
В предыдущей статье речь шла о подходе к техническому заданию в Decart IT-production. Когда мы внедрили эти изменения, проекты велись в облачной Jira, но ее потенциал использовался на минимальном уровне. Для небольшой компании достаточно грамотной постановки задач, таймтрекера, багтрекера и статистики по проекту и команде. Команде было намного удобнее работать с ТЗ, как единым документом, чем с отдельными задачами в Jira, хотя бы из-за простоты навигации в Google Docs(далее — Docs). Еще в самом начале работы по новому ТЗ появились мысли упростить процесс работы, как-то “доделав” Docs, но череда проектов не оставляла времени на погружение в этот вопрос. И вот, когда время все же нашлось, я составил список целей, которых мы хотели достичь:
- Учет времени в самом Docs
- Составление отчетов по трудозатратам сотрудников
- Составление отчетов по работам над проектами
- Уменьшение времени на работу с самой системой по ходу реализации проектов
- Избежать дублирования одной информации в разных местах
- Потратить минимум ресурсов компании
Но для начала давайте поговорим о технологии.
Google Scripts
Google Apps Script (далее GAS) — диалект JavaScript для создания автоматизирующих скриптов и расширений для сервисов Google. Хоть GAS и не сильно популярен в русскоязычном интернет-сообществе, но сомневаться в его полезности не приходится. GAS является хорошим инструментом для автоматизации различных бизнес-процессов, так как имеет широкий набор интеграций. На данный момент у языка есть классы и методы для работы со следующими сервисами: Таблицы, Документы, Формы, Диск, Gmail, Календарь, Контакты, Карты, Группы, Переводчик.
Один скрипт может работать сразу с несколькими сервисами, что позволит вам сформировать подходящую для вашей задачи комбинацию инструментов.
Также с помощью Google Apps Script можно создавать полноценные веб-приложения с графическим интерфейсов на HTML/встраивать Google Apps Script на свои сайты. Простейший пример: сделать на сайте форму загрузки файлов с компьютера на Google Drive
В итоге хочется отметить следующие плюсы:
- GAS довольно прост в использовании.
- Широкий набор интеграций с различными сервисами
- Работает в облаке
- Удобные средства для отладки и логирования
- Возможность тонко настраивать права доступа
Как ограничения отметим следующее:
- Лимиты на количество запросов, количество создаваемых документов и т.д. Лимит на максимальное время исполнения может заставить потратить больше времени на оптимизацию кода, чем хотелось бы
- Имеет некоторые ограничения c CSS
- Вы должны иметь аккаунт Google для разработки и использования расширений
В общем, GAS — великолепный инструмент для автоматизаций бизнес-процессов небольших компаний, но также может быть использован для более серьезных задач.
Теперь перейдем непосредственно к реализации.
Структура
Для хранения и визуализации данных мы решили использовать Google Spreadsheets и построили простую архитектуру на основе трех таблиц.
Таблица “Трудозатраты”
Мы сделали ее сразу на год. Листы — месяцы. Столбцы:
- Число месяца
- Кто
- Проект
- ID задачи
- Отмеченное время
- Комментарий
![]()
Фактически это наша база, на основе которой формируются другие таблицы. Каждая строка представляет отдельную запись о трудозатрате.
Таблица “Отчет за месяц”
Она нужна, чтобы и сам сотрудник, и руководство видели в какой день над какими проектами и сколько было отработано. Листы — сотрудники. Столбцы:
- Число месяца
- Отработано за день
- Проект
- ID задачи
- Задача
- Отмеченное время
- Комментарий

