
Несмотря на то что пост написан в этом году, изучить всю предложенную программу за оставшиеся месяцы вы, вероятно, не успеете. Поэтому карту разработчика можно смело брать с собой в год следующий.
Адам Голаб, эксперт по React и JS, составил пошаговый учебный план, который поможет вам стать разработчиком с нуля либо укажет направление для дальнейшего повышения навыков в профессии.
План Адама представляет собой список основных пунктов, которые вам нужно изучить самостоятельно. Мы добавили описание, а в некоторых сложных моментах указали ссылки на дополнительные справочные материалы, с помощью которых вы получите ответ на вопрос: «Что я должен узнать как React-разработчик?».
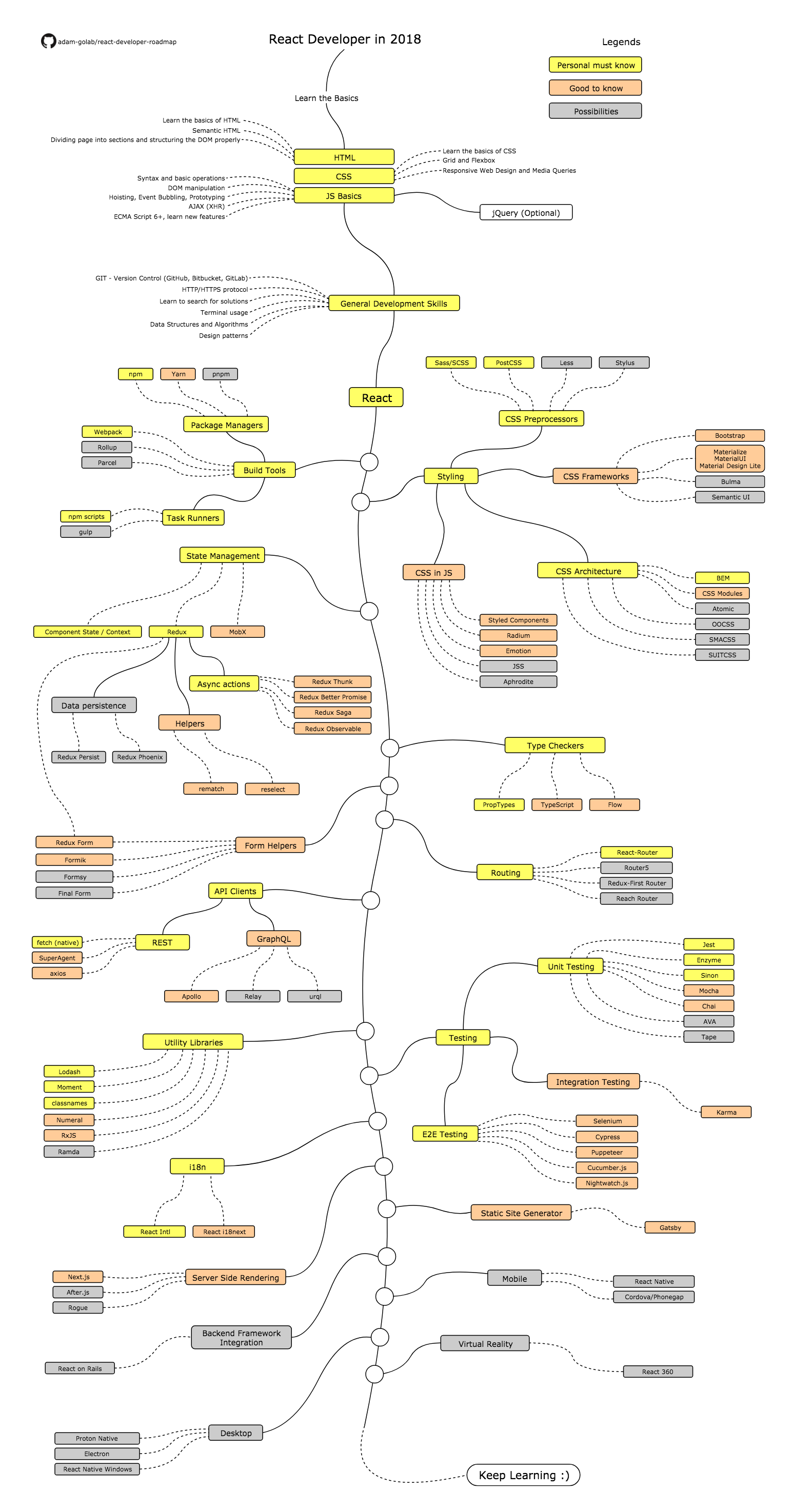
Вот оригинальная диаграмма становления React-разработчика.

