Мы в TestMace активно используем NestJS для разработки наших сервисов. Сегодня вашему вниманию представляется перевод статьи, посвященной обзору фич новой мажорной версии NestJS.

Сегодня я рад представить официальный релиз Nest 6 — прогрессивного Node.js фреймворка для создания эффективных корпоративных серверных приложений.
Для нашего сообщества последний год не прошёл бесследно: популярность выросла почти на 300%, что в 4 раза больше, чем у какой-либо из существующих HTTP-библиотек. О Nest рассказывали на большом количестве конференций по всему миру, было создано множество статей и видеоматериалов. 2018 год был невероятным, а 2019 будет ещё лучше!
Что нового?
Новый релиз готовит множество крутых функций! К сожалению, мы не успеем осветить их все, но обязательно остановимся на самых горячих из них!
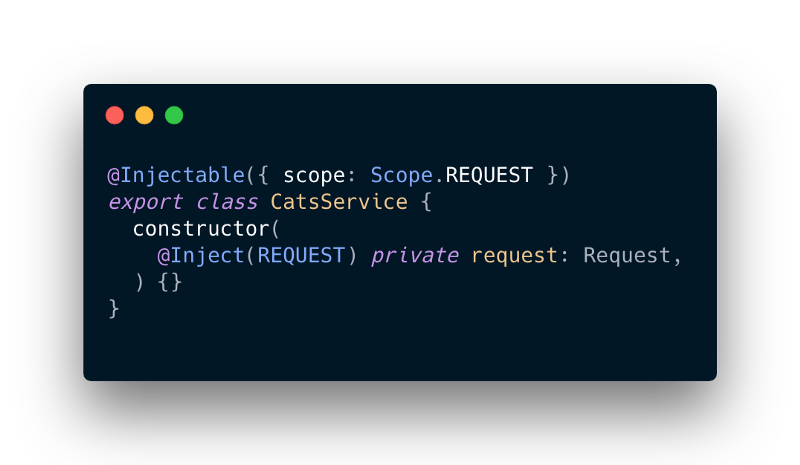
Injection scopes
В предыдущих версиях Nest каждый провайдер использовался совместно несколькими запросами. Использование синглтонов снижает потребление памяти и повышает производительность приложения.
Тем не менее в некоторых случаях может понадобиться дополнительный контроль жизненного цикла каждого из провайдеров. Например, при реализации отдельного кэша для каждого запроса в GraphQL-приложении при создании многопользовательских систем. Для решения подобных задач IoC-контейнер теперь имеет ещё один уровень детализации, позволяющий создавать новые injection scopes —Transient Scope и Request Scope.

→ Более подробно о них можно почитать здесь
Платформы
Nest — полномасштабный и платформонезависимый фреймворк. Благодаря этому разработчики могут создавать логические блоки, которые можно повторно использовать в приложениях различного типа. С помощью Nest можно легко и просто создать веб-приложение, консольную утилиту, очередь заданий и вообще всё что угодно! Мы вынесли все функциональные возможности, связанные с платформой, в отдельные пакеты типа , и теперь вы сможете писать ещё меньше кода. Просто установите все что нужно для вашего приложения!
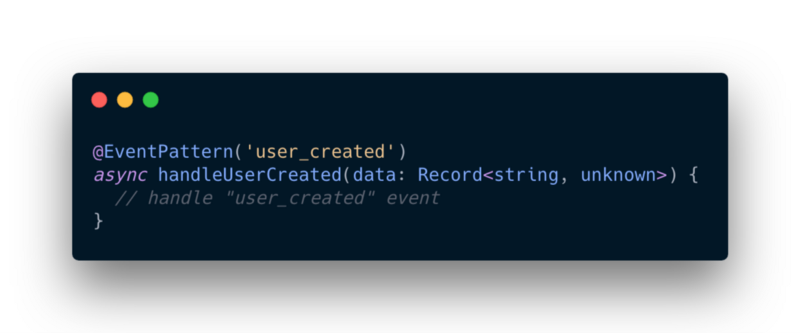
События
Ранее работа каждого канала коммуникации микросервисов была выстроена на основе парадигмы запроса/ответа. Подобный механизм взаимодействия прекрасно подходил для обмена сообщениями между многочисленными внешними сервисами. Увидев подтверждение, вы могли быть уверены, что сервис действительно получил сообщение.
Однако для некоторых систем необязательно создавать двунаправленные каналы, поскольку это приводит к возникновению излишних накладных расходов, когда нужно всего лишь опубликовать событие (без запроса какого-либо ответа). Именно поэтому мы ввели обмен сообщений на основе событий. Благодаря этой парадигме, достаточно просто уведомить различные сервисы сообщением, если, например, где-то в системе возникла определенная ситуация.

