Мы живём во времена взрывного роста объёмов данных, генерируемых и потребляемых человечеством. Практически в каждом из разрабатываемых сегодня приложений данные либо используются где-то внутри них, либо визуализируются. Программисты, используя данные, стремятся сделать работу с их программами максимально комфортной.
Иногда может случиться так, что самое ценное и интересное, что может дать приложение пользователю — это некие данные. Однако если представить их в виде чего-то вроде списка или таблицы, работа с такими данными, скорее всего, окажется утомительной. Кроме того, если данных много, видя лишь их самое простое представление, пользователь столкнётся со сложностями, касающимися их анализа и принятия на их основе каких-либо решений.
Данные, которые представляют пользователю приложения, не только должны иметь для него ценность сами по себе. Их следует оформлять так, чтобы с ними было быстро, удобно и приятно работать.

Сегодня мы представляем вашему вниманию перевод материала, в котором рассмотрены опенсорсные JavaScript-библиотеки для визуализации данных.
1. D3

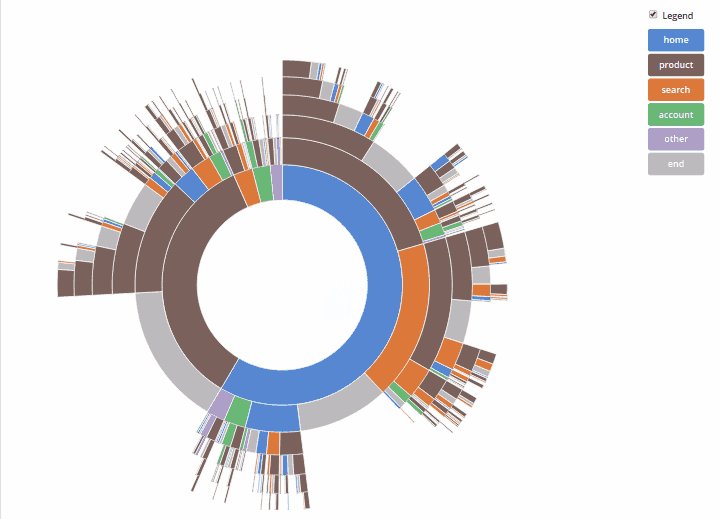
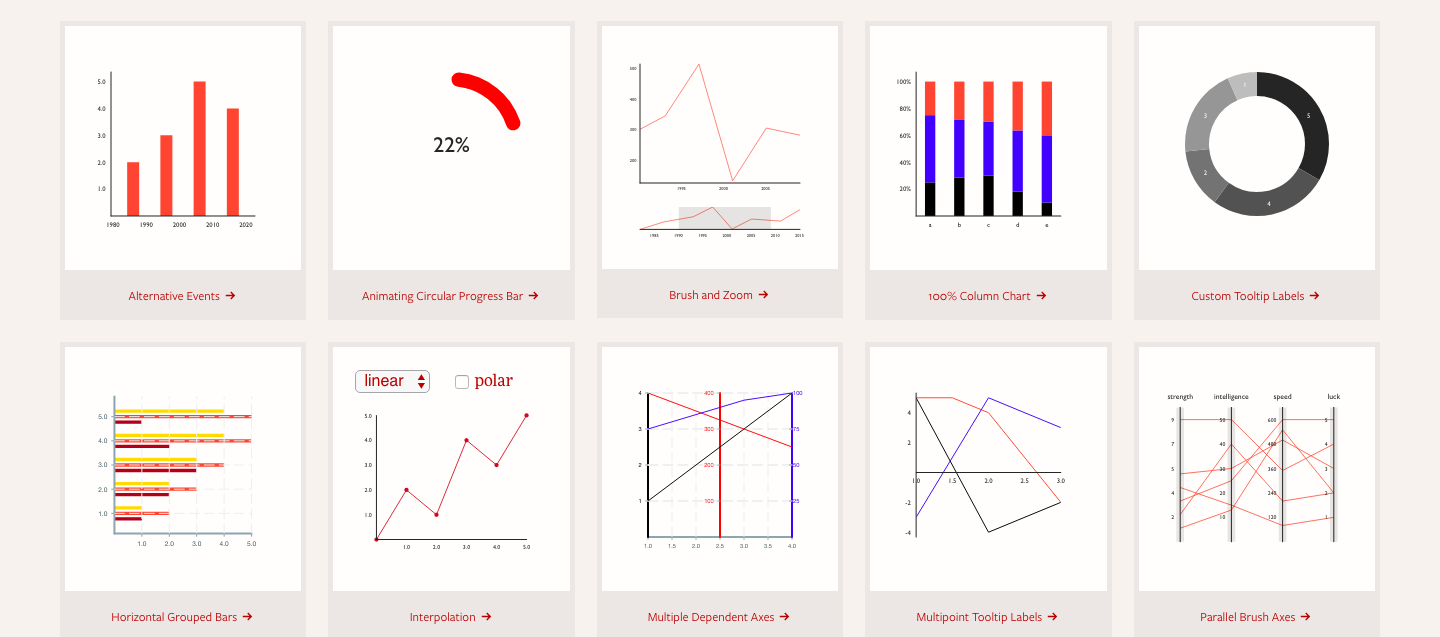
Библиотека D3
Пожалуй, опенсорсную библиотеку D3 (её ещё называют D3.js) можно назвать самой популярной из существующих JS-библиотек для визуализации данных. Этот проект, в частности, собрал почти 80 тысяч звёзд на GitHub. Библиотека создана для визуализации данных с использованием таких технологий, как HTML, SVG и CSS.
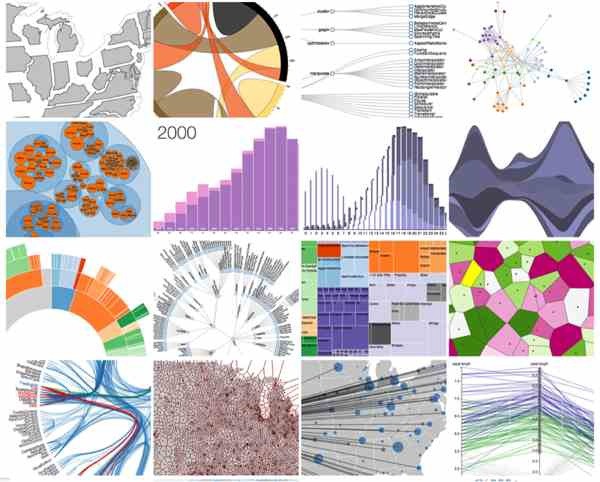
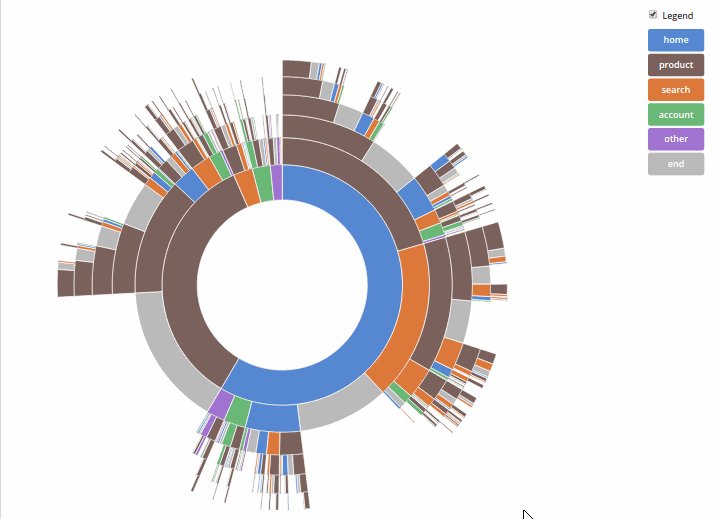
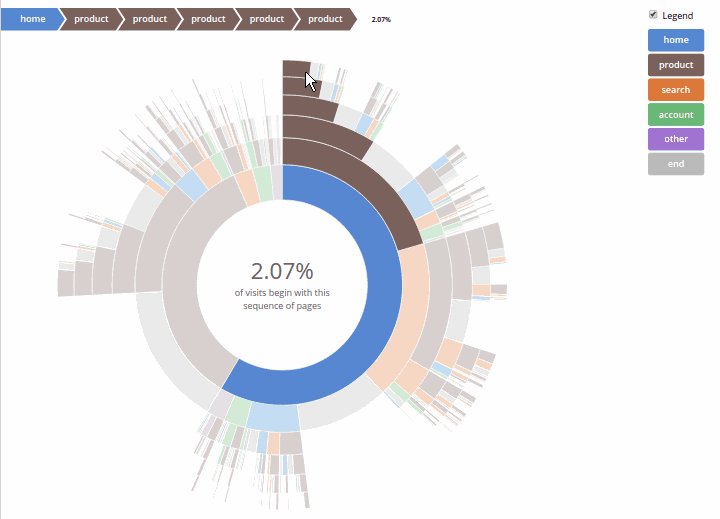
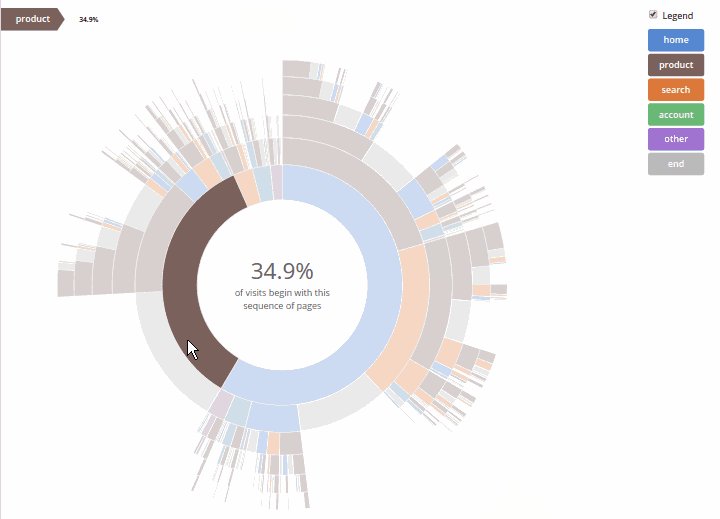
Благодаря вниманию создателей библиотеки к веб-стандартам, D3 даёт разработчикам целостную, подходящую для использования в современных браузерах среду для визуализации данных, избавляющую их от необходимости поиска неких платных решений. Библиотека D3 объединяет в себе компоненты для визуализации данных и подход к работе с DOM, в основе которого лежат, опять же, данные. D3 позволяет выводить в DOM произвольные данные, а затем применять к документу подходящие трансформации. Вот отличная галерея примеров использования этой библиотеки.
Кстати, обратите внимание на то, что есть мнение, в соответствии с которым D3 — это вовсе не библиотека для визуализации данных. Полагаем, вы сами сможете решить, чем её считать, и стоит ли пользоваться ей в вашем проекте.
2. Chart.js