- Основы
- HTML
- Изучите основы HTML.
- Сделайте несколько HTML-страниц.
- CSS
- Изучите основы CSS.
- Добавьте в страницы с предыдущего шага CSS.
- Создайте страницу с grid и flexbox.
- Основы JS
- Ознакомьтесь с синтаксисом.
- Изучите основные операции Document Object Model.
- Изучите механизмы, характерные для работы с JS (Hoisting, Event Bubbling, Prototyping).
- Сделайте несколько вызовов AJAX (XHR).
- Изучите новые функции (ECMA Script 6+).
- По возможности, ознакомьтесь с библиотекой jQuery.
- HTML
- Общие навыки разработчика
- Изучите Git, создайте несколько репозиториев на GitHub, поделитесь своим кодом с другими людьми.
- Получите представление о протоколе HTTP(S), о методах запроса (GET, POST, PUT, PATCH, DELETE, OPTIONS).
- Не бойтесь пользоваться поисковикам.
- Ознакомьтесь с терминалом, настройте свой шелл (bash, zsh, fish).
- Прочтите несколько книг об алгоритмах и структурах данных. Или посмотрите подготовительный курс «Алгоритмы и структуры данных» от Техносферы.
- Прочтите несколько книг о паттернах проектирования. Например, JavaScript Design Patterns. В издании содержится множество проверенных решений для типовых задач, поэтому книга пригодится как для обучения, так и в качестве подручного помощника. Рекомендуем также Learning JavaScript Design Patterns (Creative Commons) и сборник статей Patterns For Large-Scale JavaScript Application Architecture, где обсуждаются паттерны, которые помогут вам в создании больших масштабируемых JavaScript-приложений. У статей есть перевод на русский.
- Изучите документацию React на официальном сайте или пройдите курсы.
- Узнайте больше об инструментах, которые вы будете использовать.
- Диспетчеры пакетов. На данный момент существует несколько похожих конкурирующих диспетчеров пакетов, помогающих автоматизировать скачивание и обновление библиотек из центрального репозитория. В 2013-м самым популярным был Bower, к 2015-му уступивший пальму первенства npm. С конца 2016-го yarn широко используется в качестве альтернативы интерфейсу npm.
- Npm
- Yarn
- Pnpm также не теряется на общем фоне — это быстрый, эффективно использующий дисковое пространство диспетчер. В отличие от yarn и npm он поддерживает глобальный кэш для каждой когда-либо установленной версии пакета, ссылки на пакеты из которого делаются в папке node_modules проекта.
- Инструменты управления задачами.
- npm-скрипты
- система сборки gulp. Один из самых популярных инструментов автоматизации разных операций процесса сборки. Использует плагины, выполняющие роль обертки для других инструментов, которым нужна командная строка.
- Webpack. Инструмент для сборки модулей в единые пакеты (бандлер), имеющий доступ к файловой системе. Получающиеся пакеты совместимы с браузером, которому не нужен доступ к файловой системе.
- Rollup. Еще один бандлер, который называют более компактной и эффективной альтернативой Webpack для объединения файлов JavaScript.
- Parcel. Маленький и быстрый бандлер для небольших проектов. Не требует конфигурирования и готов к работе сразу после установки. Подробности можно узнать в статье.
- Диспетчеры пакетов. На данный момент существует несколько похожих конкурирующих диспетчеров пакетов, помогающих автоматизировать скачивание и обновление библиотек из центрального репозитория. В 2013-м самым популярным был Bower, к 2015-му уступивший пальму первенства npm. С конца 2016-го yarn широко используется в качестве альтернативы интерфейсу npm.
