«Мастер совершает больше ошибок, чем новичок — попыток»
Прошлый список тренировочных проектов набрал 50к прочтений и 600 добавлений в избранное. Вот еще один список интересных проектов для практики, для тех кто хочет добавки.
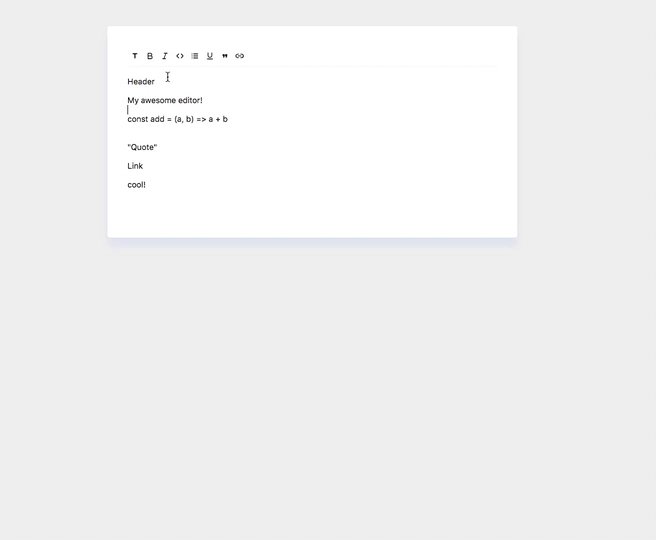
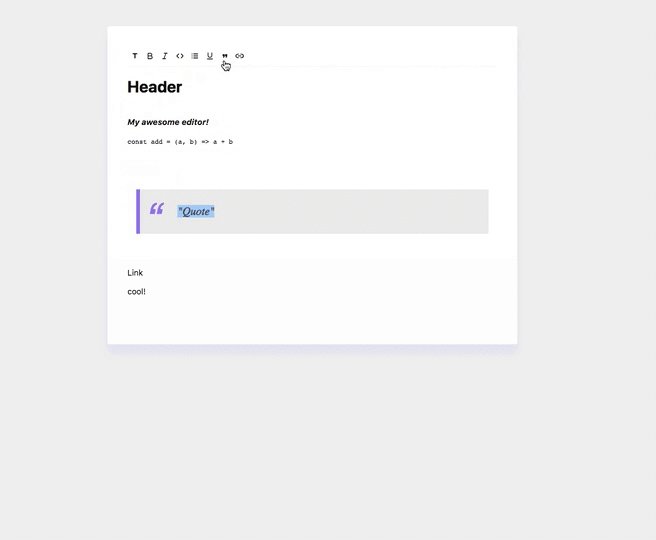
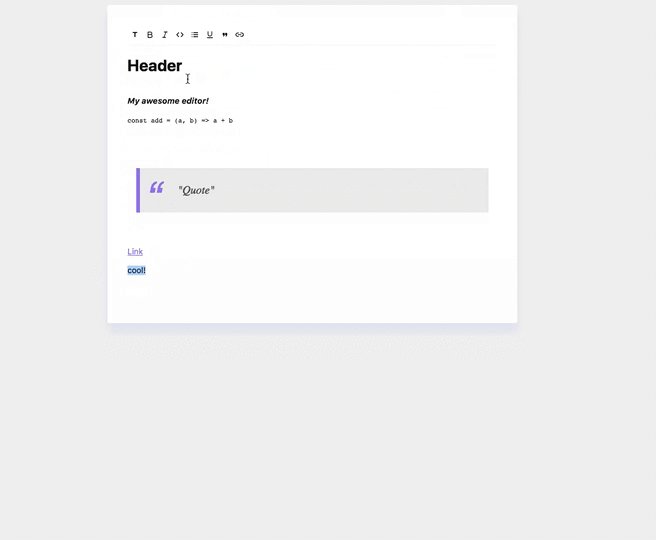
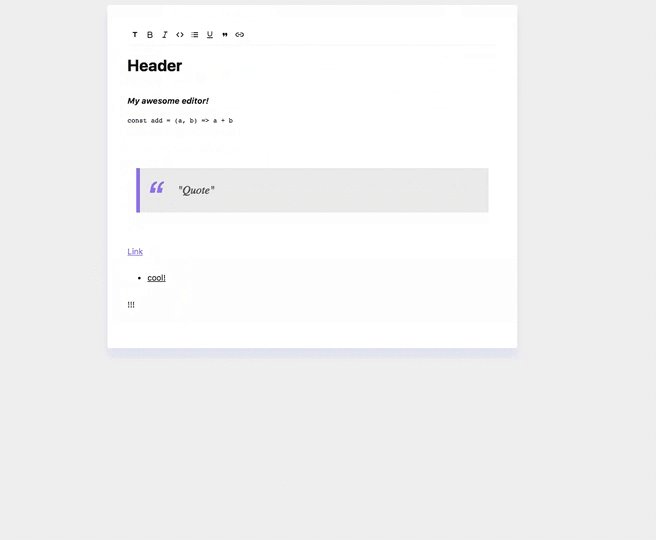
1. Текстовый редактор

