Думаю, что одного этого скриншота реально существующего замера производительности хватит, чтобы донести смысл статьи, но, если читателю интересны мои мысли на этот счет, то добро пожаловать.
Программисты помешаны на скорости исполнения программ. Мы следим за скоростью даже там, где эта скорость не очень-то и важна. Иногда вопреки здравому смыслу и логике. Даже не до конца понимая, что слова «скорость» или «перформанс» в действительности означают в каждом конкретном случае. Мы все равно хотим самое быстрое железо, самый быстрый язык и самый легковесный фреймворк.
Охотно верю, что ты, username, не такой. Что ты сам способен написать правильный бенчмарк, знаешь, как работает тот или иной рантайм, ненавидишь оптимизацию скорости просто ради оптимизации скорости и знаешь толк в железе. Но людей из предыдущего параграфа больше. Проверял.
Увидев пример на картинке выше, я сначала поперхнулся кофе…
– Как может typescript работать быстрее, чем javascript, и при этом кушать в несколько раз меньше памяти?!
– Никак!
Typescript не имеет собственного рантайма. То есть нельзя нигде или почти нигде запустить typescript. Нужно сначала скопилировать его в javascript, который потом запустить в рантайме, который этот самый javascript понимает. В данном случае в качестве такого рантайма выступила node v11.3434. По счастливому совпадению, на том же рантайме бежит и пример на javascript.
Вместо сравнения языков мы получаем микросоревнование по спортивному программированию.
Код на typescript
Код на javascript
Получается, время выполнения, потребление памяти и прочие характеристики критично зависят от того, кто и как этот проверочный код писал. Конечно, здесь можно притянуть за уши аргумент о том, что typescript заставляет писать «правильный код». Но никто не помешает скомпилировать typescript в javascript, да и мест с оптимизациями я тоже не увидел.
Кстати, давно ли вы видели, чтобы кто-то писал подобный код, и он проходил ревью? Solid, ООП и ФП здесь и не пахнет. Код написан явно в процедурном стиле. Потому что у него задача другая. Поймите правильно, код хоть и решает задачу, но требует рефакторинга перед продакшном. И неизвестно, как рефакторинг повлияет на производительность. Но это уже, наверное, придирка.
С примером разобрались. Очевидно, что пример неадекватный.
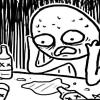
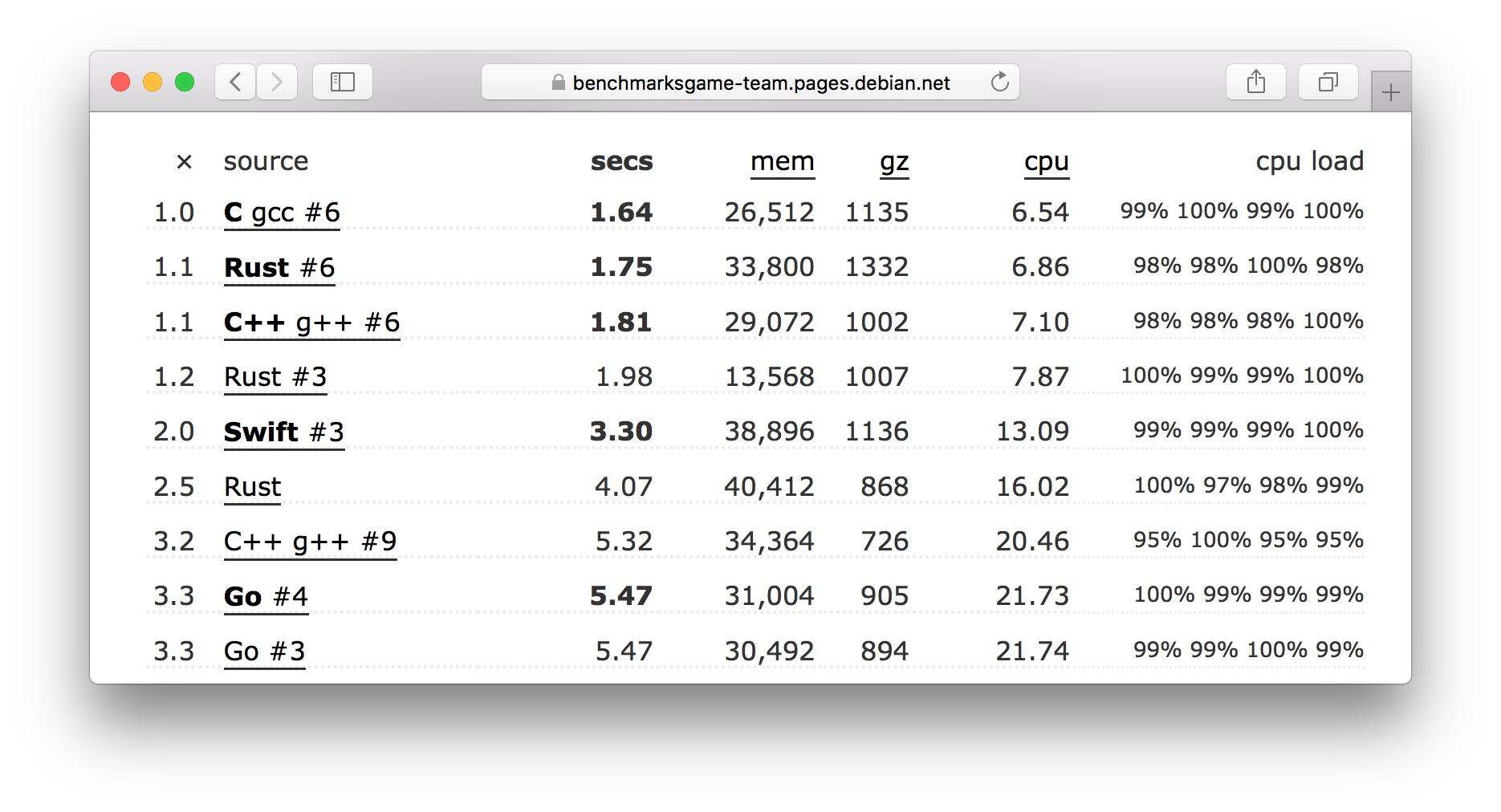
Но давайте посмотрим, как этот же тест проходили другие языки программирования.