- Стиль кода
- CSS-препроцессоры
- Sass/CSS. Sass превратил CSS в приличный язык программирования, представленный в виде препроцессингового движка, реализующего в таблицах стилей вложенность, переменные, миксины, расширения (extends) и логику. Таким образом вы сможете лучше организовать свои CSS-файлы, вам будут доступны несколько способов разложения больших кусков CSS-кода по более мелким файлам. Подробнее об этом мы рассказывали в статье «Эволюция CSS: от CSS, SASS, BEM и CSS-модулей до styled-components».
- PostCSS. Второе поколение модульного процессора, расширяющего возможности базового CSS с помощью JavaScript. PostCSS прекрасно подходит для написания собственных CSS-преобразователей в виде плагинов.
- Less. Еще один фреймворк, упрощающий работу со стилями благодаря добавлению переменных, миксинов, функций и многих других техник, которые сделают CSS более поддерживаемым и расширяемым.
- Stylus. Следующее поколение препроцессоров. Мы использовали его при унификации дизайна 11 контент-проектов. Stylus гибок, легок в обслуживании (правке багов) и весьма эффективен.
- CSS-фреймворки
- Bootstrap. Свободный набор инструментов для создания интерфейсов сайтов и веб-приложений, занявший второе место по количеству звезд на GitHub.
- Materialize, Material UI, Material Design Lite. Фреймворки визуального языка Material Design, чаще всего используемого в мобильных приложениях (например, во многих мобильных приложениях Google).
- Bulma. Адаптивный CSS-фреймворк с модульной архитектурой, построенный на flexbox.
- Semantic UI. Фреймворк для создания переносимых интерфейсов, который поможет повторно использовать элементы UI в своих проектах. Хорошая альтернатива Bootstrap для прототипирования интерфейсов прямо в коде.
- Архитектура CSS
- BEM. BEM (БЭМ — Блок, Элемент, Модификатор) — компонентный подход к веб-разработке. В его основе лежит принцип разделения интерфейса на независимые блоки. Он позволяет легко и быстро разрабатывать интерфейсы любой сложности и повторно использовать существующий код, избегая Copy-Paste. Периодически подвергается критике из-за удлинения имен классов, зависимости элементов от названия блока, а также из-за сложностей с наследованиями модификаторов.
- CSS-модули. CSS-модуль — это CSS-файл, в котором все имена классов и анимаций имеют локальную область видимости по умолчанию. В основе модулей лежит идея создания динамических имен классов для каждого локально заданного стиля. Такой способ позволил избавиться от визуальных регрессий, возникающих из-за внедрения новых CSS-свойств.
- Atomic. Способ структурирования CSS, который сторонится «семантических классов» в пользу маленьких, специализированных классов. При использовании Atomic CSS вы применяете классы с синтаксисом наподобие функций, которые могут использоваться для генерирования соответствующей таблицы стилей.
- OOCSS. Object Oriented CSS (объектно-ориентированный CSS) — противоположная вышеупомянутому Atomic методология. Строится на принципах отделения структуры от оболочки и контента от контейнера. OOCSS достаточно сложен на практике, так как предлагает не конкретные правила, а абстрактные рекомендации. Поэтому некоторые разработчики взяли основные идеи OOCSS и улучшили их, чтобы создать более конкретные способы структурирования кода.
- SMACSS. В SMACSS (Scalable and Modular Architecture for CSS, масштабируемая и модульная архитектура для CSS) взяли ключевые концепции OOCSS, но уменьшили количество кода и упростили его поддержку, чтобы с ним было легче работать.
- SUIT CSS. Стилевые инструменты для компонентов интерфейса. SUIT CSS хорошо работает с React, Ember, Angular.
- CSS-in-JS
- Styled-components. Styled-components — это визуальные примитивы, служащие оберткой. Они могут быть привязаны к конкретным HTML-тегам, которые всего лишь обертывают дочерние компоненты с помощью Styled-components. Вместо создания стилей, которые затем вручную привязывают к компонентам, как в стандартных CSS-возможностях, в подходе Styled-components компоненты создают напрямую. Подробнее в статье «Эволюция CSS».
