Визуальное и текстовое программирование
Что является в программе движущей силой? Что порождает полезный результат? Конечно, алгоритм. Алгоритм создает тот эффект, ради которого написана программа. Алгоритм работает не один. Он работает совместно со структурами данных. Но именно алгоритмы составляют наибольшую часть программы.
Исторически сложилось, что алгоритмы в программах записываются в виде исходных текстов. Почти никто не ставит под сомнение, что текст — это и есть лучшее средство представления алгоритмов. Алгоритм кодируется внутри функций на языке программирования, например, C или JavaScript. Для тех, кто хочет разобраться в алгоритме с высоты птичьего полёта, предусмотрен псевдокод. Однако с текстом есть серьезные проблемы. Дело в том, что человек не оптимизирован под сплошной текст. Человек оптимизирован на восприятие графики. Текст — это относительно новое изобретение, а вот графическую информацию организмы обрабатывают уже миллионы лет.
Исходя из этого, логично было бы составлять алгоритмы в графическом виде. Посмотрите на инженеров. Они повсеместно используют чертежи. Чем же программисты хуже? Они тоже могли бы составлять чертежи алгоритмов. Некоторые здесь возразят: визуальное программирование якобы неэффективно. UML неудобен, а в блок-схемах легко запутаться. Уж лучше программировать традиционным способом — текстом. В структурном программировании есть хотя бы структура, и она обеспечивает порядок и единообразие. А кроме того, рисовать диаграммы долго и трудно. Печатать быстрее, чем рисовать.
Так что же, программисты обречены всю жизнь работать только с текстом?
Возможно, не всё так плохо. Существуют визуальные языки для представления алгоритмов, в которых тоже есть порядок и структура, например ДРАКОН, BPMN и LML Action Diagrams. Здесь мы рассмотрим визуальный алгоритмический язык ДРАКОН.
Как программировать на языке ДРАКОН
ДРАКОН не является самостоятельным языком программирования. Он работает в паре с текстовым языком, например, с JavaScript, Python или C++. Вместе с текстовым языком, ДРАКОН образует гибридный язык: ДРАКОН-JavaScript, ДРАКОН-Python или ДРАКОН-C++.
Программирование на гибридном языке происходит следующим образом:
- Рисуем ДРАКОН-схему.
- Внутрь икон помещаем небольшие кусочки кода на соответствующем языке программирования.
- Программа-транслятор преобразует ДРАКОН-схему в текстовый файл с исходным кодом.
- Этот текстовый файл включается в проект обычным образом.
Генерацию кода из диаграмм на сегодняшний день поддерживают несколько редакторов. Примеры в данной статье сделаны в DRAKON Editor.
Генерация кода из диаграммы
В диаграмме ДРАКОН берёт на себя управление потоком выполнения. Поэтому кусочки исходного кода в иконах не должны содержать ключевых слов типа if, else, switch, case, for, while и т. п.
Внутри икон должен быть только простой однозначный код: арифметические выражения, присваивания значений, вызовы функций, сравнения. А вот ветвление и циклы реализуются конструкциями языка ДРАКОН.
Также не рекомендуется применять логические выражения: and, or, not. Их тоже изображают средствами ДРАКОНа.
- генерация кода происходит следующим образом:
- Из каждой диаграммы создаётся функция.
- Название диаграммы становится названием функции.
- Параметры функции берутся из иконы «Формальные параметры», что расположена справа от названия диаграммы.
- Тело функции генерируется, исходя из структуры диаграммы и содержимого икон.
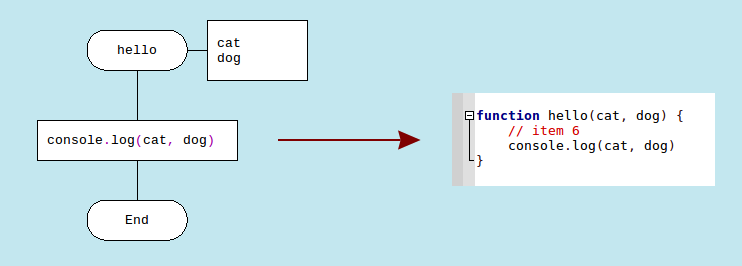
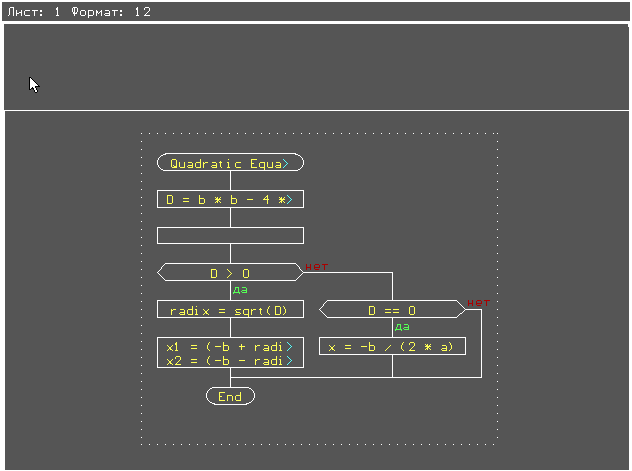
На рис. 1 представлен пример небольшой диаграммы на гибридном языке ДРАКОН-JavaScript и сгенерированный код на JavaScript:
Прямоугольник с текстом console.log(cat, dog) на рис. 1 — это икона «Действие». Сколько кода можно поместить в одну икону «Действие»? Следует стремиться к тому, чтобы в одной иконе содержалась одна мысль. Иногда это одна строка кода, иногда несколько.
Сгенерированный код снабжён комментариями, в которых указаны номера икон. Находясь в редакторе, можно быстро перескочить к любой иконе, нажав Ctrl+I.

Рис 1. Диаграмма на ДРАКОН-JavaScript и сгенерированный из неё код.
Икона «Вопрос»
Для ветвления применяются иконы «Вопрос» и «Выбор».
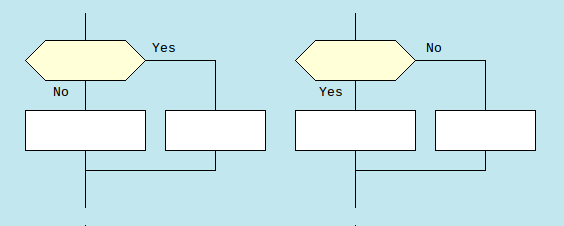
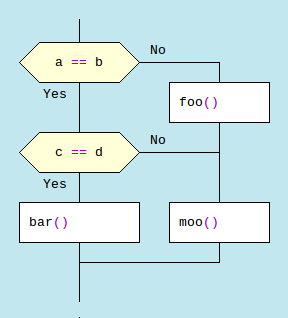
Икона «Вопрос» (рис. 2) соответствует конструкции if-then-else.
Обратите внимание, что вместо слов true и false используются слова Да и Нет (можно переключить на Yes и No).
«Истина» и «ложь» — это звучит эффектно, по-учёному. Однако человеку ближе знакомые с раннего детства «да» и «нет».
Надписи Да и Нет можно менять местами. Неизменным остаётся расположение выходов из иконы «Вопрос». Один выход идёт вниз, а другой — вправо. Ветвление в языке ДРАКОН всегда направлено вправо, поэтому выход из левой стороны иконы запрещён. Такая предсказуемость облегчает чтение диаграммы, так как читатель заранее знает, где искать выходы.
Ещё одной особенностью языка ДРАКОН является то, что для ветвления используется не полный ромб, а усечённый. Это экономит место на диаграмме.

