Google and Facebook are the digital behemoths who always compete. Their solutions for developers Angular and React seem rivals too. Indeema helps compare both. The article was originally posted here
At the beginning of its development, SPA web platforms lacked a flexible but simple system for creating the projects that could amend and, in some cases, replace both mobile and desktop apps. At that time, a user whose problem was quite simple had to find an application capable of solving the problem. In the course of time, the technologies kept moving forward making web services gain popularity since the latter had no need to be installed. What was needed is just to visit a website for accessing one or another service. Previously, such tasks could be solved through websites written in either ActionScript or Java. However, those systems required to install either Flash or Java being at the same time far from the speed expected by the users.
At that point in time, JavaScript evolved quite sufficiently to leave behind its rivals due to a high speed, development simplicity, and continuous support of the browsers’ developers. The era of JavaScript started engendering such definition as SPA (Single Page Application) which provided a new approach to the development of web platforms. Unlike its forerunner MPA (Multi-Page Application), SPA allowed a web service to work much faster as well as to provide it with a more sophisticated functionality capable of changing dynamically in accordance with users’ needs. The biggest drawback was in pure JavaScript which could not provide a fast development when even a primitive SPA web service required a lot of time to be created. That’s why Google decided to support the approach with a framework that could help various companies develop complicated web services without spending too much time for it.
AngularJS was the first stage in SPA development allowing to create complicated SPA web platforms. In addition, it provided developing hybrid mobile applications along with desktop programs as well. After AngularJS appeared, some other companies decided to participate in the development of SPA web systems too. On the other hand, Facebook has found out its own approach to the development of web platforms. React was among the first libraries capable of competing with such strong rivals as AngularJS. Nevertheless, both systems are unique to differ significantly in addressing similar challenges. In contrast to AngularJS which is represented as just an SPA framework, React is able to work with both MPA and SPA. Angular is a JavaScript framework created on the basis of TypeScript.
Google is the Company which keeps developing and supporting the framework. At the very beginning, the version Angular 1 which was also known as AngularJS appeared. The first version was using pure JavaScript being a trial approach to the development of more powerful functionality. Angular 2 or ng2+ following AngularJS was critically improved. The most significant update of Angular implied a transition to a new TypeScript platform. Since then, the framework started working much faster than the first version did. Besides, the entry barrier became much lower. Such functions as Interfaces, Classes, and strong typing appeared in Angular. One of the crucial features is angular/cli which facilitates the project development. It provides an ability to create a project along with modules, services, and components. Also, the feature allows deploying the project providing its subsequent debugging through the embedded e2e tests. By the way, a release Angular 6 is already available. This is an updated bug-fixed version of Angular 2 having many new capabilities. At present, Angular is applied to Google, Wix, weather.com, healthcare.gov, Forbes.
As of writing this article, the latest release of Angular 6 is the fastest framework providing development of SPA web platforms. The syntax of TypeScript representing various capabilities for the development is closest to JavaScript. The available updates are the following:
- static typing
- decorators
- interfaces
- namespaces
React is a JavaScript library developed by Facebook which keeps supporting it along with launching new releases. The approach of React implies using components that can be displayed on the same page without being SPA, nevertheless. Facebook is more proactive in using React in its own projects than Google is with Angular. The main difference with Angular implies using JSX and Virtual DOM. The basic capability of JSC provides creation of rendered components by putting HTML-like code in JS files. As a result, React renders the code to display finally a dynamic HTML which can be changed depending on the situation. React is used in Airbnb, Uber, Netflix, Twitter, Pinterest, Reddit, Udemy, Wix, Paypal, Imgur, Feedly, Stripe, Tumblr, Walmart.
The peculiarity of React lies in using JavaScript which is sufficient for starting development. The dynamic typing in JavaScript does not allow to figure out whether a correct type of data is delivered to a component. Such a verification falls on the shoulders of a developer who has to trace the situation of such a kind in a code. The main advantage of React is using the latest version of JavaScript which allows a developer to learn nothing but React.