- Radium. Набор инструментов для управления встроенными стилями, поддерживающий mediaqueries и псевдоклассы.
- Emotion. Высокопроизводительная легкая библиотека, минимизирующая стоимость исполнения CSS-in-JS посредством анализа стилей с помощью babel и PostCSS. Ядро библиотеки в рантайме занимает 2,3 Кб, поддержка React — 4 Кб.
- JSS. Одна из ранних CSS-in-JS-библиотек для генерирования настоящего CSS, а не инлайновых стилей.
- Aphrodite. Как и другие библиотеки, зачастую помогает организовывать генерирование критического CSS и отрисовку HTML на сервере в рамках одного вызова, но при этом Aphrodite обладает важными преимуществами — простой миграцией и низкой кривой обучения. Как Aphrodite улучшение производительности с помощью, прочитайте статью «Inline CSS at Khan Academy: Aphrodite».
- CSS-препроцессоры
- Управление состоянием приложения
- Component State/Context API. Состояние (state) есть у любого фреймворка и архитектуры. В React состояние используется для передачи и фиксирования данных, которые меняются с течением времени. Context API (API для работы с контекстом), поддерживающий проверку статичных типов (static type checking) и глубокие обновления (deep updates), был добавлен в React 16.3.
- Redux. Маленькая, популярная, эффективная библиотека, предоставляющая компактное API, грамотно решающая множество вопросов путем введения простой и предсказуемой модели состояний, а также с помощью уклона в функциональное программирование и неизменяемые данные.
- Асинхронные вызовы (сайд-эффекты)
- Redux-Thunk. Простой, широко используемый подход к управлению асинхронностью. Redux-Thunk вводит понятие преобразователь (thunk), который по необходимости предоставляет отложенное выполнение.
- Redux-Better-Promise. Еще один простой и эффективный подход, поддерживающий асинхронные операции и многое другое.
- Redux-Saga. Продвинутая библиотека, упрощающая и улучшающая сайд-эффекты путем работы с сагами. Саги — дизайн-паттерн, который пришел из мира распределенных транзакций. В контексте Redux сага реализована как промежуточный слой, координирующий и побуждающий асинхронные действия. Подробнее написано в материале «Разбираемся в redux-saga: От генераторов действий к сагам», и даже в статье «Sagas», опубликованной в далеком 1987 г. — это было первым описанием саги в отношении распределенных систем.
- Redux-Observable. Альтернатива Redux-Saga, хотя многие указывают на то, что саги = observable. С формальной точки зрения это просто разный интерфейс для обращения к одной и той же сущности, код получается предельно похожим.
- Помощники (совершенствуем Redux)
- Rematch. Rematch служит оберткой вокруг Redux, предоставляя разработчикам упрощенное API. Убирает типы действий, генераторы действий и операторы switch (thunks).
- Reselect. Библиотека с большим количеством функций, улучшающих работу Redux. Например, Reselect помогает исключать лишние rerender-компоненты и делать сложные селекторы с авто-кэшированием. О других возможностях можно узнать из статьи.
- Перенос данных
- Redux-Persist. Инструмент для загрузки хранилища redux в localstorage и его восстановления (поддерживаются и другие места хранения).
- Redux-Phoenix. Phoenix управляет статическими ресурсами с помощью npm и собирает их прямо «из коробки», используя Brunch или Webpack. Интеграция React и Redux с фреймворком Phoenix вдохновлена связкой elixir-react-redux-example, в которой Phoenix использует способность Erlang VM обрабатывать миллионы соединений, наряду с красивым синтаксисом и производительным инструментарием Elixir.
- Redux-Form. Библиотека Redux-Form повторяет схему работы библиотеки Redux (view→action→middlewares→reducers→state→view) по тому же принципу, но уже для форм («Redux-form. Когда работать с формами просто»).
- MobX. Простая автономная библиотека MobX, используемая также в связке с React. Позволяет обновлять только те компоненты, которые зависят от изменившихся данных.
- Проверка типов
- PropTypes. Модуль для проверки типов React-свойств и аналогичных объектов в режиме runtime. PropTypes проверяет переданное в компонент свойство на соответствие нужному типу. Этот механизм проверки в данный момент не включен в React по умолчанию, для его использования понадобится добавить эту возможность в проект в виде зависимости.
