Поля для ввода паролей в браузере встречаются в разных случаях:
- при регистрации;
- на форме логина;
- пароль для чего-то абстрактного.
Каждый раз всплывают одни и те же проблемы и возникает необходимость в одинаковых шаблонных фичах. Чтобы облегчить эту рутинную задачу, я сделал js-библиотеку, которую можно конфигурировать под разные случаи — о ней и будет этот пост.
Что не так с тем, что существует?
Чем же нас не устраивает <input type="password" />?
Ваш •••••• всегда скрыт. Это раздражает. Раздражает тем больше, что нельзя просто так взять и поменять тип поля с password на text, поэтому приходится что-то изобретать. Времени на такую мелочь, как пароль, редко когда выделяют много, поэтому изобретается чаще всего велосипед.
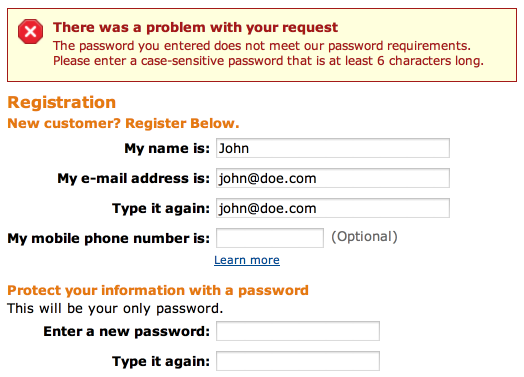
В случае формы логина, пароль, возможно, и нет смысла показывать. С регистрацией же всё сложнее. Не все используют хранилки паролей, многие вводят пароль «руками». Его можно ввести неправильно, для этого обычно добавляют второе поле с паролем. Однако же, это издевательство над пользователем не спасает от случая, когда выбрана неправильная раскладка. Кроме того, если пользователь хочет куда-то сохранить введённый аж два раза пароль, он не может этого сделать. Некоторые вообще после проверки пароля очищают его (предполагая, что пользователь введёт его снова и на этот раз уж точно придумает такой, как надо):

когда вы делаете так, где-то снова убивают котёнка
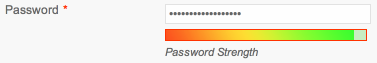
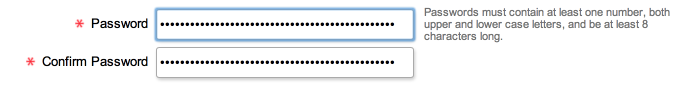
Многие сайты, порталы,… валидируют пароли по своим правилам (например, что в нём должны быть цифры и буквы одновременно и длина не менее 10 символов). Таким образом, разработчик будет уверен, что пользователь не введёт что-то вроде «123». Идея здравая. Как же это выглядит на практике? Вот так:

будь мужиком, покажи свой большой пароль
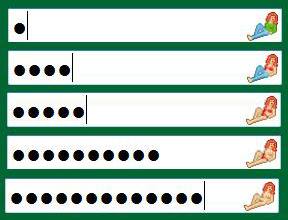
Что это? Рейтинг скиллов нажимания на клавиши? Для чего тут вообще цвет, зачем мне надо знать какой-то процент? Есть даже такой плагин (осторожно тыкайте, кажется, сайт лёг):

nakedpassword.com
Если пароль по каким-либо причинам система считает слабым, всё, что я хочу увидеть — что мне ещё ввести, чтобы он вам наконец подошёл. Никаких оценок я видеть не желаю. Нет цифр, а вы их требуете ввести — так и напишите мне: введи цифру. Я уже ввёл цифру и теперь не хватает длины? Спрячьте сообщение о том, что там должны быть цифры, я это уже осознал.
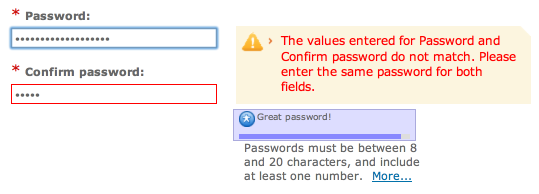
Пожалуй, самый ужасный вариант (я побоялся кликнуть на ссылку more):

регистрация на одном очень известном сайте
Окей, предположим, что пользователь таки дожал до ста. Чтобы он был более счастлив, результат обычно никто и не скрывает: пусть гордится своим достижением на протяжении всего процесса заполнения формы регистрации! Он заполнил всю форму и… забыл пароль. Теперь он хочет его скопировать (например, чтобы сохранить куда-то себе). Ой: а как?