Рис 2. Икона «Вопрос»
Визуальные логические формулы
Язык ДРАКОН делает ненужными логические операторы И, ИЛИ и НЕ, а также оператор «не равно». Сами логические операции, конечно, необходимы. Но вместо текстовых операторов ДРАКОН вводит визуальные логические формулы.
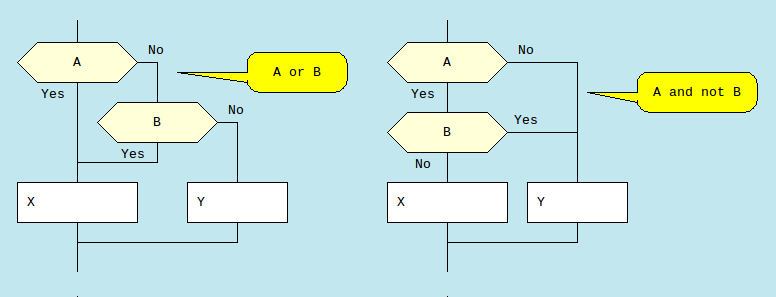
Чтобы получить визуальную логическую формулу, следует соединить несколько икон «Вопрос» (как на рис. 3).
Особенно приятно избавиться от отрицания. Отрицание не интуитивно, оно приносит ошибки и неудобство. Отрицание (логический оператор НЕ) достигается в языке ДРАКОН перестановкой меток Да и Нет.
Текстовая запись логических выражений, безусловно, более компактна. Однако визуальные формулы легче для прочтения. Каждую из возможных комбинаций значений операндов можно проследить пальцем.

Рис 3. Визуальные логические формулы
Цикл со стрелкой
Для обозначения обычного порядка выполнения в языке ДРАКОН стрелки не нужны. Следующая икона всегда находится внизу. Стрелка требуется только тогда, когда поток выполнения должен прыгнуть вверх по диаграмме. Такой прыжок вверх означает цикл. Следовательно, стрелка в языке ДРАКОН есть признак цикла. При беглом взгляде на ДРАКОН-схему стрелки сразу заметны. А значит, сразу видны и циклы. Это серьёзное преимущество ДРАКОНа по сравнению с другими графическими языками. Циклы не приходится выискивать.
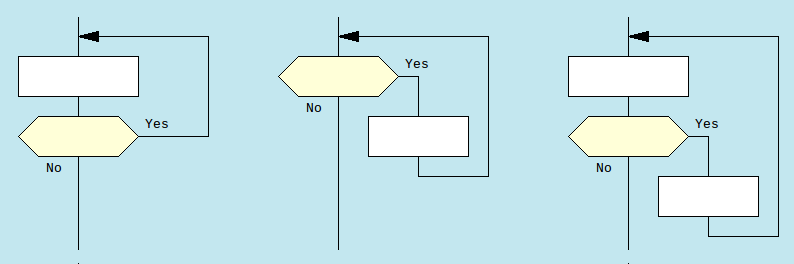
Итак, если соединить икону «Вопрос» со стрелкой, получится цикл. Это аналог конструкций while и do-while. На рисунке 4 показаны несколько видов циклов со стрелками.
Икона «Вопрос» в цикле со стрелкой проверяет условие выхода из цикла. Конечно, вместо одной иконы «Вопрос» может быть несколько. Тогда за выход из цикла отвечает визуальная логическая формула.

Рис 4. Стрелочные циклы
Икона «Выбор»
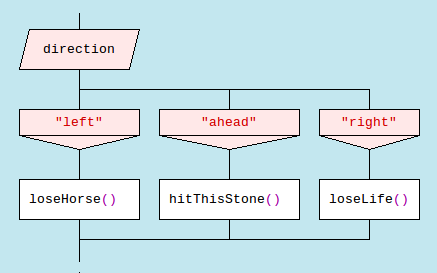
Икона «Вопрос» содержит логическое выражение, то есть может принимать два значения: Да и Нет. Типичный пример — сравнение двух объектов. Если же нужно сравнить некое выражение с несколькими значениями, применяется икона «Выбор» (рис. 5). Это соответствует конструкции witch-case.
Значения, с которыми будет сравниваться выражение в иконе «Выбор», помещаются в иконы «Вариант». Если в самом правом варианте нет текста, это означает «все остальные значения». Такой пустой вариант похож на ключевое слово default внутри оператора switch.
Самый правый вариант может окончиться стрелкой, которая ведёт вверх. В таком случае мы опять имеем дело со стрелочным циклом. В таком цикле за условие выхода будет отвечать икона «Выбор», а не «Вопрос».

Рис 5. Икона «Выбор» и иконы «Вариант»
Икона «Цикл ДЛЯ»
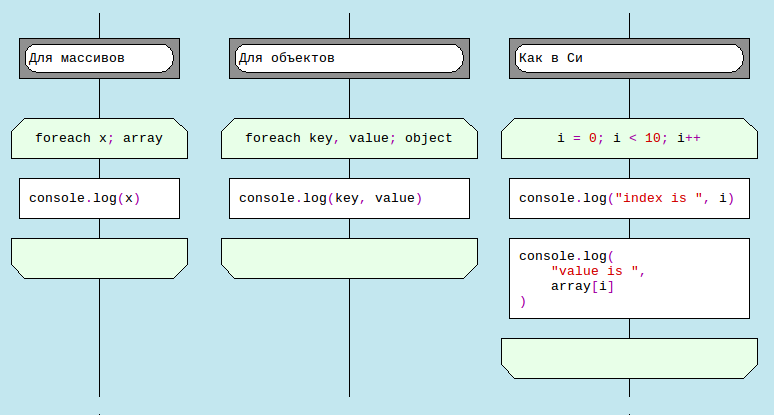
Вместо циклов for и foreach в ДРАКОН-JavaScript применяется икона «Цикл ДЛЯ». Икона «Цикл ДЛЯ» (рис. 6) может быть нескольких видов.
Если после ключевого слова foreach и перед точкой с запятой находится одна переменная, то генерируется код для итерации по массиву. В переменную будут помещаться элементы массива (но не их индексы).
Если после ключевого слова foreach стоят две переменные, DRAKON Editor поймёт, что требуется итерация по свойствам объекта (записям хэш-таблицы). Только собственные свойства объектов попадут в перечисление.
Третий вариант цикла подразумевает наличие трёх выражений, разделённых точками с запятой. Это традиционный цикл for, характерный для языков C и Java.
Из цикла под управлением иконы «Цикл ДЛЯ» возможен досрочный выход при помощи иконы «Вопрос» или «Выбор». Такой выход примерно соответствует ключевому слову break.