- TypeScript. Typescript — скриптовый язык программирования, представленный Microsoft в 2012 г. Аналогичен JavaScript следующего поколения, но с добавлением опциональной статичной типизации. Позволяет полнее описывать свойства и методы объектов и классов, избавляя от необходимости осуществлять проверку всех аргументов, входящих в метод или функцию.
- Flow. Open source-библиотека для статической проверки типов, позволяющая постепенно добавлять типы в код JavaScript. Введение в синтаксис и язык Flow в статье.
- Помощники для работы с формами
- Redux-Form
- Formik. Простое и удобное решение, упрощающее получение данных из формы, валидацию данных, вывод сообщений об ошибках и многое другое.
- Formsy. Гибкий валидатор форм, содержащий набор основных правил валидации, таких как isEmail. Довольно прост в использовании.
- Final Form. Библиотека основана на паттерне Наблюдатель (Observer), где observers могут подписаться на получение обновлений формы или поля. Она не имеет зависимостей и сама не зависит от фреймворков. React Final Form — обертка вокруг Final Form, которая позволяет использовать ее с React. Подробнее в статье «Final Form: The road to the checkered flag».
- Маршрутизация (изменение URL при переходах между страницами)
- React-Router. Популярная библиотека с несколькими десятками тысяч звезд на Github, обладающая мощными возможностями по вложению маршрутов, хорошей высокоуровневой абстракцией и способностью строить очень гибкие решения. Философия проекта основана на «динамической маршрутизации» в противовес «статической маршрутизации» в Rails, Express, Ember, Angular и в других проектах.
- Router5. Достаточно простой альтернативный вариант, работающий на стороне клиента и на стороне сервера, обеспечивающий полный контроль над transitions.
- Redux-First Router. Всегда есть более простой способ маршрутизации при использовании Redux. Redux-First Router — это попытка найти более быстрый и интуитивный способ работы. Он автоматически синхронизирует в обе стороны состояние и URL приложения, работает из коробки на уровне «установил и забыл», держит все данные приложения в Redux, включая данные маршрутизации.
- Reach Router. Существует множество решений по маршрутизации, созданных для React и Redux, с различными API, функциями и целями. И список только расширяется. Reach Router — это маршрутизатор с акцентом на доступность интерфейсов: управление фокусом, относительные ссылки, вложенные конфиги.
- API-клиенты
- REST (REpresentational State Transfer, передача состояния представления) API — простой способ взаимодействия с архитектурой бэкенда без необходимости разбираться в этой самой архитектуре. REST API позволяет взаимодействовать с ресурсами в вебе, сосредоточившись на разработке фронтенда и не беспокоясь об архитектуре.
- Fetch. API с поддержкой асинхронных вызовов, который можно использовать для параллельного извлечения нескольких веб-ресурсов. Fetch позволяет делать запросы, схожие с XMLHttpRequest (XHR). Основное отличие в том, что Fetch API использует промисы (promises), благодаря которым можно использовать более простое и чистое API, избегать катастрофического количества callback'ов и необходимости помнить API для XMLHttpRequest.
- SuperAgent. Небольшой прогрессивный API, созданный с учётом гибкости, удобочитаемости и простоты изучения, обладающий многими функциями HTTP-клиента высокого уровня.
- Axios. Библиотека для выполнения HTTP-запросов в Node.js или XMLHttpRequests в браузере. Поддерживает промисы, автоматические преобразования JSON-данных, работает одинаково на сервере и на клиенте.
- GraphQL. Язык запросов для API, позволяющий клиенту строго определять, какие данные сервер должен ему отправить (структура и объем данных определяется клиентским приложением). Его разработали в качестве альтернативы типичной REST-архитектуре. С помощью GraphQL можно получить все необходимые данные для рендеринга компонента за один запрос к серверу. На GraphQL разработчики описывают необходимые для интерфейса данные с помощью декларативного языка. Поверх языка надстраиваются библиотеки, речь о которых пойдет дальше.
