Привет! Представляю вашему вниманию перевод статьи «4 Ways to Style React Components».

На сегодняшний день разработано много способов стилизации React компонентов. От библиотек до использования традиционных СSS файлов. Выбор довольно обширен и, скорее всего, будет соответствовать вашим предпочтениям. Вот четыре способа стилизации React компонентов.
Inline CSS
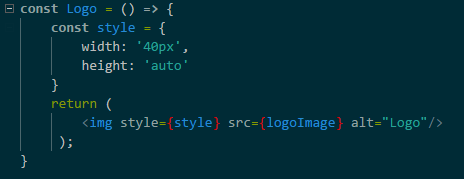
Поскольку JSX преобразуется в HTML элементы, это позволяет использовать style атрибут. Стили можно применять к элементам, просто передав им объект со свойствами. Он будет выглядеть примерно так:

Однако этот метод очень ограничен. В нем нельзя использовать псевдо-селекторы, такие как: hover, а также media queries. Но это не значит, что он не должен использоваться. Его можно использовать, когда есть только 2 или 3 свойства, которые не требуют псевдо-селекторов или media queries, и/или в ситуациях, когда требуется использование условий в стилях.
Библиотеки для стилизации
Мне нравится просто изучать новые библиотеки или фреймворки. Этот способ – мой любимый для стилизации React компонентов. Есть много библиотек для стилизации, которые позволяют вам не только стилизировать компоненты, но и предоставляют дополнительные «супервозможности», как я их называю, наряду со всеми возможностями CSS, которые значительно упрощают всё.
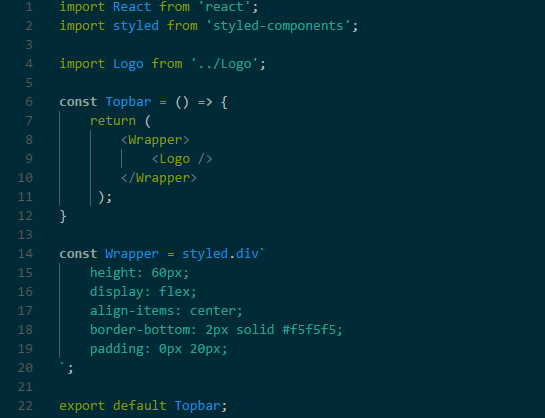
Пример использования может выглядеть так:

Выше приведен пример использования библиотеки styled-components.
Wrapper называется styled компонентом. Стили определены в константе Wrapper, которая просто создает компонент с этими стилями. Просто определите, какой тип элемента потребуется, например: div, header или img, — и используйте его так, как если бы это был компонент React. Не HTML элементы, просто компоненты, что делает код более чистым и легким для чтения.
Это только мое предпочтение. Может вам нравится использовать div, или видеть нативные HTML элементы. Без проблем! Khan Academy разработала библиотеку Aphrodite, которая использует HTML элементы, но прикрепляет стили к компоненту с помощью атрибута className.
Эти библиотеки также имеют множество дополнительных функций, которые позволяют вам делать потрясающие штуки. Есть много библиотек, поэтому вам просто нужно попробовать и посмотреть, которая останется с вами.
Вот две самые популярные на данный момент:
https://www.styled-components.com/
https://glamorous.rocks/
Внешние стили
Можно написать стили во внешнем СSS файле и импортировать их в компонент, где это необходимо. Вероятно, это был первый способ, который вы узнали, когда начинали изучать React. Тем не менее, при добавлении дополнительных элементов возникает проблема с присвоением им имен. Все стили находятся в глобальном скоупе. Например, у вас было два элемента с тем же именем, созданные вами или вашим товарищем по команде, в этом случае вы можете столкнуться с этой проблемой.
CSS модули
CSS-модули очень похожи на написание CSS во внешних файлах. Единственное отличие состоит в том, что стили инкапсулированы, в отличие от традиционного применения внешних СSS файлов. Это означает, что стили не будут конфликтовать друг с другом или перезаписывать друг друга. Вы используете те же методы, которые используются в традиционном СSS. Он также позволяет использовать все хорошие методологии, такие как БЭМ. Вы можете прочитать больше здесь:
https://github.com/css-modules/css-modules
Чтобы вы не решили использовать: традиционный СSS, CSS-модули, Inline CSS, библиотеки для стилизации или комбинацию этих способов, — по моему мнению, все сводится к вашим предпочтениям и предпочтениям вашей команды.
Спасибо за прочтение. Нашли ошибку? Не стесняйтесь – расскажите мне о ней. Хорошего вам дня!
Автор: Max Vashchenko