Цель текстового редактора — уменьшить усилия пользователей, пытающихся преобразовать их форматирование как валидную разметку HTML. Хороший текстовый редактор позволяет пользователям форматировать текст по-разному.
В какой-то момент каждый использовал текстовый редактор. Так почему бы не создать его самостоятельно?
2. Клон Reddit

Reddit — это агрегация социальных новостей, рейтинг веб-контента и сайт для обсуждений.
Reddit — занимает большую часть моего времени, но я продолжаю зависать на нем. Создание клона Reddit — это эффективный способ изучения программирования (при одновременном просмотре Reddit).
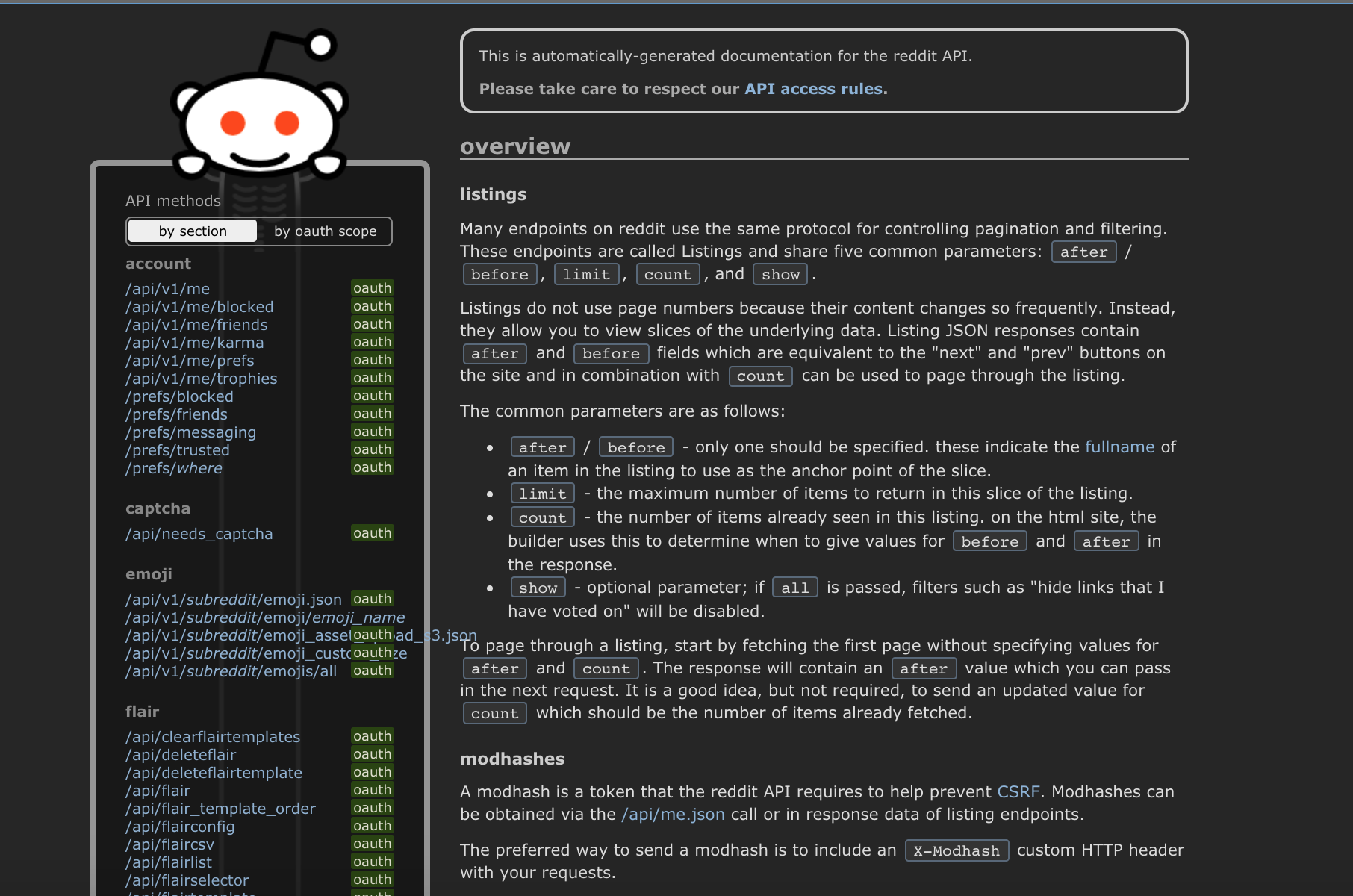
Reddit предоставляет вам очень богатый API. Не упускайте какие-либо функции и не делайте как попало. В реальном мире с клиентами и покупателями, вы не сможете работать как попало, или вы быстро потеряете работу.
Умные клиенты сразу же догадаются, что работа выполняется плохо, и найдут кого-то другого.