- Apollo. Apollo, позволяющий выполнять запросы GraphQL в браузере, обеспечивает удобный способ работы с данными в приложениях React. Чаще всего работать с данными в Apollo-клиенте проще, чем с помощью Redux, хотя вся экосистема Redux с многочисленными инструментами и библиотеками доступна в приложениях на Apollo. Связка React, Apollo-клиент и GraphQL существенно упрощает разработку React-приложений.
- Relay. Собственный инструмент Facebook, созданный под их нужды. Считается, что по этой причине для некоторых пользователей он может быть немного избыточным. С нуля была создана версия Relay Modern — более простая в использовании, более расширяемая и, самое главное, способная повысить производительность на мобильных устройствах.
- Urql. Клиент Universal React Query Library, который отображается как набор компонентов ReactJS, создан для того, чтобы сделать GraphQL на стороне клиента максимально простым.
- REST (REpresentational State Transfer, передача состояния представления) API — простой способ взаимодействия с архитектурой бэкенда без необходимости разбираться в этой самой архитектуре. REST API позволяет взаимодействовать с ресурсами в вебе, сосредоточившись на разработке фронтенда и не беспокоясь об архитектуре.
- Библиотеки
- Lodash. Библиотека, предлагающая огромное количество вспомогательных функций для JS-объектов. Lodash упрощает JavaScript, устраняя необходимость работать с массивами, числами, объектами, строками и т.д. Предоставляет служебные функции для общих задач с использованием парадигмы функционального программирования.
- Moment. Удобная библиотека для работы с датами и временем в JavaScript, на что мягко намекает название. Концепцию работы можно проследить в данной статье: «Считаем рабочие дни с Moment.js».
- Classnames. Библиотека для простого условного объединения имен классов.
- Numeral. Библиотека для удобного форматирования чисел. Numeral позволяет задавать количество знаков после запятой, склонение существительных в зависимости от количества, числа прописью, символы-разделители для дробной части и групп разрядов, формат представления валют и т.д.
- RxJS. Модульная библиотека, позволяющая создавать и компоновать потоки данных. С помощью RxJS можно превращать сложные последовательности действий в лаконичный код, с которым легко работать, однако для освоения этого инструмента требуется время и определенный уровень подготовки.
- Ramda. Как указал Скот Сайет в статье «Why Ramda?», Ramda предлагает стиль написания кода, позаимствованный из функциональных языков программирования. Здесь механизм создания сложной функциональной логики реализуется с помощью композиции. С другой стороны, большинство основных возможностей Ramda уже покрыты Underscore и Lodash.
- Тестирование
- Модульное тестирование
- Jest. Фреймворк, предоставляющий платформу для автоматизированного модульного тестирования, а также базовую библиотеку, позволяющую строить утверждения (Expect). Jest основан на Jasmine, но API позволяет использовать другой движок. Фреймворк прост в настройке и легко интегрируется в проекты, обладает большой функциональностью. При тестировании выполняет код с входными параметрами и сверяет результат с ожиданием.
- Enzyme. Enzyme можно назвать надстройкой над тремя другими библиотеками: React Test Utils, JSDOM (JS-реализация DOM, позволяющая эмулировать браузер), CheerIO (аналог Jquery для работы с DOM-элементами). Таким образом, Enzyme объединяет возможности перечисленных библиотек и добавляет новую функциональность, о которой подробнее написано в документации.
- Sinon. Sinon позволяет тестировать с использованием так называемых шпионов (spy), заглушек (stub) и имитаций (mock). Эта система умеет работать с любыми фреймворками для модульного тестирования. Еще одной особенностью Sinon является поддельный сервер (fakeserver), позволяющий устанавливать поддельные ответы на определенные AJAX-запросы.
- Mocha. Популярная библиотека, применяющая сторонние инструменты для построения утверждений и внешние средства для создания имитаций и функций-шпионов. Позволяет проводить асинхронное тестирование. Генерирует отчеты в различных вариантах, а также умеет создавать документацию из тестов.
- Chai. Assertion library — библиотеки с набором функций для проверки условий тестов. Chai, в отличие от Mocha, уже имеет встроенные assertions. В Chai существует три типа assertions: should, expect, assert. Для Chai также есть плагин Chai HTTP, который позволяет тестировать HTTP-запросы. К слову, Mocha и Chai — отличная комбинация для тестирования API, основанного на промисах.
