.
В общем, фреймворк жив и здоров)
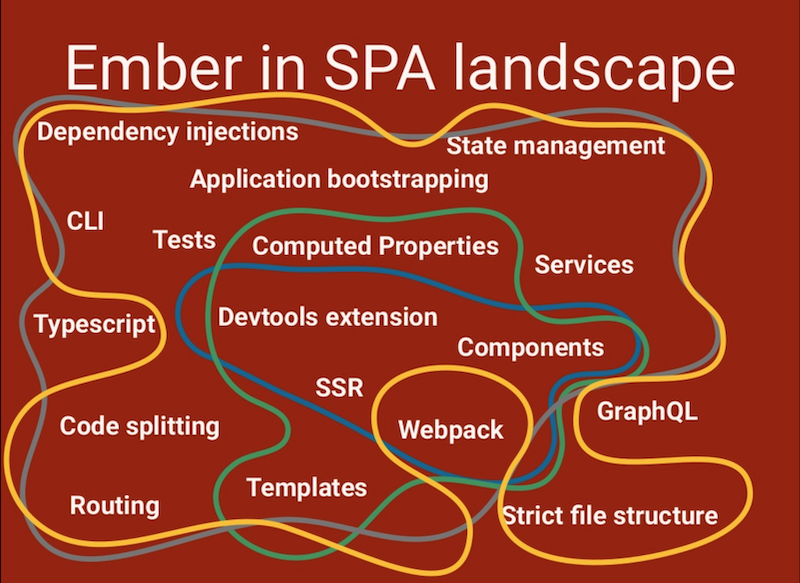
Ember в ландшафте других JS-фреймворков
Ниже вы можете увидеть ни на что не претендующий, неполный и субъективный список разных аспектов фронтенд разработки, цель которого просто показать примерное положение Ember.js среди других библиотек. Синяя и зеленые линии относятся к React.js и Vue.js, серая и оранжевая к Angular и Ember.js:

Ember.js по "коробочному" функционалу ближе к Angular, стараясь предоставить дефолтную реализацию и инструменты для всех задач, которые встают когда мы хотим создать новое SPA. Если что-то не устраивает или чего-то не хватает, вы ищите для этого соответствующий эддон (ну или пишите его сами). Об эддонах чуть ниже.
Что будет знакомо?
React.js
Если вы приходите из мира React.js, то для вас будет знакомо разбиение страницы на иерархию компонентов. В Ember вы также будете думать как лучше разбить вашу страницу на компоненты и инкапсулировать в них локальные состояния.
Если вы знакомы с React-router, то роутер в Ember вам также покажется знакомым. Изначально роутер в React был скопирован с эмберовского, хотя сейчас проект уже давно живет своей жизнью.
Наконец, если вы комфортно чувствуете себя в работе с Redux и/или GraphQL вы также можете использовать их с Ember.js (см тут и тут)
Также на последнем EmberConf было выступление посвященное сравнению паттернов для React и Ember.
Vue.js
Естественно, вам также как и людям из React будет знакома парадигма разбиения интерфейсы на компоненты. Помимо этого, вам будет знакома концепции шаблонов и computed properties.
Angular.js
Для тех, кто хорошо знаком с этим фреймворком будут знакомы сервисы и механизм Dependency Injection. Также вам наверняка понравится использование декораторов, которые будут официально выпущены в релизе 3.10 и использование которых возможно сейчас с помощью полифила. Также вас может заинтересовать возможность использования Typescript (см тут), который становится все более популярным в Ember-сообществе.
Что будет незнакомо?
Теперь давайте перейдем к частям, которые наверняка покажутся незнакомыми и к которым наверняка возникнут вопросы.
Ember-cli, а не Webpack
Стандартным инструментом для генерации приложения является Ember-cli. Практически все и всегда используют именно его. С помощь Ember-cli вы будете генерировать новые приложения и файлы в существующем приложении. Инструмент отвечает за компиляцию ресурсов, развертывание среды разработки с live-reload и тестами. Для этого создано много расширений покрывающих все основные жизненные ситуации (вплоть до fingerprinting, CSP или SRI). Также его можно использовать для deployment.
Для многих может показаться необычным, что инструмент не использует webpack. Вместо этого под капотом используется broccoli.js. В целом, когда вы разрабатываете приложение вам от этого будет ни жарко, ни холодно.
Ember-cli — это стабильный и удобный инструмент. Во многом из-за этого сообщество не страдает от мук с выбором.
Жесткая структура файлов
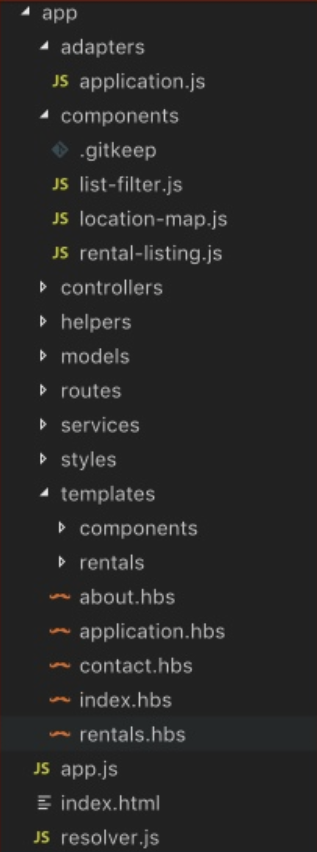
Этот момент часто повергает незнакомых с фреймворком людей в шок. Посмотрите на структуру файлов стандартного Ember-приложения:

Что вы скажете, узнав, что ее нельзя поменять? Нельзя переложить файлы в другие папки и назвать их по-своему. Однажды из-за этого я даже услышал эпитет "фашистский" по отношению к фреймворку).
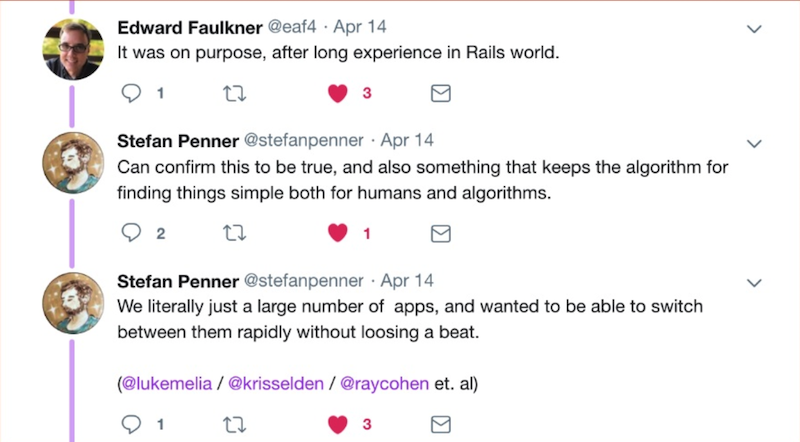
Однако такое ограничение было введено специально. Вот пруф:

Конечно, если вы свободный художник и ранимая творческая личность, вам будет сложно принять такой порядок. Но для остальных, "средних" программистов, новичков в разработке и тех, кому не хочется думать об организации папок и именовании файлов каждый новый проект, это весьма удобно.
На мой взгляд это элегантное и эффективное архитектурное решение, имеющее огромное влияние. И каждый раз, когда я отрываю любое Ember-приложение любого уровня сложности я не смотрю на него как баран на новые ворота, а знаю где лежат компоненты, где лежат шаблоны, сервисы, тесты и прочее и прочее. Это экономит много времени и душевных сил.
Эддоны (Addons)
Время показало, что у решения иметь жесткую структуру папок есть и еще одно преимущество. Попробую раскрыть его на упрощенном примере.
Допустим, вам нужно использовать один и тот же компонент в нескольких приложениях (ну вдруг). Тогда, если вы знаете, что компоненты всегда лежат в папке app вы можете выделить этот компонент в отдельный npm-пакет, добавить его в зависимости и умный ember-cli добавит этот компонент в приложение на стадии компиляции. И вы сможете переиспользовать его в ваших приложениях.
Но это не самое удивительное. Удивительное здесь то, что ВСЕ остальные Ember-приложения также смогут использовать его, если вы выложите этот пакет в open-source. И все такие npm-пакеты, выложенные другими разработчиками, вы можете использовать во всех своих приложениях не прикладывая дополнительных усилий на интеграцию.
Сообщество уже давно поняло эту идею, поэтому вы можете найти такие пакеты на все, что угодно. UI-библеотеки (куда без них), инструменты компиляции, расширения для релиза, библиотеки для аутентификации, адаптеры для работы с бэк-эндом и прочее. Для таких пакетов создан сайт EmberObserver, где вы можете найти тот, что нужен вам.
Эддоны — это то, как Ember-разработчики делятся функциональностью с другими. И из-за того, что эддоны работают во всех приложениях, все используют более менее один и тот же набор во всех своих приложениях. Поэтому когда вы приходите в уже устоявшийся проект, вы скорее всего знаете 90% эддонов, которые он использует. Приложение вам знакомо даже если вы видите его код первый раз в жизни.
Коммуникация с BE
Последний аспект, по которому я, пожалуй, пройдусь только вскользь, это работа с бэк-эндом.
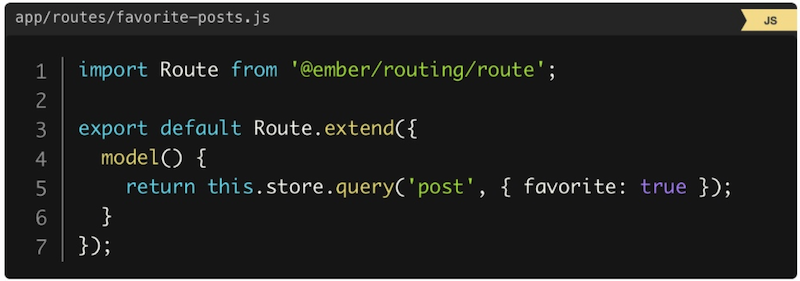
Обычно, если вы работаете в парадигме ресурсов, в Ember для работы с данными вы будете использовать библиотеку Ember-data. Она опциональна, но по умолчанию добавляется во все новые приложения. В ней описан DSL для работы с моделями, который выглядит примерно так:

Дальше библиотека сама определит, какой должен быть URL, какие параметры, какой метод и как нужно распарсить ответ от сервера. Если вам повезет и ваши бэк-энд разработчики будут придерживаться какого-то стандарта описания REST-интерфейсов, то есть шанс, что на стороне фронта вы сможете использовать addon, а не описывать коммуникацию ручками.
Если же вам не повезет, то Ember-data предоставляет вам необходимые абстракции, например Adapter и Serializer. Эти абстракции помогут писать чистый код, чтобы не вышло как на картинке:

По умолчанию, Ember-data придерживается спецификации JSON:API (здесь о сравнении с GraphQL и REST). По своему опыту могу сказать, что использование JSON:API экономит уйму времени и моральных сил для вас и для ваших бэкэнд-разработчиков. Вы НЕ обсуждаете какие должны быть URL, в кэмелКейсе или в кебаб-кейсе должны быть атрибуты и параметры, PATCH или PUT использовать для изменения, какой должна быть структура JSON в запросе и ответе для сложенных ресурсов. Вы обсуждаете только модели, их отношения и какие бизнес-правила у атрибутов. Это еще один из случаев, когда ограничение выбора позитивно сказывается на продуктивности.
С чего начать?
Независимо от того, опытный ли вы разработчик или только начинаете эту карьеру, я советую начать знакомство с Ember с официального туториала.
Он поэтапно познакомит вас со всеми основными моментами:
- Как создавать приложение используя ember-cli
- Как создавать компоненты, пути, модели и тд
- Как использовать Ember-data
- Как написать сложный компонент
- Как встроить стороннюю библиотеку
- Как задеплоить
Где спросить?
Основным каналом общения Ember-разработчиков является twitter Discord сервер. Там всегда тусуются опытные программисты, которые помогут вам с непонятными моментами. Не забывайте, что архитектура всех Ember-приложений одинакова и все используют одни и те же инструменты. Это сильно повышает вероятность быстрого ответа на ваш вопрос.
Другие каналы общения можно найти на офф сайте.
Послесловие
В финале я бы хотел еще раз подчеркнуть основной тезис. Вы учите Ember.js один раз, а потом применяете эти знания на всех проектах. Спасибо за внимание!
Автор: chilicoder