кстати, я долго думал, что не так с моим паролем, почему сообщение не исчезает
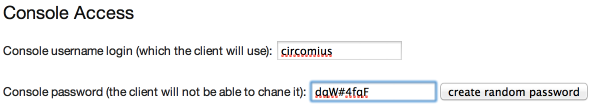
Пароли вводят не только при регистрации. Пароли вводят ещё для других людей (например, в админке надо редактировать пароль к какому-то скрипту у партнёра или что-то в таком же духе). В таких случаях обычно добавляют кнопочку генерации пароля, которая избавит оператора от необходимости что-то придумывать (при этом, останется возможность ввести своё).
Очевидно, что надо иметь возможность как-то скопировать сгенерированный пароль, для этого поле с паролем в самом простом случае делается обычным текстовым полем. Зашёл отредактировать другую настройку на той же страничке — увидел пароль. Показал настройку на проекторе — все увидели пароль. Не очень удобно (но времени нет, поэтому пока так и останется, всё равно ж это внутренняя админка):

пароль с генератором
Решаем проблемы
Так как разные из фич надо добавлять часто и реализация их — не всегда простая задача, я написал плагин для jQuery (вообще это js-библиотека, не требующая наличия jQuery, но для краткости буду называть плагином), который позволяет сделать поле с паролем более дружелюбным. Что в нём есть и для чего это надо?
Кнопка отображения пароля
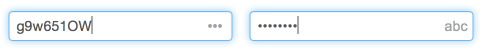
Она позволяет показать пароль, когда он нужен, скопировать, изменить, проверить его и скрыть снова. Пароль по желанию разработчика может быть скрыт или показан, как при создании поля, так и в любой момент:

скрыть-показать пароль
Замечу, что в IE10 тоже сделали нечто подобное (правда пароль нельзя скопировать и надо держать кнопку мышки нажатой, чтобы видеть или редактировать пароль открытым текстом):

кнопка, которую добавляет IE10
Генерация
Чтобы добавить возможность сгенерировать пароль, можно показать кнопку (есть и подсказка, когда пользователь долго думает над паролем):

кнопка-генератор
Пароль получится подходящий именно под те правила, какие задумал разработчик. Если пользователь сгенерировал пароль, он автоматически отображается текстом.
Проверка пароля
«Сила» пароля оценивается по нескольким параметрам:
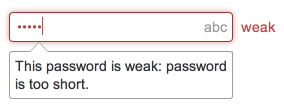
- длина (чем меньше, тем слабее):

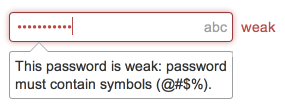
- входжения символов: есть ли цифры, буквы, другое. Что именно, задаётся разработчиком в виде паттерна (например, abCD23):

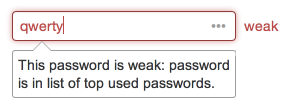
- проверка на стоп-лист (например, даже если «qwerty» или «p@ssw0rd» могут казаться алгоритму сложными паролями, на самом деле это не так). Проверяем топ 10 самых-самых, плюс то, что захочет разработчик:

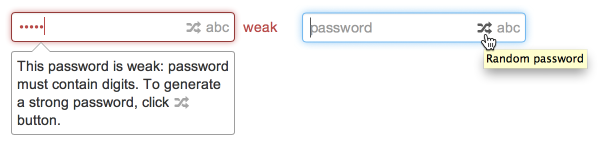
В результате получим какую-то суммарную оценку. Сравним её с «порогом прохождения» и покажем совет: добавь в свой пароль цифры (или буквы, или символы). Таким образом, получается нечёткий алгритм проверки: подойдёт как короткий пароль «p@S5», так и длинный, но где нет (например) цифр. Можно не заставлять пользователя вводить @#$, если он хочет большой пароль из букв и цифр, и наоборот.
В сообщении пользователь увидит именно то, чего не хватает в пароле.
Если поле не в фокусе
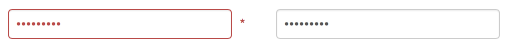
, значит, пользователь хочет пока заняться другими задачами. Нет необходимости показывать ему ошибки в пароле, силу пароля или что-то ещё: покажем просто, что он или неправильный, или недостаточно надёжный (а если всё хорошо — хватит поля со звёздочками). Остальное увидит, когда предпримет попытку исправить:

поле не в фокусе: с ошибкой и без ошибки
Совместимость
Так случилось, что фичи были нужны иногда и там, где не было jQuery. Поэтому он написан на «чистом» js: из-за этого получилось чуть больше кода, чем могло бы быть. Плагин дружит с jQuery и Bootstrap-ом, работает на большинстве современных и не очень браузеров (даже в IE6). Изменений в вёрстке не требуется, поэтому в случае отключённого js ничего не сломается: пользователь увидит обычное поле type=password.
Умеет показывать сообщения на 8-ми разных языках, в зависимости от локали браузера:

мнение плагина о пароле «qwerty» на испанском языке
Каждую кнопку, фичу или сообщение об ошибке можно избирательно отключить или переопределить.
Демка тут, там же аписание API.
Возможно, плагин будет полезен кому-то ещё, поэтому исходник выложен на github, если надо — пользуйтесь где угодно.
Автор: Antelle
