Сегодня — немного практических советов по работе с WebStorm.
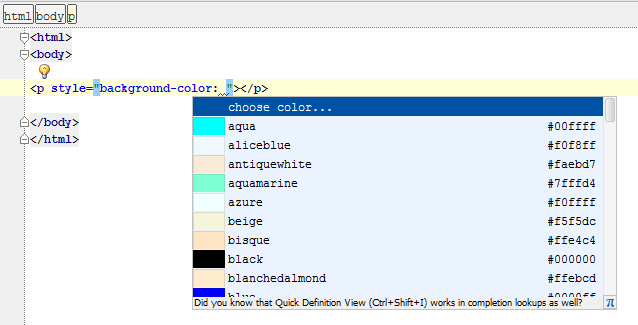
Вначале пишем совсем простой HTML, После color: нажимаем <Ctrl-пробел> и получаем список цветов.

КО подсказывает: во всех IDE от JetBrains <Ctrl-пробел> — это контекстная подсказка.
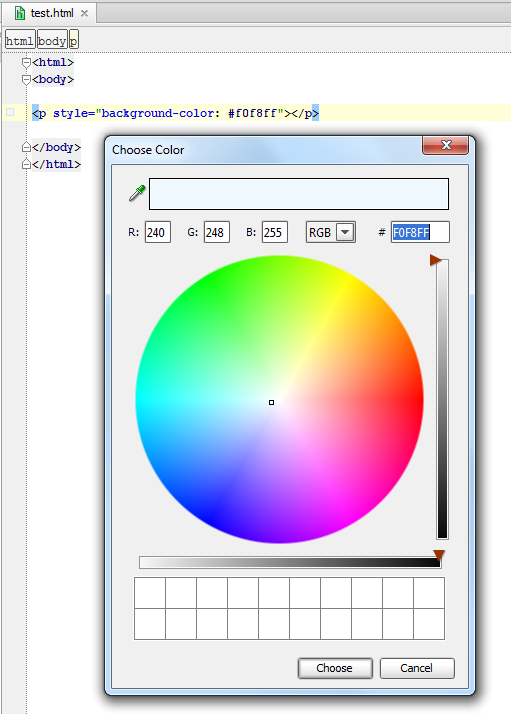
Как только мы выбрали цвет, на вертикальной полоске слева от текста тут же появляется маленький квадрат такого же цвета. Теперь можно кликнуть по нему, и откроется палитра, из которой можно выбрать вообще любой цвет.

А теперь представим себе проект посложнее, небольшое приложение под node.js.
Говорят, что IDE от JetBrains хороши вниманием к деталям и пониманием контекста. Вот, казалось бы, мелочь: мне надо для тестирования этого приложения сделать простенькую страницу с формой на HTML. Сделал, попробовал, усложнил приложение, тест тоже надо усложнять: переделываю форму так, чтобы она выглядела удобно для заполнения нескольких полей.
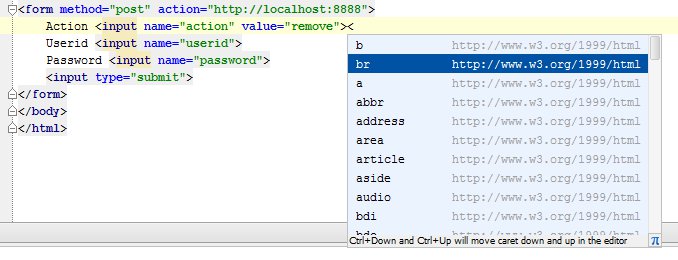
Начинаю вводить в конце строки тэг
<br>Нажимаю клавишу <, WebStorm сам догадывается, что мне нужен
<br>и предлагает список вариантов с уже выбранным тэгом, который мне нужен. Я просто нажимаю Enter, и — готово!

Добавляю новую функцию в файл .js. Пишу fun<Ctrl-пробел>, срабатывает автодополнение, получаю function, дальше можно продолжать: имя и тело функции. В WebStorm есть два способа автодополнения:
<Ctrl-пробел>, <Enter>
— это дополнить с вставкой текста, а
<Ctrl-пробел>, <Tab>
— с заменой текста справа от курсора до разделителя (убирает неверно написанные ключевые слова и имена).
Когда ставишь открывающую фигурную скобку, тут же ставится закрывающая — и захочешь, а не забудешь ее в конце тела функции. Нажимаешь Enter — и она любезно отъезжает не на следующую строку, а на две строки вниз, открывая место для тела функции.
Надо размножить строку, скажем, однотипное поле формы? <Ctrl-D> (от слова Duplicate).
Надо перейти к определению чего-то (переменной, функции, класса?) <Ctrl-B> (от слова Base). А теперь надо бы обратно? <Ctrl-Alt-стрелка влево>.

