Как искать хорошие инструменты для разработки веб-проектов? Один из способов поиска заключается в анализе статистики проектов из интересующей вас сферы на GitHub. Если, например, некая библиотека пользуется популярностью, то это, по меньшей мере, говорит о том, что на неё стоит взглянуть. Вполне возможно, что одна из таких библиотек окажется именно тем, что вам нужно.
Библиотека React, созданная Facebook, представляет собой мощный JavaScript-фреймворк, упрощающий работу программистов, занимающихся веб-разработкой. Однако, если вы работали какое-то время с React JS, вы согласитесь с тем, что для того, чтобы в полной мере раскрыть возможности этого фреймворка, не помешает ещё несколько дополнительных библиотек.
Автор материала, перевод которого мы сегодня публикуем, говорит о том, что из опыта знает о важности опенсорсных проектов в деле веб-разработки. Однако, из-за того, что на GitHub присутствует очень много библиотек для React, программисты оказываются избалованы выбором. Поэтому было бы неплохо сузить рассматриваемые варианты до буквально нескольких проектов. Перед вами — обзор первой десятки самых популярных библиотек для React с GitHub, ранжированных по количеству присвоенных им звёзд.
Material UI

- Звёзды GitHub: 31,194
- Версия: 0.20.0
- Зависимости: 11
Material UI — это библиотека, которая позволяет создавать приложения в стиле Google Material Design с использованием компонентов React. Она упрощает веб-разработку, создание привлекательных пользовательских интерфейсов и одностраничных приложений.
При использовании библиотеки material-ui в серверной системе рендеринга, разработчик должен применять одно и то же окружение и для сервера, и для клиента.
Библиотеку можно установить такой командой:
npm install material-uiПодробности о Material UI можно найти в GitHub-репозитории библиотеки и на её официальном сайте.
Вот пример работы с библиотекой, подготовленный средствами CodePen.
Ant-Design

- Звёзды GitHub: 20,995
- Версия: 3.0.1
- Зависимости: 42
Ant-Design — это библиотека, основанная на React, с помощью которой в проект можно добавлять симпатичные элементы управления. Она разработана специально для создания настольных приложений, с ней очень приятно работать, а то, что получается в результате, позволяет говорить о том, что и пользователям приложений это понравится.
Библиотека Ant-Design разработана в Китае. Однако, она, благодаря усилиям сообщества, качественно переведена на английский, что открывает доступ к ней для англоговорящих разработчиков.
Установить библиотеку можно так:
npm install antdAnt-Design — проект весьма популярный, поэтому много полезного об этой библиотеке можно найти в её GitHub-репозитории и на её сайте. А вот — пример её использования.
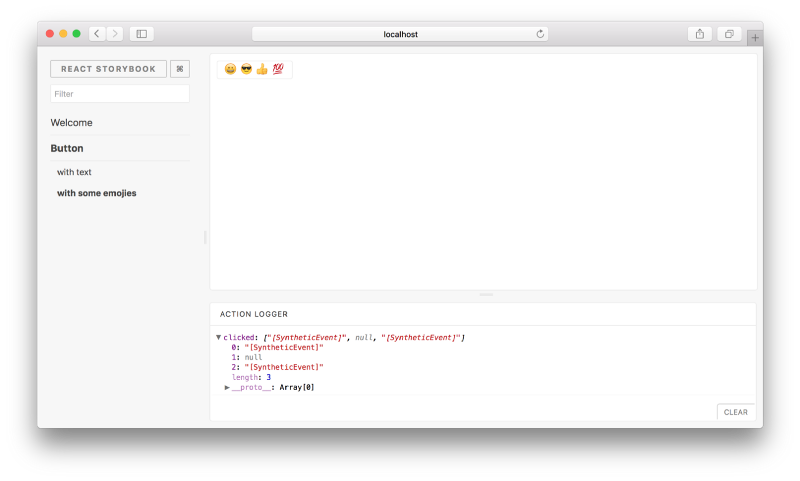
StoryBook