Core development
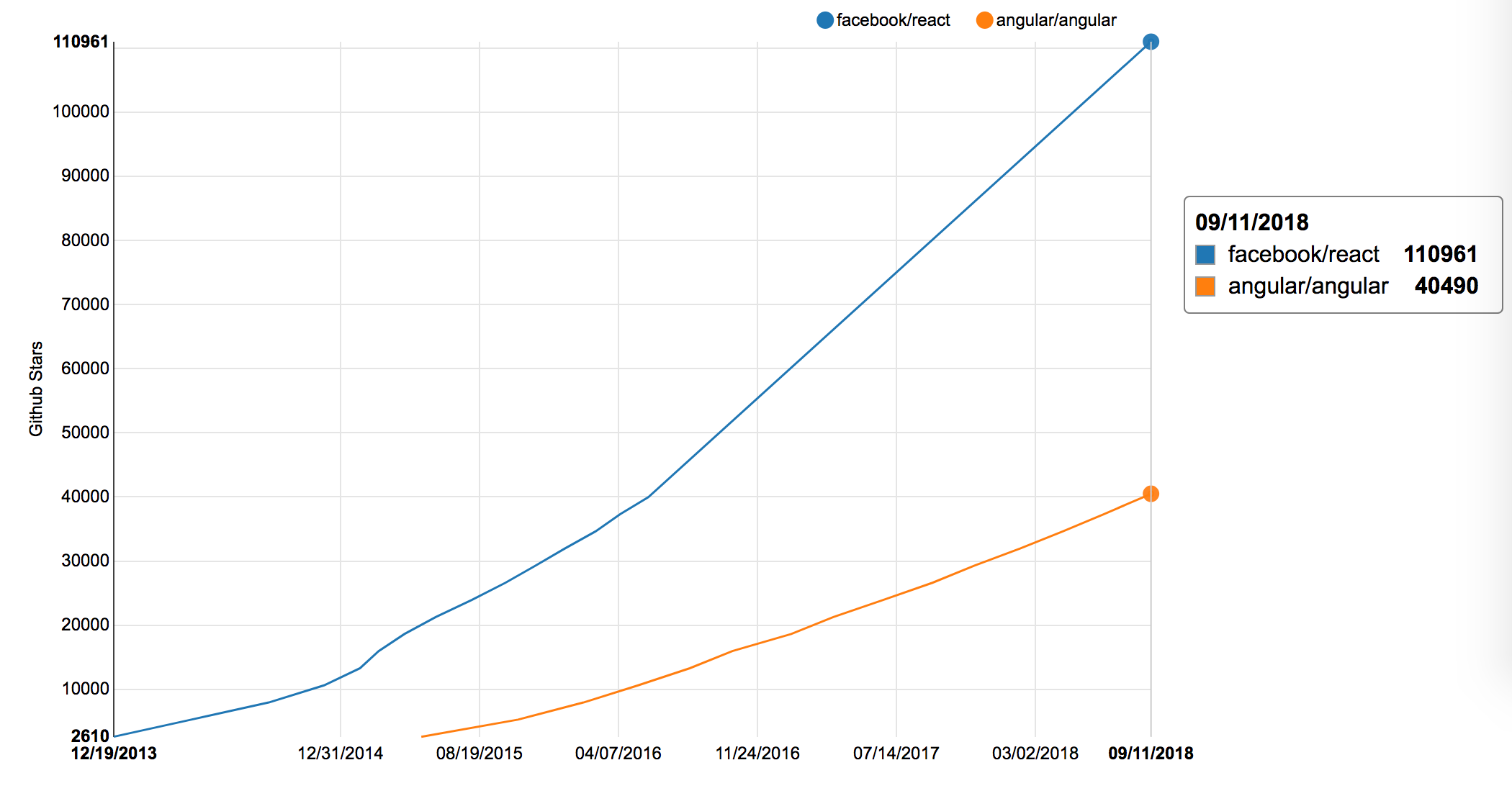
In order to look into the reasons for the popularity of both Angular and React, the detailed statistics is worth considering. The team page of Angular contains 36 developers while React has no team page at all. The popular web resource GitHub dedicated to open source projects represents 40 490 ranking stars along with 1 714 contributors for Angular. In its turn, React has 110 961 stars and 1 200 contributors respectively. The chart below represents the stats for the ranking stars belonging to both Angular and React.