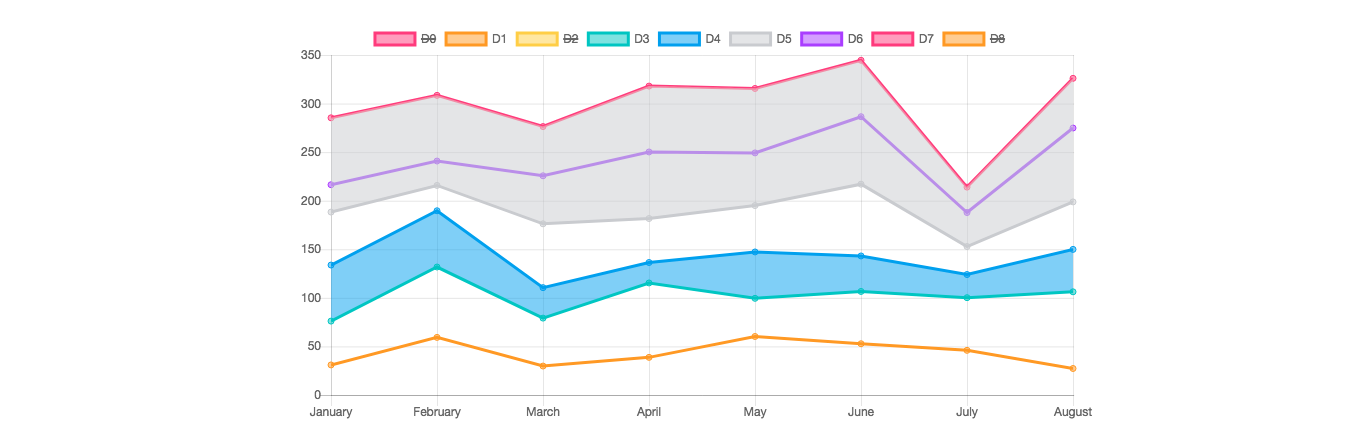
Chart.js
Библиотека Chart.js, собравшая примерно 40 тысяч звёзд на GitHub, является весьма популярным решением для создания HTML5-графиков и диаграмм, основанных на элементе <canvas>, предназначенных для разработки отзывчивых веб-приложений. Актуальная на данный момент вторая версия библиотеки поддерживает комбинирование графиков различных типов (существует 8 базовых типов графиков), различные системы координат. Chart.js можно использовать совместно с библиотекой moment.js. Библиотеку, при необходимости, можно загрузить с cdnjs.
3. Three.js