- Звёзды GitHub: 16,559
- Версия: 1.0.0
- Зависимости: 12
Разработку серверных частей приложений можно упростить с помощью специализированных фреймворков, таких, как Meteor и Firebase. React StoryBook — это библиотека, которая даёт те же возможности разработчикам клиентских частей приложений.
StoryBook позволяет создавать компоненты пользовательского интерфейса React-приложений и заниматься настройкой их внешнего вида в интерактивном графическом окружении, которое упрощает работу с компонентами React.
Установить StoryBook можно так:
npm i -g @storybook/cli
cd my-react-app
getstorybookПосле установки StoryBook нужно запустить:
npm run storybook
Подробности об этом замечательном проекте можно найти на его официальном сайте и на странице его GitHub-репозитория.
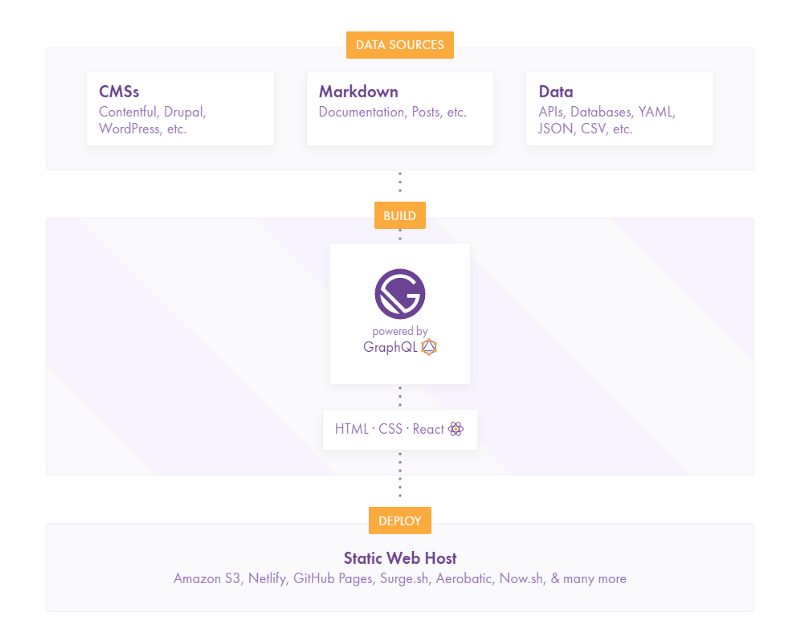
Gatsby

- Звёзды GitHub: 15,712
- Версия: 1.9.130
- Зависимости: 51
Gatsby — это быстрый генератор статических сайтов, построенный на базе React JS. С помощью Gatsby можно преобразовать нечто вроде обычного текста в отличный веб-сайт, не тратя слишком много времени на программирование.
Генераторы статических страниц используются во многих веб-проектах. Благодаря Gatsby подобные страницы легко поддерживать и расширять.
Если вы, выполняя функцию веб-разработчика, потратили достаточно много времени, создавая сайты на React, Gatsby точно вам понравится.
Установить Gatsby можно так:
npm install gatsbyВ состав проекта входит инструмент командной строки. Для его установки выполните следующую команду:
npm install --global gatsby-cli
Подробности об этой библиотеке можно найти в её репозитории на GitHub и на её сайте.
Enzyme

- Звёзды GitHub: 11,846
- Версия: 3.2.0
- Зависимости: 11
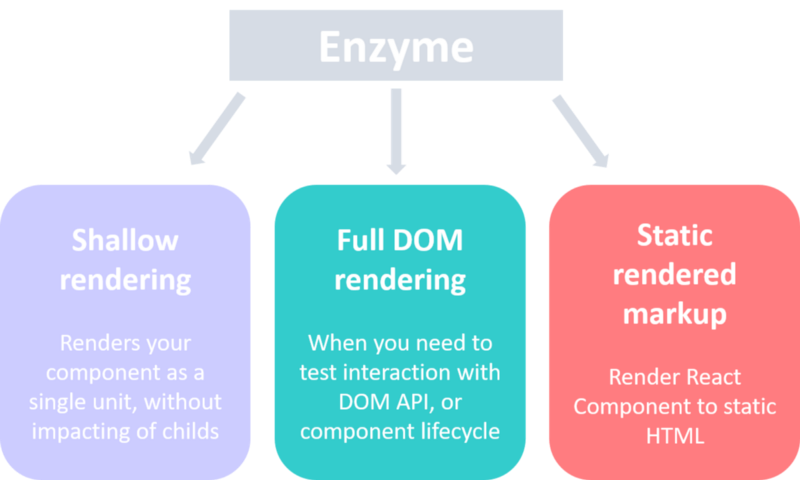
Enzyme — это легковесная библиотека для тестирования, построенная на базе React, которая служит в качестве JS-утилиты, позволяющей тестировать React-проекты. Кроме того, с её помощью можно задавать утверждения для проверки вывода компонентов React и осуществлять другие операции с интересующими разработчика данными.
Принцип работы Enzyme заключается в имитации API jQuery для обхода DOM и выполнения различных операций с DOM. Библиотека поддерживает различные виды рендеринга.
В месте с Enzyme без проблем можно использовать другие библиотеки для тестирования, такие, как Mocha, Expect, Chai и Jasmine.
Пользоваться библиотекой просто, то же самое можно сказать и о её установке:
npm install enzyme
Подробности об Enzyme ищите в GitHub-репозитории библиотеки и на её сайте.
Blueprint