As we can see, React has much more stars than Angular, and the gap is growing continuously.
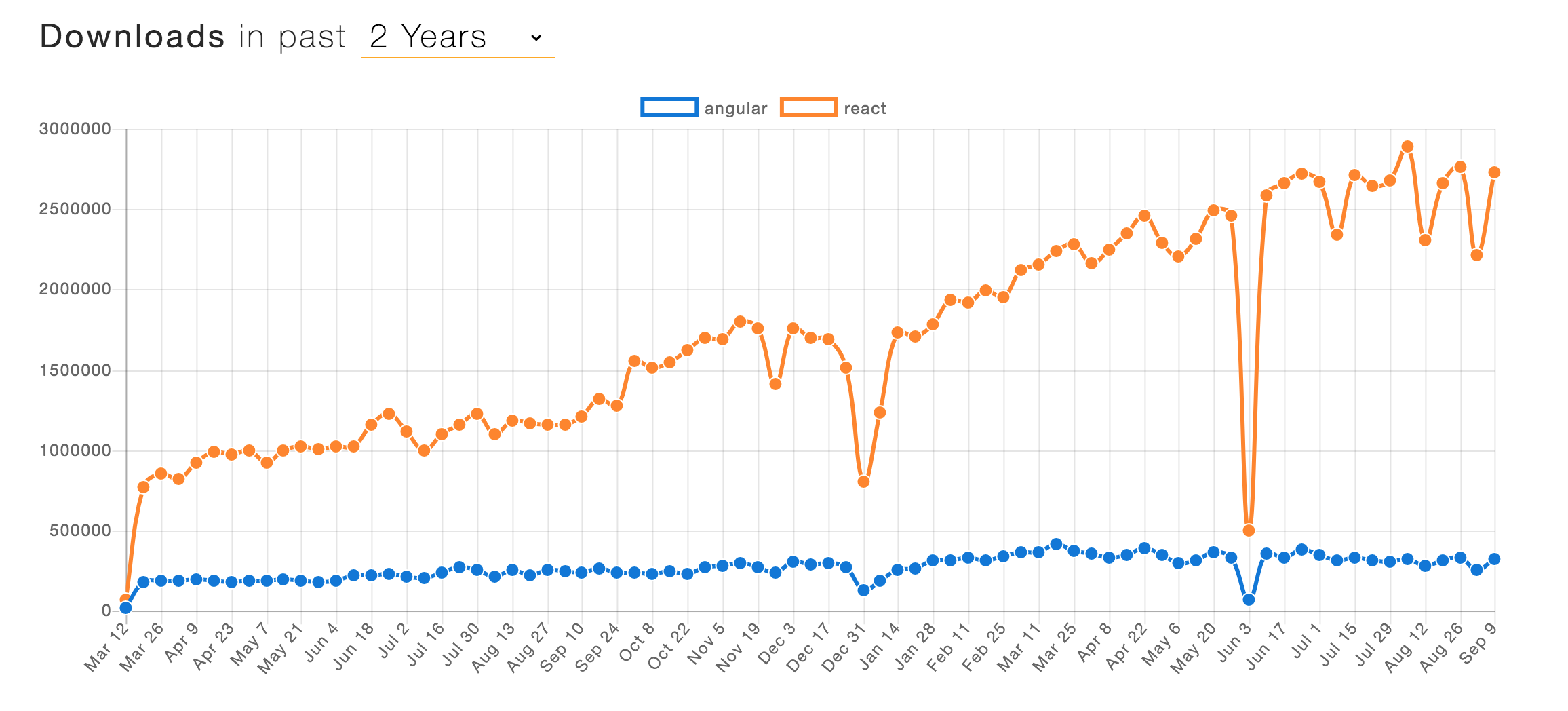
Another stats is provided by the package manager npm which offers the number of downloads for both Angular and React.