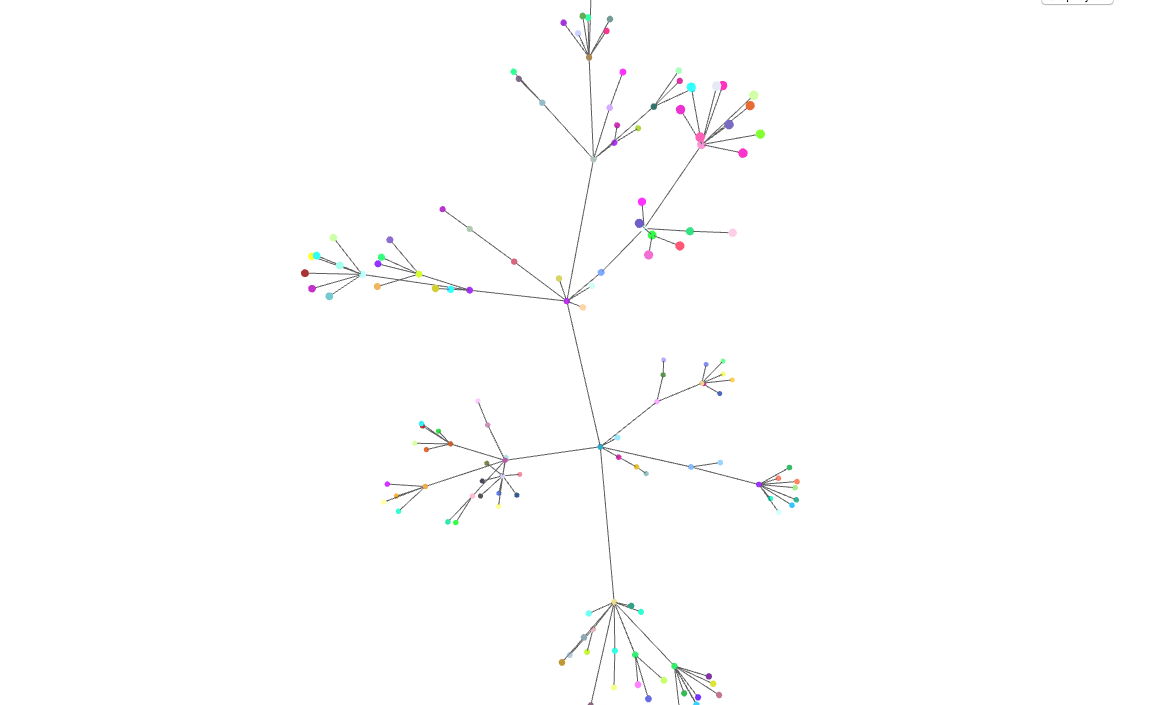
Three.js
Библиотека Three.js представляет собой весьма популярное решение (около 45 тысяч звёзд на GitHub; вклад в проект сделали более 1000 человек) для создания 3D-анимации средствами WebGL. Гибкость и абстрактность проекта означают возможность использования Three.js для визуализации данных в 2-х и 3-х измерениях. Например, вот специализированный модуль для Three.js, предназначенный для создания трёхмерных графиков. Вот онлайн-песочница для экспериментов по визуализации данных. Если вы подумываете о визуализации данных средствами WebGL — уверены, вам будет полезно взглянуть на Three.js.
4. ECharts и Highcharts JS

Пример работы с ECharts (изображение взято отсюда)
ECharts — проект Baidu, собравший около 30 тысяч звёзд на GitHub, представляет собой библиотеку для визуализации данных и построения графиков в браузере. Она написана на чистом JavaScript с использованием библиотеки zrender, предназначенной для работы с элементом <canvas>.
Библиотека поддерживает вывод графиков с использованием <canvas>, SVG (4.0+) и VML. ECharts можно использовать не только при разработке страниц, рассчитанных на настольные или мобильные браузеры, но и для организации эффективного серверного рендеринга. Вот галерея примеров использования этой библиотеки, с которыми можно поэкспериментировать в интерактивной среде.

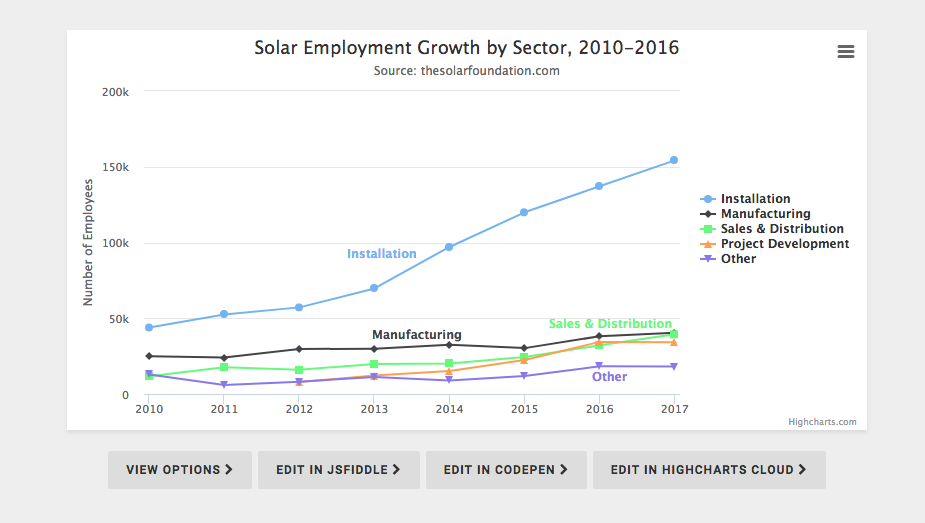
Highcharts JS
Библиотека Highcharts JS довольно широко используется, она собрала примерно 8 тысяч звёзд на GitHub. Основным применяемым ей механизмом для визуализации данных является технология SVG, с возможностью перехода на VML и на <canvas> для устаревших версий браузеров. Заявлено, что этой библиотекой пользуются 72 из 100 крупнейших мировых компаний, что, если это действительно так, делает эту библиотеку самым популярным решением для построения графиков среди крупных компаний, таких, как Facebook и Twitter.
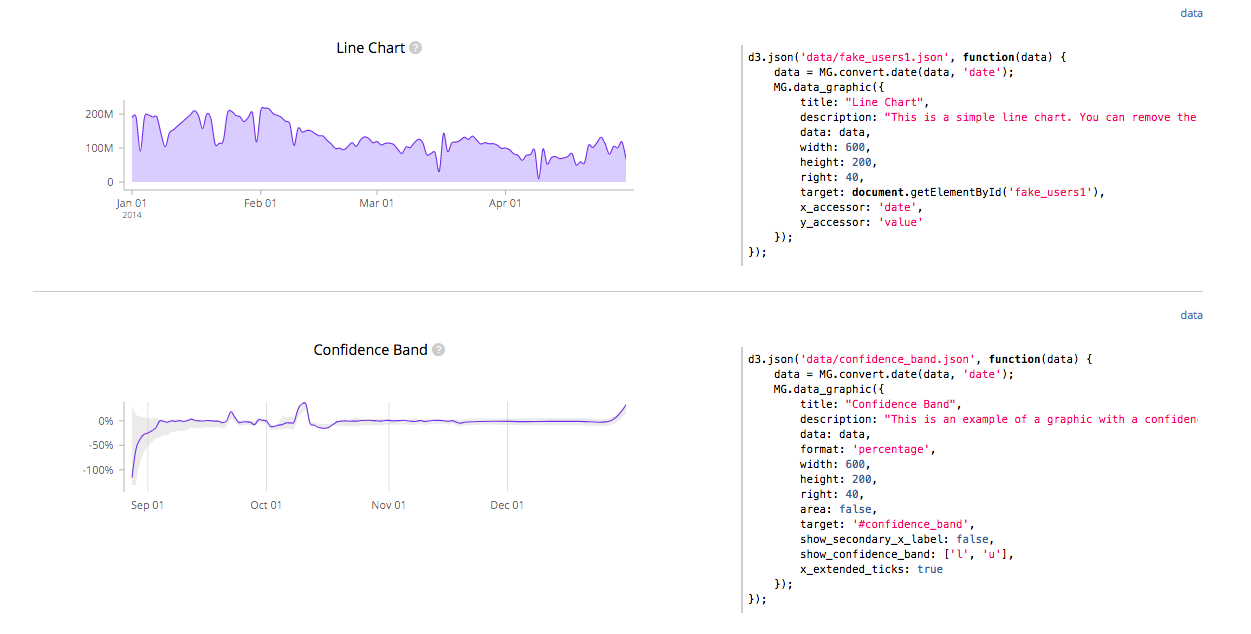
5. MetricsGraphics.js

