
Отдышавшись после петербургской HolyJS, мы прочитали все зрительские отзывы — и узнали, какие доклады понравились зрителям сильнее всего. А благодаря тому, что во время конференции шла YouTube-трансляция первого зала, часть этих «фаворитов» уже доступна для всех.
Поэтому рассказать вам о прошедшей конференции мы решили так: описать несколько полюбившихся зрителям докладов (приведя для примера цитаты из них), а в тех случаях, когда доклад попал в открытую трансляцию, сразу давать ссылку с таймкодом. Можно и получить общее впечатление о мероприятии, и лично приобщиться к рассказанному там.
Помимо докладов
Но для начала — пара слов о других запомнившихся моментах HolyJS:

Во-первых, кроме докладов, в этот раз были и три обсуждения формата «Birds of a Feather»: ряд спикеров садится кругом, собираются все желающие, и начинается неформальное (без камер и микрофонов) обсуждение животрепещущей темы. Всего прошло три BoF-сессии с темами «Node.js в Enterprise», «Client-side optimization» и «Что, кроме JS, должен знать приличный разработчик».
Во-вторых, экшена хватало и на спонсорских стендах, и многим особенно понравился конкурс «Code in the Dark» на стенде ВКонтакте. Два участника садятся за ноутбуки и пытаются за 10 минут сверстать страницу, но при этом они могут видеть только «правильный» макет и свой код, а результат своих собственных действий не видят. Зато он виден зрителям, позволяя им сравнивать — получался практически мем «ожидание и реальность».
Фотографии не передают процесс, поэтому я попробовал снять короткий видеоролик на телефон, когда за ноутбуком был разработчик ВК Тимофей Чаптыков. Запись получилась очень любительской, но хоть какое-то представление даёт:
А теперь — к докладам:
Виталий Фридман
Основатель Smashing Magazine стал абсолютным триумфатором конференции: выступив с двумя темами, в рейтинге по зрительским оценкам он ухитрился занять одновременно первое и второе места.
Полгода назад на предыдущей HolyJS Виталий уже покорил многих выступлением «New adventures in Responsive Web Design». Теперь конференцию открывал «второй сезон фронтенд-приключений» с новыми хитростями, и Виталий вещал своим узнаваемым стилем с англоязычными вкраплениями:
«Что меня действительно удивило — это Guess.js. Кто слышал про неё? Интересная фишка. Мы же используем webpack, мы делаем бандлинг, у нас есть chunks. Но что, если мы используем predictive analysis и машинное обучение, чтобы угадать, что понадобится на следующей интеракции пользователя? Пользователь заходит на сайт, мы можем предугадать при помощи Google Analytics, куда он нажмёт или что сделает, и можем предзагрузить тот chunk, который, скорее всего, будет использован».
Кстати, создатель Guess.js многим знаком: это Минко Гечев, на предыдущей HolyJS рассказавший об ускорении Angular-приложений.

Открывающее выступление Виталия есть в трансляции. А что было во втором его докладе «Dirty little tricks from the dark corners of eCommerce», на YouTube пока не попавшем? Соображения о том, как в работе над интернет-магазинами мы можем способствовать конверсии и повышать продажи. Например, такие:
«Я работал с немецким автопроизводителем, и мы обсуждали, нужно ли конфигуратору автомобиля на сайте быть responsive. Судя по нашим данным, никто не покупал машины с телефона. Зачем тогда responsive? Но думать так — большая ошибка. Потому что, если человек хочет купить дорогую машину, ему нужно время убедить себя, что это хорошая покупка. Нужно поиграть с идеей. А где у нас есть на это время? Очень важный момент — в туалете. И в туалет берут с собой смартфон, а не ноутбук».
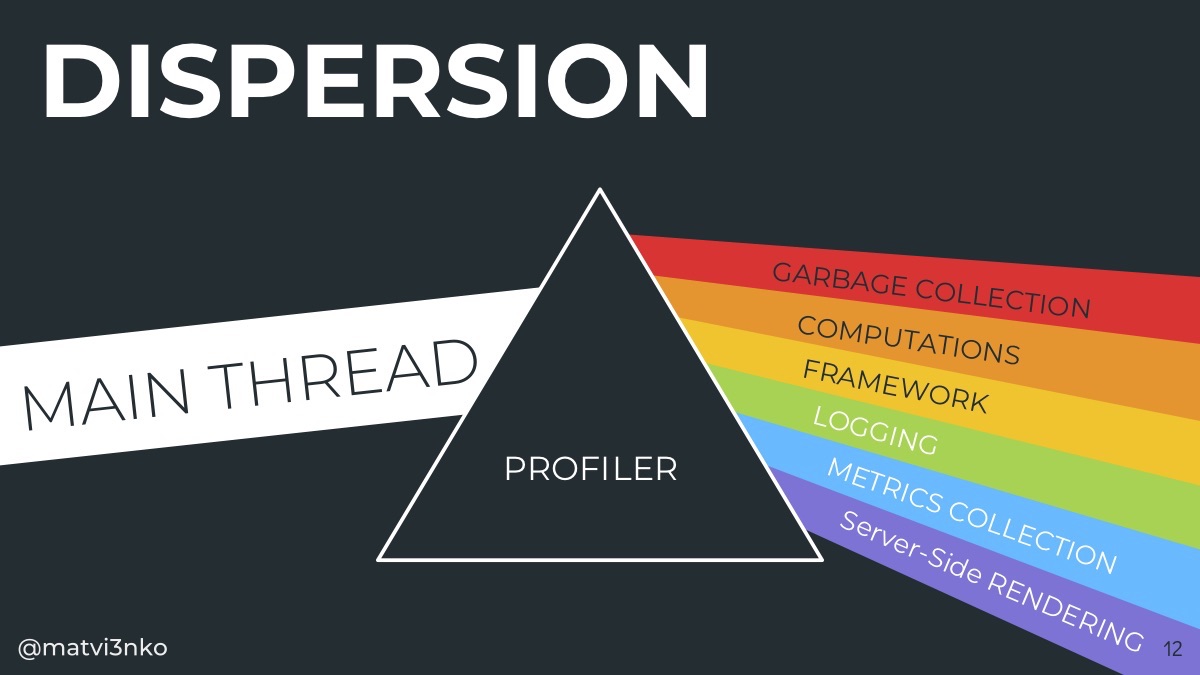
Николай Матвиенко — Декомпозиция Main Thread в Node.js для увеличения пропускной способности

