 Уже достаточно долго мы занимаемся разработкой простого и понятного пользователям сервиса заметок. Но, как это обычно бывает, за внешней простотой стоит большая работа. В нашем случае это касается интерфейсов и javascript приложений. И, кажется, пришло время поделиться нашими идеями и узнать мнение профессионалов.
Уже достаточно долго мы занимаемся разработкой простого и понятного пользователям сервиса заметок. Но, как это обычно бывает, за внешней простотой стоит большая работа. В нашем случае это касается интерфейсов и javascript приложений. И, кажется, пришло время поделиться нашими идеями и узнать мнение профессионалов.
Под катом кратко про сервис и технологии.

Что такое Листик?
Listick.ru — это простой сервис онлайн заметок. Многие люди ежедневно делают заметки, используя для этого бумажные стикеры или блокноты. Мы ничего не имеем против бумаги, но как только возникает желание держать заметки под рукой — появляется Листик.
Наша цель — предоставить простотой и комфортный сервис. Чтобы любой человек мог легко воспользоваться всей силой облачных заметок.
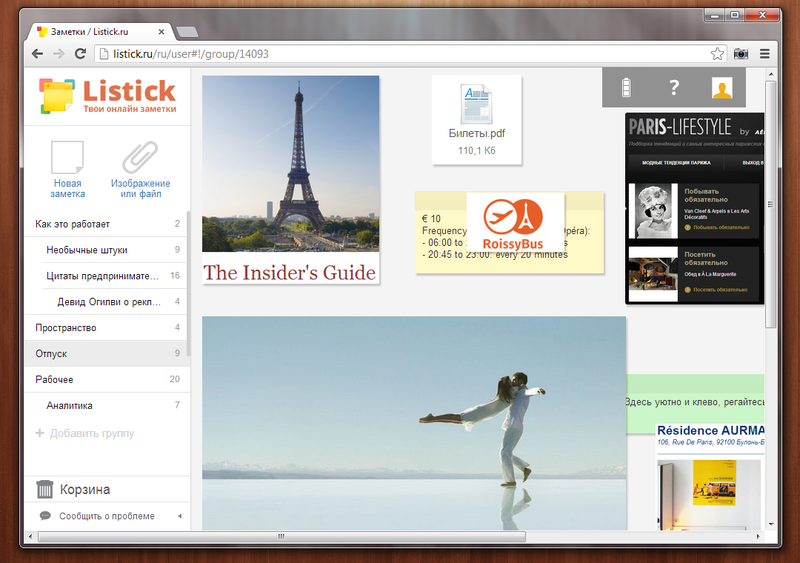
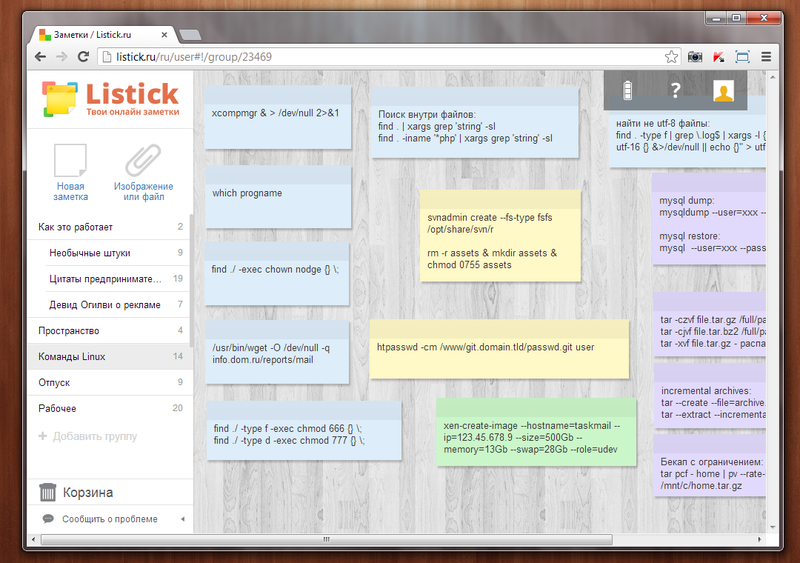
Заметки в Листике выглядят как цветные стикеры. Давайте здесь сделаем паузу, потому что наверняка в вашей памяти всплыл какой-нибудь пример отвратительной реализацией это идеи. Не торопитесь с выводами, вот лучше оцените скриншот:
Стикеры можно таскать, менять цвет и размер. Здесь же можно добавить изображения, файлы и скринки (об этом чуть позже). Такой подход позволяет задействовать нашу зрительную память и образное .