MetricsGraphics.js
Библиотека MetricsGraphics.js (примерно 7 тысяч звёзд на GitHub) представляет собой решение, оптимизированное в расчёте на визуализацию временных рядов. Она отличается сравнительно маленьким размером (80 Кб в минифицированном виде) и даёт разработчику небольшой, но продуманный набор узкоспециализированных инструментов, среди которых — средства для построения линейных графиков, диаграмм рассеяния, гистограмм, столбчатых графиков, таблиц с данными. Вот интерактивная галерея примеров работы с этой библиотекой.
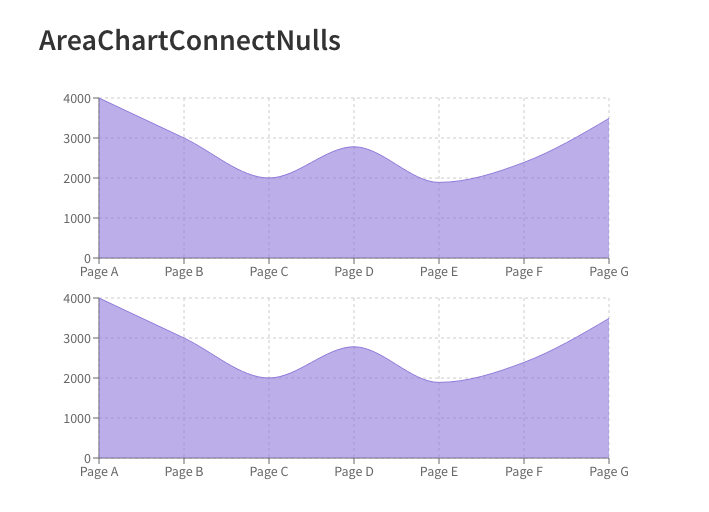
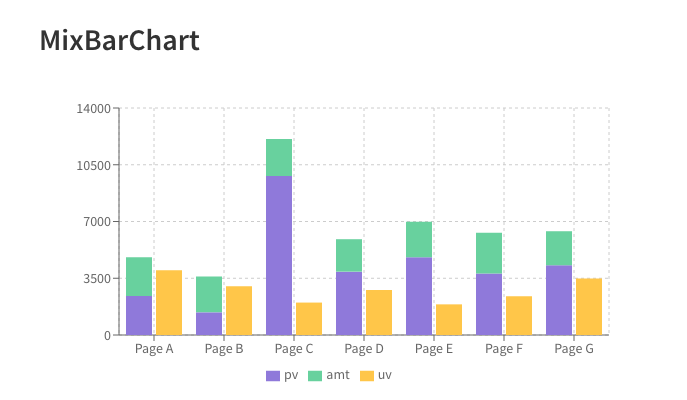
6. Recharts


Recharts
Библиотека Recharts, набравшая почти 10000 звёзд на GitHub — это решение для построения графиков, основанное на React и D3, использование которого выглядит как работа с декларативными React-компонентами. Библиотека даёт в распоряжение разработчика поддержку SVG. Её легковесное дерево зависимостей (основанное на подмодулях D3) поддаётся тонкой настройке через свойства компонентов. Здесь можно найти примеры её использования.
7. Raphaël


Raphaël
«Векторная» библиотека Raphaël (около 10 тысяч звёзд на GitHub) предназначена для работы с векторной графикой в веб-среде. Она, в качестве базовых технологий для создания графических объектов, использует SVG и VML. В результате графические объекты являются ещё и DOM-объектами, к которым можно подключать, средствами JavaScript, обработчики событий. В настоящее время библиотека поддерживает такие браузеры, как Firefox 3.0+, Safari 3.0+, Chrome 5.0+, Opera 9.5+ и Internet Explorer 6.0+.
7. C3

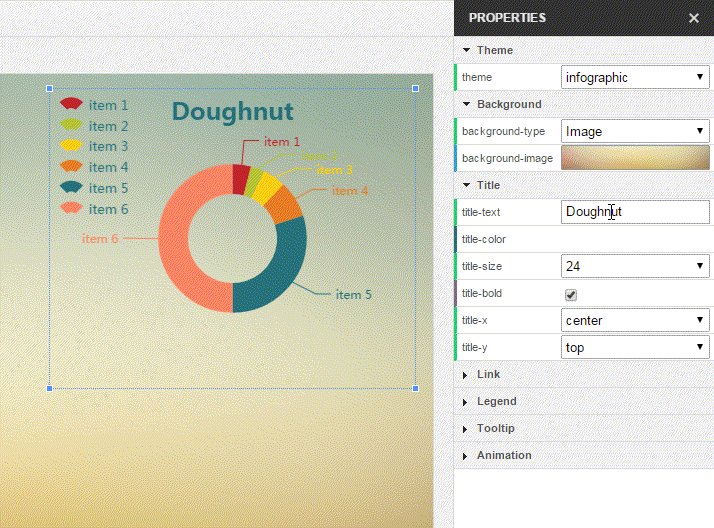
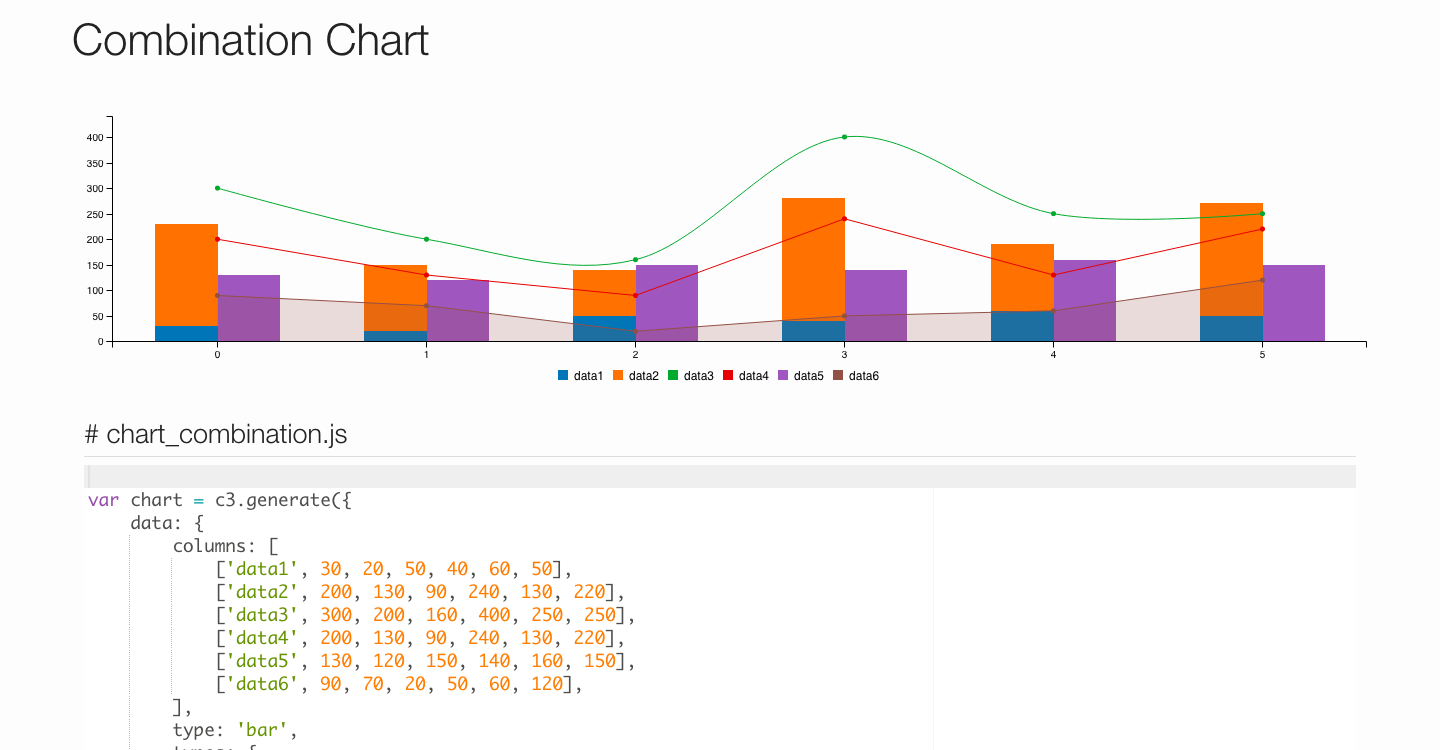
Пример использования библиотеки C3
Библиотека C3 (примерно 8 тысяч звёзд на GitHub) основана на D3, она предоставляет разработчику возможность пользоваться классами для всех своих элементов, что позволяет определять собственные стили средствами классов и пользоваться возможностями D3. Кроме того, она поддерживает различные API и коллбэки для организации интерактивного взаимодействия с графиками. Используя их, можно обновлять графики даже после их вывода на страницу. Вот примеры использования этой библиотеки.
8. React-Vis, React Virtualized, Victory

