
Все чаще для рассказа о мероприятии/товаре/услуге компании создают сайты на базе каких либо конструкторов. Либо своими силами, либо привлекая дизайнеров и без участия программиста. Современные конструкторы позволяют собрать классный, яркий, эффектный сайт, но статичный. Любые изменения нужно вносить «ручками в редакторе» и перепубликовать страницу. Но что делать, если данные меняются очень часто или хочется добавить немного автоматизации — вот тут и могут помочь Гугл Таблицы и Charts Query Language (и знакомы программист).
Несколько лет назад ко мне обратился один приятель которому потребовалось на сайте собранном на Тильде добавить прайс лист. И все бы ничего, есть блок «таблица» — забивай данные и публикуй, но были два условия:
— цены зависили от курса доллара и менялись почти каждый день
— нужен был общий прайс и его части на страницах групп товаров
Соответственно куча рутины и высокая вероятность расхождения данных. Нужно было автоматизировать.
И помощь пришла со стороны Google Speadsheets. Думаю нет смысла описывать плюсы: привычный редактор, совместная работа, формулы. Все что нужно это менять один раз в день курс валюты. Оставался только вопрос как получить данные из таблицы на сайте. А тут пригодился API Google Charts.
Он позволяет при помощи ajax запроса получить данные в виде jsonp.
Запрос нужно отправлять по адресу «docs.google.com/a/google.com/spreadsheets/d/xxxxxx/gviz/tq?tq=yyyyyy»
где:
xxxxxx — идентификатор из общедоступной ссылки на гугл таблицу
yyyyyy — SQL-запрос для получения данных из таблицы преобразованный (не забудьте преобразовать все символы в HTML entities типа: select%20A%2C%20sum(B)%20group%20by%20A).
Еще одно замечание, SQL вполне привычный разве что урезанный (см. документацию), но из него полностью вырезан блок FROM. Так что нужно писать что-то типа «select A, B where C='f' and B<30 order by B»
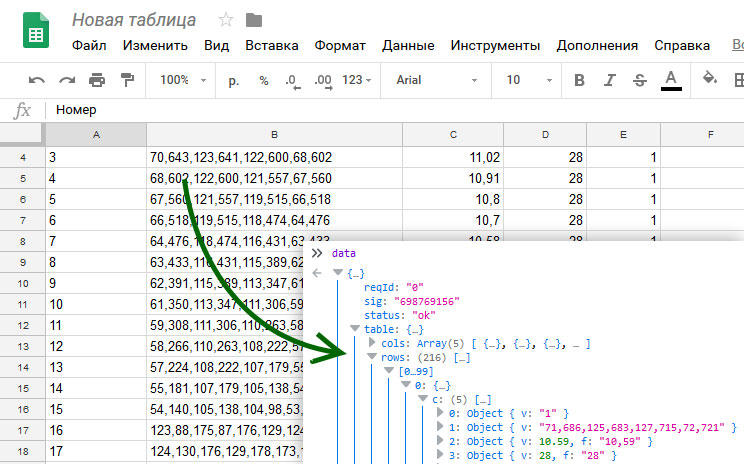
Полученный в ответ скрипт вызовет метод google.visualization.Query.setResponse(data).
Объект data содержит следующие полезные данные:
{
status: "ok", //когда все прошло успешно
table: {
cols: [ //массив заголовков по количеству полученных столбцов
0: {
id: "A",
label: "Заголовок столбца А",
type: "string"
},
1: {
id: "B",
label: "Заголовок столбца B",
type: "number"
},
...
],
rows: [ //массив по количеству строк
0: {
c: [ //массив по количеству столбцов с данными
0: {
v: "Строка" // для строки только одно поле
}
1: {
v: 3.1415, // для числа и прочих кроме "сырого" значения
f: "3,1415" // есть еще и форматированное
}
]
}
]
}
}
Ну, а дальше делайте с данными что хотите: хоть вставляйте в таблицу, хоть генерируйте svg (использовал для генерации карты на схеме загородного поселка отмечая свободные и проданые), хоть заменяйте плейсхолдеры в тексте — полет фантазии безграничный.
Естественно такой способ не подойдет для высоконагруженных систем, гугл имеет ограничение на количество запросов в день, но пока ни одному сайту из автоматизированных мной не удалось его выяснить.
И маленькая подсказка на последок. Таблица к которой делаются запросы должна быть расшарена по ссылке. А если вдруг будут нужны поля скрытые от общих глаз, то для этого есть удобная функция в Google Таблицы. Называется она IMPORTRANGE(ключ., диапазон). В качестве ключа выступает ссылка на любую таблицу к которой у вас есть доступ, а диапазон это группа ячеек которые нужно показать. Т.е. вы делаете закрытую таблицу с полным набором данных и публичную таблицу в которую импортируете только нужные диапазоны данных (вы же их все равно собрались показывать на сайте).
Автор: Petrovich_Z






