Стандарт ES6 принёс в мир JavaScript-разработки новые синтаксические конструкции и замечательные возможности, которые, кроме прочего, улучшают читаемость текстов программ, позволяют сделать их лаконичнее и выразительнее. Всё это позволяет разработчику решать те же задачи, что и раньше, написав меньше кода. «Пишем меньше — делаем больше», — это идея, которая вдохновила автора материала, перевод которого мы сегодня публикуем, на исследование возможностей ES6. В частности, здесь он сравнивает ES5 и ES6 и рассматривает варианты практического использования новых конструкций.
Ключевые слова const и let
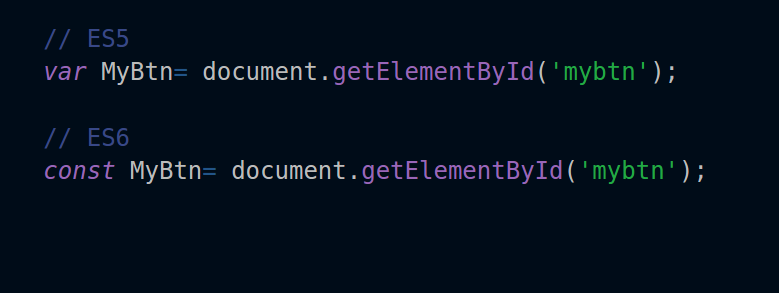
В ES6 появилось новое ключевое слово const, которое используется для объявления так называемых иммутабельных переменных, или просто констант. Такие переменные отличаются от тех, что объявляют с помощью ключевого слова var, так как их, после инициализации, нельзя изменить. Надо отметить, что речь здесь идёт только о значении самой константы, а в том случае, если она, например, является объектом, внутреннюю структуру такого объекта поменять можно.
Использование ключевого слова const весьма полезно для работы с селекторами. Например, если у нас имеется некая кнопка, вызывающая событие, с которой надо работать в коде, или какой-то другой HTML-элемент, для обращения к ним из JS лучше всего воспользоваться const, а не var в том случае, если селектор менять не планируется.

В вышеприведённом примере значение, записанное в константу, изменить нельзя. При попытке записи в неё нового значения мы столкнёмся с сообщением об ошибке.
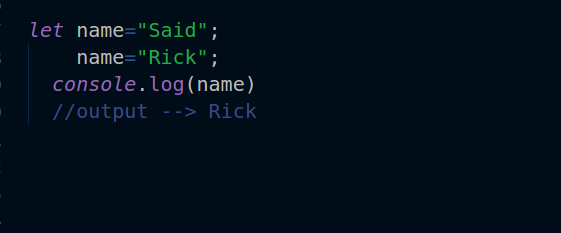
Говоря о ключевом слове const надо отметить, что иммутабельные переменные, объявленные с его помощью, имеют блочную область видимости. То же самое можно сказать и об обычных переменных, объявленных с помощью нового ключевого слова let. Такие переменные можно переназначать, как и объявленные с помощью ключевого слова var, но для var характерно такое явление, как поднятие переменных, в то время как то, что объявлено с помощью let и const, до объявления, не существует. То есть, например, обратиться к переменной, объявленной с помощью let, можно только после её объявления.

Стрелочные функции
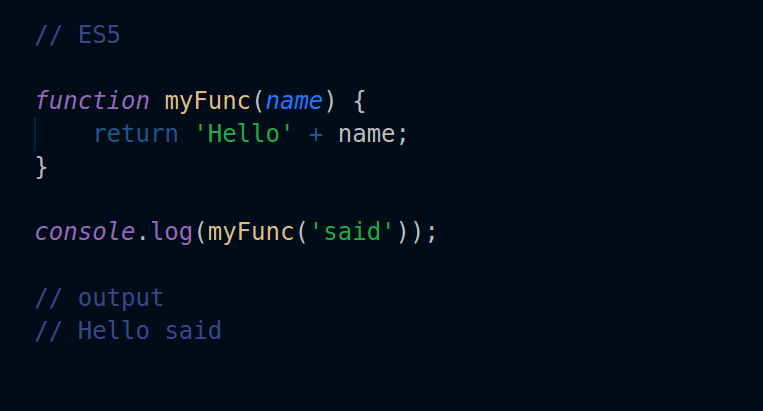
Стрелочные функции — просто замечательная возможность. Они улучшают читаемость и благотворно влияют на структуру кода, да и попросту делают программы выглядящими современнее. Вот как пользуются функциями в ES5.