Рис 6. Различные виды иконы «Цикл ДЛЯ» в ДРАКОН-JavaScript
Только один вход в цикл
В языке ДРАКОН на циклы наложено ограничение. Каждый цикл может иметь только один вход. Цель этого ограничения — обеспечение читаемости. Это ограничение удерживает ДРАКОН в рамках структурного программирования, как его описывал Дейкстра.
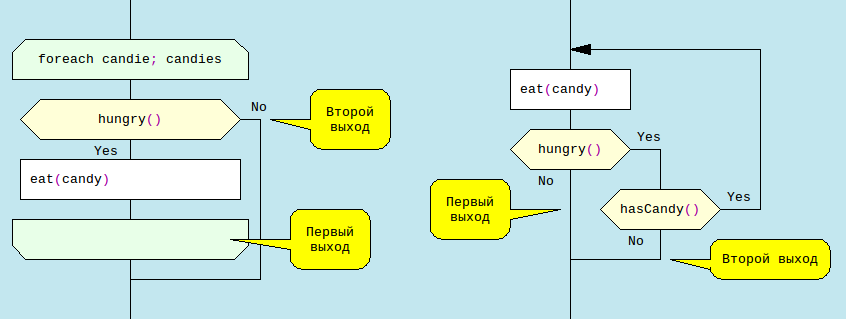
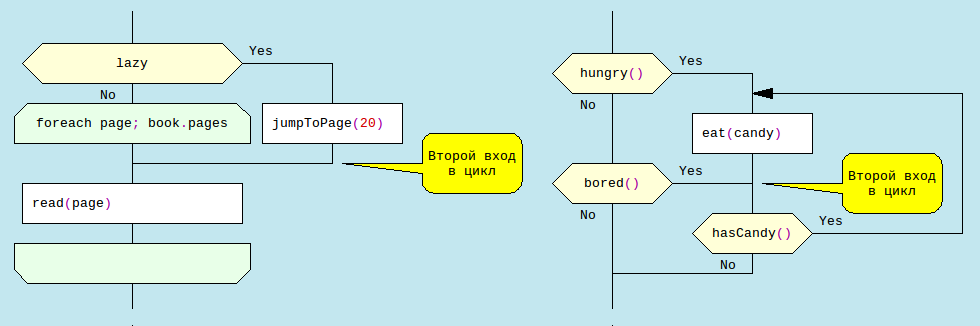
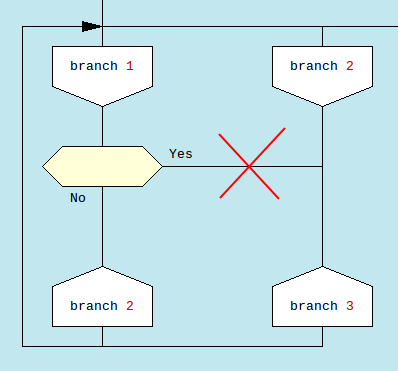
Несколько выходов из цикла — это допустимо, но вход должен быть только один. На рис. 7 показаны циклы, у которых есть по два выхода. Это разрешено. На рис. 8 представлены примеры запрещённых циклов. Запрещённых потому, что в них можно войти разными путями.
Однако не стоит заучивать наизусть внешний вид этих запрещённых циклов. DRAKON Editor автоматически обнаружит такие циклы и выдаст ошибку.

Рис 7. Разрешённые циклы, у которых по два выхода

Рис 8. Запрещённые циклы, у которых по два входа
Отличия от текстового структурного программирования
Как видим, иконы и макроиконы языка ДРАКОН имеют соответствие со стандартными конструкциями текстового структурного программирования. Однако есть и различия. Текст, пусть даже с индентацией, — одномерный объект. А диаграмма — двумерный. В диаграмме появляется дополнительная степень свободы, которая повышает выразительность. Попробуйте, например, на текстовом языке программирования без повторов и goto изобразить такой алгоритм, как на рис. 9.
Несмотря на дополнительную по сравнению с текстом свободу, ДРАКОН всё же не позволяет удариться в анархию. Его правила достаточно суровы, чтобы не допустить беспорядка. ДРАКОН предоставляет разумный компромисс между гибкостью и строгостью.