Как думаете, насколько правильно делать вывод о том, что Swift быстрее Go? Думаю, что неправильно. Достаточно посмотреть, что две реализации на Rust (2 и 6 строка) по времени отличаются в 2 раза.
И здесь проблема выглядит уже серьезнее. Если сравнение typescript и javascript воспринимается как шутка, то в случае других языков проблема уже не так очевидна. А вы стали ли бы разбираться, в чем дело, если бы увидели такой отчет?

Получается, что код бенчмарков нужно пристально проверять.
Вопрос: Когда вы последний раз видели человека, который лезет перепроверять, как написан код бенчмарков сразу после того, как увидел стандартные красивые графики производительности?
Я таких встречаю очень редко. Думаю, что таких инженеров исчезающе мало.
С другой стороны, перед глазами много примеров, когда на основании подобных тестов делается вывод о производительности и легковесности технологии. И, кстати, формируется общественное мнение.
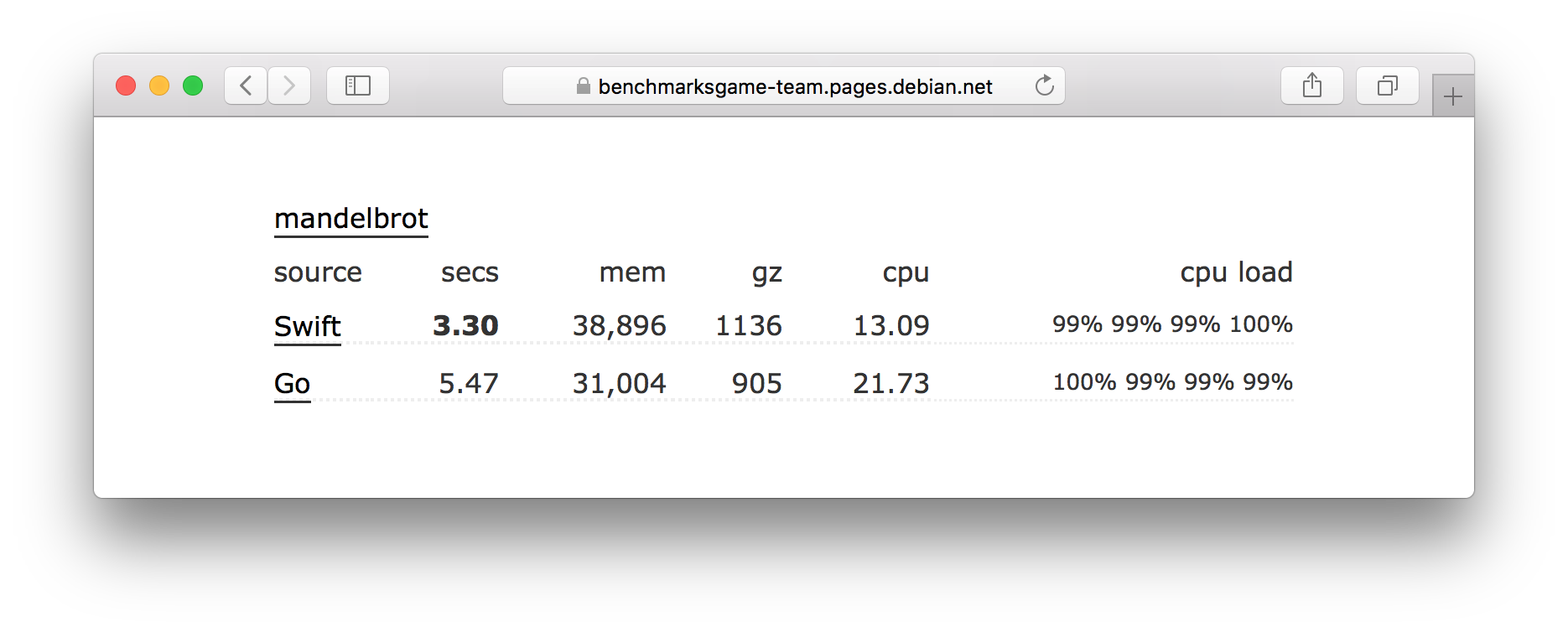
Вот здесь можно сравнить производительность основных фреймворков на javascript.

Вы все еще доверяете результатам? Я – нет.
На этом все. Но есть и хорошие новости. Мастерство программиста по-прежнему сильно влияет на производительность программы.
Вывод:
Микробенчмарки ничего вам не покажут, если вы не профессионал в производительности для конкретной платформы. А еще лучше, чтобы вы сами эти бенчмарки писали с учетом именно ваших требований и условий, при этом понимая, что делаете.
P.S.:
Пост написан как ответ на поспешные сравнения и выводы о произвоительности в будущем. Конечно, все выводы и доводы из статьи можно приводить и без этого примера, но с цифрами и конкретикой оно веселее и нагляднее.
Автор: zolotyh