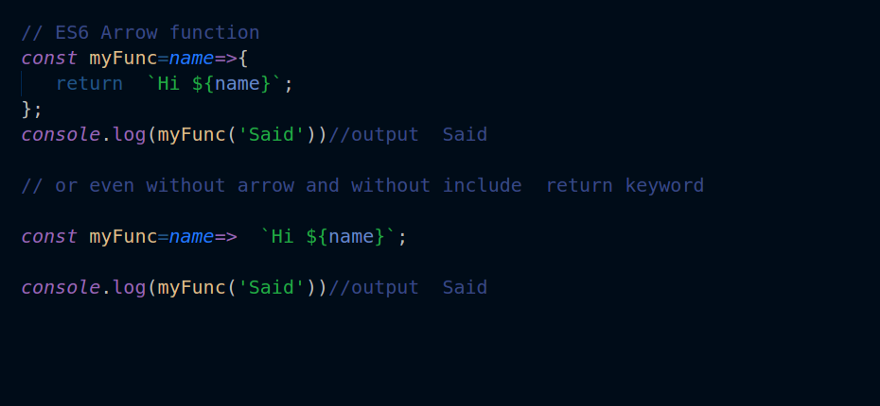
А вот — современный вариант.

Обратите внимание на то, что благодаря новому синтаксису можно отказаться от использования фигурных скобок и ключевого слова return. Новый код удобнее читать, выглядит он чище.
Кроме того, стрелочные функции можно использовать со встроенными функциями map, filter и reduce.

Код функции map, которой передаётся стрелочная функция, выглядит более чистым и читабельным, чем аналогичный код, созданный средствами ES5. То же самое справедливо и для функций filter и reduce. Код получается короче, с ним удобнее работать.
Шаблонные литералы
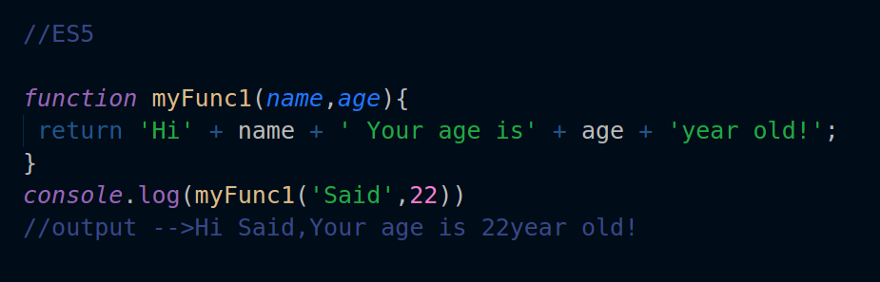
Шаблонные литералы, или шаблонные строки — возможность очень интересная. Теперь не нужно использовать оператор + для конкатенации строк, или в тех случаях, когда при сборке строк используются переменные. Вот как это выглядело раньше.

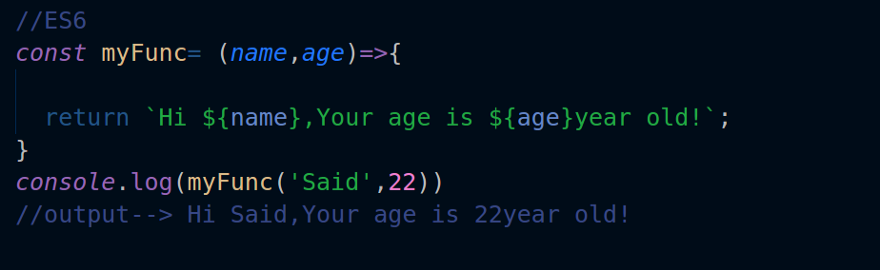
Вот что у нас есть теперь.

