Недавно я совершенно случайно наткнулся на простую рекламную заметочку "Neutralinojs — альтернатива Electron, потребляющая меньше памяти", рассказывающую о том, что есть такая крутая вещь как Neutralinojs. Заметочка, как и следует ей быть, совсем короткая и не несёт никакой полезной информации, кроме рекламного лозунга "Лучше чем <что-то популярное>!"
Примерно понимая как работает Electron и NW.js и не найдя совершенно никакого упоминания о принципе работы этого нового и суперкрутого "чудо-зверя" в заметке, я начал исследования.
Собственно представляю вниманию результаты своего микро-исследования!
Так как любую новую технологию я рассматриваю как возможный инструмент, то я сразу задал несколько вопросов:
- Почему оно ест в разы меньше памяти?
- Какие даёт ещё плюшки?
- Для чего мне это чудо использовать?
Почему не жрём память?
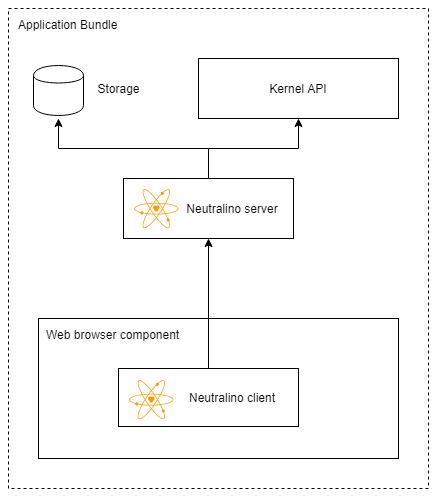
Покопавшись в исходниках и двух достаточно информативных картинках об архитектуре, я понял, что этот проект работает именно по тому самому UNIX Way, который любят все линуксоиды. Философия проекта проста: зачем придумывать новый велосипед, если можно использовать уже готовый?
В чём минусы Electron:
- Тащим с собой Chrome
- Тащим с собой Node.js
- Тащим с собой прослойку, чтобы два предыдущих работали вместе
Вместо этого всего сделано так:
- Мы не тащим Chrome
- Мы не тащим Node.js
- Мы тащим только прослойку между каким-то браузером и какой-то ОС
Давайте посмотрим как конкретно это реализовано.
Архитектура

Весь проект состоит из 2 частей: сервера и клиента.
Сервер запускается сразу и является настоящим партизаном в тылу ОС. Он умеет хранить данные, открывать файлы, писать в файлы, запускать крипторы shell-команды. Собственно он делает всё, что может понадобиться, предоставляет API для операционки и общается с помощью HTTP с клиентом. Так же он отдаёт клиенту всё, что тот должен отобразить на экране. Достаточно стандартная функциональность для сервера.
Для каждой операционной системы был форкнут и доработан напильником свой сервер на C++. Под Mac пока не нашли что форкнуть, поэтому и поддержки нет.
Клиентов может быть 3 типа:
cloud— Любая программа, знающая порт, на котором работает сервер, может исполнять командыbrowser— Сервер сам запускает процесс стандартного системного браузера с нужным URL. Тут сервер требует уже специальный TOKEN, который сам вставляет в отдаваемые HTML странички.window— Сервер запускает специальный render процесс, который просто отображает системный WebView. Тут тоже нужен токен
Тут нужно отметить, что сервер может работать одновременно только с одним типом клиента, и указать тип клиента нужно в конфиге с помощью поля mode.
Как видите, ничего лишнего. Само по себе приложение на этом "фреймворке" состоит из исходников, которые получаются клиентом как статика, и собственно сервера, который умеет натравливать либо браузер, либо WebView на необходимый URL. Вот что значит истинный DRY!
Какие плюшки?
Из плюшек, конечно же, меньшее потребление памяти. Так как не несётся с собой ни Node.js, ни Chrome, доставляемые клиенту данные очень малы в объёме. Так же разработчики настаивают, что не нужно качать какие-то непонятные builder'ы, не нужно тратить время на компиляцию и всё такое.
Собственно из плюсов это всё, теперь перейдём к минусам.
Сразу хочу оговориться, что проект очень молодой, живёт чуть более 5 месяцев, но он уже гордо носит версию 1.1.0, так что считаю, что имею право оценивать продукт как уже готовый, и предъявлять ему требования такие же, как и к конкурентам.
Болячки NW.js
Тут у нас сразу веер проблем, которые мягко перекочевали из NW.js.
Первое, и самое заметное для пользователя — поставка приложения. Чтобы клиент запустил у себя на компе нашу программку, ему нужно иметь 2 главные вещи: neutralino.exe и папку app/. Внутри папки хранятся все настройки (вроде режима работы сервера и заголовка окна) и собственно index.html, который отдаётся клиенту. Самый простой способ — это дать пользователю zip-архив и сказать на какую програмку тыкать, но пользователи всё равно найдут, что сделать не так, как в инструкции и что сломать.