Рис 9. Алгоритм, который трудно изобразить только текстом
Преимущества графического языка
Язык ДРАКОН имеет интересную судьбу. Его основные принципы были заложены ещё самим Дейкстрой. Нынешнюю свою форму ДРАКОН приобрёл в недрах российской космической отрасли. Примечательно то, что правила языка ДРАКОН не возникли случайно. Они были сначала обкатаны в фокус-группах, а потом отточены в реальных космических проектах.
Так в чём же именно заключаются сильные стороны ДРАКОНа?
Начнем с того, что ДРАКОН — это графический язык. А у графического языка имеются фундаментальные преимущества по сравнению с текстом.
Во-первых, мысли не размазаны случайным образом по строкам, а заключены внутри квадратиков, или икон. Одна мысль — один квадратик. Разные мысли не склеиваются в одно месиво.
Во-вторых, путь через алгоритм можно проследить пальцем (или взглядом). После if не нужно искать else. Идите по линии и попадёте в нужный квадратик. Не требуется бегать глазами по исходному коду в поисках ответа на вопрос: что же было дальше?
А ещё у диаграмм есть одно почти волшебное свойство. Бывает, смотрит человек на диаграмму, и вдруг приходит какое-то дополнительное понимание. Становятся очевидными ранее невидимые связи. С текстом так бывает редко.
Особые эргономические правила
Но ДРАКОН — это не просто диаграммы, это тщательно продуманные диаграммы. ДРАКОН-схемы воспринимаются легче, чем обычные блок-схемы. Это обеспечивается особыми эргономическими приемами. Вот некоторые из них.
- Пересечения линий запрещены. Вообще. Пересечения заставляют наш зрительный анализатор подозревать, что линии касаются, а значит, каким-то образом связаны. Эти подозрения создают дополнительную умственную работу. Ненужную работу следует отбросить.
- Начало содержит название алгоритма и всегда расположено в левом верхнем углу диаграммы. Поэтому начало даже и искать не надо. Оно есть там, где обычно.
- Диаграмма имеет только один конец. Что бы ни случилось по дороге (кроме исключений), мы всегда придём в конец.
- Разрешены только прямые линии. Никаких кривых и изгибов, а также ненужных изломов.
- Разрешены только строго вертикальные и строго горизонтальные линии. Наклонные линии запрещены. Пояснение для любителей математики: ДРАКОН-схема представляет собой плоский прямоугольный граф (манхэттенский граф). Зрительный аппарат человека моментально схватывает объекты, соединённые прямыми ортогональными линиями. А вот отслеживание того, куда приведёт «кривая американской мечты», требует от читателя дополнительной концентрации.
- ДРАКОН-схема исполняется сверху вниз. Данное правило позволяет избежать необходимости лихорадочно сканировать глазами диаграмму в поисках следующей иконы. Следующая икона всегда внизу. Вход у иконы сверху, а выход снизу. Раз мы знаем где следующая икона, то и стрелки не нужны. Достаточно простых линий. Стрелки возле каждой иконы — это зрительный шум. Сняв со стрелок задачу соединения икон, можно возложить на них особую миссию. В ДРАКОНе стрелка означает цикл.
- Ветвление происходит только вправо. Это огромное подспорье в разрезе предсказуемости и единообразия.
- Иконы, находящиеся на одной вертикали, должны иметь одну и ту же ширину. Это даёт ощущение принадлежности икон к единому целому. Когда ширина у всех одна, и нет икон-выскочек, глаз легко и свободно скользит по диаграмме.
Приведенные выше правила имеют громадную практическую ценность. С одной стороны, они призваны обуздать безумство художника. Создать запутанную диаграмму с ними сложнее. С другой стороны, они привносят в диаграммы узнаваемость. Диаграммы становятся понятными не только их авторам.
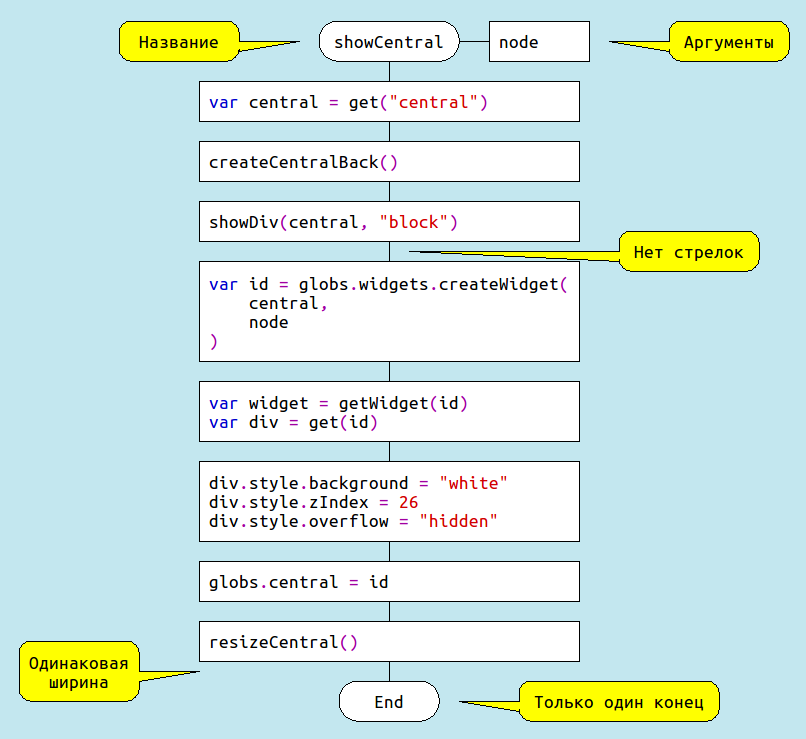
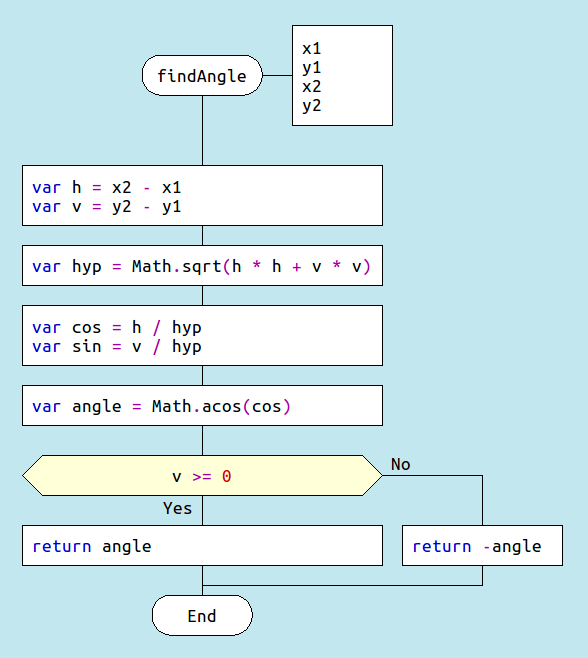
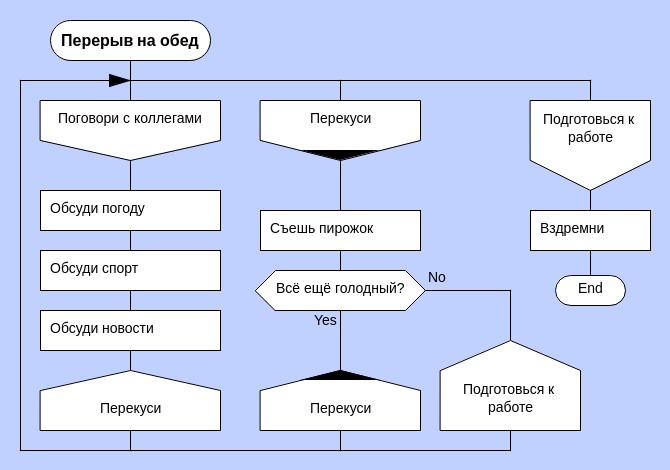
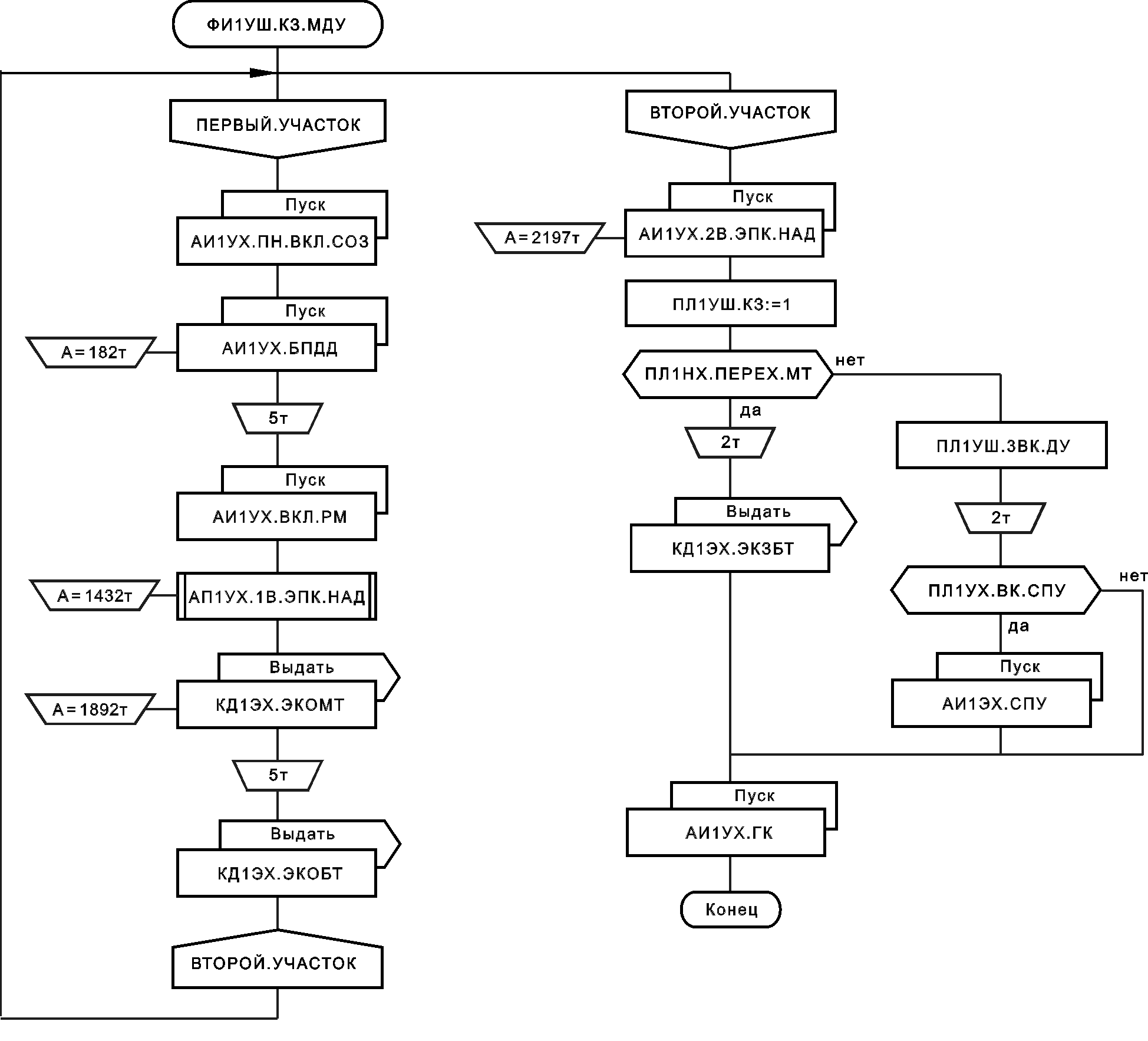
Диаграммы на рис. 10 и 11 демонстрируют эргономические приёмы языка ДРАКОН на реальных примерах.