По-новому получается гораздо проще. Перед нами — весьма значительное отличие между старым синтаксисом и ES6. Новые возможности ES6 делают работу со строками более организованной и способствуют улучшению структуры соответствующих фрагментов кода.
Параметры функций, задаваемые по умолчанию
Автор материала говорит, что когда он пишет на PHP, он обычно пользуется параметрами функций, задаваемыми по умолчанию. Это позволяет заблаговременно задавать некоторые параметры функций. В результате, если не указать параметр при вызове функции, он не окажется равным undefined, вместо этого будет использовано его значение, заданное по умолчанию.
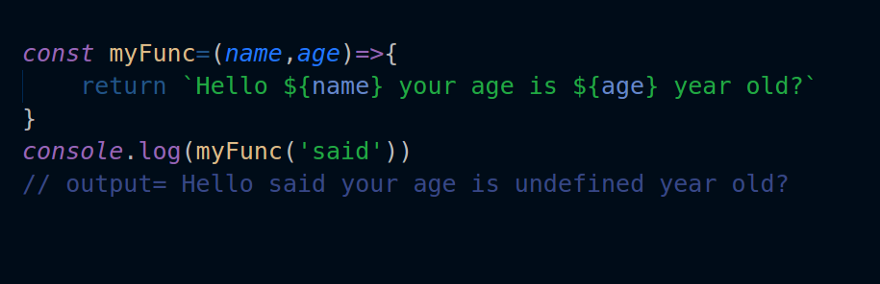
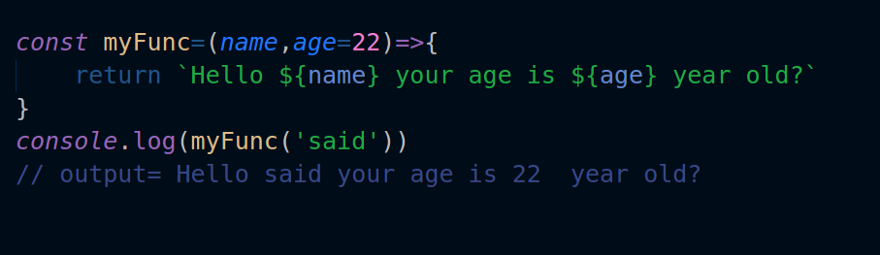
Рассмотрим пример, в котором параметры, задаваемые по умолчанию, не используются.

Как видно, в выводе функции появляется undefined, так как мы забыли передать функции параметр age. Однако, при использовании параметров, задаваемых по умолчанию, в выводе, формируемом функцией, undefined не появится.

Как видите, функция возвращает строку без undefined-значений даже в том случае, когда второй параметр при её вызове не передан. Использование параметров, задаваемых по умолчанию, позволяет предусмотреть ситуации нестандартного вызова функций.
Деструктурирование массивов и объектов
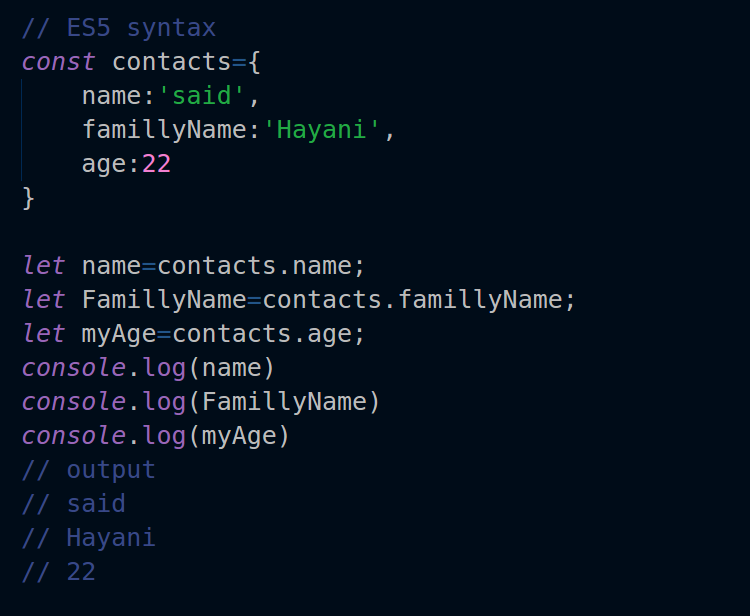
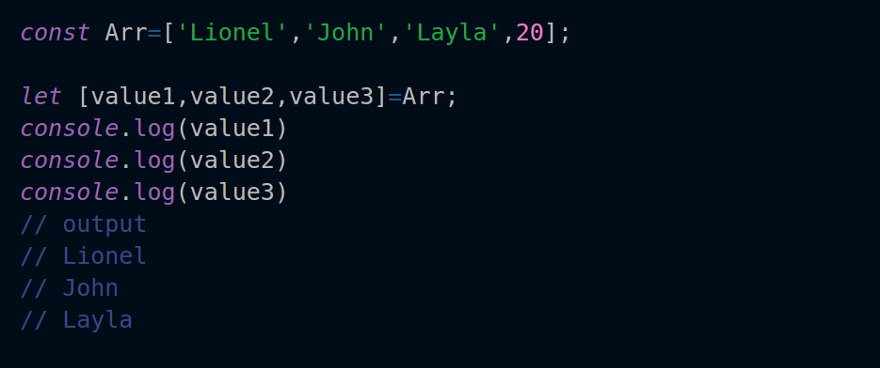
Деструктурирование упрощает операцию присвоения отдельных значений, хранящихся в массивах или объектах, новым переменным. Вот как подобное можно было сделать раньше.

