Когда-то давно я получил высшее образование по физике. Позже еще самостоятельно выучился на веб-программиста. С тех пор я преимущественно работаю программистом, но продолжаю уделять время и физике, и технике (что-нибудь рассчитываю или конструирую), и науке в целом. Подобное «раздвоение» приносит интересные результаты. Оказалось, что некоторые факты в физике можно хорошо объяснить с помощью программирования.
Откуда вообще возник такой вопрос? У старшего ребенка в школе было занятие про планеты Солнечной системы. В целом, он их знает, и на вечернем небе мы видели некоторые (Юпитер, Марс, Сатурн). Но многие интересные факты остаются за пределами понимания. Не хватает наглядности, движения, может быть, интерактивности. Вот именно этот пробел в подаче материала я и захотел заполнить с помощью веб-программирования, следуя известной мудрости «лучше один раз увидеть, чем сто раз услышать».
Как вы уже догадались, в статье речь пойдет о фактах, касающихся Солнечной системы (не только о планетах). Давайте посмотрим, что есть такого любопытного в нашем галактическом уголке.
Для демонстрации всего написанного я подготовил ряд веб-страничек, на которые буду давать ссылки по ходу разговора. В данной статье мы используем связку html + svg + javascript. Она простая, понятная и вполне подходит под наши цели. Если вас интересует, как то или иное работает «под капотом», вы можете спокойно открыть и посмотреть исходники моих страниц. Также даны ссылки на Википедию, если вам захочется почитать про что-то подробнее.
Эксцентриситет
Главное допущение при создании страничек связано с эксцентриситетом. Этот параметр показывает степень вытянутости орбиты. Если эксцентриситет равен нулю, то это чистая окружность, если от нуля до единицы — то эллипс. Многие знают, что у Плутона орбита явно эллиптическая (даже частично накладывается на орбиту Нептуна). Так вот, ее эксцентриситет равен 0.24. Что интересно, оказывается, и у орбиты Меркурия эксцентриситет равен 0.2. Для остальных планет значение колеблется от 0.01 до 0.1.
Чтобы нам не усложнять расчеты и графику, далее будем считать орбиты просто круговыми, в том числе и у Меркурия. Плутон исключим из рассмотрения, так как у него есть еще и наклон орбиты — получается слишком сложная модель. Конечно, svg позволяет рисовать и эллипсы, но нам круговых орбит будет вполне достаточно для понимания основных вопросов и для отрисовки в браузере.
Структура модели
Теперь можно создать всё необходимое на нашей странице. В svg есть элемент , который как раз подходит нам. С его помощью можно нарисовать и Солнце, и планеты, и их орбиты. Позиционирование Солнца и планет, а также размеры орбит высчитываются яваскриптом, исходя из текущего размера окна браузера (тут извините, но в мобильных браузерах, скорее всего, будет слишком мелко). Для отрисовки вычисляется такой масштаб, чтобы наибольшая орбита вписывалась в экран. Для расчета текущего положения планеты берется период ее обращения вокруг Солнца в земных годах.
Планеты земной группы
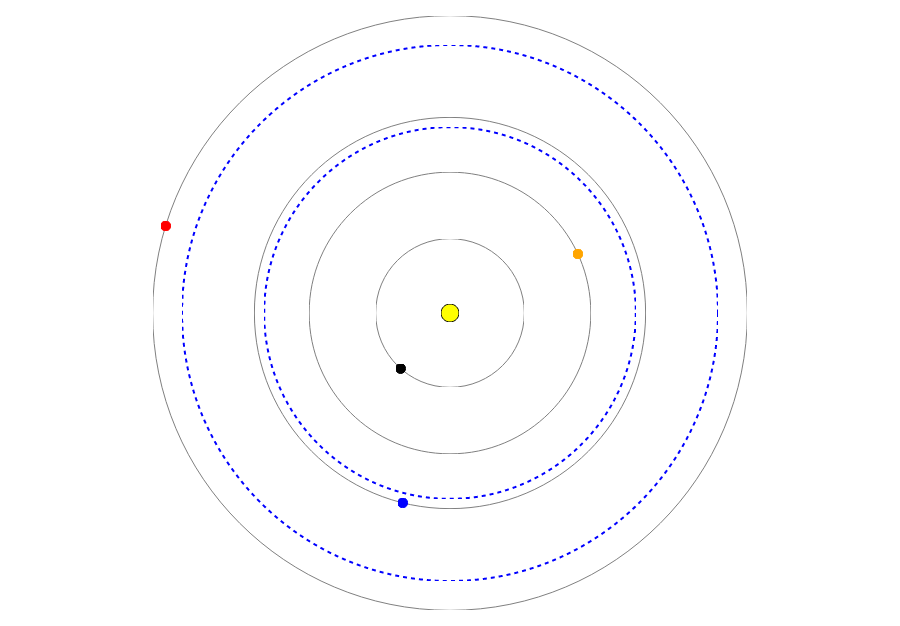
Начнем. Часть первая, на сцене четыре внутренние планеты. На этой странице мы «обкатали» html и svg структуру, чтобы ничто никуда не съезжало, отладили яваскрипт. Тут важно сделать всё качественно, поэтому что все следующие страницы будут использовать этот же «каркас».