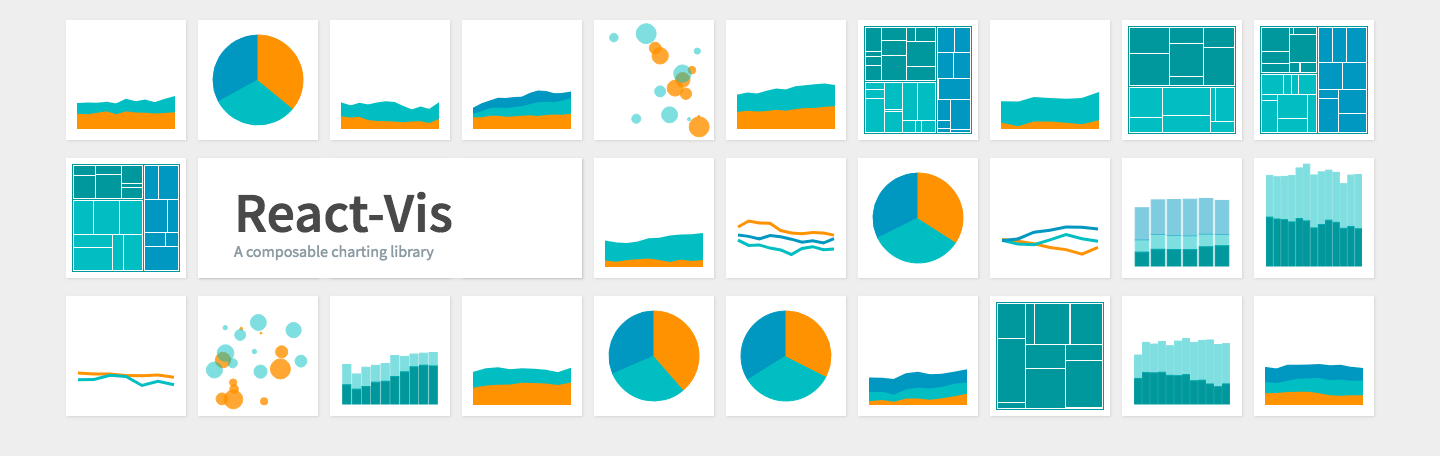
Набор компонентов React-Vis
Набор компонентов React-Vis (около 4 тысяч звёзд на GitHub) разработан компанией Uber и предназначен для организации единообразной системы визуализации данных в React-приложениях. Это решение поддерживает представление данных в различных видах, в частности, в виде тепловых карт и диаграмм рассеяния. Для работы с этой библиотекой не требуется предварительное знакомство, скажем, с чем-то вроде D3. Она предоставляет разработчику низкоуровневые модульные строительные блоки вроде осей X/Y.


Набор компонентов React virtualized
Набор компонентов React virtualized (около 12 тысяч звёзд на GitHub) предназначен для организации эффективного рендеринга больших наборов табличных данных. Доступны ES6, CommonJS и UMD-сборки React virtualized, проект поддерживает Webpack 4. Если вы собираетесь воспользоваться этим набором компонентов, обратите внимание на раздел Dependencies в его документации.

Коллекция компонентов Victory
Victory — это коллекция React-компонентов, предназначенных для визуализации данных с поддержкой интерактивных возможностей. Проект создан силами Formidable Labs, он собрал около 6 тысяч звёзд на GitHub. Victory использует одинаковые API и для обычных React-приложений, и для среды React Native, что облегчает разработку кросс-платформенных решений. Victory предлагает разработчику гибкие и красивые способы использования возможностей React-компонентов для визуализации данных.
9. CartoDB

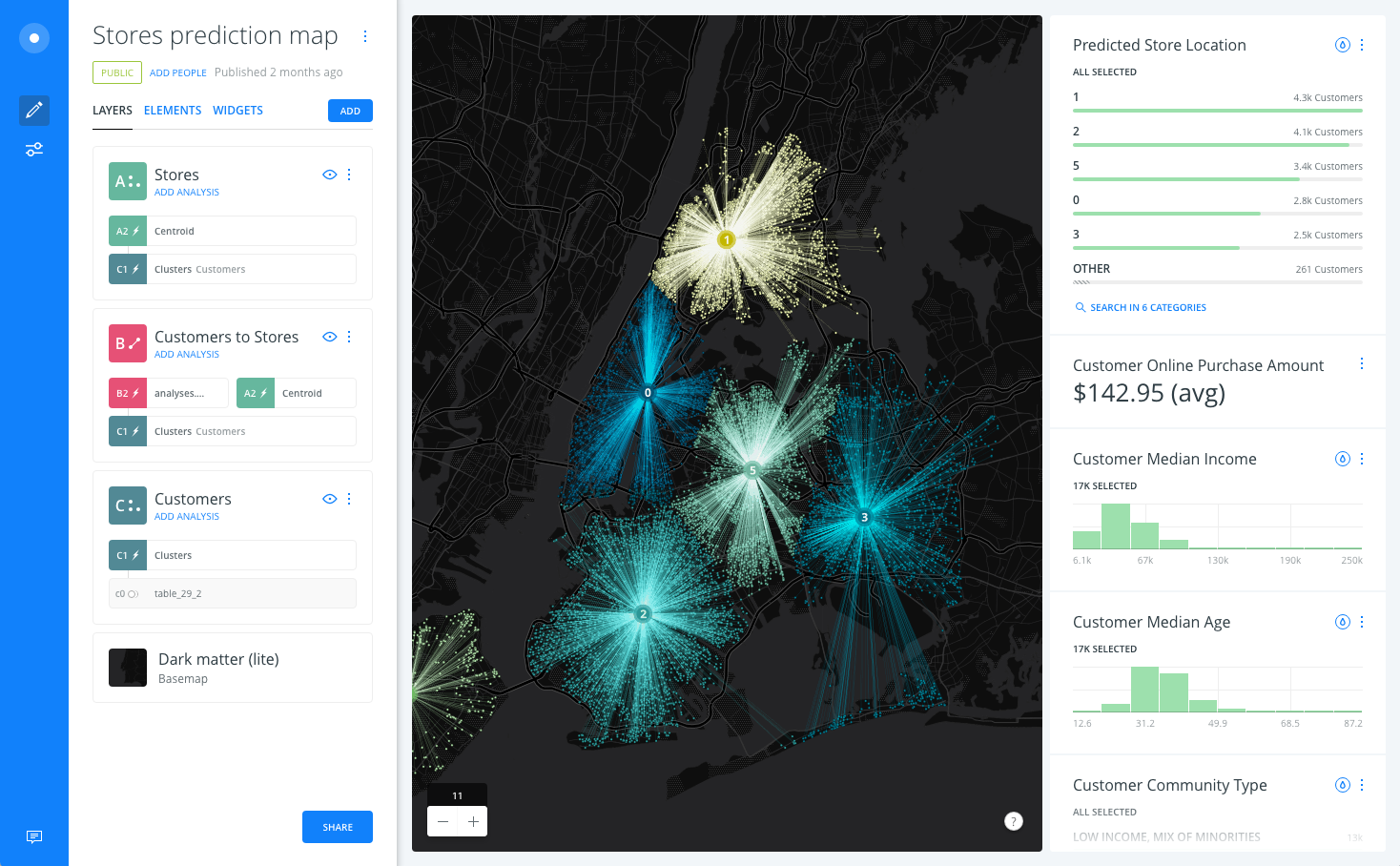
Сервис CartoDB
Платформа Carto (около 2 тысяч звёзд на GitHub), предназначена для визуализации и анализа геоданных. На эту платформу можно загрузить геоданные (например, в форматах Shapefiles или GeoJSON), визуализировать их, наложить на карту, стилизовать средствами CartoCSS, можно осуществлять поиск по ним с использованием SQL. Здесь имеются видеоруководства по работе с этой платформой.
10. RAWGraphs