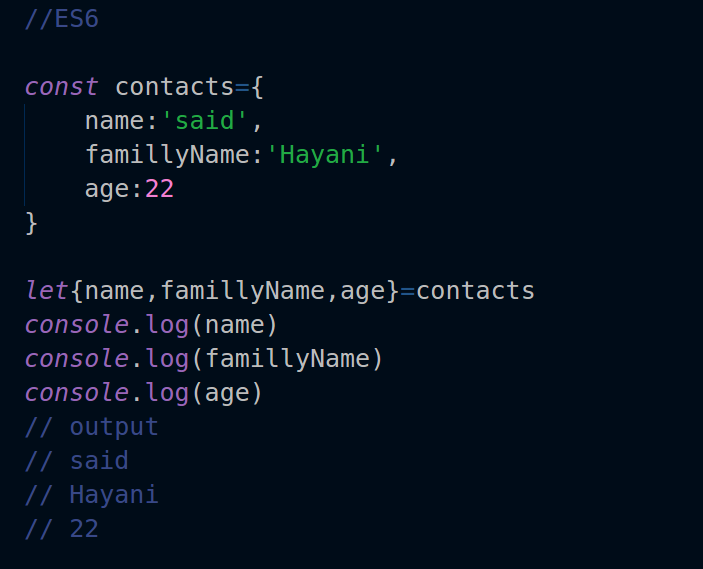
Вот как то же самое делается средствами ES6.

Пользуясь ES5, мы должны были присваивать каждое отдельно взятое значение каждой переменной. Благодаря возможностям ES6 для того, чтобы извлечь отдельные значения объекта, имена переменных достаточно поместить в фигурные скобки.
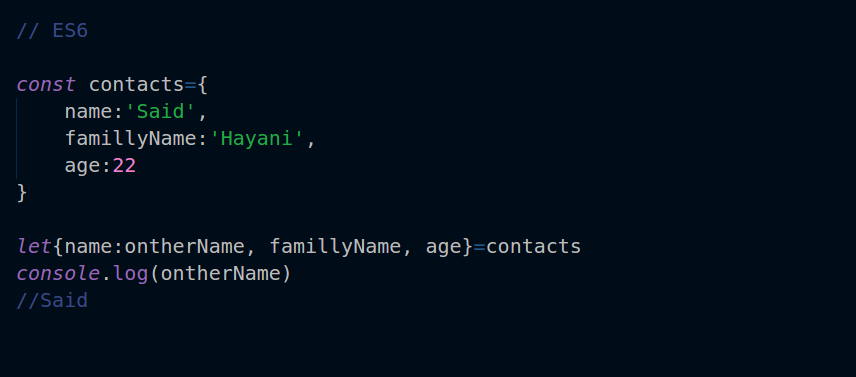
Обратите внимание на то, что если в подобной конструкции с фигурными скобками встретятся имена переменных, которым нет соответствий среди имён свойств объекта, они примут значение undefined. Например, если имя свойства объекта — name, и мы сделаем попытку присвоить значение этого свойства переменной username, ничего не получится, эта переменная получит значение undefined. Переменные всегда надо именовать так же, как свойства объекта. Если же требуется использовать переменную с другим именем, нужно использовать конструкцию, в которой сначала идёт имя переменной, соответствующее имени свойства объекта, потом — двоеточие, и, наконец — новое имя переменной. Выглядит это так.