- AVA. Эта минималистичная библиотека, изначально предназначенная для тестирования node.js-модулей, поддерживает параллельное выполнение тестов. Они не зависят от глобального состояния и от других тестов, что, конечно же, упрощает всю процедуру.
- Tape. Один из самых простых фреймворков для тестирования, имеющий небольшое и понятное API. Tape не приветствует использование функций вроде beforeEach, что отражает стремление к модульности тестов и обеспечению максимального контроля над процессом тестирования. Библиотека способна работать везде, где может выполняться JS.
О других популярных инструментах для тестирования JavaScript-проектов можно узнать в статье.
- Сквозное (end-to-end) тестирование
- Selenium, Webdriver. Вообще речь идет о типе тестирования, где сценарии, исследующие весь поток выполнения, тестировщик запускает в условиях, которыми, вероятнее всего, обладает пользователь.
Selenium позволяет автоматизированным тестам открывать окна браузеров, загружать в них тестируемые страницы, вводить текст в формы, кликать по элементам страниц, а также выполнять другие пользовательские действия и производить необходимые проверки. В рамках проекта Selenium разрабатывается целая серия программных продуктов.Selenium Webdriver — программная библиотека для управления браузерами: заполнения элементов UI, считывания значений, запуска скриптов и т.д. Webdriver представляет собой драйверы для различных браузеров и клиентские библиотеки на разных языках программирования, предназначенные для управления этими драйверами.
- Cypress. Быстрый, простой и надежный инструмент тестирования для всего, что выполняется в браузере. Cypress отличается хорошо написанной и понятной документацией, содержит удобные средства для отладки и журналирования. С сентября 2018-го поддерживает кросс-браузерное тестирование.
- Puppeteer. Библиотека для Node.js, позволяющая автоматизировать работу с Chrome без пользовательского интерфейса. С Puppeteer можно управлять браузером, который запущен в обычном режиме, что особенно полезно при отладке программ. С помощью Puppeteer также можно создавать программы для автоматического сбора данных с веб-сайтов, имитирующие действия обычного пользователя. Также отмечают высокую производительность библиотеки.
- Cucumber.js. Программа тестирования, понятная не только программисту, «заточенному» под используемый язык, но и обычному человеку (Behaviour Driven Development). Тесты будут понятны даже самим бизнес-заказчикам, что может пригодиться при демонстрировании отчетов о тестировании. Тесты Cucumber могут быть написаны на различных языках, поддерживаемых фреймворком, в том числе на JS.
- Nightwatch.js. Библиотека первоначально была заточена для работы с Selenium (Nightwatch основана Webdriver), но также умеет работать с Chromedriver напрямую. Тесты на Nightwatch отправляют запросы на Chromedriver, а Chromedriver обращается к ChromeBrowser для исполнения тестов. Nightwatch отличается очень простым и читабельным синтаксисом.
- Selenium, Webdriver. Вообще речь идет о типе тестирования, где сценарии, исследующие весь поток выполнения, тестировщик запускает в условиях, которыми, вероятнее всего, обладает пользователь.
- Интеграционное тестирование (сервисные тесты)
- Karma. Test-runner для JavaScript позволяет проводить непрерывное интеграционное тестирование. Karma поддерживает сервер тестирования со специальной веб-страницей, в окружении которой и будут выполняться тесты. Эту страницу можно открывать во множестве браузеров.
- Модульное тестирование
- Интернационализация
- React Intl. Популярная библиотека для интернационализации на клиенте и на сервере. React Intl является частью FormatJS. Библиотека предоставляет React множество компонентов и API для форматирования дат, чисел и строк, а также плюрализации (в зависимости от количественного признака окончание слова будет меняться).
- React i18next. i18next позволяет создавать словарь для каждого конкретного языка, а потом внутри приложений вместо текста писать переменные из этих словарей. При инициализации компонента мы выбираем язык, а вместо переменной автоматически подставляется слово из нужного словаря.