Рис 10. Эргономические приёмы языка ДРАКОН на примере

Рис 11. Ещё один пример диаграммы на языке ДРАКОН
Помимо эргономических приемов, язык ДРАКОН имеет уникальные особенности, которых больше нигде нет.
Чем правее, тем хуже
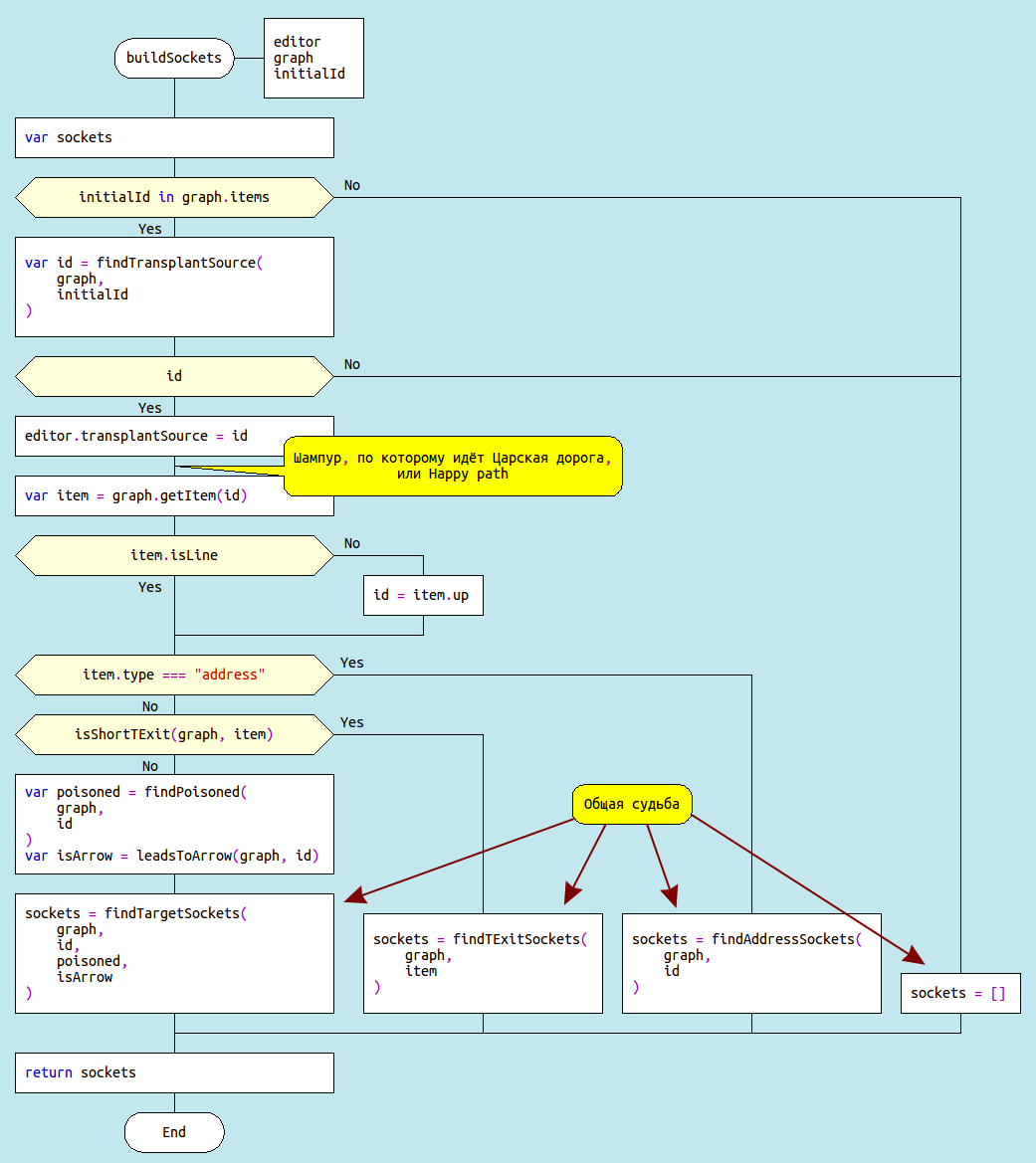
ДРАКОН имеет средство для изображения happy path, или царской дороги. Царская дорога — это наиболее удачный путь через алгоритм. В некоторых алгоритмах понятия «удачный/неудачный», «хороший/плохой» не применимы. В них царская дорога показывает наиболее ожидаемый путь. Царская дорога проходит по вертикали, расположенной в левой части диаграммы. Эта вертикаль называется шампур. Менее вероятные и менее удачные сценарии, а также обработка ошибок помещаются в правой части диаграммы. Причём чем ситуация хуже, тем правее она должна быть расположена. Хорошим стилем является размещение кода, который бросает исключения или возвращает код ошибки, справа на диаграмме.
Если читателю не интересно читать код обработки ошибок, ему достаточно просмотреть только шампур.
Общая судьба
Иногда бывает так, что на разных путях через алгоритм надо осуществить различные, но каким-то образом связанные действия. Например положить разные значения в одну переменную. Общая судьба — это когда связанные действия сидят на разных вертикальных линиях, но на одной горизонтали.
Рис. 12 показывает шампур с царской дорогой, а также применение приёма «общая судьба».