3. Публикация пакета NPM с открытым исходным кодом

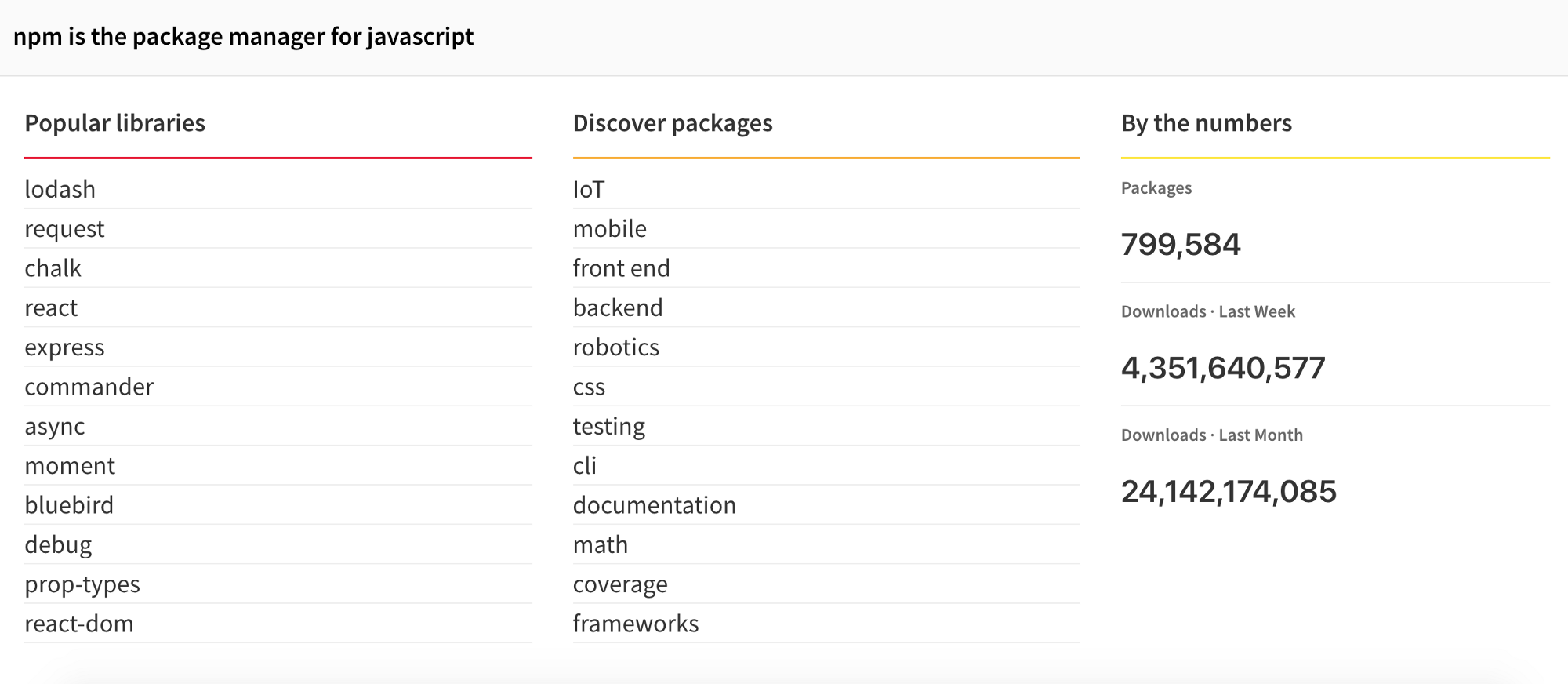
Если вы пишите код на Javascript, скорее всего, вы используете менеджер пакетов. Менеджер пакетов позволяет повторно использовать существующий код, который написали и опубликовали другие люди.
Понимание полного цикла разработки пакета даст очень хороший опыт. Есть много вещей, которые вам нужно знать при публикации кода. Вам нужно подумать о безопасности, семантическом управлении версиями, масштабируемости, соглашениях об именах и обслуживании.
Пакет может быть любым. Если у вас нет идеи, создайте свой собственный Lodash и опубликуйте его.