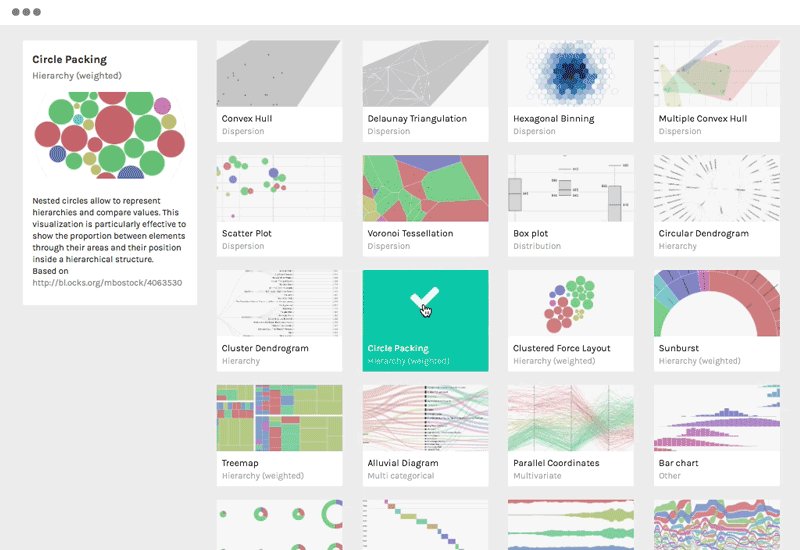
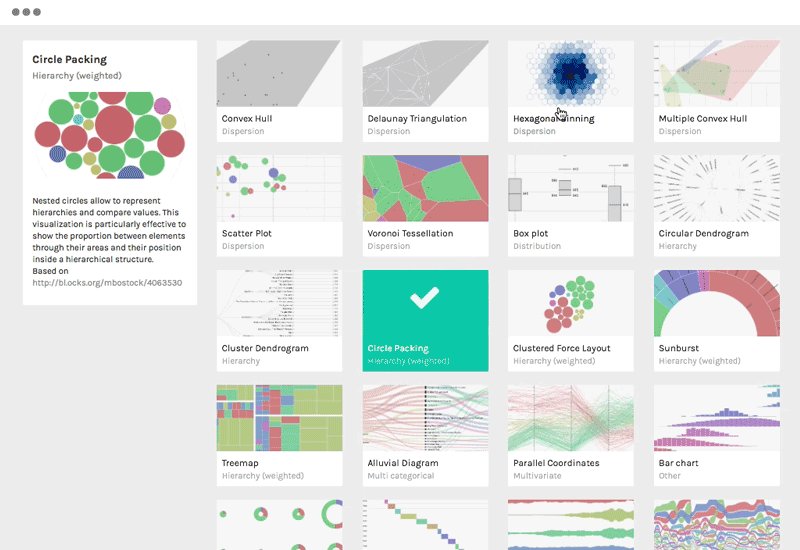
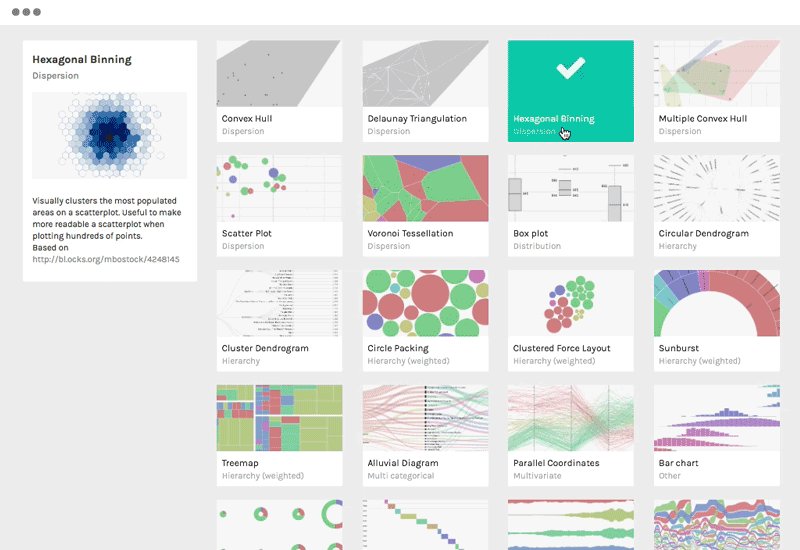
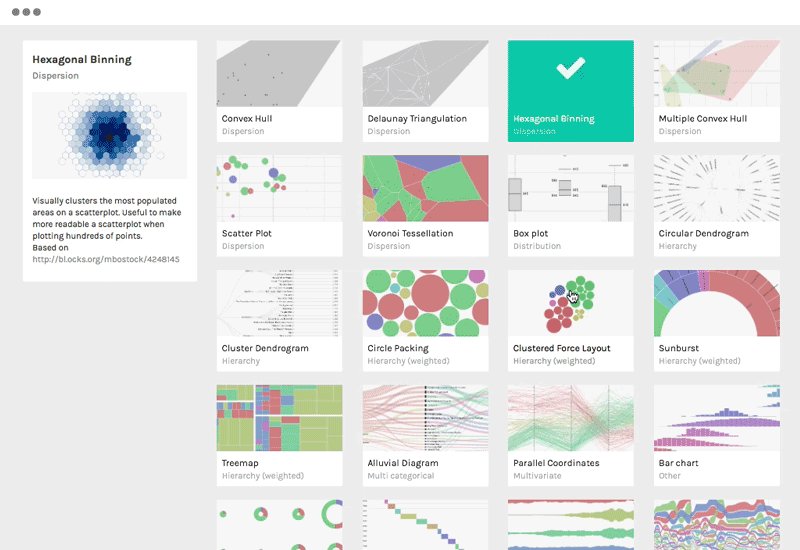
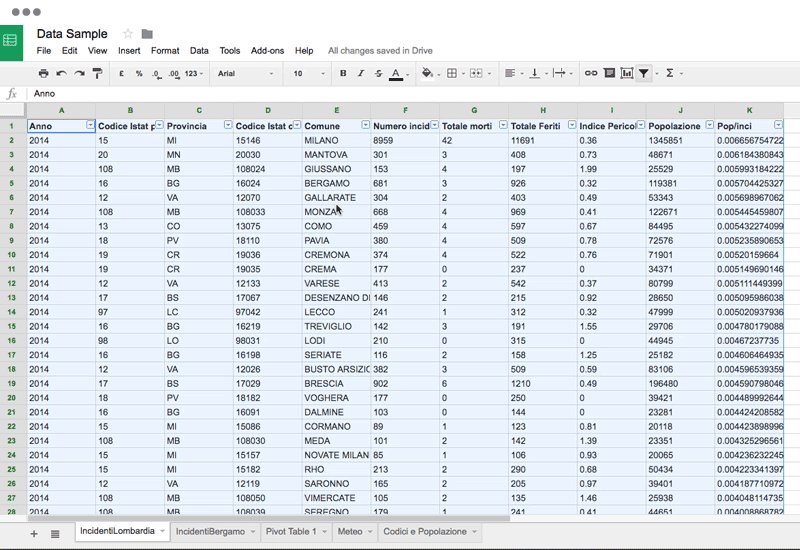
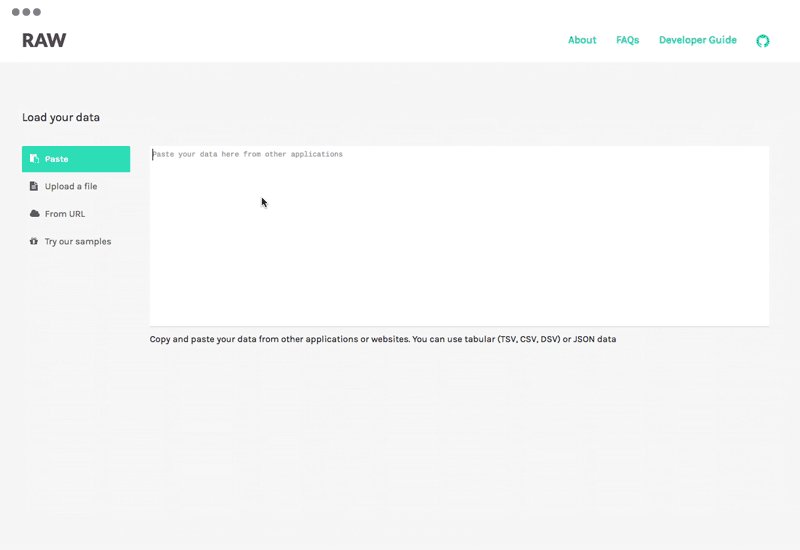
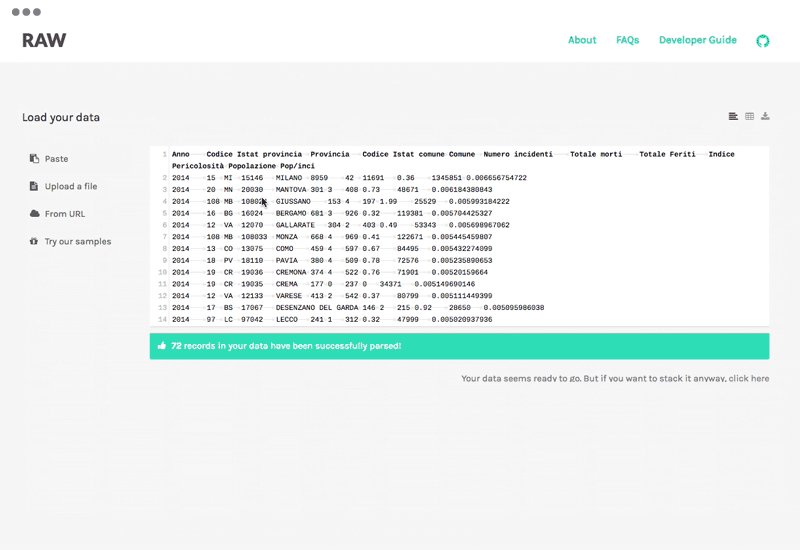
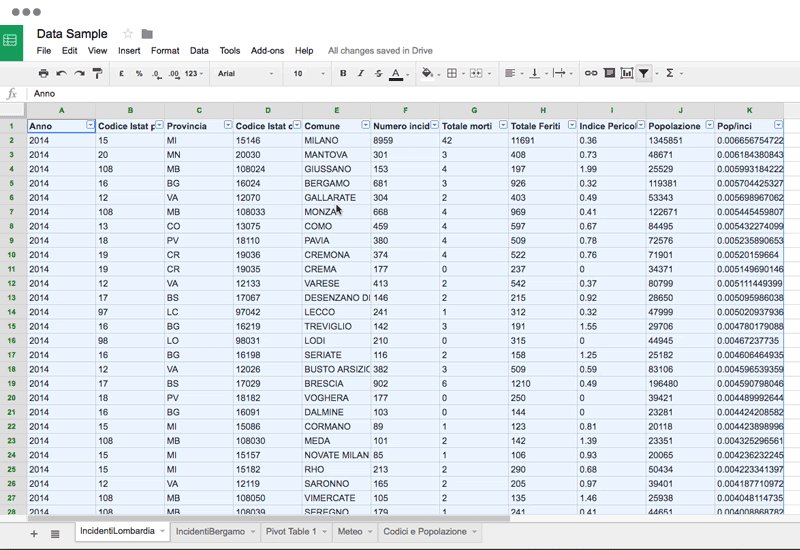
RAWGraphs
Библиотека RAWGraphs с примерно 5 тысячами звёзд на GitHub, предоставляет собой средство, которое позволяет связывать таблицы, содержащие данные, со средствами визуализации. RAWGraphs основана