Комфорт подразумевает множество мелочей, которые не заметны на первый взгляд. Так, например, файлы можно загружать перетаскиванием в окно, а заметки — перетягиванием иконки из боковой колонки. Конечно, есть корзина, группы, сортировка групп, настройки фона и прочее. Как говорится — лучше один раз попробовать демо, чем сто раз прочитать.
Отдельно стоит отметить наше дополнение для Google Chrome, позволяющее в два клика делать заметку-скриншот с описанием и ссылкой на источник. Мы их называем скринки, от скриншот и линк. Традиционное видео с демонстрацией.
Использовать Листик можно по-разному, например:
- Записывать телефоны и электронные адреса — как альтернатива бумажным стикерам.
- Сохранять интересные ссылки, чтобы прочитать их дома или на работе.
- Сохранять различную «быструю» информацию по работе, проектам и т.п.
- Для ведения списков дел.
- Из стикеров можно создавать интересные коллажи и делиться ими с друзьями, например, про подушку. Нашему дизайнеру нравится делать подборки материалов и показывать макеты клиентам.
- А еще в листике пишут идеи для книг, стихи и песни, обмениваются фотками и файлами!
Конечное же, у Листика есть тысяча и один конкурент. Самые часто вспоминаемые, пожалуй, Evernote и MS One Note. Но, к примеру, Evernote — это комбайн, пугающий людей. Даже мне пришлось собрать всю волю в кулак, чтобы разобраться. Мы же сконцентрировались на коротких текстовых заметках, добавив к ним самую малость и упаковав все в удобный интерфейс.
Что под капотом?
Серверная часть основана на Yii Framework. В ходе разработки у нас появились несколько удачных расширений, про одно из которых (yii-eauth) я уже писал статью. Остальные тоже планируем выкладывать на github.
Крутится все это на связке nginx + php-fpm + MariaDB. Там же установлен git-сервер, Sentry для отлова ошибок, smtp-сервер и другие полезности.
Для
На фронте использованы jQuery, jQuery.UI, Underscore, Backbone, Knockout, Knockback и другие библиотеки. Многие модули и плагины пишем сами, что-то берем готовое. Для стилей используем LESS и мини-фреймворк, полученный в результате отрезания от Twitter Bootstrap всего ненужного.
В текущей архитектуре приложения есть две серьезных проблемы:
- Большое количество «core» библиотек, что существенно увеличивает размер приложения и замедляет загрузку.
- Сильная связанность кода между модулями, что затрудняет внедрение новых функций.
Думаем написать пост об ошибках, допущенных в данной архитектуре. Например, про минусы использования knockout и backbone в одном приложении. Сейчас уже на подходе серьезные изменения web-клиента, которые придут вслед за мобильной версией.
В мобильном web-приложении немалую роль играет скорость работы и объем загружаемых данных. Поэтому готовим к выходу web-приложение с полностью обновленной архитектурой. Новая архитектура основана на идеях, предложенных Николасом Закасом (1, 2), и воплощенных в проекте aurajs. Важно, что приложение теперь использует AMD (requirejs). Также мы полностью отказались от Knockout+Knockback в пользу системы представлений, частично заимствованной из Backbone.Marionette.
Про разработку дополнений для Google Chrome написано немало статей. В нашем дополнении можно отметить несколько особенностей:
- Мы разделили логику background скрипта на несколько небольших модулей: есть PortHandler для popup окна, для скрипта на Листике, для скрипта на других сайтах.
- Используем knockoutjs как в popup окне, так и в скриптах на стороне сайтов. С манифестом второй версии подружились через classBindingProvider.
- Для стилей все также LESS.
- Подключение к API Листика осуществляется через Cross-document messaging (window.postMessage).
Если вас заинтересовало что-то определенное — пишите в комментариях, расскажем.
Будущее проекта
В первую очередь планируем запустить мобильное приложение и продолжать эксперименты с каналами привлечения новых пользователей. Далее запланирован такой набор функций:
- оформление заметок (выделение текста, свои цвета виджета);
- напоминания для заметок с планировщиком дел, уведомлениями по email и смс;
- поиск;
- совместное редактирование;
- простое рисование: стрелки, фигуры, подписи и т.п.;
- рабочее поле с эффектом уменьшения и навигатором.
P.S. Онлайн заметки имеют как преимущества, так и недостатки. Любой желающий может опробовать сервис в действии и сделать собственные выводы. Мы верим, что у простых заметок есть своя аудитория и сервис будет востребован.
Автор: Nodge