Headhunter — продуктовая компания, нам очень важно качество кода. Чем он лучше, тем быстрее мы можем выпускать новые бизнес фичи и чаще радовать пользователей.
Для каждого пулл реквеста нужно обязательно пройти ревью, даже если изменена всего одна строчка. Необходим аппрув как минимум одного человека, ревью при этом открытое, кто угодно может участвовать, и это приветствуется. Ревью необходимо для повышения качества кода и распространения знаний между различными командами.
Раньше на ревью были постоянные споры о том, как и что правильно писать. На это уходило много времени и сил. Для решения этих проблем был написан Style Guide. Он сильно помог, так как появился источник правды, на который всегда можно сослаться. Также Style Guide помогает новичкам входить в проект, сразу объясняя, что и как нужно писать, а также чего ожидать на ревью.
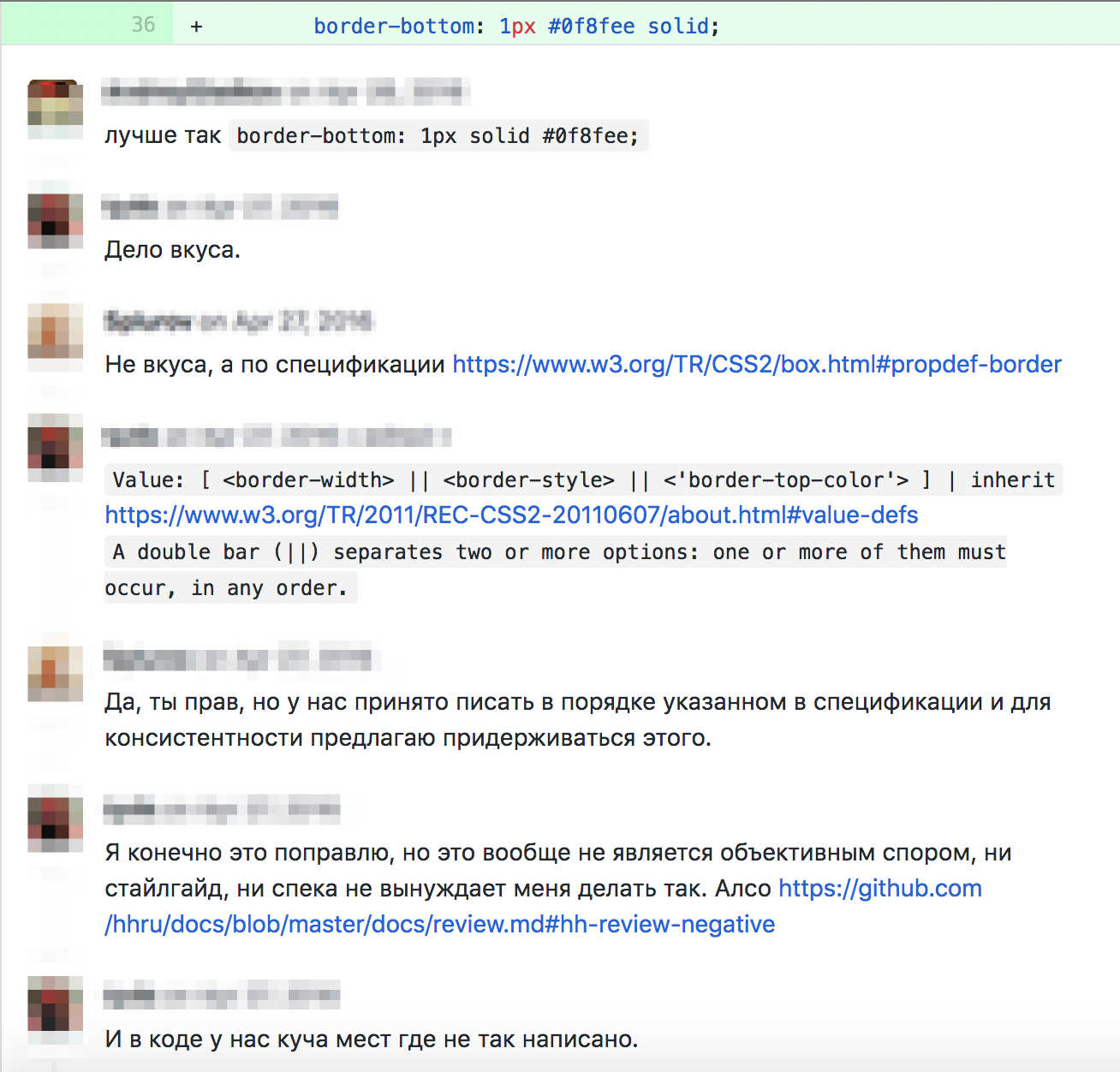
Тем не менее со Style Guide-ом была большая проблема — люди часто забывали про него, его приходилось постоянно перечитывать и линковать в пулл реквест для доказательства своей правоты. В результате на ревью иногда скатывалось в необъективные споры, получалось что-то такое:

Сами понимаете, как сильно это демотивирует разработчика, и сколько времени уходит на бесполезные споры в ревью. Как результат люди не хотели проходить ревью и ревьюить других разработчиков.