Рис 12. Царская дорога и общая судьба
Силуэт
Силуэт — это настоящий бриллиант ДРАКОНа. Силуэт позволяет разбить диаграмму на логические части. В программировании для этого обычно используют декомпозицию при помощи подпрограмм. Подпрограммы — действенный метод. Но иногда хотелось бы расположить подпрограмму визуально недалеко от основной программы, а также избежать возни с передачей параметров и возвратом значений. Для этих целей отлично подходит силуэт. Ещё одно применение силуэта — конечные автоматы. Но об этом мы поговорим в другом месте.
Случается, что алгоритм не получается разложить на плоскости так, чтобы не было пересечения линий. В таком случае, в зависимости от ситуации, применяют либо декомпозицию при помощи подпрограмм, либо силуэт.
Силуэт состоит из нескольких малых диаграмм, соединённых в один целостный блок. Эти малые диаграммы называются ветками силуэта. Наверху каждой ветки расположена икона «Шапка ветки», внизу — икона «Адрес». В шапке ветки помещают название данной ветки, а в адресе указывают название следующей ветки. Названия веток расположены на одной горизонтальной линии в верхней части диаграммы. Благодаря этому, можно ухватить суть алгоритма, пробежав лишь по шапкам веток. Силуэт отвечает на три царских вопроса:
- Как называется проблема?
- Из скольких частей она состоит?
- Как называются эти части?
Рассмотрим пример на рис. 13. Вот ответы на царские вопросы:
- Как называется проблема? Упорядочить связанный список.
- Из скольких частей она состоит? Из четырёх.
- Как называются эти части? Построить матрицу связей. Проверить наличие циклов. Пройтись по матрице связей. Завершить.
Силуэтный цикл
Ветки силуэта следует упорядочивать слева-направо. В некоторых случаях необходимо выполнить какую-то ветку или группу веток несколько раз. Такая конструкция называется силуэтный цикл. Если икона «Адрес» указывает на свою собственную ветку, либо на ветку, которая расположена левее, её следует пометить специальной меткой. Такую же метку нужно поставить на соответствующую икону «Шапка ветки» (см рис. 14). Назначение метки — сделать силуэтный цикл заметным.

Рис 14. Силуэтный цикл и метки
Соединение веток силуэта запрещено
Соединения двух веток силуэта (как на рис. 15) запрещены. Каждая ветка внутри силуэта должна быть самостоятельной.

Рис 15. Соединение веток силуэта запрещено.
Размер диаграмм
Во время программирования на языке ДРАКОН возникает вопрос: какого размера должны быть диаграммы? Ответ такой: чем меньше, тем лучше. Чем меньше объектов на зрительной сцене, тем понятней. В текстовом программировании есть такой ориентир: хорошо, если вся функция целиком помещается на экране. Похожий совет можно дать и для ДРАКОН-схем. Избегайте огромных диаграмм. Когда весь алгоритм виден полностью, его гораздо легче понять.
Для программирования на ДРАКОНе лучше иметь большой монитор. Хотя бы 1080 точек в высоту. Тогда не придётся искусственно укорачивать ДРАКОН-схемы.
ДРАКОН-схема силуэт должна помещаться на экране по высоте, но не обязательно по ширине. Диаграммы силуэт могут быть довольно широкими, гораздо шире, чем 2000 пикселей. Это нормально. Не обязательно видеть одновременно все ветки силуэта. Главное, чтобы та ветка, с которой вы сейчас работаете, была полностью видна на экране.
Критика программирования на ДРАКОНе
Рассмотрим основные направления критики программирования на ДРАКОНе и попытаемся дать на них ответ.
- «ДРАКОН-схемы занимают больше места на экране, чем текстовые программы.» Это правда. Но надо иметь в виду, что задача ДРАКОНа — показать сложность, как она есть. Читатель программы не должен распаковывать в голове сложные структуры. Они должны быть показаны ему в явном виде.
- «Простые алгоритмы лучше смотрятся в текстовом виде». Возможно. Hello world на любом языке смотрится элегантно. Но в реальной жизни не всё просто. Как только появляется хотя бы один if, вложенный в другой if, ДРАКОН выигрывает.
- «ДРАКОН не имеет средств для отображения исключений (exceptions).» Такая проблема есть. Исключения были недавно добавлены в язык ДРАКОН, но не все реализации их поддерживают. Пока реализации не подоспели, можно писать блоки try/catch на соответствующем языке программирования.
- «ДРАКОН-схемы долго рисовать.» В специализированных редакторах рисовать ДРАКОН-схемы гораздо легче, чем, например, в Visio. А в некоторых из них рисовать стало почти так же просто, как писать.
- «Отсутствует инструменты для diff и merge.» Это, к сожалению, так. При работе с системой контроля версий сравнивать приходится сгенерированные исходные файлы.
- «Отсутствуют средства отладки ДРАКОН-схем.» Это правда. Но можно отлаживать сгенерированный код. В нём есть метки, которые указывают, к какому месту в диаграмме относится данный кусок кода.
Обзор языка дракон
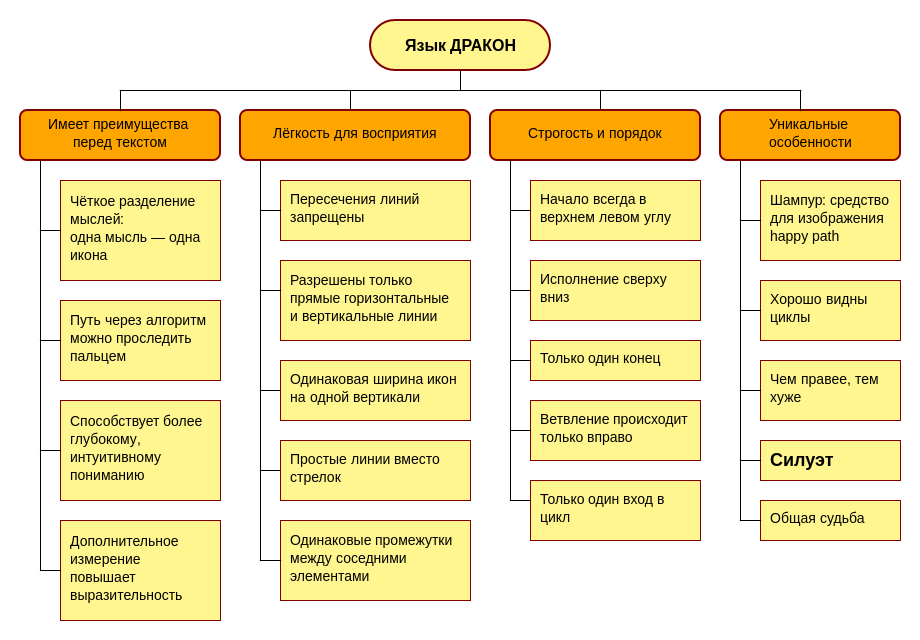
На рисунке 16 представлен обзор языка ДРАКОН.

