Сегодня я наткнулся на интересный пост о мониторинге ошибок на сайте. У описанного метода есть недостаток — он применим только для React.
После прочтения поста я сразу же вспомнил про вебвизор. Если бы мне позвонил человек, который ой, я куда-то нажала, оно выскочило нашел ошибку на сайте, я бы очень обрадовался возможности посмотреть, что он сделал, а не задавать человеку кучу вопросов, тратя его и свое время.
Оказалось, что все настолько просто, что реализация задумки заняла у меня всего минуту.
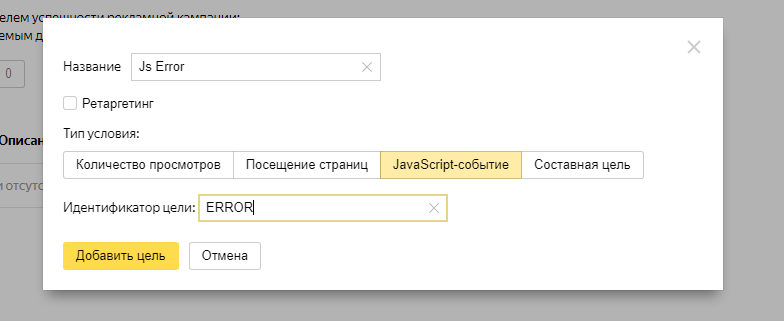
Единственный способ передать факт возникновения ошибки на странице — цели.
Я создал JavaScript-событие и назвал цель Js Error.

Далее я добавил в код счетчика отправку событий при возникновении ошибки.
<script type="text/javascript" >
(function (d, w, c) {
(w[c] = w[c] || []).push(function() {
try {
w.yaCounter%id счетчика% = new Ya.Metrika({
id:%id счетчика%,
clickmap:true,
trackLinks:true,
accurateTrackBounce:true,
webvisor:true // Обязательно включаем вебвизор
});
} catch(e) { }
});
var n = d.getElementsByTagName("script")[0],
s = d.createElement("script"),
f = function () { n.parentNode.insertBefore(s, n); };
s.type = "text/javascript";
s.async = true;
s.src = "https://mc.yandex.ru/metrika/watch.js";
if (w.opera == "[object Opera]") {
d.addEventListener("DOMContentLoaded", f, false);
} else { f(); }
})(document, window, "yandex_metrika_callbacks");
window.addEventListener("error", function(event){
// Я просто для примера вывел в лог событие. По-хорошему, нужно сделать какое-то решение, позволяющее посмотреть, когда и какая ошибка возникла в процессе.
console.log(event);
// Говорим метрике, что произошла ошибка
yaCounter%id счетчика%.reachGoal('ERROR');
});
</script>
<noscript><div><img src="https://mc.yandex.ru/watch/%id счетчика%" style="position:absolute; left:-9999px;" alt="" /></div></noscript>
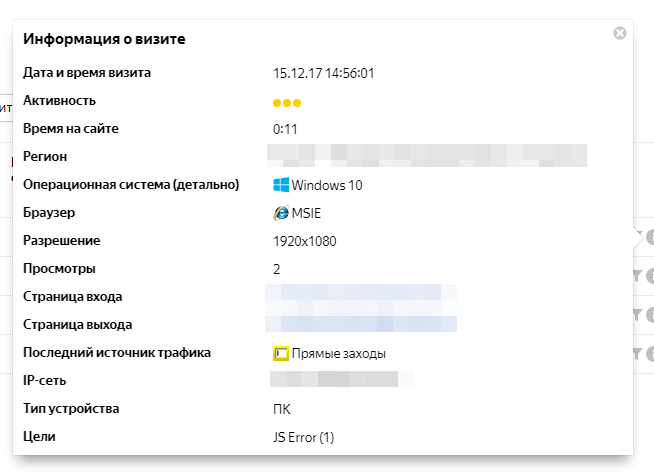
На этом мой эксперимент был успешно завершен. Если зайти в вебвизор, можно увидеть достижения целей, которые означают, что в текущем визите произошла ошибка.

Конечно, для полноценного разбора ошибок этого будет мало. Думаю, стоит сделать обработчик ошибок, который будет отображать прямо на странице информацию, если сайт просматривается через вебвизор. Так же, можно разделить ошибки на уровни, либо даже вынести определенные, особо интересующие события в отдельную цель. Для мониторинга 404, 500 и прочих ошибок, можно добавить счетчик в шаблон ошибки с отдельной целью и отправлять ее сразу после инициализации счетчика.
Очень порадовало, что вместе с записью действий пользователя, мы получаем много информации, которая может помочь при дальнейших проверках.

Есть и недостатки данного метода:
- Для определения ошибки нужно просматривать посещение
- Ограничено количество целей в метрике. Доступно 200 целей
- Страницы, на которых счетчик не установлен, мониториться не будут.
- Вебвизор фиксирует не все посещения пользователей, а только 120 тыс. визитов в день и хранит их в течение 15 дней.
Надеюсь, столь простой способ может кому-то пригодиться.
Автор: Плотников Илья