А ещё оказалось, что это решение в будущем предоставит возможность интегрировать более сложные платформы обмена сообщениями. Следите за новостями!
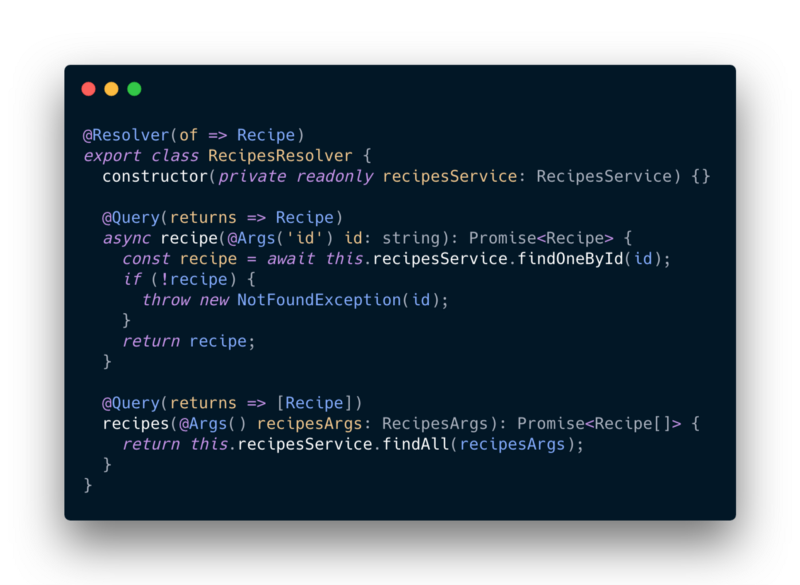
GraphQL ♡ TypeScript
Одна из наиболее распространённых проблем с GraphQL — это избыточность типов. Решая эту проблему в предыдущей версии Nest, мы добавили компилятор, превращающий определения, написанные на SDL, в интерфейсы (или классы) TypeScript.
Nest версии 6.0.0 может похвастаться пакетом type-graphql, который позволяет генерировать файлы GraphQL при помощи одних лишь декораторов TypeScript! Теперь на выбор доступны два способа, и вам самим решать, что больше подойдёт для конкретных нужд. Оба подхода предоставляются в пакете .

→ Подробнее об этом здесь
CLI
Лежащий в основе Nest пакет Angular DevKit был обновлён, а значит, интерфейс командной строки теперь показывает подсказки. Более того, мы добавили поддержку nest g lib, что поможет упростить разработку при использовании единого репозитория.
Документация
Официальная документация Nest была переработана, и теперь она полностью написана на Markdown. На наш взгляд, так будет намного проще работать с документацией, и со временем мы сможем сделать её ещё лучше.
Партнёры и сообщество
Приятная новость: Angular Console (UI для Angular CLI) теперь поддерживает Nest!

Nest становится главным решением для создания структурированных масштабируемых Node-приложений в репозитории Angular.
Кроме того, недавно мы запустили официальный канал Discord. Подписывайтесь на канал и вливайтесь в обсуждение Nest и других интересных тем!
Переход с Nest 5
Следуйте инструкциям, чтобы перенести существующие проекты. Следует избавиться от любых предупреждений о нежелательности применения какой-либо части программы, которые могут появиться в консоли.
Поддержка
Nest — проект под лицензией MIT с открытым исходным кодом. Его текущая разработка стала возможной благодаря поддержке сообщества, нашего главного спонсора — Valor Software и других компаний. Недавно к этому списку присоединились ещё два спонсора — Blueanchor и NovoLogic. Спасибо вам!
Нам пришлось пройти долгий путь, работая допоздна и в выходные, не видя сна сутками, чтобы наш фреймворк появился на свет. Я верю, что добро спасёт мир! 
Если вы хотели бы внести свой вклад в наш проект, перейдите по ссылке.
Планы на будущее
В экосистеме всё ещё есть некоторые моменты, которые хотелось бы улучшить.

У меня уже имеется несколько задумок, планируемых к реализации в ближайшие месяцы.
- Мы хотели бы переписать модуль Swagger, чтобы он использовал TypeScript AST. Это добавит множество новых полезных функций. Подробнее об этом здесь.
- Более сложные, реальные примеры аутентификации для различных провайдеров.
- Развёртывание бессерверных приложений и больше DevOps!
- Официальный видеокурс!
- Обучающие статьи.
Благодарности
Благодарим спонсоров, сообщество и всех причастных! Мы создаём наш продукт для вас, и мы только в начале долгого пути.
Автор: Дмитрий Сныткин