Рис 16. Обзор языка ДРАКОН
Инструменты для работы с языком дракон
Самой первой реализацией языка ДРАКОН была система ГРАФИТ-ФЛОКС (рис. 17). ГРАФИТ-ФЛОКС создавалась в 1986-1996 гг. специалистами ФГУП НПЦ АП им. Пилюгина под руководством В.Д. Паронджанова. Эта среда предназначалась для проектирования систем управления ракет-носителей и космических аппаратов.
ГРАФИТ-ФЛОКС — закрытая разработка, поэтому о ней известно относительно немного. Список космических аппаратов, созданных с применением ГРАФИТ-ФЛОКС, можно посмотреть здесь. В начале 90-х годов был создан ещё один ДРАКОН-редактор. Разработка велась в Институте прикладной математики имени М.В. Келдыша под руководством Л.К. Эйсымонта. Редактор Эйсымонта (рис. 18) можно скачать и запустить, но он более не поддерживается. Редактор написан под MS DOS, поэтому для запуска на современных компьютерах может потребоваться DOSBox.
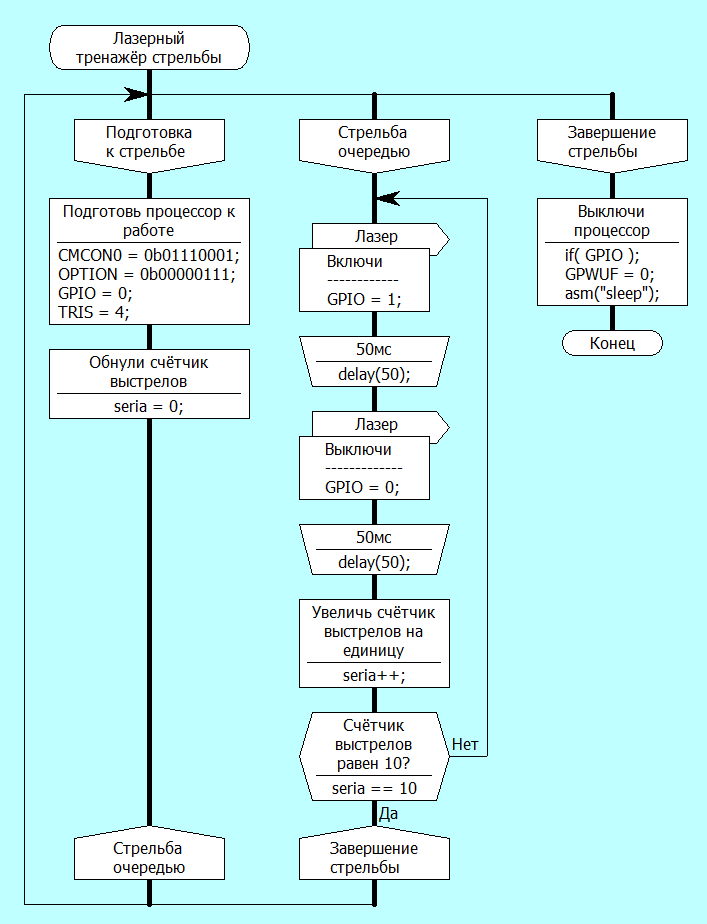
В 2008 году увидел свет редактор ИС Дракон от Геннадия Тышова (рис. 19). ИС Дракон активно поддерживается и развивается. В ИС Дракон реализована генерация программного кода из диаграмм. Одной из интересных возможностей ИС Дракон является возможность помещать в одной иконе код на языке программирования и описание на естественном языке. Безусловное достоинство ИС Дракон — так называемое «исчисление икон». Исчисление икон — это способ редактирования, который помогает пользователю рисовать диаграмму и гарантирует, что диаграмма не нарушит правила языка ДРАКОН. Среди недостатков ИС Дракон можно отметить нестандартный интерфейс пользователя и некоторые неудобства при генерации кода. ИС Дракон — коммерческий продукт.
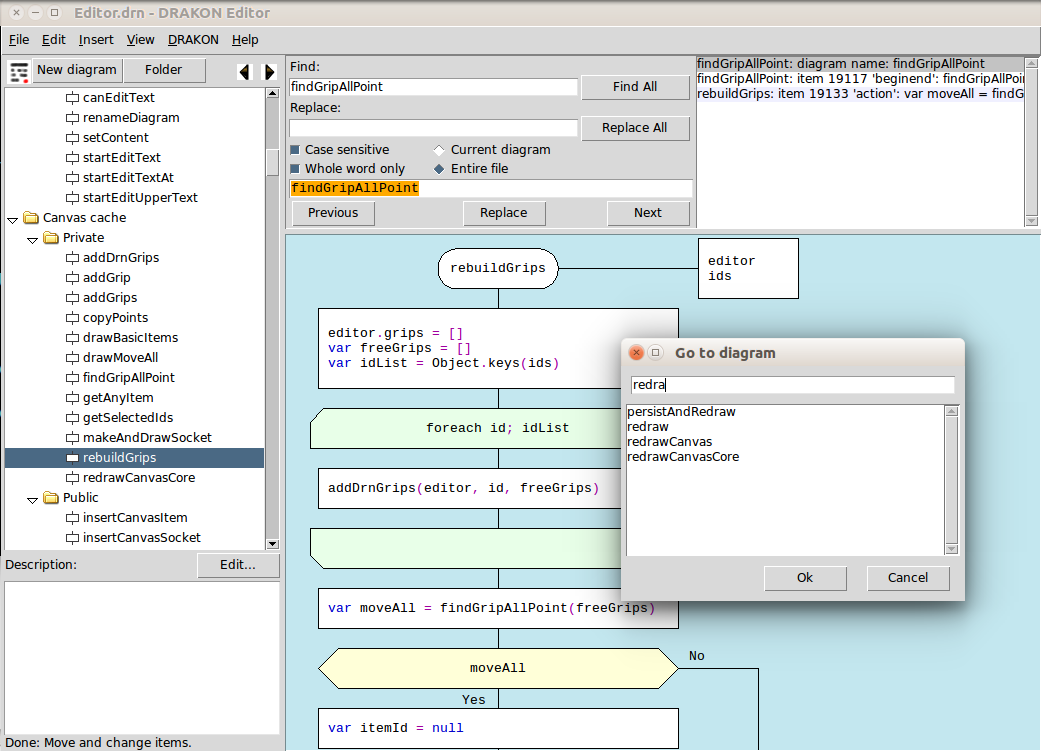
DRAKON Editor — ещё один современный ДРАКОН-редактор (рис. 20). DRAKON Editor был разработан группой энтузиастов под руководством Степана Митькина. DRAKON Editor не поддерживает исчисление икон. Это означает, что ДРАКОН-схемы собираются в нём вручную из примитивов, как в векторных графических редакторах. Но зато интерфейс пользователя в DRAKON Editor максимально прост. Он построен по более привычной схеме, чем ИС Дракон. Основным преимуществом среды DRAKON Editor является удобство программирования и генерации кода. DRAKON Editor поддерживает несколько языков программирования, включая C, C++, C#, Java, Processing, JavaScript, Lua, Erlang, Python, Tcl, Verilog, AutoHotkey, D и Go. Для некоторых языков имеется возможность генерировать конечные автоматы. Поддерживаются правила для экспертной системы nools. Реализовано подмножество языка УТОПИСТ Э. Тыугу. DRAKON Editor имеет открытый исходный код.
Интересное применение для языка ДРАКОН придумал Олег Гарипов в своём проекте Integrator CodeView. CodeView позволяет визуализировать имеющийся код в виде взаимосвязанного набора ДРАКОН-схем. Особенность Integrator CodeView заключается в том, что визуализируются не отдельные методы, а проект целиком, включая граф вызовов, стек и т. п. Integrator CodeView уникален ещё и тем, что он наглядно показывает не только алгоритмы, но и данные. Движок визуализации данных в системе Integrator работает совместно с ДРАКОНом.
DRAKON Editor Web — это коммерческое облачное решение на базе языка ДРАКОН. DRAKON Editor Web предназначен для технических заданий, бизнес-процедур и чек-листов. DRAKON Editor Web никак не связан с DRAKON Editor и не поддерживает генерацию кода из диаграмм. Среди плюсов DRAKON Editor Web следует отметить удобный редактор, совместную работу и поддержку мобильных устройств.

