Сегодня Mislav Marohnić объявил о том, что разработчики Github избавились от jQuery на фронтенде GitHub.com. Казалось бы, в самом этом факте нет ничего примечательного, если бы не один интересный момент.
Проблема выбора нового фреймворка для фронтенда была решена радикально — решено было обойтись без фреймворков в принципе. Вместо них были использованы следующие средства:
- querySelectorAll (который предположительно был вдохновлен когда-то именно jQuery),
- fetch для работы с AJAX,
- delegated-events для обработки событий,
- полифиллы для работы с DOM,
- пользовательские элементы (Custom Elements), которые сейчас на подъеме.
Помимо Custom Elements, ничего другого из Web Components было решено не использовать. Разработчики присматривались к Shadow DOM и были бы не против прибегнуть к нему — однако, в силу того, что на полифиллах скорость поиска в DOM оставляет желать лучшего, им пришлось пока отложить эту затею.
Зачем разработчикам в принципе потребовалось все это сделать? По их словам, для того, чтобы «отдавать» посетителям меньше килобайт, иметь возможность использовать более явно выраженный синтаксис для выполнения манипуляций с DOM, а также ради возможности использовать библиотеку Flow.JS для статического анализа типов. По словам разработчиков, процесс ухода с jQuery занял годы.

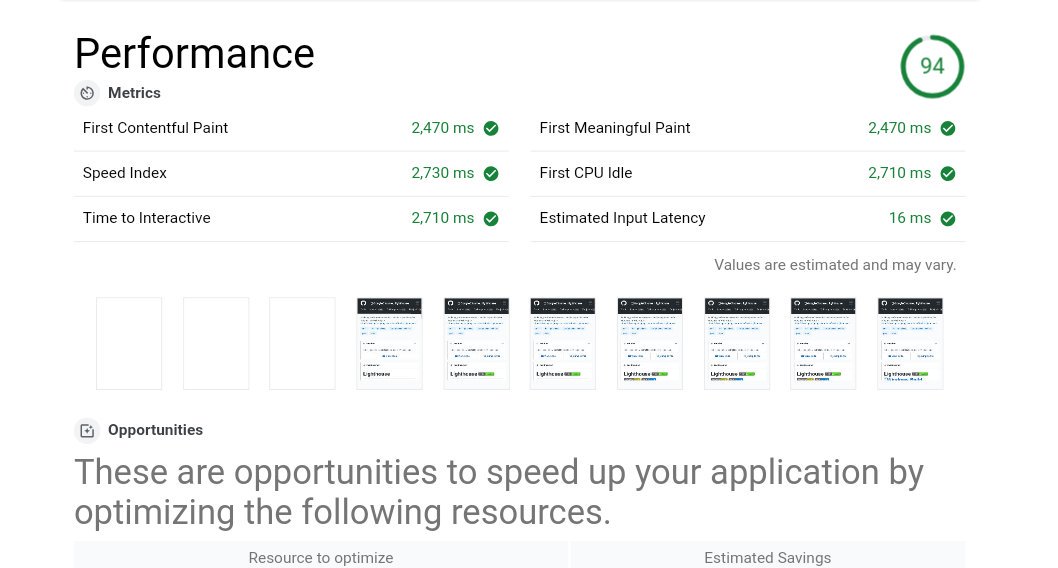
Эдди Османи из команды Google Chrome оценил быструю скорость работы и загрузки новой версии сайта
На смену плагину jquery-pjax пришел vanilla pjax, который «заточен» специально под Github, снабжен улучшениями и тесно связан с кодовой базой — к сожалению, код используемой Github версии библиотеки вряд ли будет открыт в связи с трудностью ее поддержки в будущем.
Кстати, многие из своих веб-компонентов Github выкладывает в open source — посмотреть их можно по ссылке, в дальнейшем список будет расширяться. Для браузеров, в которых отсутствует нативная поддержка fetch, в Github был написан собственный полифилл; для делегирования событий используется библиотека delegated-events. Обе библиотеки доступны под лицензией MIT.
Автор: HotWaterMusic