Lodash: lodash.com
Наличие чего-то, что вы сделали в Интернете, ставит вас на 10% выше других. Вот некоторые полезные ресурсы об открытых источниках и пакетах.
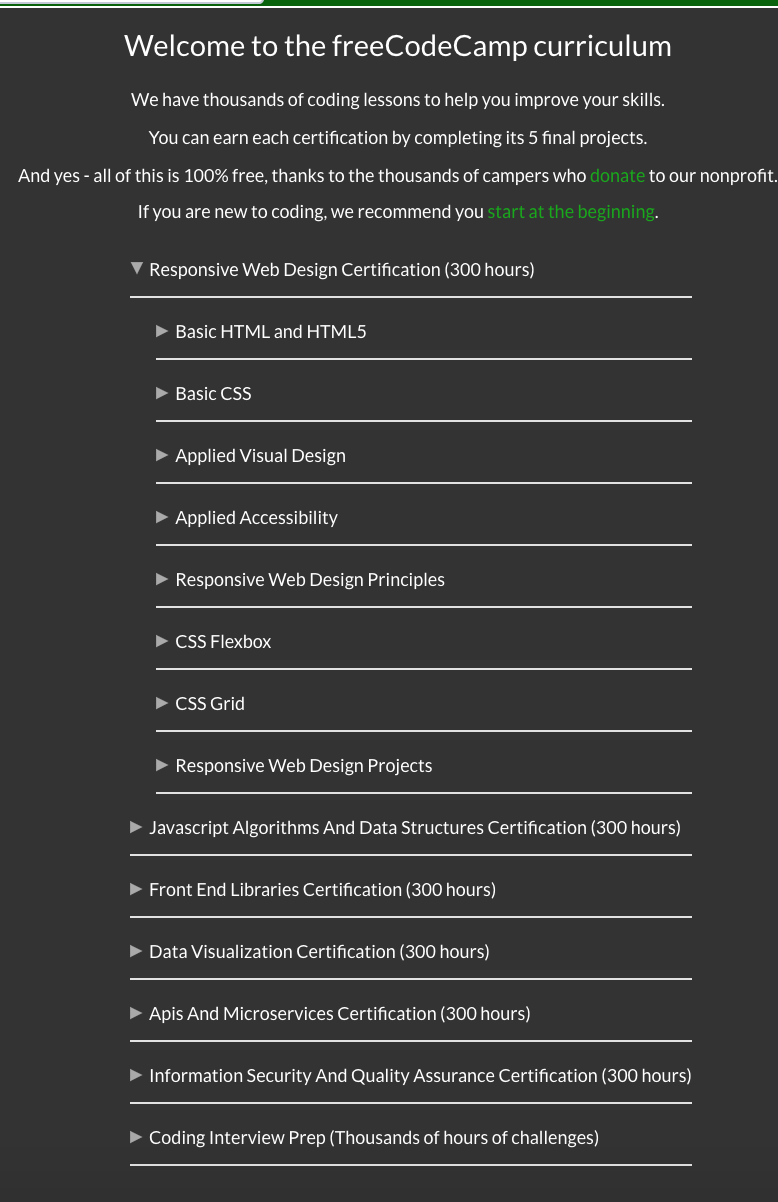
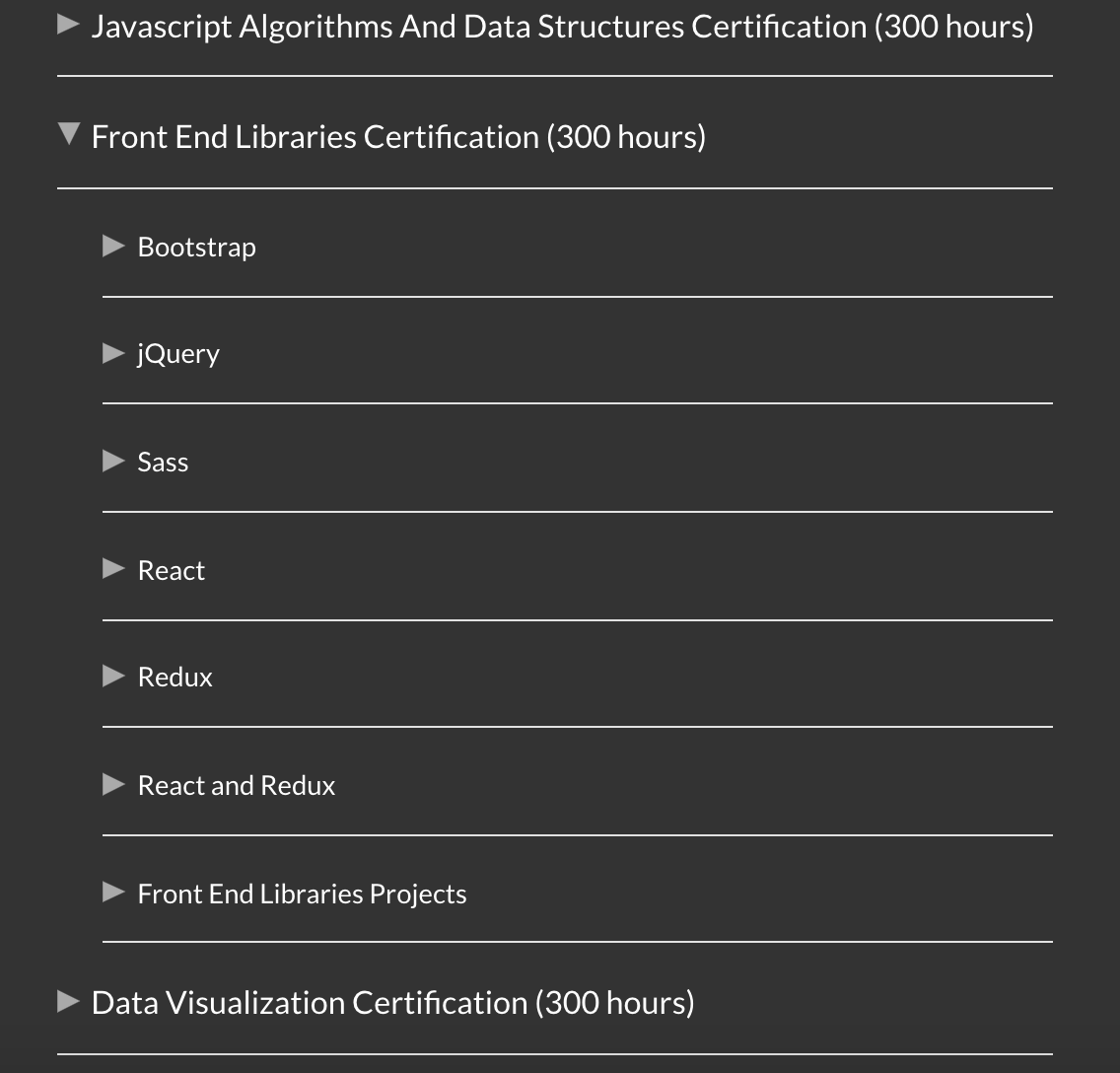
4. Учебный план freeCodeCamp