на D3, она позволяет разработчикам создавать собственные векторные визуализации данных. Она работает с табличными данными в разных форматах, поддерживает и данные, которые можно просто скопировать из других приложений. Результаты работы RAWGraphs представлены в формате SVG, их можно редактировать, используя соответствующие приложения, либо использовать на веб-страницах в неизменном виде. Вот примеры использования этой библиотеки.
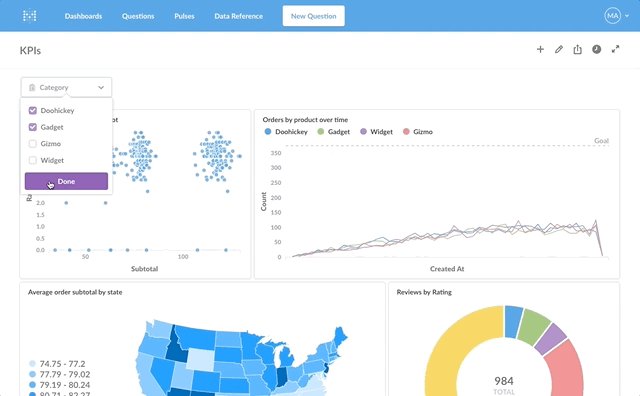
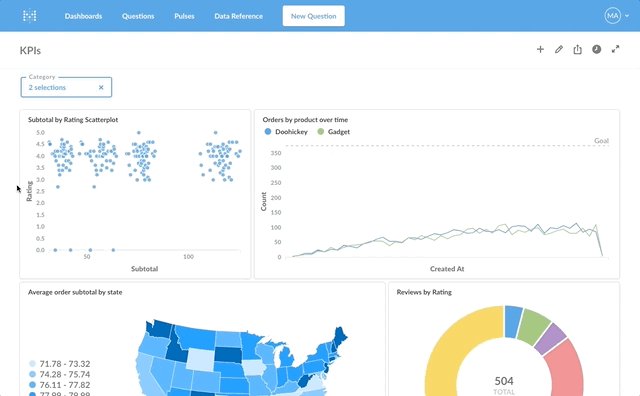
11. Metabase