Рис 17. ДРАКОН-схема в системе ГРАФИТ-ФЛОКС

Рис 18. ДРАКОН-редактор Эйсымонта

Рис 19. Программа с пояснениями в ИС Дракон

Рис 20. DRAKON Editor
Выводы
Подведем итоги. ДРАКОН — закалённый в космосе практический язык. Он привнёс в блок-схемы структуру, порядок и единообразие. Предсказуемость и опрятность ДРАКОН-схем приводят к тому, что визуальное программирование работает.
Опыт реальных проектов показал: программировать на ДРАКОНе можно. С одной стороны, ДРАКОН более выразителен, чем текст. С другой — повышает читаемость программ. А кроме того, программы в виде ДРАКОН-схем выглядят, ну прямо как из космического корабля пришельцев (хотя многое зависит от цветовой схемы). Лично я легко перешёл на ДРАКОН. Неудобно бывает, когда наоборот, приходится иногда программировать в традиционном текстовом стиле.
Преимущества ДРАКОНа можно разделить на две группы. Во-первых, это особые эргономические правила, которые облегчают чтение диаграмм. Во-вторых, это уникальные особенности, которых нет в других графических языках.
Список литературы
- Dahl, O. J. Dijkstra, E. W. Hoare, C. A. R. (1972). Structured programming. Academic Press Ltd: London.
- Паронджанов, В.Д. Учись писать, читать и понимать алгоритмы. — Москва, ДМК Пресс, 2012.
- Кауфман, В.Ш. Языки программирования. Концепции и принципы. — Москва, ДМК Пресс, 2011.
- Паронджанов, В.Д. Почему врачи убивают и калечат пациентов или зачем врачу блок-схемы алгоритмов?.. — Москва, ДМК Пресс, 2017.
- Lifecycle Modelling Language (LML) specification. 2015. http://www.lifecyclemodeling.org/specification/
- Business Process Model and Notation specification, 2011. http://www.omg.org/spec/BPMN/2.0/About-BPMN/
- Учим ДРАКОН по примерам. https://drakon-editor.com/docs/examples
- Mitkin, S. DRAKON. The Human Revolution in Understanding Programs, 2011. https://drakon-editor.com/files/DRAKON.pdf
- Mitkin, S. Visual functional programming with DRAKON-Erlang- Erlang User Conference 2015. https://www.youtube.com/watch?v=yZLedcnFA94
- Mitkin, S. DRAKON-Erlang: Visual Functional Programming, 2012. http://drakon-editor.sourceforge.net/drakon-erlang/intro.html
- C programming with DRAKON Editor. http://drakon-editor.sourceforge.net/cpp/c.html
- Lua programming with DRAKON Editor. http://drakon-editor.sourceforge.net/lua/lua.html
- Система ГРАФИТ-ФЛОКС. http://drakon.su/grafit-floks-sistema
- Обсуждение системы ГРАФИТ-ФЛОКС http://forum.drakon.su/viewtopic.php?p=43805#p43805
- ДРАКОН-редактор Эйсымонта. http://drakon.su/instrumenty/eysymont
- ИС Дракон Геннадия Тышова. http://drakon.su/programma_is_drakon
- Integrator CodeView Олега Гарипова http://integratorsoft.com/?mo=69503271058&vi=2838242471&w=69503271097
- DRAKON Editor Степана Митькина http://drakon-editor.sourceforge.net/
- Официальный сайт языка ДРАКОН http://drakon.su/
- Форум языка ДРАКОН http://forum.drakon.su/
Автор: rykkinn







Есть во что по залипать , спасибо , добавил в закладки!
пользуюсь drakon editor 1.27 на windows .
Когда наконец откажитесь от TCL/ TK среды и перенесете редактор и генератор кода на node js и javascript , чтобы можно было работать в браузере
с генерацией кода на любой платформе .. на телефоне , планшете . Приходится генерить код отлажиивать на планшете , а потом возвращаться и редактировать дракон диаграмму…возможно ли встроить дракон редактор в system designer для IPAD ?