freeCodecamp собрал очень всеобъемлющий курс по программированию.
freeCodeCamp — это некоммерческая организация. Она состоит из интерактивной обучающей веб-платформы, онлайн-форума сообщества, чатов, публикаций Medium и местных организаций, которые намереваются сделать доступным для всех изучение веб-разработки.

Вы будете более чем квалифицированы для своей первой работы, если вам удастся завершить весь курс.
5. Создайте HTTP-сервер с нуля
Протокол HTTP является одним из основных протоколов, по которым контент попадает в Интернете. HTTP-серверы используются для обслуживания статического контента, такого как HTML, CSS и JS.
Возможность реализовать протокол HTTP с нуля расширит ваши знания о том, как все взаимодействует.
Например, если вы используете NodeJs, то вы знаете что Express предоставляет HTTP-сервер.
Для справки, посмотрите, сможете ли вы:
- Настроить сервер без использования каких-либо библиотек
- Сервер должен обслуживать содержимое HTML, CSS и JS.
- Внедрение маршрутизатора с нуля
- Следить за изменениями и обновлять сервер
Если вы не знаете с чего, воспользуйтесь Go lang и попытайтесь создать HTTP-сервер Caddy с нуля.

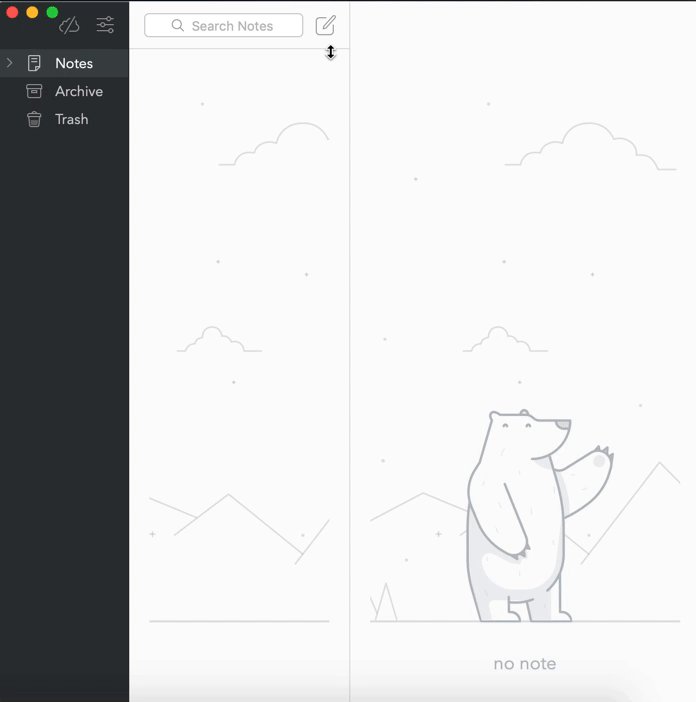
6. Десктопное приложение для заметок

Мы все делаем заметки, не так ли?
Давайте создадим приложение для заметок. Приложению необходимо сохранять заметки и синхронизировать их с базой данных. Создайте нативное приложение с помощью Electron, Swift или чего-то еще, что вам нравится, и что подходит для вашей системы.
Не стесняйтесь сочетать это с первым челленджом(текстовый редактор).
В качестве бонуса попробуйте синхронизировать десктопную версию с веб-версией.
7. Подкасты (клон Overcast)

Кто не слушает подкасты?
Создайте веб-приложение со следующими функциями:
- Завести аккаунт
- Поиск подкастов
- Оценивать и подписываться на подкасты
- Остановка и воспроизведение, изменение скорости, функции вперед и назад на 30 секунд.
В качестве отправной точки попробуйте использовать iTunes API. Если вы знаете какие-либо другие ресурсы, напишите в комментариях.

affiliate.itunes.apple.com/resources/documentation/itunes-store-web-service-search-api
8. Захват экрана

Привет! Я снимаю свой экран прямо сейчас!
Создайте десктопное или веб-приложение, которое позволит вам захватить ваш экран и сохранить клип как .gif
Вот несколько советов, как добиться этого.
Перевод выполнен при поддержке компании EDISON Software, которая профессионально занимается разработкой приложений и сайтов на PHP для крупных заказчиков, а так же разработкой облачных сервисов и мобильных приложений на Java.
Автор: rishat_edison






