Прошло 2.5 года после публикации первой версии подробного туториала по основам Redux. За это время gitbook насчитал 200 000+ уникальных посетителей.

Под катом подробнее об учебнике и список изменений.
Во-первых, это текст. С legacy.gitbook все еще можно скачивать в формате PDF/epub/mobi. В новой версии я эту опцию не нашел и, к сожалению, новая версия gitbook плохо работает без VPN.
Во-вторых — это такой же скупой на "воду" учебник. Текст, картинки, исходный код.
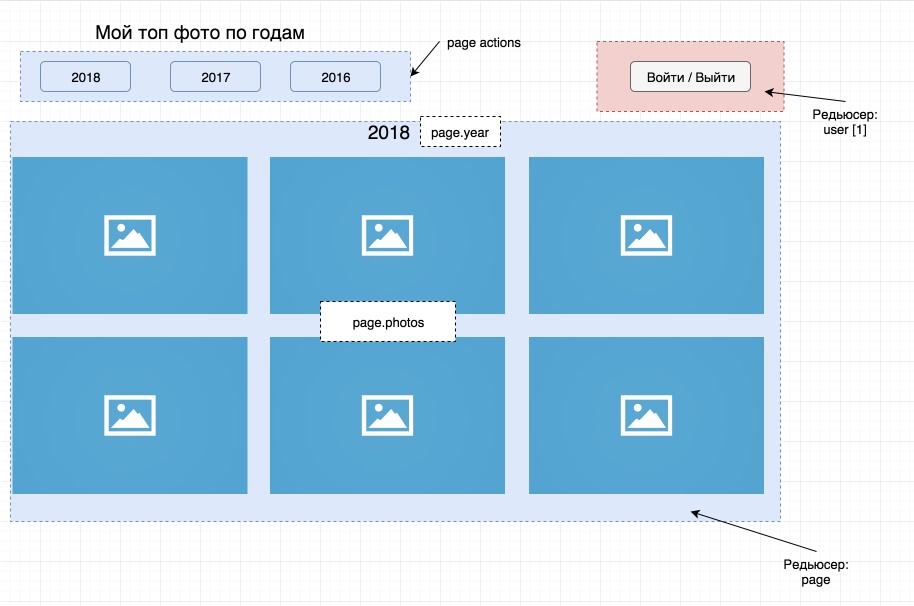
В процессе обучения описывается создание простого приложения, которое взаимодействует с VK API: загружаются ваши фото, а затем по годам показываются на странице, отсортированные по лайкам.

Цель данного учебника: познакомить с Redux тех, кто уже знаком с React. Если вам нужно разобраться в основах React, посмотрите здесь.
Где?
Скачать для оффлайна или читать в онлайне — legacy.gitbook
Так как у gitbook могут быть проблемы с доступностью, версия 2.0.0 выложена на Yandex.Disk (PDF/ePub/mobi)
Чему вы научитесь в процессе обучения?
- Основам создания SPA-приложения на React;
- Грамотно готовить Redux-приложение (однонаправленный поток данных);
- Выполнять асинхронные запросы (прелоадер, обработка ошибок) с помощью стандартного redux-thunk;
- Взаимодействовать со сторонними API (на примере VK API);
- Работать с документацией (по-желанию);
- Оптимизировать перерисовки компонентов;
Что было обновлено:
- React 16.4, Redux 4.0
- Исходный код (полностью)
- Текст (частично + новые разделы)
- Скриншоты (полностью)
Бесплатно, значит так себе...
Начните читать, убедитесь в обратном. В учебнике учтен опыт консультирования и как уже было сказано, первое издание зашло на ура.
Как сделать книгу лучше?
Это же open-source, друзья. У гитбука удобный интерфейс отправки ошибки. Выделили текст, отправили исправление/пожелание/замечание.
Успехов в обучении. Туториал по React-Router обновлять не планирую.
Если хотите продолжить изучение React по моим материалам, заходите в профиль там есть дополнительная информация.
Автор: maxfarseer






