Команда разработчиков WebStorm постаралась в очередном выпуске IDE собрать самые востребованные возможности для самых свежих технологий. Что появилось нового?
Поддержка TypeScript, CoffeeScript, Dart, LESS и Sass
В новой версии Webstorm появилась базовая поддержка TypeScript: подсветка кода, проверка соответствия типов, навигация по коду, обнаружение ошибок по ходу редактирования и автодополнение. Поддержка TypeScript, CoffeeScript и Dart включает компиляцию в Javascript на всех платформах, поддерживаемых в WebStorm. Аналогично поддерживаются LESS и Sass.
В основном релизе IDE теперь есть полноценная отладка CoffeeScript, TypeScript и Dart с использованием source maps. Нам особенно приятно порадовать коллегу pietrovich, который поднимал этот вопрос в ветке обсуждения в одном из прошлых постов.
Если у вас минифицированный файл .js, в WebStorm 6 его тоже можно отлаживать с помощью source maps. Подробнее об отладке с source maps мы пишем в нашем блоге.
Стили, написанные в Sass, в WebStorm 6 еще легче создавать, чем раньше:
- поддерживается определение, автодополнение и переименование пользовательских функций;
- подсвечиваются неверные ключевые @-слова;
- поддерживаются унаследованные свойства.
Редактор теперь понимает примеси (mixins) в LESS, поддержка которого заметно улучшилась.
Исчезла необходимость в дополнительных плагинах при работе с Google Dart: теперь соответствующий плагин встроен в IDE.
Для CoffeeScript мы сделали отдельные настройки форматирования кода и научили редактор понимать параметры с префиксом @ и деконструкцию объекта на параметры.
Облегчение веб-разработки
В Live Edit, который позволяет при редактировании сразу видеть результат изменений в браузере* без перезагрузки страницы, добавили поддержку HTML5.
Также улучшено отображение структуры HTML и CSS (просмотр по Ctrl+F12), а в редактор добавлена поддержка аббревиатур Emmet (ранее известного как Zen Coding).
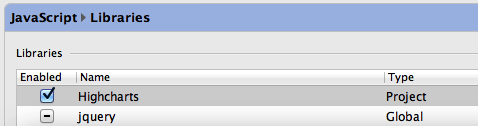
Мы переделали работу c библиотеками JavaScript, чтобы обеспечить прозрачную работу с минифицированными и скомпилированными файлами, сохраненными в дереве проекта. WebStorm использует их для автодополнения кода и навигации только в нужный момент, игнорируя их в остальное время. Почитайте подробности в блоге!

Как мы отмечали раньше, в Webstorm доступно немало инспекторов кода — внешние JSHint и JSLint (они устанавливаются автоматически вместе с WebStorm), а также наш встроенный инспектор. Теперь мы добавили к ним еще один — Google Closure Linter. А еще WebStorm умеет автоматически подхватывать наиболее свежую версию JSHint и понимает файлы .jshintrc, когда они есть в проекте.
WebStorm 6 включает встроенный HTTP-сервер для статических файлов — теперь нет надобности настраивать веб-сервер на своей машине или делать доступ к , когда надо сверстать несколько страниц.
Появился и встроенный клиент REST, теперь при создании RESTful-приложений незачем создавать страницы для тестирования REST API: запросы (например, GET, POST и PUT) можно делать вручную прямо из WebStorm в меню Tools | Test RESTful Web Service. На одной вкладке пишем запрос, отправляем, на соседней появляется ответ. Как это работает, подробнее описано в нашем блоге.
Внешний вид
WebStorm 6, вслед за IntelliJ IDEA 12, RubyMine 5 и PyCharm 2.7, обзавелся новой темой интерфейса в темных тонах (Darcula), а для обладателей новых MacBook с экраном Retina наши дизайнеры отрисовали значки на панелях в высоком разрешении.

Что дальше?
Качайте, пробуйте. 30-дневный пробный период прилагается.
Обновление до версии 6 бесплатно для всех, кто приобрел лицензию после 6 марта 2012 года.
Замечания и предложения по новой версии мы ждем в нашем баг-трекере. Если у кого-то трудности с заявками в баг-трекер, напишите об этом здесь, пожалуйста, мы поможем.
*Live Edit пока поддерживается только при использовании Google Chrome и Яндекс.Браузера.
Автор: philipto






