Добрый день! Мы — Windy Press, молодая компания, выросшая из группы энтузиастов, объединенный общей идеей — создания высококлассных интерактивных электронных книг для детей и взрослых. С момента основания компании в конце 2010 года нашими принципами являются… бла-бла-бла… нет, про это вы прочитаете в пресс-релизе :-)

С чего же начать?
Вначале было слово
А точнее, небольшая сказка, которую несколько лет назад написала для своего двухлетнего сына англичанка Хелен Страттон-Вуд. Далеко от нее, в Сибири, живёт молодой дизайнер Влад Герасимов (то есть я), который рисует на заказ сайты, иконки, иллюстрации и даже не представляет, какое приключение ждет его впереди.
Однажды получаю письмо от некоей жительницы туманного Альбиона, которая пишет — о, у вас отличные рисунки! Я как раз сочинила сказку, не хотите ли ее проиллюстрировать? А так совпало (первое совпадение!), что я уже носился с идеей попробовать свои силы в книжной иллюстрации и решил, что это хороший повод.
И работа понеслась… Ну или, говоря честно, неспешно пошла :-) Долго ли, коротко ли, бумажная книжка была готова, а бесценный опыт приобретен.


А при чем здесь айПад?
В это время на другой стороне земного шара, в Чикаго, жил Юрий Мезенко, человек, съевший не одну стаю собак в «традиционном» издательском деле. Мы с Юрием познакомились за несколько лет до начала нашего приключения. Поводом для общения послужила работа над сайтом прекрасной книжки «Снежная королева» и, конечно, книжки и иллюстрации вообще.
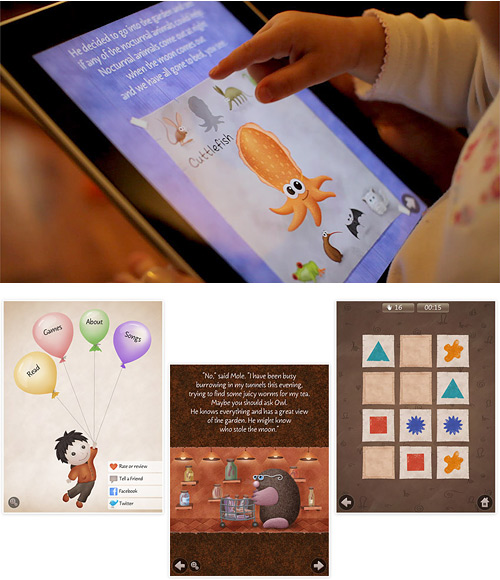
Как и многие в то время, мы были под впечатлением первой нашумевшей интерактивной книжки для iPad — «Алиса в Стране Чудес». Оказалось (второе совпадение!), что нас с Юрием увлекает одна идея — попробовать свои силы в создании интерактивных книжек. Материал у меня был — свежие иллюстрации к книжке «Кто украл Луну?». У Юрия было понимание, как наладить издательский процесс, чтобы наша первая книга не оказалась последней. Что ж, подумали мы, будет трудно, но мы победим!
И работа понеслась. Ну или… вы понимаете :-)
“Все понятно, но что конкретно?”
Каждая команда, решившая сделать интерактивную книжку, должна принять сразу много важных решений. Главное из которых: а собственно, как? Наиболее легкий ответ на этот вопрос — ограничиться аудиторией iPad, писать программу на Objective-C с использованием Cocos-2D. В нашей гордой команде из (пока что) двух человек Юрий отвечал за организацию и общие вопросы (с чем прекрасно справляется и поныне — об этом чуть позже), а я нес ответственность за все технические решения. Увы, мои навыки программирования ограничены стандартным набором веб-девелопера — HTML / CSS / Javascript. Честно попытавшись выучить Objective-C / Cocos-2D, я обнаружил, что мы не созданы друг для друга. На мой призыв откликнулся знакомый программист из Питера — Григорий Усков (третий член команды). Но и он оказался не создан для Кокоса :-)
Если вы следите за тенденциями разработки игр в последние пару лет, то наверняка встречали заголовки вроде «HTML5 and Mobile are the Future of Gaming» и «HTML5 Rocks!», а также продукты типа PhoneGap и Appcelerator, которые соблазняют вас возможностью использовать ваши знания HTML/JS для создания нативных приложений. Я не мог не изучить эту возможность (рассмотрев также множество других вариантов, например Ansca Corona с языком Lua). И, после долгих колебаний и обсуждений, мы решили — стоит попробовать!
Итак, мы начали делать свой оригинальный движок для создания интерактивных книжек. Его основой стал PhoneGap, языки разработки — HTML / Javascript, с активным использованием проприетарных функций Webkit. Был ли это правильный выбор? Никто уже не узнает, как могло быть по-другому :-) Но я думаю, что да — иначе, скорее всего, книжка бы просто не состоялась.