- Развертывание на серверной стороне
- Next.js. Фреймворк, который постулирует подход «ноль конфигурации» и работает прямо из коробки. Построен на основе React, Webpack и Babel. Упрощает создание и развертывание приложений, сборка которых производится на серверной стороне.
- After.js. Подобный Next.js фреймворк для развертывания React-приложений на стороне сервера. Построен на базе React Router 4.
- Rogue. Почти «невидимый» фреймворк. Так его называют потому, что для него не требуется специальная директория /pages (как у Next.js) или отдельный файл routes.js (есть, например, у Afterjs). Всё, что вам нужно, это обычная точка входа App.js. В качестве дополнительного преимущества Rogue также предлагает поддержку State Management (Redux) и CSS-in-JS (Emotion / Styled-Components).
- Разработка статических сайтов
- Gatsby. Этот генератор статических сайтов, построенный на базе React, позволяет создавать сайты буквально за минуты, без лишних трудозатрат преобразуя нечто вроде обычного текста в страницы. Gatsby поддерживает большой набор плагинов, использующих данные из разных источников. Кроме того, Gatsby извлекает данные из нескольких GraphQL API для создания полностью статического клиентского React-приложения. Интересный вариант использования: «Разработка статического блога на Gatsby и Strapi».
- Интеграция backend-фреймворка
- React on Rails. React on Rails объединяет Ruby on Rails с React с помощью Webpacker (особенно в отношении рендеринга на серверной стороне React), чтобы решить проблему отсутствия нормального фронтенда в Rails.
- Мобильная среда
- React Native. Популярный фреймворк для iOS и Android для разработки нативных мобильных приложений на JavaScript. Позволяет использовать единую кодовую базу для двух платформ, а также создавать мобильные приложения, которые не отличаются от приложений, созданных с использованием Objective-C или Java. В React Native применяются те же основные базовые компоненты пользовательского интерфейса, что и в обычных приложениях на iOS и Android.
- Cordova/Phonegap. Cordova — это фреймворк с открытым кодом, которым управляет Apache. Apache Cordova позволяет писать мобильные приложения на HTML, CSS и JavaScript, а также получать доступ к низкоуровневому API с помощью простых плагинов. Phonegap обеспечивает быструю разработку кроссплатформенных мобильных приложений на JavaScript (а также HTML5/CSS) с возможностью вызова нативного кода. В общем, практически то же самое, что было описано выше. Основная разница между двумя фреймворками заключается в том, что Cordova — open source, а Phonegap принадлежит Adobe. Кроме того, Phonegap компилирует HTML5 в готовые приложения через облачный сервис Adobe.
- Десктоп
- Proton Native. Проект для создания десктопных приложений с помощью React через тот же синтаксис, что и у React Native. Он является кроссплатформенным, работает с существующими библиотеками React, включая Redux. Совместим со всеми стандартными пакетами Node.js. Proton Native делает на десктопе то же, что и React Native на мобильных устройствах. Разработчики указывают, что проект занимает меньше места и потребляет меньше ресурсов, чем Electron.
- Electron. Кроссплатформенный инструмент, работающий на базе Node.js, с помощью которого можно создавать десктопные приложения, используя HTML, CSS и JavaScript. Десктопные приложения, созданные с помощью Electron, ведут себя как веб-приложения, но могут читать и записывать данные в файловой системе компьютера.
- React Native Windows. React Native обеспечивает кроссплатформенный бесшовный способ создания пользовательских интерфейсов и управления состоянием в коде. Позволяет делать приложения для Windows 10, Windows 10 Mobile и XboxOne (UWP).
- Виртуальная реальность
- React 360. Библиотека с открытым кодом для создания на основе JavaScript и React кроссплатформенных приложений виртуальной реальности. Для React 360 не нужны VR-очки. Поддерживается работа с последними версиями браузеров Chrome, Firefox и Edge.
Заключение
Цель этого списка заключается в том, чтобы дать вам представление о масштабе и различных возможностях React. Он поможет вам определиться, что изучать дальше. Но он не объяснит, что плохо, а что хорошо, какой подход популярен, а какой уже выходит из моды. Разобраться, почему один инструмент лучше подходит для некоторых задач, чем другой, вам придётся самостоятельно.
Автор: Barrayar