Если после eCommerce-трюков Виталия Фридмана у кого-то осталось ощущение «интересно, но о повышении конверсии голова болит у менеджеров, а мне хочется больше глубоких технических деталей», мог хорошо подойти доклад Николая Матвиенко. Там тоже упоминался опыт работы над eCommerce-проектами, но уже в контексте производительности и нагрузок: когда в определённые дни заказов на порядки больше обычного и надо выдержать этот пик, волей-неволей разберёшься в этих темах. Николай разбил всё происходящее в главном потоке на составляющие и описывал каждую отдельно, например, так:
«Server-side rendering — типичная CPU-операция, которая может выполняться и 100, и 200, и 500 миллисекунд. Рендерить на Node.js очень удобно, но за удобство надо платить — выполнение рендеринга блокирует event loop. Но есть решение: использовать потоковый рендеринг, разбить эту операцию на маленькие части, рендерить по кусочкам, передавать их потоком в ответ»
В трансляции доклад есть — так что можете лично и узнать все технические детали, и полюбоваться слайдами, за которые многие в отзывах хвалили отдельно.
Кирилл Черкашин — Работаем с абстрактными синтаксическими деревьями JavaScript

Порой в связи с подобными темами возникает вопрос «окей, это глубоко и интересно, но даст ли мне понимание AST какой-либо практический результат, или такое просто хорошо знать для общего развития?» Кирилл решил показать, что это вполне может пригодиться, и начал с наглядного примера: «Кому из вас случалось забыть удалить из кода console.log перед коммитом? А кто думает, что его там можно найти регулярками? А если мы рассмотрим такие случаи, кто всё ещё так думает? Окей, вот такое монструозное регулярное выражение прошло все тесты, которые я смог придумать, но тогда такой вопрос: кому хочется мейнтейнить такой код? В общем, AST для меня тут выглядят явно эффективнее».
В результате среди зрительских отзывов можно было увидеть слова «доклад оказался полезнее, чем я предполагал». Возможно, какие-то разработчики теперь спасены от того, что заставляло их регулярно выражаться!
Imad Elyafi — Bringing mobile web back to life

Посетители предыдущих HolyJS могут помнить доклад Имада о переводе Pinterest-профилей на React, и где он приводил плюсы постепенной миграции. А здесь, наоборот, рассказывал, как мобильный веб в Pinterest переделали решительно и целиком. Почему это понадобилось?
«Три года назад мы посмотрели на состояние нашего мобильного веба и поняли, что пользователям он не нравится. Но мы знали, что у наших нативных приложений engagement rate оказывается на 80% выше. Тогда мы приняли сложное решение подталкивать людей к использованию приложений (зайдя на мобильный сайт, вы видели предложение открыть/установить приложение). И с учётом размера нашей команды тогда оно было оправданным.
Теперь мы выросли и оказались готовы к апгрейду. И хотя метрики говорят в пользу приложений, метриками не померить ощущения. Ими не измерить то, как пользователь больше не откроет наш сайт, потому что ему у него был неприятный опыт. И когда мы снова пришли к выбору, продвигать приложения или инвестировать в мобильный веб, мы выбрали второе».
В итоге в Pinterest сделали современное Progressive Web App — а на HolyJS получился нечастый случай, когда о PWA рассуждают не теоретически, а на основе практического использования большой компанией. Этот доклад есть в трансляции, так что можете лично узнать все подробности чужого опыта.
Алексей Козятинский — Отладка JS на примере Chrome DevTools