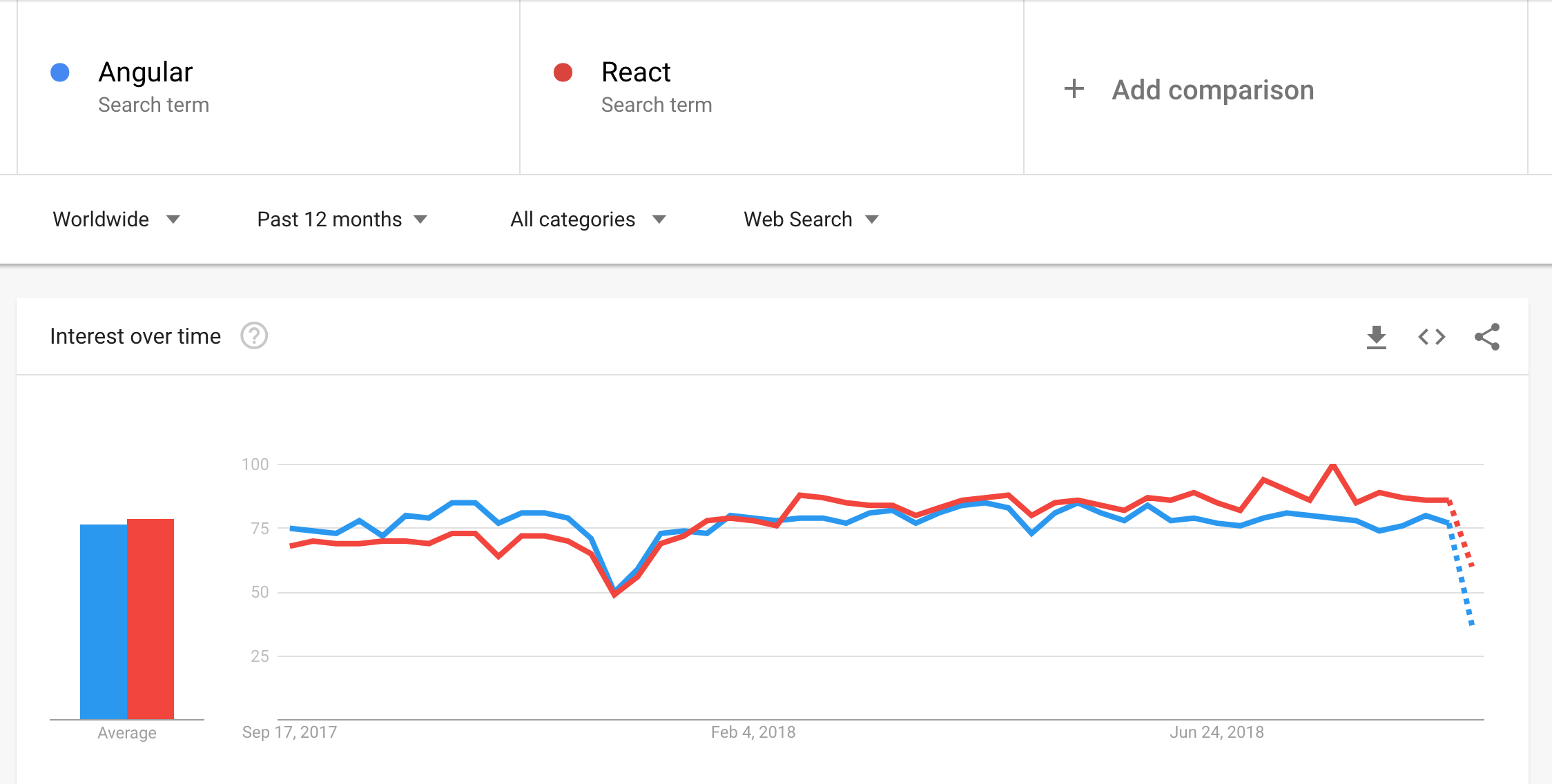
Again we see how actively React outperforms Angular also in downloads. And the last chart we’d like you to check is Google Trends detecting popularity on the basis of the number of requests available in the Google search system.