В случае с массивами используется похожий синтаксис. Только фигурные скобки надо заменить скобками квадратными.

Инструкции import и export
Использование инструкций import и export в JS-приложениях расширяет их возможности. Они позволяют программисту создавать самостоятельные компоненты, подходящие для повторного использования.
Если вы знакомы с любым MVC-фреймворком для JavaScript, вы уже знаете, что они практически всегда используют инструкции import и export для работы с компонентами. Как же всё это устроено? На самом деле — очень просто. Инструкция export позволяет экспортировать модуль, который может быть использован в других JavaScript-компонентах. Инструкция import используется для импорта подобных модулей.
Предположим, у нас есть пара файлов — detailComponent.js и homeComponent.js.
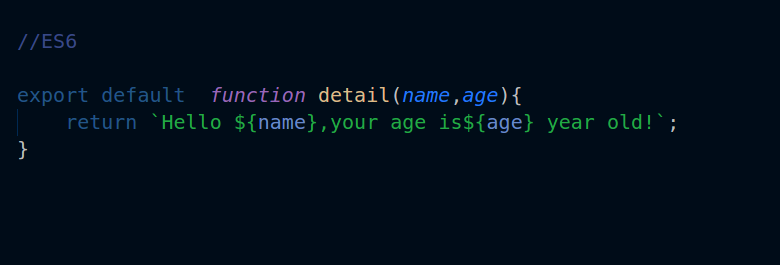
В файле detailComponent.js мы хотим экспортировать функцию detail. Вот как это сделать.

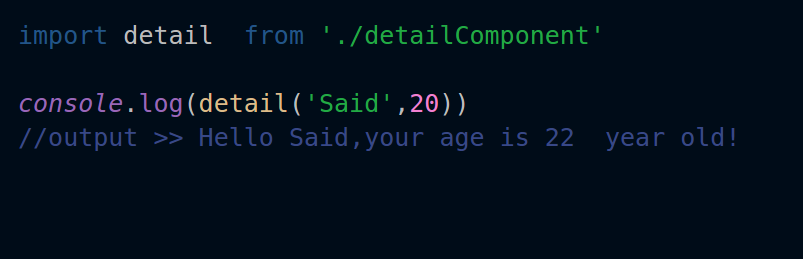
Теперь, если нам нужно использовать эту функцию в homeComponent.js, в этом нам поможет инструкция import.

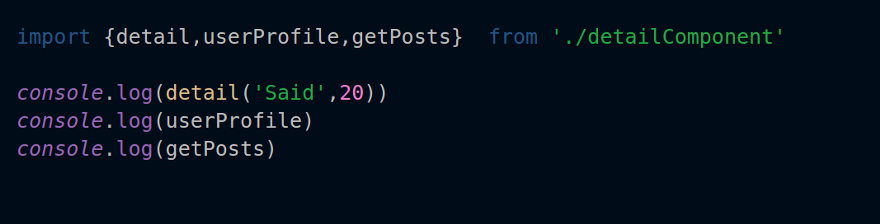
Если нужно импортировать несколько модулей, их можно перечислить в фигурных скобках.