Когда инструмент настолько востребован, как Chrome DevTools, про него вроде бы несложно нагуглить что угодно. И, вероятно, можно было бы и без посещения конференции найти где-то подобные фразы:
«Профилирование делится на инструментирование (где в коде при вызове функции засекаете время) и сэмплирование (где собираете стек через определённый интервал времени и видите, в какой функции провели время). Важно помнить, что CPU-профайлер в DevTools использует сэмплирование: это, скорее всего, единственный подход, который хорошо работает в JS. V8 любит компилировать ваш код чуть ли не в нативный и выполнять его очень быстро. Если мы будем ставить таймер, чтобы два раза проверять время, мы сильно исказим итоговую картину. А сэмплирование позволяет посчитать такой профиль, который будет очень близко показывать производительность».
Однако в контексте конференции очень важно, что докладчиком был непосредственно участник команды DevTools, а дискуссионные зоны позволяли подробно порасспрашивать его после доклада. И вот эту часть никакая трансляция не передаст: возможность пообщаться на родном языке с разработчиком инструмента, помогающего понять, как работает твоё приложение. Сам Алексей тоже был рад общению, подчеркнув в докладе, что для него значимо выступать в Петербурге (городе, где команда DevTools базировалась до перемещения в Калифорнию). Ну, если бы он этого и не сказал, можно было бы догадаться о его петербургском происхождении. Что-то выдавало Штирлица: то ли число «239» в твиттер-юзернейме, то ли примеры из Достоевского на слайдах.
Дмитрий Бежецков, Владимир Ануфриенко — Портирование JS на Эльбрус

Тут хочется вручить какую-то отдельную медальку «за уникальность задачи». Очень многие могут сказать «мы пишем на JS» — а сколько в мире людей, которые могут сказать «мы портировали JS на другую процессорную архитектуру», и рассказать об этом? Нечасто на JS-мероприятии можно услышать, например, такое:
«У Эльбруса явная спекулятивность, в отличие от неявной спекулятивности x86. Это означает, что если мы рассмотрим такую функцию:
function Foo(a) {
if (a === null) {
return 0;
}
return a.bar;
}
то с использованием спекулятивности мы можем выполнить “незаконное” действие, прочитав значение поля bar ещё до того, как будет известно, является ли “a” нулевым».
Понятно, что практическая применимость знаний о внутренней архитектуре процессоров Эльбрус под вопросом. Но оценки доклада показывают: глубина разбора работы движков V8 и SpiderMonkey не оставила любителей хардкора равнодушными. А дождавшиеся секции вопросов-ответов узнали, почему в динамических языках не используется LLVM и когда можно ожидать появления универсальной виртуальной машины для байт-кода.
Кейноуты: Максим Юзва и Илья Климов

Наконец, каждый из двух дней конференции завершался выступлением, где речь шла не о Service Workers или VLIW-процессорах, а совсем другом. Первый день закрывал Максим Юзва, второй Илья Климов, и их выступления перекликались: они оба не пытались сообщить тысячу фактов о новой модной библиотеке, а предлагали задуматься, какие факты нам вообще нужны, что ещё нужно и в какую сторону развиваться.
У Максима упор был на рабочие моменты, находящиеся вне привычных холиваров о фреймворках. Если возникает вопрос по технологиям, можно обратиться к Stack Overflow — а вот «как правильно взаимодействовать с коллегами», там не написано, и это тоже важно. После этого доклада обсуждение в дискуссионной зоне оказалось настолько бурным и продолжительным, что, по сути, получилась незапланированная четвёртая BoF-сессия.
У Ильи же акцент был сделан на то, как и чему нужно учиться в мире, где технологии развиваются так бурно, что за всеми всё равно не угонишься. Как и можно было ожидать от этого спикера, дело не обходилось без прибауток («жёлтый Lotus» вообще стал локальным мемом конференции), но общий посыл был вполне серьёзным.
В трансляции доступны и первое выступление, и второе.

А если вас заинтересовали те доклады, которые шли не в первом зале, так что не попали в открытую трансляцию — пока что их видеозаписи доступны только зрителям конференции, но спустя несколько месяцев выложим на YouTube всё (причём уже не в «сыром» трансляционном виде, а в старательно обработанном варианте). На этом прощаемся и начинаем ждать следующую HolyJS, которая пройдёт в Москве в ноябре.
Напоследок — особенно эффектная фотография из холла конференции:

Автор: phillennium