The situation is a little bit different here. At first, Angular was more popular in search, but later the trend has reversed. According to the latest data, React is at the top of searches now while Angular is following closely nevertheless.
We may not ignore a popular resource StackOverflow which conducted a survey on who prefers what with regard to Angular and React. AngularJS (the Angular 2 version was beyond the survey, unfortunately) gained 52% of votes while React reached 67%. In response to the question about the lack of interest to further development, the framework by Google gained 48% of votes while its competitor reached only 33%. The important question about an intent to use the framework again later represented React with 92% of votes while Angular reached only 65%. Basing on the aforementioned data we can come to a conclusion that React is more popular among developers than Angular. In any case both React and Angular together are occupying 100% of popularity on the market that implies their leadership for a long time.
TypeScript vs ES6 & JSX
In order to examine two different systems in the most objective manner, we need to check their main differences first. This time, we will consider only “out-of-the-box” versions. However, everyone can couple JSX with Angular as well as TypeScript with React.
Why TypeScript?
TypeScript is a special enhancement of JavaScript developed by Microsoft. It allows working with static typing along with reliable tools. The developers who work with JavaScript can avoid numerous bugs thanks to the solution. TypeScript informs about the errors before the file is saved allowing, therefore, to write code many times faster. Such a practice enables developers to focus on the actually important issues.
Besides, another important capability of TypeScript provides establishing a development team. Usually, 1-2 persons are involved in development with JavaScript while its basic functionality limits a team to 5 developers. A lot still remains unfulfilled while the rest does not work correctly. Optimization in JavaScript depends on the developers who has to decide whether to optimize something or not on their own. React has done almost no improvements on the drawbacks which have been already settled with TypeScript.
In fact, the developers belong to two opposing camps. Some believe that TypeScript is just the version of JavaScript which would appear from the very beginning. The others consider the dynamic typing as just the thing they need in JavaScript. It is hard to figure out which opinion should be the most appropriate. Many contemporary programming languages support both a dynamic typing and a static one. In such a situation, a lot depends on the personal preferences of every particular developer. Let’s check an exemplary case of how much better TypeScript behaves in comparison with JavaScript to grasp how well-considered TypeScript is in terms of development
// Basic JavaScript
function getPassword(clearTextPassword) {
if (clearTextPassword) {
return 'password';
}
return '********';
}
let password = getPassword('false'); // "password"
It is clearly obvious that a developer made a bug since instead of string s/he delivered boolean. Therefore, a bug is created without being traced that can lead to an error which another developer could make since the error was not identified immediately.
Here is how the same code is written in TypeScript:
// Written with TypeScript
function getPassword(clearTextPassword: boolean): string {
if (clearTextPassword) {
return 'password';
}
return '********';
}
let password = getPassword('false'); // throws: error TS2345: Argument of type '"false"' is not assignable to parameter of type 'boolean'.
We determined the type of data expected for the arguments of a function along with what is to be returned. We immediately found an error in a code after compilation.
That was one of the simple cases that reveal the quality of a project. Besides, it shows what a time-consuming search for errors takes place while TypeScript rejects them by banning the very compilation.