Как видите, мы не искали легких путей и с головой нырнули в пучину разработки. Поскольку все мы (уже трое) занимались книжкой в свободное от основной работы время, сразу стало ясно, что нужен еще один разработчик. Мы его искали, искали и нашли — Александр Полищук из Киева! Так нас стало четверо. Забегая вперед скажу, что, используя свое умение заразить всех своим энтузиазмом, Юрий привлек к проекту очень известную в США исполнительницу детских песен Сюзи Толлман (Susie Tallman), а также композитора, автора стихов, звукорежиссера, аниматоров, дикторов, переводчиков — всех не перечислишь! (Впрочем, они, и то далеко не все, представлены на нашем сайте). В целом же в «кредиты» книги вошло почти 50 человек!
Забавная деталь: наша «основная» четверка никогда не встречалась в жизни, все общение идет через скайп и емайл. В интересное время мы живем!
Маленькие хитрости
Разработка анимации на HTML — занятие весьма увлекательное и уж точно не скучное. Приведу только один пример. Стандартное событие нажатия на картинку, естественно, не учитывает её прозрачность. Оставить, как есть, мы не могли — например, картинка Луны почти вся прозрачная, и читатель не ожидает, ткнув в пустоту внутри Луны, увидеть реакцию на нажатие самой Луны.


Не беда! Заменяем все элементы img элементами canvas и при каждом нажатии на объект вычисляем — прозрачен ли пиксель в точке нажатия. Элемент может быть внутри другого элемента? Каждый из вложенных элементов может быть увеличен, повернут, перемещен куда-нибудь? Не беда! Вычисляем «абсолютную» координату нажатия, перемножая матрицы трансформации всех вложенных элементов. Чтобы разобраться во всем этом, пришлось (забыв про экономическое образование и навыки рисования) открыть математические статьи и изучить матрицы. Но зато невозможно забыть момент, когда функция внезапно начинает работать как надо!
Curiouser and curiouser!
Тем временем у нас внезапно (а если серьезно, то, конечно, в результате серьезной и кропотливой работы композитора Алины Красовской и Насти Мезенко, которая написала чудесные стихи на родном ей английском языке) появился материал на 8 полноценных песен. А что может быть лучше персонажа, который вдруг начинает петь? Мы стали думать, к кому можно обратиться за записью голоса и аранжировками. Не с первой попытки, но удачные партнеры были найдены — американская певица Сюзи Толлман и аранжировщик из Австралии Ричард Плезанс, который также спел пару песен.
Если вы имеете опыт заказа работы у программистов, но не у музыкантов — должен заметить, это совсем другой опыт! Вы отдаете музыкантам материал, объясняете, где он будет использоваться и какой стиль вы хотите получить (а для этого вам прежде всего надо четко это понять самим!). А потом просто сидите, ждете и надеетесь на лучшее. :-) К счастью, профессионализм Ричарда и Сюзи не дал нам повода для разочарований. Совсем наоборот! Музыка — дело вкуса, но мы дорожим нашими песнями.
Также, с самого начала было ясно, что книжку надо переводить на разные языки. На сколько? На сколько получится, решили мы. Получилось четырнадцать. Пользуясь случаем, огромное спасибо хочу сказать всем переводчикам и дикторам, многие из которых сделали свою работу как волонтеры, просто потому, что им понравился нам проект. Огромное спасибо еще одному нашему американскому партнеру — актеру, музыканту и композитору Скотту Россу — его изумительным голосом говорит сказочник в английской версии, все животные, а также рекламные ролики. Ну и, конечно, особая благодарность нашему русскому голосу — известному актеру театра и кино Владимиру Вдовиченкову!
Законы Мерфи в действии
Начиная работу над чем-то новым и неизведанным, ознакомьтесь с этими двумя законами Мерфи —
- Все не так легко, как кажется.
- Всякая работа требует больше времени, чем вы думаете.
Мы неоднократно убеждались в этом :-) Лично у меня за время работы над книжкой появилась дочка Алиса! Конечно, это не сказалось положительно на моей работоспособности. Но зато видеть, как дочка радостно смеется, когда с экрана анимированный нами Берти машет ей рукой, и сама она машет в ответ — это стоит всех затраченных усилий.
И наконец
Но вот все тексты переведены и озвучены. Все картинки разрезаны, все страницы скомпонованы и анимированы. Все песни записаны, обработаны, вставлены в книжку. Все игры придуманы, отрисованы, запрограммированы. Все бета-тестеры прислали свои отзывы и замечания. Все баги исправлены, новые баги найдены и тоже исправлены, и ещё и ещё. Все звуковые эффекты отобраны, отредактированы и вставлены на свои места. Сделаны рекламные ролики, веб-сайт компании. Делаем глубокий вдох —и отправляем программу в релиз!
Когда я пишу эти строки, книжка ожидает approval в App Store книжка уже в продаже! Я же могу передохнуть час-другой, выпить еще кофе — и снова за работу! Меня ждет наша дружная команда, к которой теперь присоединились авторы, работающие для Голливуда. Меня ждет вторая книжка — первый в мире интерактивный мюзикл «Кот в Сапогах». Больше двадцати оригинальных песен! Уникальные иллюстрации великолепного художника Антона Ломаева!

Но это уже совсем другая история…
P.S. Наши ссылки —
Спасибо! Буду рад ответить на любые вопросы.
Влад Герасимов
Автор: vladstudio