Еще немного хитростей для тех, кто, как я, недавно пишет под node.js:
1) Если в node.js при запуске приложения из WebStorm возникает ошибка
throw arguments[1]; // Unhandled 'error' event
Error: listen EADDRINUSE
это скорее всего значит, что вы пытаетесь запустить еще одну копию сервера node.js (а на одном TCP-порту может жить только одна копия). Чтобы этого избежать, надо в Run | Edit Configurations в ветке node.js для вашего приложения (например, index.js) поставить галочку check no other instances are running.
2) если в приложении есть require('модуль'), а определения (например, функций) из этого модуля в IDE не видны, и по Ctrl-B недоступны, похоже, вы цинично нарушаете рекомендации разработчиков node.js: если вы используете модуль в проекте, надо его устанавливать локально.
Это значит (спасибо Сергею Симончику за разъяснение!), что в папке проекта должна быть папка node_modules, и в ней должны быть папки соответствующих модулей. Если папки нет, и по команде npm install модуль она не создается, ее надо создать руками, и в корневой папке проекта в командной строке дать команду npm install модуль.
Программа npm туповата (или чересчур умна), и если у вас в корне проекта нет node_modules, а выше корня проекта есть папка node_modules, локальная установка модуля произойдет в нее.
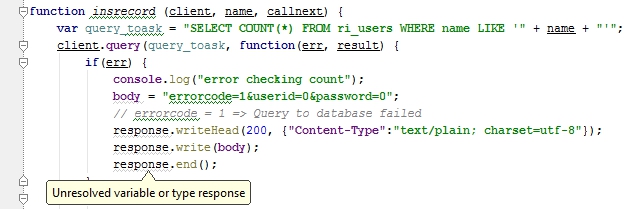
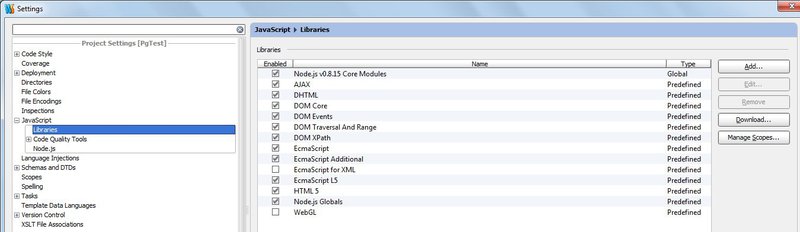
Если же модули установлены правильно, а WebStorm продолжает подчеркивать функции из модулей серой волнистой линией («не определены»), то надо отметить, какие библиотеки node.js вы подключаете:


3) Проверку кода «на лету» в WebStorm можно делать аж тремя разными способами, все три — весьма гибкие: JSLint, JSHint и внутренний инспектор кода. По умолчанию включен только внутренний инспектор, который можно нечеловечески гибко настраивать в меню Settings->Inspections.
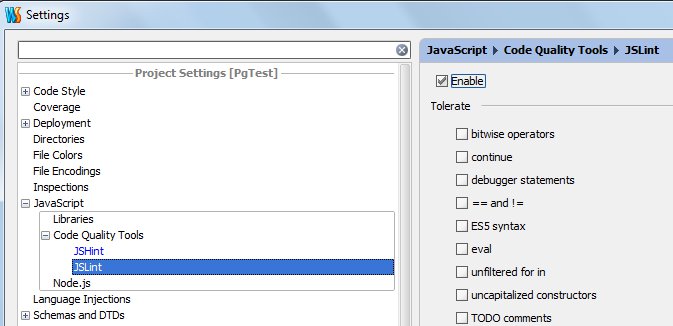
Если же надо включить JSHint или JSLint, то это делается в меню Javascript | Code Quality Tools. Оба этих инструмента — внешние, но они идут в комплекте с WebStorm и прозрачно интегрированы в IDE.

При включении любых способов проверки кода в окне редактора тут же подчеркивается то, что кажется инспекторам ошибками, а на полосе индикации ошибок справа от текста возникает множество красных и желтых черточек, вопиющих о необходимости исправить код вручную. В зависимости от того, пишете ли вы код для выполнения в браузере или на сервере, вы можете включать разные настройки инспекторов, так как некоторый вполне корректный код для node.js JSLint по умолчанию жестко критикует.
Не всем постоянно нужна проверка правописания встроенным инспектора кода. Я не хочу называть переменные в своем коде словами английского языка, а всякие там qry_1 и qry_2 подчеркиваются зеленой волнистой линией (не говоря уже о названиях полей в БД, которые тоже в коде попадаются). Отключить проверку правописания можно в Settings | Inspections | Spelling.
Конечно, это — далеко не все секреты удобного кодирования в WebStorm, и если читатели одобрит текст, то в следующих выпусках мы будем говорить о поддержке TypeScript, SourceMaps и некоторых полезных горячих клавишах.
Автор: philipto