Промисы
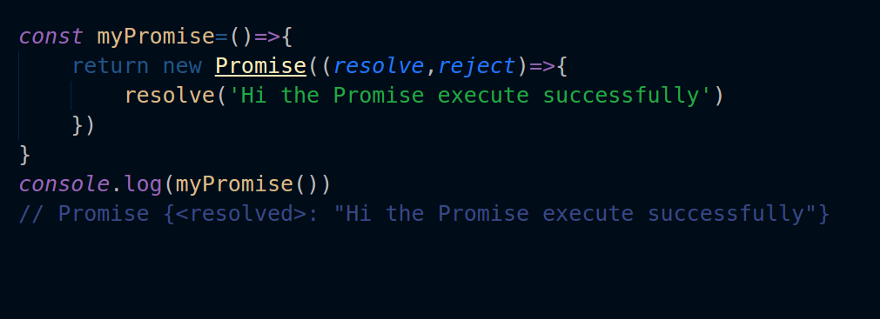
Промисы — это одна из новых возможностей ES6. Это — подход к написанию асинхронного кода. Его можно использовать когда, например, нужно загрузить данные из некоего API, или когда у нас имеется функция, на выполнение которой нужно некоторое время. Промисы упрощают решение подобных задач. Вот как с ними работать.

Здесь показано, что попадёт в консоль при попытке логирования промиса.
Если нужно выполнить какую-то функцию после того, как, например, получены данные, на загрузку которых требуется время, мы можем воспользоваться промисом. Промис принимает два параметра — resolve и reject. Первый используется при успешном разрешении промиса, второй — для обработки ожидаемых ошибок. В следующем примере обратите внимание на то, что функция fetch сама возвращает промис.
const url='https://jsonplaceholder.typicode.com/posts';
const getData=(url)=>{
return fetch(url);
}
getData(url).
then(data=> data.json()).
then(result=> console.log(result));
В данном случае вызов console.log приводит к выводу в консоль массива.
Синтаксис оставшихся параметров и оператор расширения
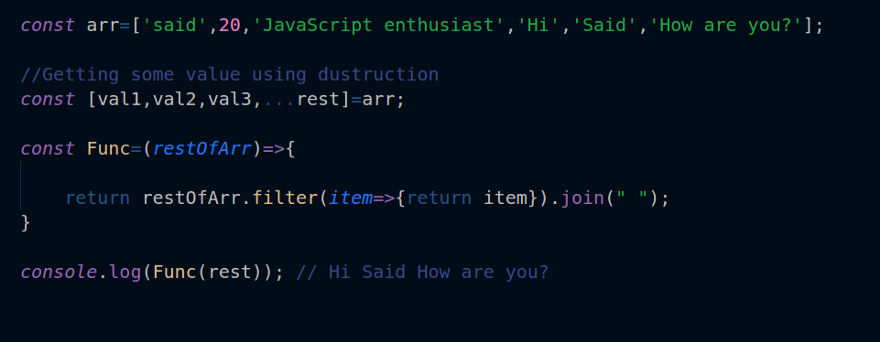
Синтаксис оставшихся параметров используется для представления неограниченного множества аргументов в виде массива. Вот несколько примеров его использования.

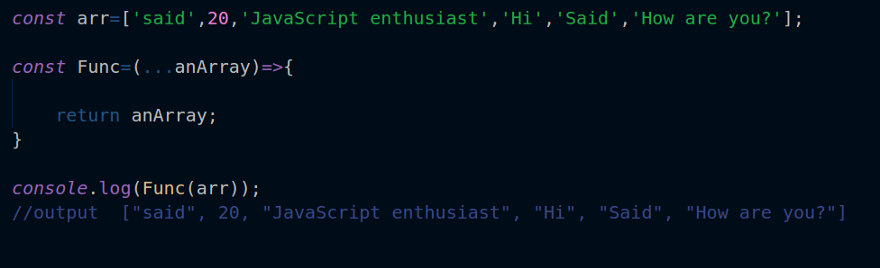
Оператор расширения похож на использование синтаксиса оставшихся параметров, но он позволяет, как показано в следующем примере, работать с массивами, извлекая их значения, которые иначе пришлось бы извлекать, пользуясь циклом for или какими-то другими методами.

Классы
Классы — это одно из базовых понятий объектно-ориентированного программирования. Они позволяют улучшить структуру кода и сделать его безопаснее.

