Сегодня мы публикуем заметку, посвящённую особенностям использования JavaScript-консоли в браузерах, лежащим за пределами широко известной команды console.log(). Собственно говоря, эта команда представляет собой простейший инструмент для отладки программ, который позволяет выводить что-либо в консоль. Однако знание некоторых особенностей этого инструмента позволит тем, кто им пользуется, повысить эффективность работы.
Команда console.log() и имена переменных
Простейший вариант использования console.log() заключается, например, в выводе некоей строки или объекта. Например, выведем в консоль строку:
console.log('Is this working?');Теперь представим себе, что в консоль нужно вывести несколько объектов. Например — таких:
const foo = { id: 1, verified: true, color: 'green' };
const bar = { id: 2, verified: false, color: 'red' };
Пожалуй, логичнее всего будет воспользоваться для решения этой задачи несколькими командами вида console.log(variable). Хотя данные в консоль и попадают, при их выводе понятной становится одна проблема.
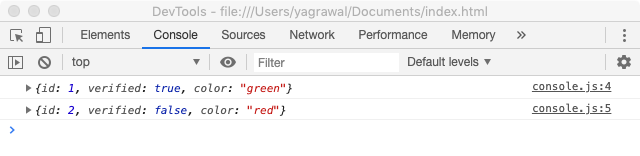
Взглянем на то, что выводится в консоль.

В консоли нет имён переменных
Как можно видеть, имён переменных, foo и bar, здесь нет. Объекты, пользуясь значком в виде стрелки в левых частях строк, можно разворачивать, но даже так, глядя на внутреннюю структуру объектов, понять, какой именно объект выведен в консоль, может быть весьма непросто. В решении этой проблемы нам помогут вычисляемые имена свойств объектов. А именно, эта особенность объектных литералов, появившаяся в ES6, позволяет пользоваться удобной конструкцией следующего вида:
console.log({ foo, bar });
При таком подходе в консоль попадёт объект, имена свойств которого будут представлять собой имена переменных-объектов, которые нужно вывести. Кроме того, это позволяет избавиться от некоторых вызовов console.log(), используемых ранее для вывода объектов по отдельности.
Команда console.table()
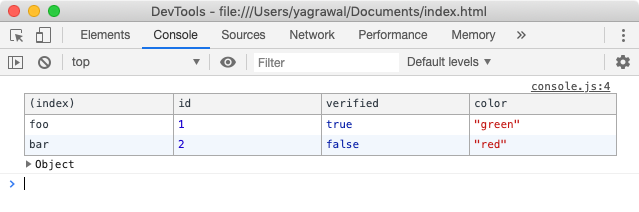
Улучшать внешний вид того, что программа выводит в консоль, можно и дальше, оформив содержимое объектов в виде таблицы. Это хорошо скажется на читаемости информации. А именно, речь идёт о том, что если вы выводите в консоль объекты с одинаковыми именами свойств, или массивы похожих объектов, вы можете воспользоваться командой console.table(). Вот как выглядит результат выполнения команды вида console.table({ foo, bar }).

Команда console.table() в действии
Команда console.group()
Эту команду можно использовать в том случае, если нужно сгруппировать некие связанные данные и создать структуры из вложенных групп, которые повышают удобство работы с такими данными.
Кроме того, этот подход можно использовать в тех случаях, когда в некоей функции выполняется несколько команд вывода чего-либо в консоль, и нужно, чтобы можно было бы чётко, с одного взгляда, отделить результаты выполнения таких команд от других.
Предположим, мы выводим в консоль сведения о неких пользователях:
console.group('User Details');
console.log('name: John Doe');
console.log('job: Software Developer');
// Вложенная группа
console.group('Address');
console.log('Street: 123 Townsend Street');
console.log('City: San Francisco');
console.log('State: CA');
console.groupEnd();
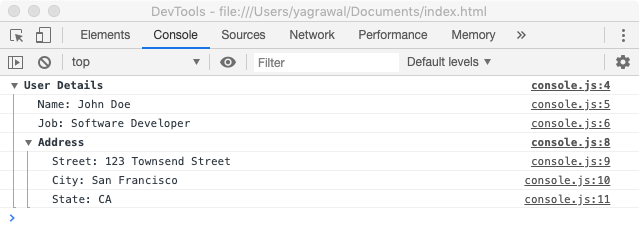
console.groupEnd();Вот как выглядят результаты работы этого кода.