React thinks otherwise
Every React developer has an opportunity to work with a special HTML-like syntax JSX to render components. Unfortunately, both TypeScript in Angular and React cannot do without JSX. Since TypeScript is considered almost a separate programming language, it is necessary to take a TypeScript course before getting down to Angular. But the React developers just need to look through a brief JSX documentation to start coding. The only innovations added by the system of development of highly loaded SPA systems are mentioned above. In fact, React offers nothing but a feature of template rendering. Hence, a code written in React will hardly be better than a pure JavaScript code. Some developers believe that React could be able to either solve some problems of JavaScript or, at least, enhance its capabilities.
Facebook and SPA development
The developers of programming languages strive to separate View from code in order to facilitate sharing of a project. Facebook, on the other hand, believed that keeping everything together was a more proper approach to componential development. The React proponents have an ambivalent vision of such an approach. Some of them are trying to limit JSX to minimum. The other developers actively use JSX having no idea why to reject it. The syntax allows to develop and add components in a simple manner facing, nevertheless, some insignificant problems with both the HTML template development and further integration to React. A more or less correct solution in case of a React-based project comes to an immediate integration of a design into React components.
In a similar case, Angular follows a more traditional approach when logic is separated from View. Once the Angular solution is based on Two-way data binding as well as on its own template engine, we can easily integrate an HTML template into View for Angular components. Even though the syntax of the Angular template engine has its own pros and cons, it does make integration dynamics into View in a simple manner. It allows adding Model for using such components in the other components that, therefore, lead to the creation of sophisticated SPA systems.
Let’s take a look at a couple of examples with both Angular and React. The approach of Angular to components implies several files:
component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-component',
templateUrl: './component.html',
styleUrls: ['./component.scss']
})
export class Component implements OnInit {
this.component_title: String = “Hello world”;
constructor() {}
ngOnInit() {}
}
component.html
<p>
{{ component_title }}
</p>
In the given example a component displays “Hello world” in the midst of its View. It is simpler when working with React: one file is enough to create a new component.
component.js
import React from 'react';
export class Component extends React.Component {
render() {
const text = "Hello world!";
return (
<p>
{text}
</p>
);
};
}
Each system has a different approach to the creation of components having its own pros and cons. And each developer is to decide which approach is more relevant for the project development.
What developers face at the very beginning
Once React is the library which has no powerful out-of-the-box solutions, the developers have to find the modules they need on their own. On the other hand, the Angular developers face a set of solutions they cannot refuse from the very beginning. Every single one of the approaches does not imply the best solution. The React developers have to check the compatibility with the latest React version when many new libraries are to be involved. They have to do updates manually. Many libraries are created not by Facebook. That’s why the developers have to hope that the creators of their favorite library will update its compatibility with a new React version in time. The Angular developers have fewer concerns since the majority of tools are created by Google and, therefore, they are updated in parallel with a new version of Angular. Of course, the developers use the third-party libraries for one or another task, but the number of such libraries is significantly below the number React offers. Besides, fewer of them are important for a correct operation of a system.
While a React developer receives just a system core configured for working with JSX out of the box, an Angular developer can find the following:
- Angular CLI
- E2E Tests
- Forms
- Modules for Animation, Localization etc.
- TypeScript features
- Angular Elements etc.
A spectrum of the Angular tools is increasing continuously to support more and more solutions that allow reducing the need in the third-party libraries in the future to use Angular out of the box at full capacity.
Size and performance
Once Angular is a framework, its size is significantly bigger than the size of a lightweight React. In terms of size, Angular is inferior to its competitor. However, some extra megabytes can hardly play a crucial role in the contemporary world. What is really important for the developers are both the performance and speed providing a pleasant work with a system.