Итак, сделали, всё рисуется, планеты движутся. Теперь уже можно посмотреть и на результаты, относящиеся конкретно к физике (астрономии). Во-первых, стали наглядными соотношения между размерами орбит, и, во-вторых — между периодами обращения. Обратите внимание, насколько быстрый у нас Меркурий по сравнению с Землей или Марсом.
Две пунктирные окружности на анимации ограничивают так называемую обитаемую зону, где возможно существование жизни. Как говорит нам Википедия, разные ученые дают несколько разные оценки для ее границ. Мы взяли диапазон 0.95 — 1.37 а.е. На анимации хорошо видно, насколько нам, землянам, повезло — наша планета единственная, которая попала в нужную область.
Двигаемся дальше.
Пояс астероидов
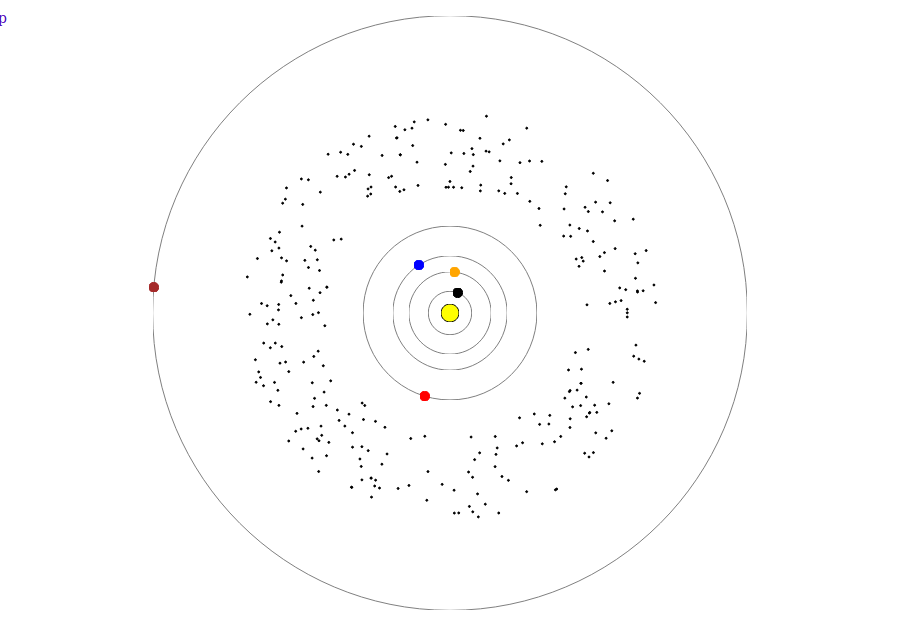
Часть вторая — на сцене те же и Юпитер.
По сравнению с первой анимацией здесь мы ускорили движение в 15 раз — просто для того, чтобы Юпитер имел более-менее приличную скорость движения (иначе совершенно невозможно дождаться, когда он сделает хотя бы один оборот). Данный нюанс показывает, насколько медленно двигаются внешние планеты по сравнению с внутренними — каждый оборот вокруг Солнца уже начинает исчисляться десятками и сотнями лет.