- Звёзды GitHub: 7,762
- Версия: 1.34.0
- Зависимости: 8
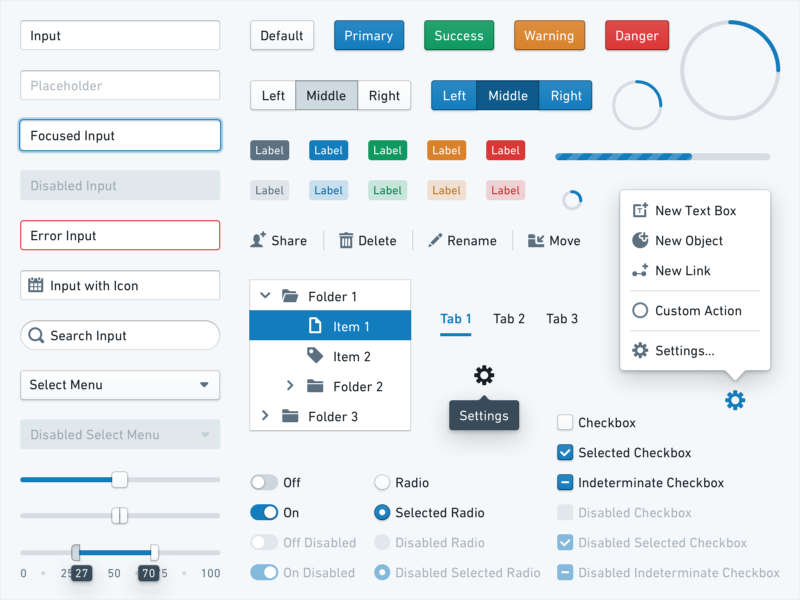
Blueprint — это набор инструментов для React, обладающий графическим интерфейсом, весьма эффективный в деле разработки сложных веб-интерфейсов для настольных приложений, которые отличаются грамотным внутренним устройством и хорошими возможностями по повторному использованию кода.
Эта библиотека была создана, преимущественно, для настольных приложений, однако, весьма высока вероятность добавления в неё функционала, необходимого для разработки мобильных проектов. Она, кроме того, отличается большой гибкость, так как она может использоваться совместно с такими JS-фреймворками, как AngularJS, Vue.js и другие.
Blueprint поддерживает CSS, TypeScript и JavaScript.
Для установки библиотеки воспользуйтесь такой командой:
npm install --save @blueprintjs/core
Подробности о Blueprint можно найти в репозитории на GitHub и на сайте проекта.
Spectacle

- Звёзды GitHub: 5693
- Версия: 4.0.4
- Зависимости: 16
Spectacle — это библиотека, основанная на React и предназначенная для создания качественных динамических слайдов для веб-презентаций. В ходе создания презентаций можно использовать компоненты React.
В библиотеке имеются готовые к использованию компоненты, такие, как <Slide> и <BlockQuote>. Это упрощает работу по созданию презентаций.
Установить библиотеку можно так:
npm install spectacleSpectacle присуща определённая гибкость, так как разработчик, используя её для оформления веб-презентаций, может либо писать собственные конфигурации сборки, либо использовать шаблонные конфигурации.
Подробности о Spectacle ищите в репозитории библиотеки на GitHub и на её сайте. Здесь можно почитать руководство по созданию презентаций с помощью Spectacle.
Elemental UI