Чтобы голова автора кода и ревьювера меньше была занята вопросами как правильно расставлять запятые и в каком же порядке писать правила для border мы решили внедрить автоматику, на тот момент это был jshint, стало сильно лучше. После перешли на eslint из-за ряда преимуществ:
- Он более гибкий
- Под него есть всевозможные плагины
- У различных компаний есть хорошие готовые конфиги
Долгое время мы наследовались от конфига airbnb, но нас в нем не все устраивало, приходилось переопределять некоторые правила. Это было не очень удобно, в результате мы написали свой конфиг на основе airbnb-шного. Так же мы добавили прекомит хуки, на тот момент мы использовали husky. Если разработчик что-то написал не так, он сразу это узнавал, при попытке закоммитить свои изменения в github.
Но к нашему сожалению eslint не покрывал всех моментов по форматированию кода, для решения этой проблемы добавили prettier.
Благо eslint и prettier хорошо работают вместе, надо всего-лишь поставить eslint-plugin-prettier и eslint-config-prettier а после этого поправить .eslintrc примерно так:
...
"plugins": ["prettier"],
"extends": ["@hh.ru/eslint-config", "prettier"],
"rules": {
"prettier/prettier": ["error"],
...Перед тем как все это выпускать на прод, надо было пройтись по всей кодовой базе и поправить ее, чтобы она соответствовала новым правилам, это оказалось сделать совсем не сложно: yarn eslint --fix <path_to_js>
После этого большая часть споров про то как писать и форматировать код пропали, так как все покрывается автоматикой. Итого сейчас у нас:
- Весь js и jsx проверяется и автофиксится с помощью eslint и prettier.
- Для less используется stylelint.
- Для python flake8.
Измененные файлы проверяются на машине у разработчика при коммите, при помощи lint-staged, вот наш .lintstagedrc:
{
"*.{js,jsx}": ["eslint --fix", "git add"],
"*.less": "stylelint",
"*.py": "flake8",
"package.json": "bash -c 'yarn check-versions && yarn install --frozen-lockfile'",
}В гитхаб попадает код, который уже прошел линтинг и тесты, ревьюверу не нужно больше думать об этом и обращать внимание на мелочи. Можно полностью сосредоточиться над том, насколько хорошо написан код, не будет ли каких проблем с производительностью, подумать про архитектуру.
После ревью собирается докер контейнер, во время сборки прогоняются все автотесты и линтеры. Сейчас весь процесс сборки занимает порядка 7.5 минут, при том, что сейчас у нас порядка 1000 js и 650 less файлов. Все это необходимо, так как локально на машине можно пропустить с помощью --no-verify, а комментарии в гитхабе не блокируют задачу. Обмануть сборку никак не выйдет.
После прохождения автотестов начинается ручное тестирование. Если тестировщик не находит ни одного бага, задача выходит на прод.
Если на любом из этапов происходит ошибка — задача возвращается на доработку.
В результате стало:
- Проще и быстрее писать код
- Легче делать ревью
- В мастере всегда качественный код
- Меньше споров, больше счастья
Мы следим за качеством кода во время выполнения бизнес задач, но продукт постоянно развивается, в коде появляются дополнительные условия, сложность возрастает. Также появляются новые технологии, старые отмирают из-за всего этого появляется технический налог. В рамках налога мы занимаемся:
- Оптимизацией пользовательских страниц
- Инфраструктурными изменениями
- Улучшением кодовой базы
Все продуктовые команды должны тратить 70% времени на разработку бизнес задач, а 30% на налог — это дает возможность каждому разработчику заниматься инфраструктурными задачами, поддерживать кодовую базу в отличном состоянии, распространять знания про инфраструктуру проекта по всем командам. В качестве налога не обязательно делать задачи своей команды, можно писать код в любую часть проекта. Любой может предложить налог, если он покажется полезным, то его добавят в бэклог. Помимо этого есть архитектурные команды, которые занимаются технологическими фичами все время. Все это позволяет поддерживать кодовую базу в актуальном состоянии.
Автор: tapo4ki