Конечно, бросается в глаза огромный промежуток между орбитами Марса и Юпитера. В реальности здесь находится пояс астероидов — объектов, которые так и не смогли сформировать планету из-за гравитационного влияния Юпитера. Пояс тянется от 2.2 до 3.6 а.е. Весь этот «строительный мусор», оставшийся от зарождения Солнечной системы, показан на анимации черными точками. Разумеется, нужно понимать, что это приближенное отображение. Так, реальных объектов в поясе около 300 тысяч, анимация показывает 300, расположенных случайным образом — исключительно для понимания сути.
Орбитальный резонанс
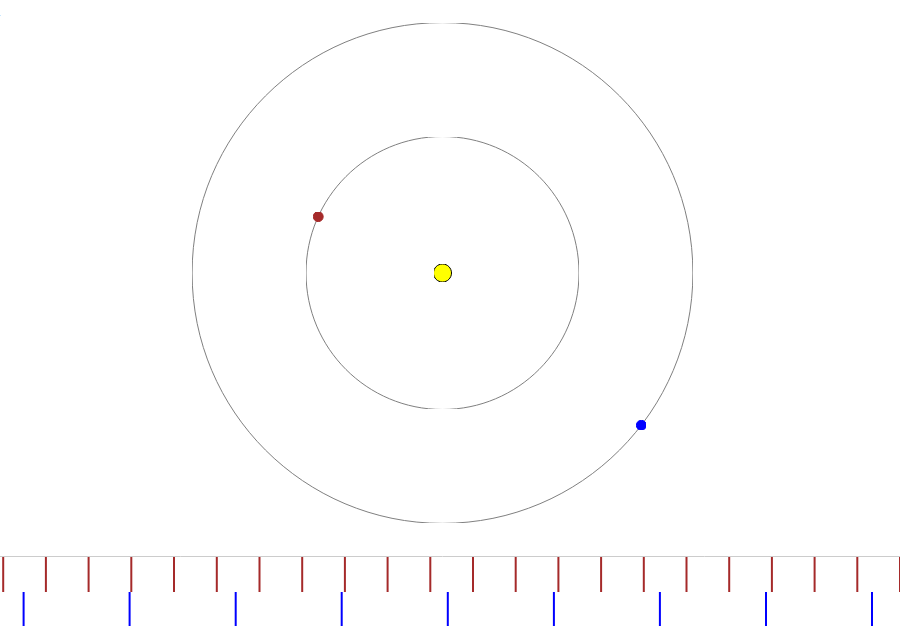
Часть третья — убираем малые планеты, а к Юпитеру добавляем Сатурн.
Две крупнейшие планеты, что ни говори, заслуживают отдельного внимания. У них существует ярко выраженный орбитальный резонанс — ситуация, когда из-за гравитационного взаимодействия их периоды обращения соотносятся как небольшие натуральные числа. Конкретно для пары Юпитер-Сатурн соотношение периодов равно 5:2 (то есть на пять оборотов Юпитера Сатурн делает два).
Продемонстрируем указанное явление с помощью анимации. Сделаем на странице отдельный div, в котором будем для каждой планеты ставить вертикальную отметку за каждый оборот. Сверху будут идти метки Юпитера (коричневые), снизу — Сатурна (синие). Метки также рисуются с помощью svg.
Если запустить анимацию, то мы увидим постепенное расхождение меток. На самом деле, это верный результат: при чтении той же Википедии мы почему-то во фразе «почти 5:2» отбрасываем слово «почти». И думаем, будто Солнечная система — это как часовой механизм с идеально подогнанными шестеренками. Но реальный мир все-таки устроен посложнее. Отсюда и расхождение.