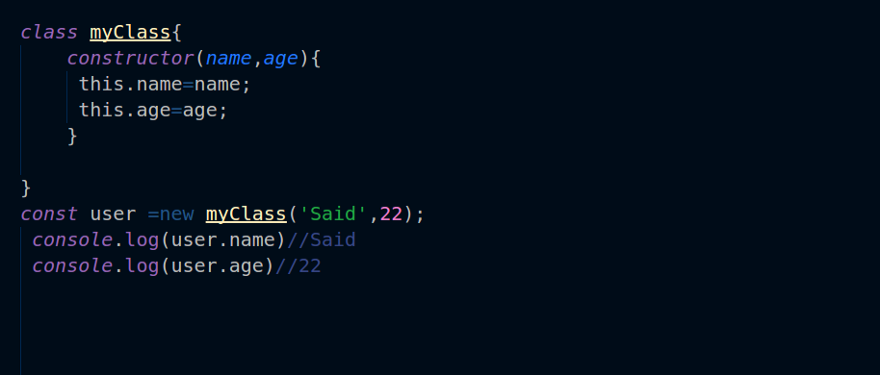
Для того чтобы объявить класс, можно воспользоваться ключевым словом class, за которым следует имя класса с парой фигурных скобок.

Теперь на основе класса можно создать новый объект, воспользовавшись ключевым словом new.
class myClass{
constructor(name,age){
this.name=name;
this.age=age;
}
}
const Home= new myClass("said",20);
console.log(Home.name)// said
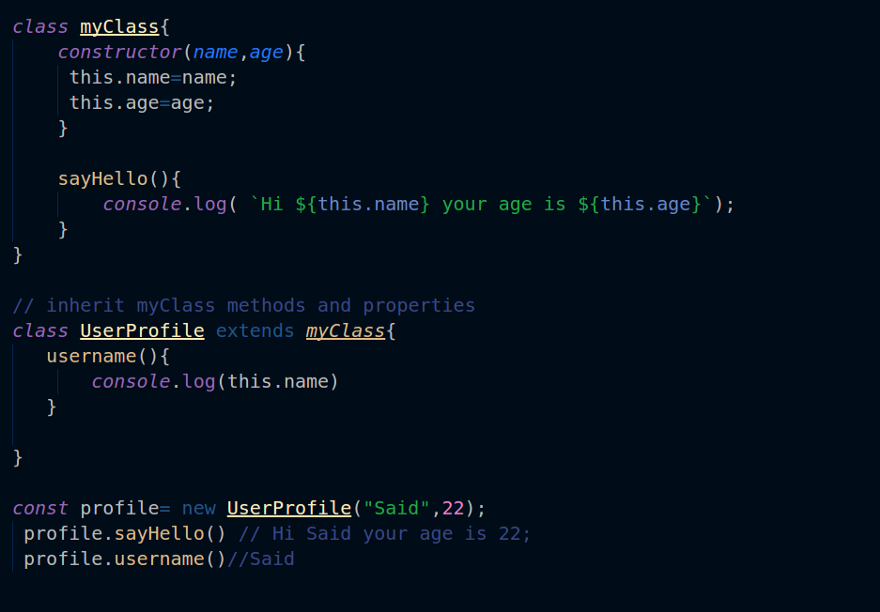
Классы поддерживают механизм наследования. Для его использования служит ключевое слово extends, после которого указывают имя класса, от которого хотят наследоваться.

Здесь можно почитать подробности о классах в JavaScript.
Итоги
Надеемся, этот материал помог вам открыть среди возможностей ES6 что-то новое, полезное в вашей практической работе. Кстати, здесь описаны далеко не все новшества ES6. Ознакомиться с гораздо более обширным их списком можно здесь. Кроме того, если вас интересует тема новых возможностей JavaScript, вот, вот и вот — некоторые наши публикации на эту тему.
Уважаемые читатели! Можете ли вы привести примеры из практики, иллюстрирующие идею, в соответствии с которой применение новых возможностей ES6 позволяет решать те же задачи, что и раньше, с помощью меньшего объёма кода, который, к тому же, оказывается проще, понятнее и читабельнее?
Автор: ru_vds