Число и суммарное время за это число на отдельной строке, ниже сами трудозатраты.
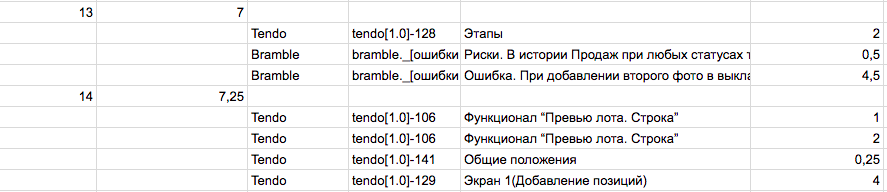
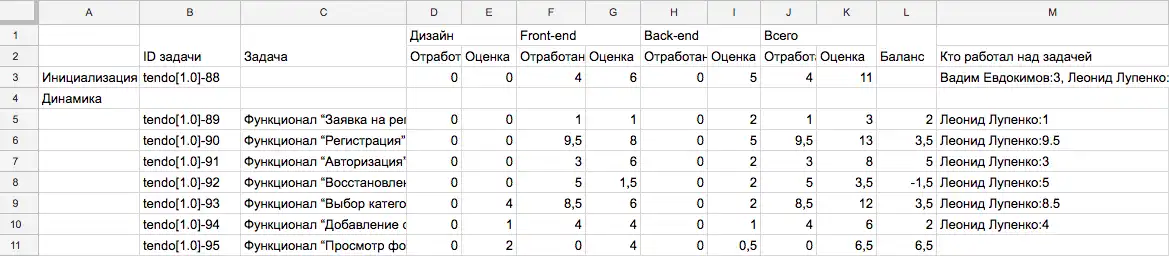
Таблица “Работы по Проекту”
Позволяет понять отведенное на задачу время, сколько уже потрачено, сколько осталось часов у каждого из отделов (дизайн, front-end, back-end). Листы — версии продукта. Столбцы:
- Раздел ТЗ(заголовки h1)
- ID задачи
- Задача
- По 2 столбца на каждый отдел: отработано и оценка(в часах)
- Всего
- Баланс. Оценка минус отработанные
- Кто работал над задачей и сколько потратил

Последней строкой идет подведение итогов по столбцам D-L.
Как это работает
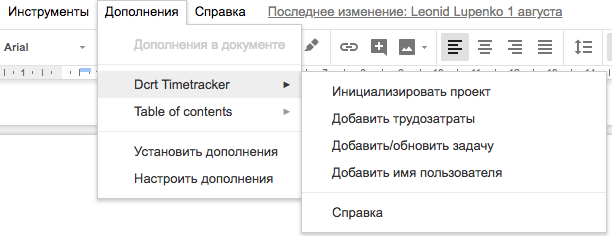
Мы написали это дополнение на google scripts, которое после установки можно использовать в любом Google Документе с помощью вкладки “Дополнения”. Когда все документы с заказчиком подписаны, мы делаем копию ТЗ, с которой и будем в дальнейшем работать. При инициализации проекта проверяется была ли уже создана таблица “Работы по Проекту”. Если нет, создается новая. Если да, то в старую добавляется новый лист. Для корректной работы, конечно, необходимо называть файлы по выбранному нами шаблону, но это можно опустить.