Планеты-гиганты
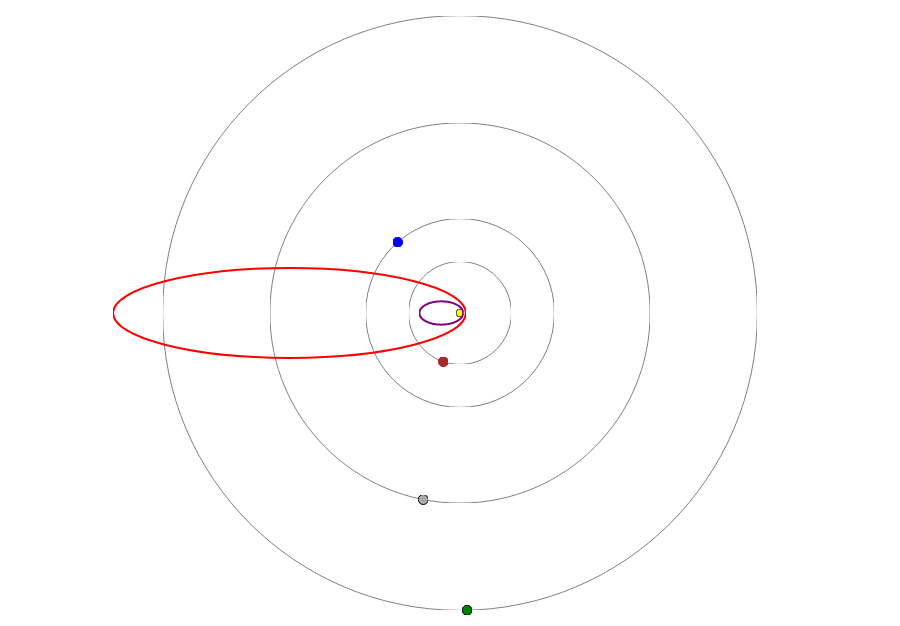
Часть четвертая — на сцене газовые гиганты (Юпитер, Сатурн, Уран и Нептун).
Как мы видим, орбиты планет становятся еще больше, а орбитальные скорости — еще меньше. По сравнению с самой-самой первой анимацией время ускорено уже в 150 (!) раз — чтобы всё более-менее «дышало».
В этой части мы поговорим о кометах, тем более, что они как раз связаны с планетами-гигантами. Астрономы делят кометы на короткопериодичные и долгопериодичные (у первых период обращения менее 200 лет, у вторых, соответственно, более 200). Далее, короткопериодичные, в свою очередь, делятся на семейства как раз по четырем планетам — семейство Юпитера, Сатурна, Урана и Нептуна. Это связано с тем, какая из планет оказывает наибольшее влияние на ту или иную комету. Много материала по кометам, естественно, есть в Википедии, а также я нашел хорошую статью на Хабре.
Для лучшего понимания, что такое семейства, наложим на анимацию орбиты для пары каких-нибудь комет. Пусть это будут, например, комета Галлея (красная орбита) и комета Энке (фиолетовая орбита) — самые первые, для которых ученые смогли вычислить параметры движения.
Для корректной отрисовки эллипсов в svg мне пришлось немного посидеть с карандашом и бумагой и вычислить полуоси у той и другой орбиты. Разумеется, конкретную ориентацию эллипсов я не знаю, поэтому они направлены просто влево. Тем не менее, теперь наглядно видно, почему комету Энке относят в семейство Юпитера, а Галлея — в семейство Нептуна: первая «дотягивает» только до орбиты Юпитера, ну а вторая, соответственно, Нептуна (если хотите, вы можете самостоятельно «поиграться» с кодом, подставив туда какие-нибудь другие кометы, из этих или других семейств — будет видно, до куда дойдут орбиты).
Все планеты и дальше
Итак, на четырех анимациях мы с вами посмотрели всё основное, что есть в Солнечной системе — планеты, астероиды, кометы, зоны и пояса. Осталось обсудить последнюю.
Общая картина интересна тем, что показывает, насколько малую область нашей системы мы изучили и освоили. Привычный круг внутренних планет — лишь микроскопический «пятачок» в центре. Орбита Нептуна — следующий рубеж, намного более далекий. А вокруг нее — гигантская «spatium incognita» — пояс Койпера, который ограничен штриховыми линиями.
Хочется верить, что стремления человечества не останутся ограниченными тем мизерным островком, который очерчен орбитой Марса. Даже эта простая html-страничка говорит о том, что впереди нас ждет еще очень-очень много всего интересного.
Автор: druzhkov











Спасибо! Очень просто и полезно написано!