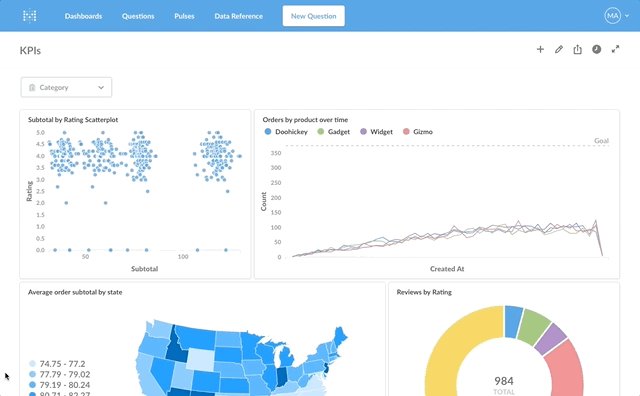
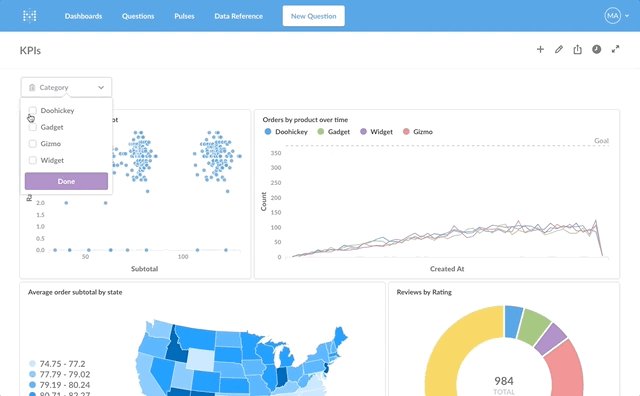
Metabase
Библиотека Metabase, которая собрала более 11 тысяч звёзд на GitHub, предлагает довольно быстрый и простой способ создания панелей управления, содержащих визуализированные данные, не требующий знания SQL. При этом у библиотеки есть специальный SQL-режим, предназначенный для аналитиков и для людей, профессионально занимающихся обработкой данных. Metabase позволяет сегментировать данные, создавая фильтры или наборы фильтров, библиотека поддерживает создание метрик — вычисляемых показателей, к которым приходится достаточно часто обращаться. Среди других возможностей Metabase можно отметить поддержку отправки данных в Slack и обеспечение возможности работы с ними в этой среде с использованием MetaBot. Эту библиотеку, пожалуй, можно считать отличным инструментом для визуализации данных внутри компаний, хотя надо отметить, что для того, чтобы её освоить, понадобятся некоторые усилия.
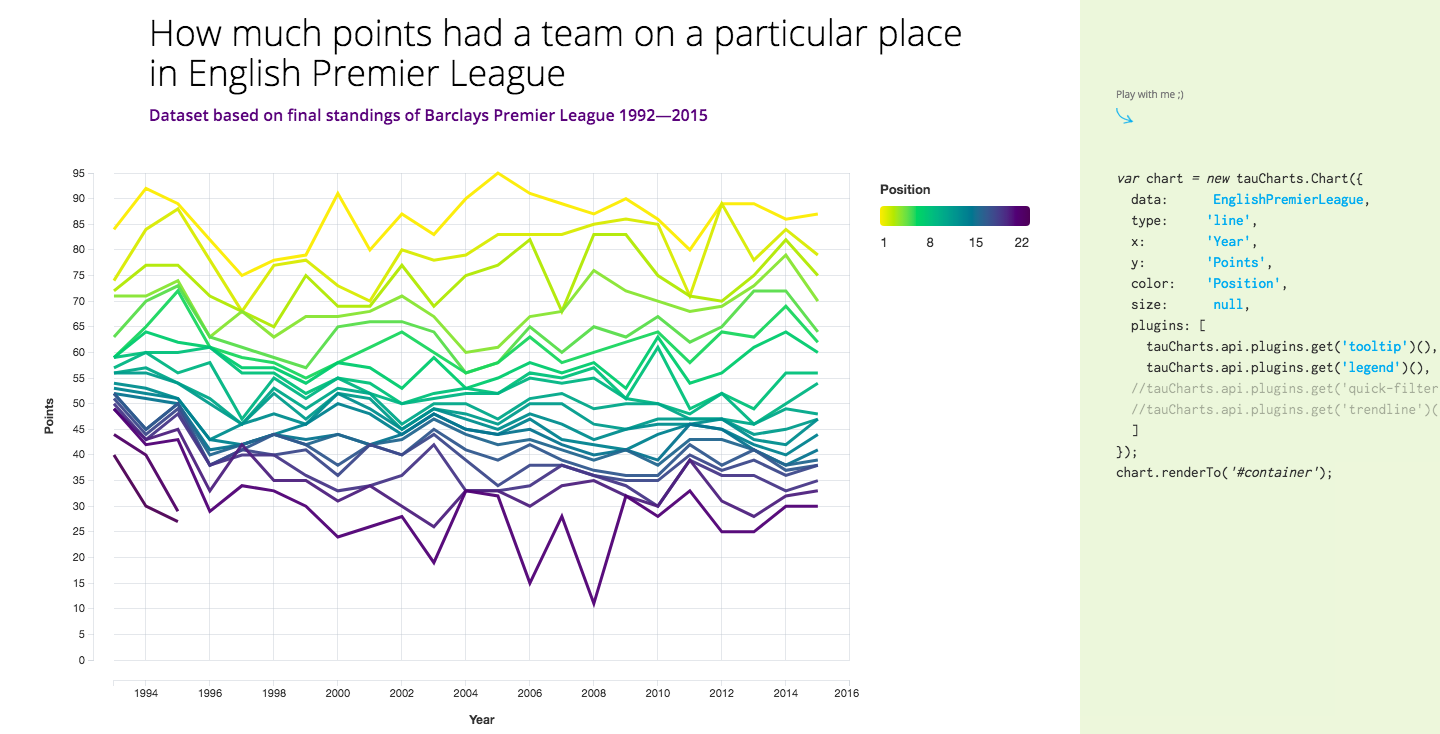
Бонусная библиотека: Taucharts

Taucharts
Библиотека для визуализации данных Taucharts (около 2 тысяч звёзд на GitHub) основана на библиотеке D3. Она предоставляет разработчику декларативный интерфейс для быстрой организации связи полей данных с визуальными свойствами. Её архитектура позволяет создавать диаграммы, на которых переменные группируются с использованием координат X и Y (facet charts). Taucharts позволяет расширять поведение диаграмм благодаря плагинам, подходящим для повторного использования.
Итоги
Мы рассмотрели JavaScript-библиотеки для визуализации данных, которые можно использовать при разработке веб-приложений. Учитывая то, что мы говорили о роли данных в современном мире, неудивительно то, что существует огромное количество решений для визуализации данных. Поэтому вот ещё несколько подобных библиотек (изучая их, обратите внимание на то, что некоторые из них давно не обновлялись):
Уважаемые читатели! Какие библиотеки вы используете для визуализации данных в своих веб-проектах?
Автор: ru_vds