- Звёзды GitHub: 3,848
- Версия: 0.6.1
- Зависимости: 2
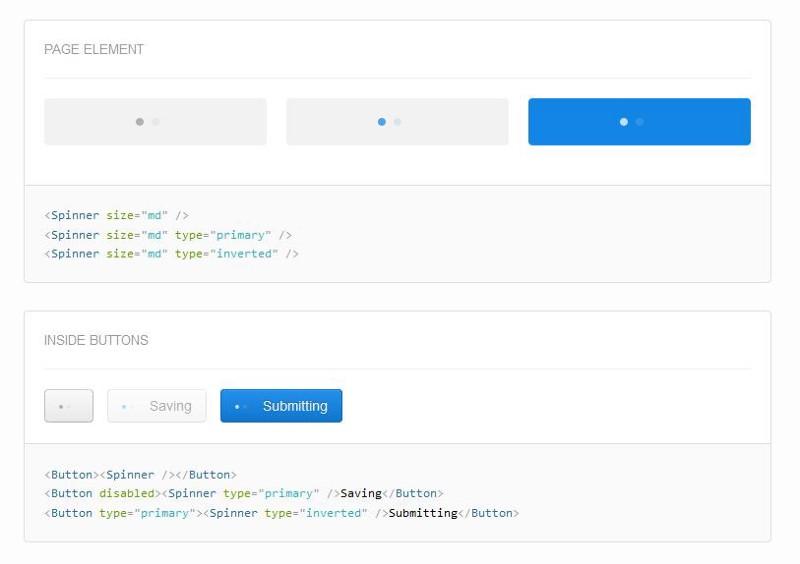
Elemental UI — это весьма гибкий и эффективный фреймворк для разработки привлекательных пользовательских интерфейсов. Он предназначен для React и основан на CSS.
Этот фреймворк похож на Material UI, но он гораздо компактнее. Он спроектирован с учётом установки из npm и встраивания в проект с использованием Browserify или Webpack.
Для установки Elemental UI воспользуйтесь следующей командой:
npm install elemental
Подробности об этом фреймворке вы можете найти на странице его GitHub-репозитория и на его сайте.
Grommet

- Звёзды GitHub: 2,621
- Версия: 2.0.0-alpha.5
- Зависимости: 8
Grommet — это библиотека, основанная на React, которая нацелена на улучшение пользовательского опыта при работе с созданными с её помощью веб-проектами. В соответствии с описанием, Grommet — это: «самый продвинутый UX-фреймворк для корпоративных приложений».
Это очень гибкая библиотека, которая содержит настраиваемые компоненты для панелей управления, экранов входа в систему и поиска, различные элементы, направленные на визуализацию данных.
С помощью стандартных компонентов Grommet можно создавать удобные и привлекательные интерфейсные элементы, подходящие для повторного использования.
Компоненты Grommet спроектированы с учётом их использования людьми с ограниченными возможностями, они отличаются кросс-браузерной поддержкой, поддерживают настройку их внешнего вида с помощью тем.
Установить Grommet можно так:
npm install -g grommetПодробности о Grommet смотрите в репозитории проекта на GitHub и на официальном сайте. Вот полезная страничка на CodePen, которая поможет освоить основы Grommet.
Mozaik

- Звёзды GitHub: 2,284
- Версия: 1.4.4
- Зависимости: 31
Mozaik — это отличная библиотека для создания приятных панелей управления, которые можно интегрировать в веб-приложения.
Она поддерживает широкие возможности настройки и отзывчивый дизайн. В частности, она подходит для любых платформ — будь то настольный компьютер с огромным экраном, или смартфон.
В Mozaik имеется множество стандартных тем, но разработчик ими не ограничен. Библиотека поддерживает позиционирование элементов на основе сетки, оптимизированное взаимодействие с серверной частью приложения, с её помощью можно, при необходимости, создавать множество панелей управления.

Подробности о Mozaik смотрите в репозитории на GitHub и на сайте проекта.
Итоги
Мы рассмотрели библиотеки для React, каждая из которых отлично справляется с возлагаемой на неё задачей. Эти библиотеки можно использовать для проектирования интерфейсов, для улучшения пользовательского опыта посетителей веб-сайтов, для тестирования проектов, для создания статических сайтов. Все эти библиотеки связаны с React, и, если они соответствуют нуждам конкретного проекта, способны облегчить и ускорить разработку.
Уважаемые читатели! Если вы разрабатываете веб-проекты на React, уверены, у вас есть любимые, проверенные временем библиотеки. Просим о них рассказать.
Автор: ru_vds