Перед тем как преступить к написанию данной статьи, я решил посетить страницу где генерируется Google Translate Widget, чтобы узнать о возможных изменениях и увидел данное сообщение:
Получить доступ к переводчику сайтов больше нельзя. Это никак не отразится на тех, кто уже установил соответствующий плагин.
Советуем пользователям переводить веб-страницы с помощью браузеров, имеющих встроенную функцию перевода.
Не сложно догадаться какой браузер имеет ввиду Google, но речь не об этом. Самое главное, что плагин все также остается рабочим и мы можем им пользоваться. Кроме того, за неимением возможности генерировать виджет, данная тема становиться еще более актуальной, ведь потребность в машинном переводе никуда не исчезла, а Google Translate, на мой взгляд, один из самых мощных инструментов для этого.
Как будет выглядеть наш пример:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Кастомный виджет googleTranslate для сайта</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="css/style.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-cookie/1.4.1/jquery.cookie.min.js"></script>
<script src="js/google-translate.js"></script>
<script src="//translate.google.com/translate_a/element.js?cb=TranslateInit"></script>
</head>
<body class="page page_fix">
<div class="language">
<img src="images/lang/lang__ru.png" alt="ru" data-google-lang="ru" class="language__img">
<img src="images/lang/lang__en.png" alt="en" data-google-lang="en" class="language__img">
<img src="images/lang/lang__de.png" alt="de" data-google-lang="de" class="language__img">
<img src="images/lang/lang__fr.png" alt="fr" data-google-lang="fr" class="language__img">
<img src="images/lang/lang__pt.png" alt="pt" data-google-lang="pt" class="language__img">
</div>
<section class="content">
<h1 class="content__title">Машинный перевод сайта</h1>
<div class="content__desc">
<p>Перевод сайта на другие языки при помощи Google Translate Widget</p>
<p>Пример кастомоного виджета</p>
<p>Hello Мир!!!</p>
</div>
</section>
</body>
</html>
Для корректной работы нашего кастомного виджета необходимо подключить файлы:
<link rel="stylesheet" href="css/style.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-cookie/1.4.1/jquery.cookie.min.js"></script>
<script src="js/google-translate.js"></script>
<script src="//translate.google.com/translate_a/element.js?cb=TranslateInit"></script>
Содержимое style.css:
body {
margin: 0;
padding: 0;
}
.page {
display: flex;
min-height: 100vh;
}
/* Фиксируем позицию body, которую меняет панель гугла*/
.page_fix {
top: 0 !important;
position: static !important;
}
/* Прячем панель гугла */
.skiptranslate {
display: none !important;
}
/* language */
.language {
position: fixed;
left: 10px;
top: 50%;
transform: translateY(-50%);
display: flex;
flex-direction: column;
}
.language__img {
margin: 2px;
cursor: pointer;
opacity: .5;
}
.language__img:hover,
.language__img_active {
opacity: 1;
}
/* content */
.content {
text-align: center;
margin: auto;
}Используемые флаги:





Разметка кастомного виджета:
<div class="language">
<img src="images/lang/lang__ru.png" alt="ru" data-google-lang="ru" class="language__img">
<img src="images/lang/lang__en.png" alt="en" data-google-lang="en" class="language__img">
<img src="images/lang/lang__de.png" alt="de" data-google-lang="de" class="language__img">
<img src="images/lang/lang__fr.png" alt="fr" data-google-lang="fr" class="language__img">
<img src="images/lang/lang__pt.png" alt="pt" data-google-lang="pt" class="language__img">
</div>Содержимое google-translate.js:
const googleTranslateConfig = {
lang: "ru",
};
function TranslateInit() {
let code = TranslateGetCode();
// Находим флаг с выбранным языком для перевода и добавляем к нему активный класс
$('[data-google-lang="' + code + '"]').addClass('language__img_active');
if (code == googleTranslateConfig.lang) {
// Если язык по умолчанию, совпадает с языком на который переводим
// То очищаем куки
TranslateClearCookie();
}
// Инициализируем виджет с языком по умолчанию
new google.translate.TranslateElement({
pageLanguage: googleTranslateConfig.lang,
});
// Вешаем событие клик на флаги
$('[data-google-lang]').click(function () {
TranslateSetCookie($(this).attr("data-google-lang"))
// Перезагружаем страницу
window.location.reload();
});
}
function TranslateGetCode() {
// Если куки нет, то передаем дефолтный язык
let lang = ($.cookie('googtrans') != undefined && $.cookie('googtrans') != "null") ? $.cookie('googtrans') : googleTranslateConfig.lang;
return lang.substr(-2);
}
function TranslateClearCookie() {
$.cookie('googtrans', null);
$.cookie("googtrans", null, {
domain: "." + document.domain,
});
}
function TranslateSetCookie(code) {
// Записываем куки /язык_который_переводим/язык_на_который_переводим
$.cookie('googtrans', "/auto/" + code);
$.cookie("googtrans", "/auto/" + code, {
domain: "." + document.domain,
});
}
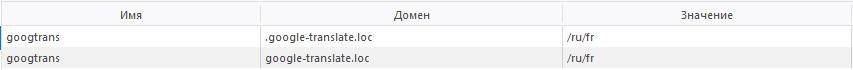
При смене языка добавляется куки с ключом googtrans и значением вида /ru/en
- /ru — это язык который переводим
- /en — это язык на который переводим

Это стандартное поведение, поэтому я им и воспользовался для кастомизации виджета. Кликая по флажкам необходимых языков, из атрибута data-google-lang в куки записываются соответствующие значение вида /auto/выбранный_язык. Затем происходит перезагрузка и auto заменяется на язык записанный отдельно в конфиг:
const googleTranslateConfig = {
lang: "ru",
};Это сделано для того, чтобы мы не привязывались к одному языку. Если к примеру сайт переведен на 2 языка, русский и английски, то мы можем передать текущий язык в конфиг и правильно обработать его. Все доступные языки и их код стандарта ISO-639-1 можно найти тут.
Функции добавления и очисти куки я вынес отдельно, чтобы была возможность провести дополнительные проверки и вызвать в других местах. Важный момент, куки необходимо менять для основного домена и всех поддоменов.
Теперь, имея контроль над нашим виджетом, мы можем без проблем реализовывать более сложные дизайны:

Репозиторий с проектом на GitHub
Автор: Виталий