Группировка результатов работы команд вывода данных в консоль
При использовании команды console.group() группы, по умолчанию, выводятся в развёрнутом виде. Для того, чтобы они выводились бы свёрнутыми, вместо этой команды можно воспользоваться командой console.groupCollapsed(). Для того чтобы просмотреть содержимое такой группы, её понадобится развернуть с помощью значка, находящегося слева от имени группы.
Команды console.warn() и console.error()
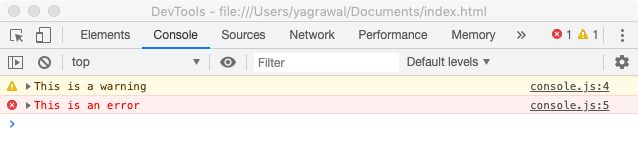
В зависимости от ситуации, для того чтобы подчеркнуть важность некоторых сообщений, выводимых в консоль, вам могут пригодиться команды console.warn() и console.error(). Они используются, соответственно, для вывода предупреждений и ошибок.

Предупреждения и ошибки
Возможно, вам пригодится и команда console.info(), которая предназначена для вывода информационных сообщений.
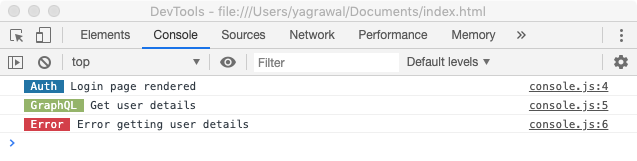
В настройке внешнего вида сообщений, выводимых в консоль, можно пойти и ещё дальше, самостоятельно их стилизовав. Для стилизации текстов, выводимых в консоль, можно воспользоваться директивой %c. Это может оказаться полезным, например, для организации визуального разделения сведений, поступающих от подсистем выполнения обращений к неким API, от подсистем, ответственных за обработку событий, генерируемых пользователем, и так далее. Главное тут — выработать некие правила стилизации и их придерживаться. Вот пример настройки внешнего вида данных, выводимых в консоль:
console.log('%c Auth ',
'color: white; background-color: #2274A5',
'Login page rendered');
console.log('%c GraphQL ',
'color: white; background-color: #95B46A',
'Get user details');
console.log('%c Error ',
'color: white; background-color: #D33F49',
'Error getting user details');
Тут же можно настраивать и другие CSS-свойства текста, наподобие font-size и font-style.

Стилизация данных, выводимых в консоль
Команда console.trace()
Команда console.trace() выводит в консоль результаты трассировки стека и позволяет судить о том, что произошло в определённом месте программы во время её выполнения. Например, существуют некоторые методы, которые, в определённых ситуациях, нужно вызывать лишь один раз, скажем — методы для удаления информации из базы данных. Проверить, действительно ли выполняется лишь однократный вызов подобного метода, можно с помощью console.trace(). Эта команда позволяет вывести в консоль сведения, которые помогают проконтролировать правильность работы внутренних механизмов программ.
Команда console.time()
Одна из важных задач, встающая перед фронтенд-разработчиком, заключается в том, чтобы обеспечить высокую скорость работы кода. Команда console.time() позволяет замерять время выполнения операций и выводить то, что удалось выяснить, в консоль. Например, исследуем с помощью этой команды пару циклов:
let i = 0;
console.time("While loop");
while (i < 1000000) {
i++;
}
console.timeEnd("While loop");
console.time("For loop");
for (i = 0; i < 1000000; i++) {
// Тело цикла
}
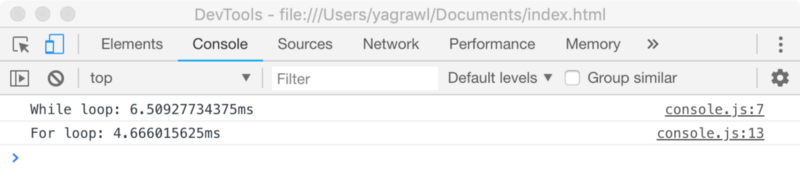
console.timeEnd("For loop");Взглянем на то, что попало в консоль после выполнения этого кода.

Результаты использования console.time()
Итоги
В этом материале мы рассмотрели некоторые полезные мелочи, касающиеся вывода данных в консоли браузеров. Если раньше вы об этих возможностях не знали — надеемся, теперь у вас появились новые полезные JavaScript-инструменты.
Уважаемые читатели! Если вы занимаетесь разработкой больших JavaScript-проектов — просим вас рассказать о том, какими средствами вы решаете в них проблемы логирования.
Автор: ru_vds