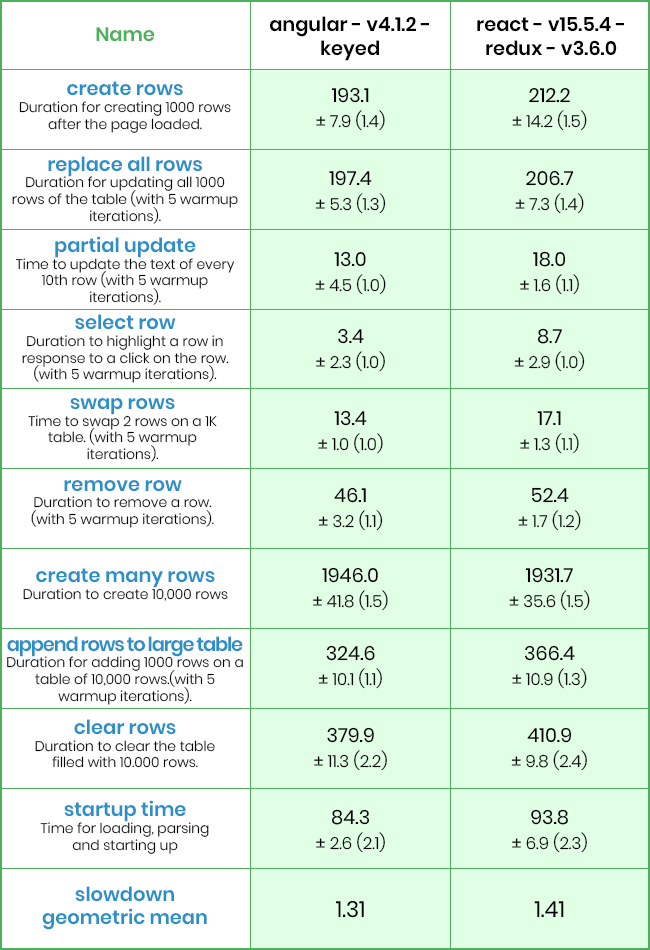
The following is a benchmark comparison of both Angular and React.

As the stats show, Angular works a little faster than React does. Angular 6 has a better performance than Angular 4 has, but even the previous version beats its competitor.
Of course, the difference is not too huge, but Angular can provide a better performance when a sophisticated system is under development. After all, the developers should figure out which system is more relevant for their tasks on their own.
Universal solutions and native ones
Both universal and native solutions are actively implemented in various types of applications such as web, mobile and desktop. Both React and Angular offer supporting native solutions. Angular has NativeScript (under support of Telerik) for native solutions along with the Ionic framework for developing hybrid apps. React offers react-native-render for the development of cross-platform solutions as well as React Native for native apps. Both variants are in the equally active use having almost no difference for an average user in operation. The solutions allow reducing labor when a system having both web and native apps is created. The hybrid solutions can offer neither a high speed nor stability in operation, unfortunately. But for simple tasks they are sufficient.
Learning process
It’s quite explainable that mastering of Angular implies a more difficult learning process. The documentation is ample and difficult to learn that requires significantly more time for training. Besides, learning of TypeScript is to be added to the process that makes the developers doubt whether the Angular theory is worth their time.
Even though Google is trying to simplify the learning process with both tutorials and articles about how to start, the load on the developers can hardly be reduced. React, by contrast, allows starting working at once requiring the knowledge of JavaScript as the only condition.
Both systems offer their specific approaches to the development. One way or another, but the developers have to decide what is more important for them. It is necessary to realize that both Angular and React imply different methods the developers have to follow when they choose one or another system to work.
Conclusion
Both Angular and React are great systems for executing various tasks in the web project development. Angular is better suited to the developers who would like to have everything necessary out of the box thinking about neither manual updates nor third-party libraries. React, in its turn, allows configuring a project in a more flexible manner according to its objectives.
Both solutions have their specific pros and cons. And understanding of them should be taken into consideration when a final decision on what to choose is to be made. The end users can hardly distinguish one approach from another if both ones are developed in a correct and high-quality manner.
A developer who has a working experience with TypeScript will most probably choose Angular as a basic framework. The one who prefers to control a number of libraries inside a project will opt for React.
No fully universal solution is available — the choice is up to you in accordance with the project objectives you chase.
Original article — React vs Angular: how a library can compete with a framework
Автор: sashalisik

