
Перевели статью Амита Соланки по отладке JavaScript-кода при помощи консольных команд. По словам автора, эти команды помогут значительно повысить производительность труда программиста при поиске багов и сэкономят кучу времени.
Давайте рассмотрим команды, которые действительно способны упростить жизнь любому программисту.
Напоминаем: для всех читателей «Хабра» — скидка 10 000 рублей при записи на любой курс Skillbox по промокоду «Хабр».
Skillbox рекомендует: Онлайн-курс «Профессия Frontend-разработчик».
Группировка логов при помощи console.group(‘name’) и console.groupEnd(‘name’)
Консольные команды console.group(‘name’) и console.groupEnd(‘name’) обеспечивают группировку нескольких разрозненных логов в единое раскрывающееся дерево, которое дает быстрый доступ к любому из логов. Более того, эти команды позволяют формировать вложенные деревья для последующей группировки.
Всего здесь три метода. Первый, console.group('name'), отмечает начало группировки, второй, console.groupEnd('name'), отмечает окончание, а console.groupCollapsed() формирует группу в режиме свернутого дерева.

Трассировка console.trace()
Если программисту необходим полный стек вызова функции, то стоит воспользоваться командой console.trace(). Пример работы с ней:
function foo() {
function bar() {
console.trace();
}
bar();
}
foo(); И результат.

Считаем вызовы с console.count()
Команда console.count() позволяет показать количество раз, которое ее вызывали. Стоит помнить: если изменить строку лога, которая отдается команде, то отсчет пойдет по новой. При желании можно сбросить счетчик командой console.countReset().

Запуск и остановка таймера с console.time() и console.timeEnd()
Здесь все просто. Обе команды управляют таймером, позволяя запустить или остановить его. Обычно они используются для проверки производительности. Кроме того, при желании можно создать специфический таймер — в этом случае необходимо передать строку любой из команд.

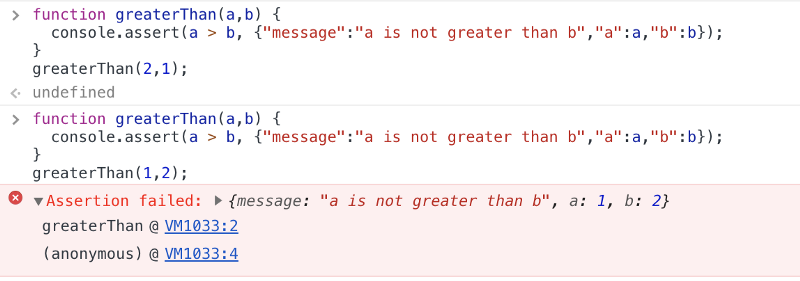
Логические выражения и console.assert()
Для работы с логическими выражениями незаменима функция console.assert(). Она позволяет проверить, приняло ли какое-либо выражение значение false. Результат записывается в лог. В принципе, можно использовать if, но консоль более удобна. Пример работы с командой:
function greaterThan(a,b) {
console.assert(a > b, {"message":"a is not greater than b","a":a,"b":b});
}
greaterThan(2,1);Результат

Профилирование с console.profile()
Команда console.profile() позволяет без проблем запустить профилирование. Работа руками в этом случае не нужна, поскольку команда все делает сама.
function thisNeedsToBeProfiled() {
console.profile("thisNeedsToBeProfiled()");
// позже, после выполнения нужных действий
console.profileEnd();
}Таймлайн и console.timeStamp()
Еще одна полезная функция, console.timeStamp(), добавляет метку времени для определенных событий. Ее можно использовать для фиксации момента возвращения вызова API или записи времени завершения процесса обработки данных. Собственно, кейсов здесь много.
console.timeStamp('custom timestamp!');
Очистка консоли console.clear()
Здесь все просто. Если хотите очистить консоль, используйте console.clear().
Свойство console.memory
Позволяет отображать размер буфера. Использовать его стоит, если не слишком понятна статистика производительности, а знакомиться с графиками времени нет.

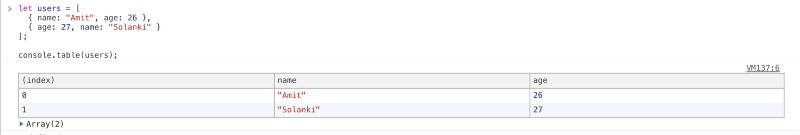
Вывод таблицы с console.table()
Функция console.table() позволяет выводить небольшую таблицу, с которой разработчик может взаимодействовать. В качестве аргумента здесь используется массив, его необходимо передать для вызова.

Собственно, на этом сегодня все. Если у вас собственные лайфхаки отладки, делитесь ими в комментариях, — мы будем вам благодарны.
Skillbox рекомендует:
- Онлайн-курс «Python-разработчик с нуля».
- Практический годовой курс «PHP-разработчик с 0 до PRO».
- Образовательный онлайн-курс «Профессия Java-разработчик».
Автор: skillbox






