Случилось то, чего мы ждали уже давно. Благодаря усилиям Jason Walton теперь CoffeeScript поддерживает Source Maps, и мы можем отлаживать код на CoffeeScript прямо в браузере (Chrome, Firefox, Webkit Nightly) и, думаю, уже скоро в WebStorm. Теперь практически не осталось причин не использовать этот великолепный язык в своих веб-проектах.
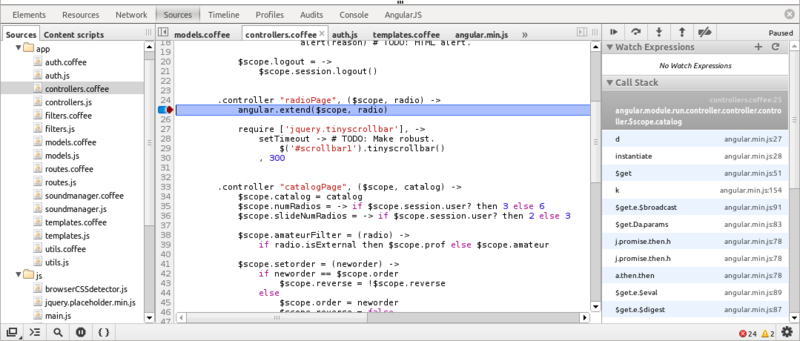
Отладка с данным нововведением выглядит вот так (поддерживаются breakpoints, можно смотреть переменные, стек и т.п.):

Для создания Source Maps необходимо всего лишь добавить ключ --map при компиляции. Рядом с откомпилированным файлом .js появится файл .map, который и будет использован браузером для сопоставления исходного кода.
При использовании в браузере через <script type="text/coffeescript"> эта фича пока не работает, но, я надеюсь, её добавят в ближайшее время.
Если вы ещё не знаете что такое Source Maps и почему они должны кардинально изменить веб-разработку, почитайте отличное Введение в Javascript Source Maps.
Также, в этой версии:
- Исправлена регрессия в версии 1.5.0 при работе с несколькими неявными вызовами методов у неявно заданного объекта. Вообще, лучше так не делать)
- .coffee.md поддерживается как альтернативное расширение для «грамотного» CoffeeScript, в дополнение к .litcoffee (см. статью на Хабре по этому поводу).
- Другие мелкие багфиксы.
Автор: ashtuchkin