Для решения этой проблемы в NW был создан builder, который умел упаковывать всё в exe, вместе с ICO и архивами. Менее очевидным решением были SFX архивы, но на них в принципе косо смотрят антивирусы, так что тоже не очень хороший вариант. Сами разработчики планируют всё же сделать свой packer, но пока о нём только слухи ходят.
Вторая проблема заключается в точке входа. Это всегда index.html. Вы не можете ничего с этим сделать и даже указать другой файл. Все скрипты, которые нужны приложению, должны быть загружены в этом index.html. Проблема не сильно большая, но гибкость системы это уменьшает в разы.
Какой-то браузер
Тут всё ещё хуже, чем у NW.js или Electron. Если в последних мы точно знаем версию браузера, который будет отображать наше приложение, то тут мы в принципе не можем быть уверены, что ОС предоставит нам WebView, умеющий работать с JS. То есть мы возвращаемся в лехие нулевые и ухищряемся всеми возможными способами, чтобы попасть в тот самый IE 8, который будет стандартным WebView на Windows.
Это ограничивает наше приложение в части отображения и проигрывания каких-нибудь медиа файлов, а это основная функция приложений, разработанных по принципу "Web for Desktop".
API
Поскольку авторы стремятся к минимализму, то предоставляемый сервером API не отличается разнообразием методов. Я бы даже сказал не отличается продуманностью. Всё это небуйство описано в такой же скудной документации.
Единственный, кто умеет общаться с системой — Neutralino сервер, то мы должны как-то общаться с ним. Канал связи односторонний — HTTP. По сути все, что нам дают использовать в JS — просто wrapper вокруг REST API сервера.
Весь API можно поделить на 3 части: работа со Storage, сильно базовая работа с FS (только читать, удалять и создавать — никаких излишеств) и вызов системных окон и команд.
А теперь пробежимся по самому дизайну API, доступному из JS.
Начнём с callback'ов. Так как браузер у нас какой-то, то и ES5, а соответственно и Promise, использовать не получится. А так как Node.js разработчики на дух не переносят, то и Node-like колбеки использовать они не хотят. Поэтому у каждого метода есть 2 колбека: один для результата, а другой для обработки ошибок, формат которых, кстати, не известен.
На счёт результатов: у большинства команд, например, работающих с OS, в колбек передаётся объект с полем stdout, внутри которого находится строка. Как вы уже поняли, читать файлы большого объёма и тем более обрабатывать их в каком-нибудь Buffer-like объекте не получится. У системных окон результат в другом формате, там используется объект с полем file. Вопрос "почему же в принципе нужны объекты с одним полем" остаётся не отвеченным.
А теперь перейдём к Storage. В нём есть такие сущности как bucket'ы, которые сохраняются как JSON-файлы рядом с исходниками приложения. При этом, чтобы записать данные в какой-то bucket, мы должны передать объект, с именем bucket'а и его новым содержимым. Чтобы получить данные, передаём только строку — имя bucket'а. Никакого намёка на схожесть со стандартным Storage интерфейсом, зачем, делаем свой велосипед...
Ну и давайте немного про интеграцию с ОС. Вспомним, что Electron и даже NW предлагали возможность создания своих Context Menu, разрешали скрывать окно и даже создавать иконку в трее. Тут этого всего просто нет. И, учитывая архитектуру решения, никогда не будет. Только браузер и только REST API, только хардкор.
Для чего можно использовать?
Я долгое время считал, что если нужно просто перенести форму регистрации из сайта в десктопное приложение, то можно использовать NW.js и не париться. Если нужно что-то посложнее, что-то, что требует интеграции с системой в графическом плане, то это Electron. Да, у каждого свои минусы, но это уже хоть какие-то продукты, на которых можно делать своё приложение.
Но Netralinojs тоже можно использовать. Например, какой-нибудь чатик будет работать достаточно неплохо, только на сервере надо будет настроить CORS. Какой-нибудь маленький графический генератор текстовых конфигов будет вполне себе хорош. Для себя я вижу этот фреймворк только как платформу для маленьких утилит с графическим интерфейсом, которые нужно будет запускать не часто и не на долго. Думаю вы тоже можете вспомнить из своей профессиональной деятельности хотя бы один маленький продукт, который бы мог работать на столь минималистичной платформе.
Вывод
Фреймворк на самом деле очень и очень сырой. Его минимализм может быть его сильной стороной, но как только потребуются фичи, которые выходят за рамки API, то придётся переходить либо на Electron, либо на NW.js.
Я очень надеюсь, что v1.1.0 — не последняя, и что разработчики ещё переделают многие огрехи в дизайне своего API и предоставят более гибкие возможности по настройке и поведению приложения. Так же надеюсь, что они всё же найдут статический сервер на плюсах, который можно было бы форкнуть и использовать на Mac.
Ну и ссылочки, чтобы было более понятно:
- https://neutralino.js.org/ — Сайт проекта
- https://neutralino.js.org/docs/ — Документация к JS API
- https://github.com/neutralinojs/neutralinojs — Репозиторий на GitHub
- https://github.com/neutralinojs/evaluation — Сравнение Hello World с конкурентами от разработчиков
- Neutralinojs 2019 — Roadmap — Официальный план доработок
Автор: bano-notit