Все задачи должны иметь следующее наименование:
Название_задачи(Оценка_времени_дизайна+Оценка_времени_фронта+Оценка_времени_бэка)[ID_задачи].
ID генерируется автоматически при инициализации проекта.
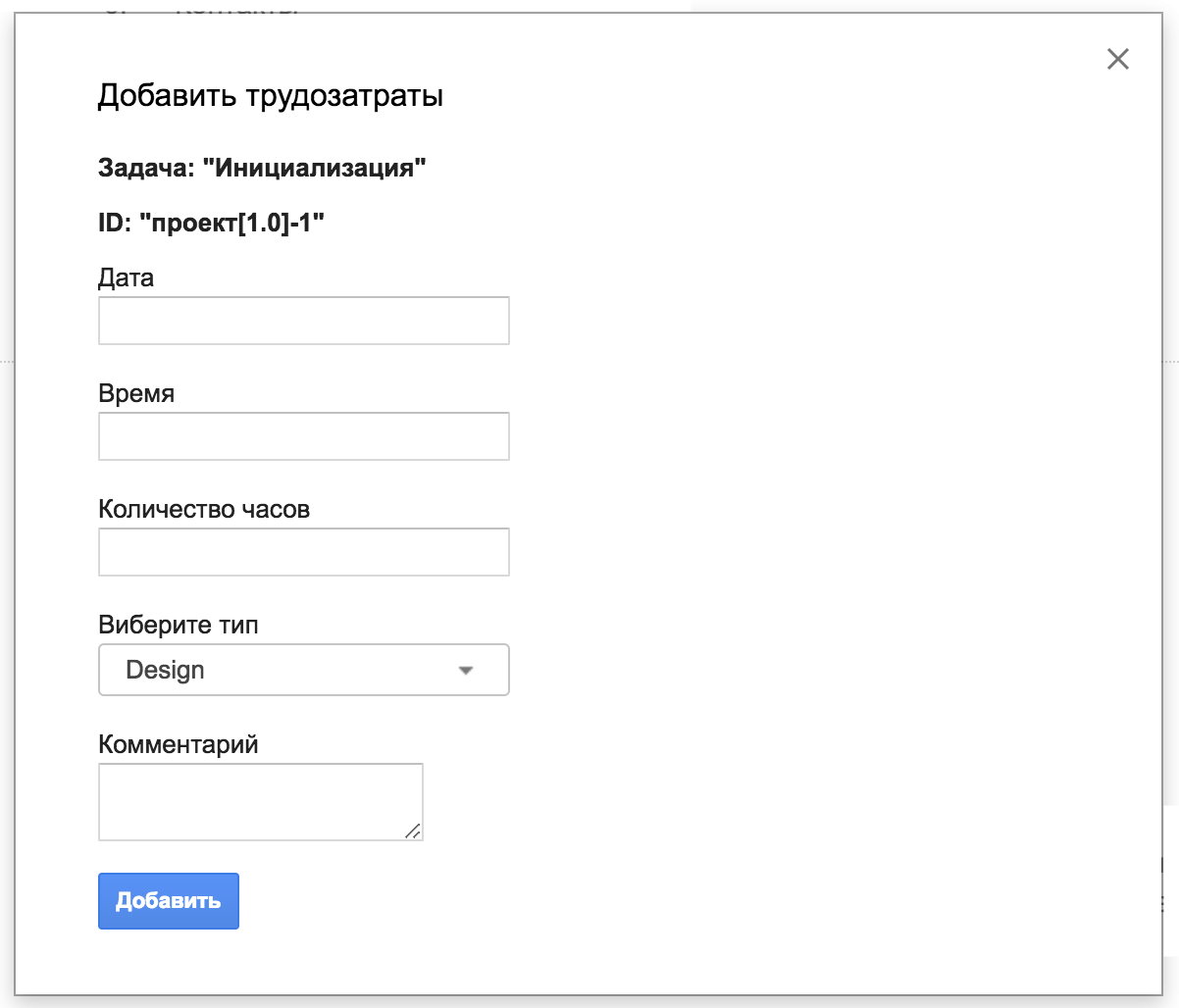
Теперь файл готов для работы. Чтобы отметить время, нужно поставить курсор на заголовок задачи, а в меню выбрать пункт “Добавить трудозатраты”, при клике на который откроется окно.

Трудозатраты сразу добавляются во все перечисленные выше таблицы. Под заголовком задачи в Docs появляется строка “Участники”, где перечислены все, кто работал над ней с указанием отмеченных часов.

Багтрекер
Для каждого проекта, помимо файлов с версиями ТЗ, мы создаем файл с ошибками, который в терминах системы является такой же версией. Оценкой задач(временем, оплачиваемым Заказчиком) будут нули.
Но в отличие от файла с ТЗ, он будет постоянно пополняться. На этот случай мы реализовали одиночное добавление задачи, а также изменение названия/оценки задачи в таблицах, если они поменялись.
Чтобы баги не терялись в этом файле, заголовки всех свежих задач мы дублируем в отдельный чат в телеграме с указанием проекта, степени важности и ответственного разработчика. Когда баг поправлен, разработчик отвечает на нее плюсом, а ПМ проверяет и удаляет из чата все сообщения, касающиеся этого бага. Таким образом, цель — пустой чат.
Да, в плане багтрекера можно было бы придумать более изящное решение, но этот подход не потребовал от нас никаких доработок, и при этом уже хорошо себя проявил.
Планы на будущее
На данный момент мы сделали MVP, а в дальнейшем реализуем как минимум статусы задач(сейчас это просто выделение цветом) и базовую финансовую статистику, не превращая при этом проект в чудовище Франкенштейна.
Спасибо, что прочитали до конца, и хорошего дня!
Автор: yulian_tyrnov






