Привет читатель.
Что-то про вступление
Раз уж я все таки уволился с работы и есть свободное время, расскажу немного про сборку скриптов, а так же про свое кустарное решение годичной давности — redjs builder. Статья, наверное, заинтересует js-разработчиков, которые ведут крупные проекты, которые не удобно вести в одном файле.
О чем речь?
Если вы js разработчик и вы в своей жизни писали что-то большее чем плагин слайдера на jquery, то вам наверняка приходила в голову мысль: «а вот как бы было удобно если бы 1-н файл разделить на несколько». И у меня такая идея возникала не однократно, ещё когда активно занимался написанием своей js библиотеки. И тут в свое время я набил себе бока…
Немного о то о сем билдерах
Для начала следует сказать в каких случаях вообще нужен билдер.
За свою практику я встречал 4 типа проектов:
- Какая-либо библиотека
- Бложики, персональные странички и прочая нечисть
- Многостраничные проекты с богатым фронтэндом
- Single-page приложения
Если вы пишите свою библиотеку, как правило в большинстве случаев её сборка(если она достаточно большая) ложится на ваши плечи. В остальных же случаях подготовка скриптов к релизу часто предусмотрено серверной стороной(но к сожалению не всегда). Билдер имеет смысл использовать в 2-м и 3-м случаях для снижение числа запросов на сервер. В 3-м случае, однако, обычно скрипты компилируются не в один, а в несколько файлов, тк весь код в одном файле получается слишком жирный. Single-page приложения при должной архитектуре, хранят большую часть кода в отдельных модулях и явного использования сборки js якобы не требуют.
Вдогонку скажу, что по своей сути сборка бывает 2-х типов:
- склеивание содержимого файлов
- трансляция какого-то внутреннего синтаксиса
Какие билдеры я видел?
- Очень простые(bat файл)
- Универсальные, поэтапные, но долго настраиваемые(Ant)
- Специализированные(GWT)
- Билдеры на скриптовых языках(на php, nodejs)
Надо сказать, что как билдеры все они меня не устраивали… Я бы предпочел бы что-то вроде php но более простое и ненавязчивое. Так же хотелось коробочного решения. И кое каких дополнительных фич.
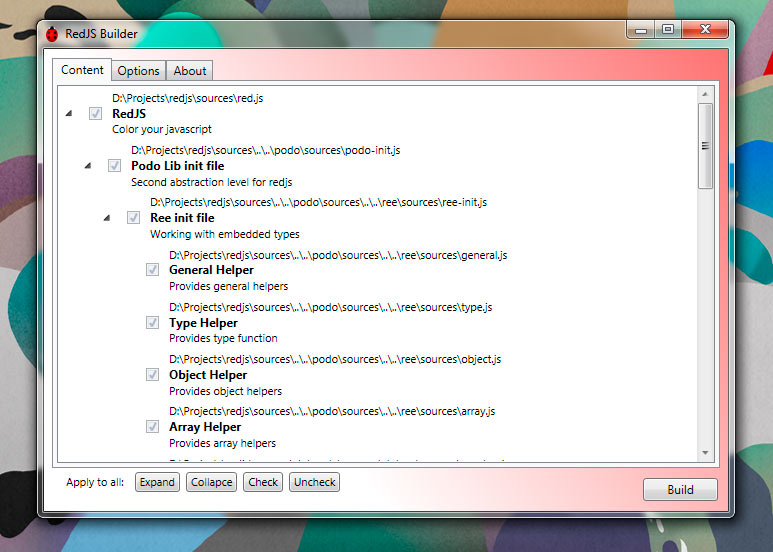
Redjs Builder
Очень простая программка, написанная на C#(да зависит от windows, для 7-ки никаких дополнительных телодвижений не требует).
С позволения перечислю некоторые возможности и достоинства:
- возможность поставить на автозагрузку(при старте системы сразу в трее)
- сборка js файла из нескольких, причем не просто склейка и замещение токенов
- синтаксис токенов сделан в стиле комментариев, что не отвлекает от кода, не ломает подсветку
- строгое и нестрогое включение. нестрогое можно исключить из дерева сборки
- автопостроение при изменении файлов
- возможность простроения в несколько мест сразу
- минификация кода
Все мои js проекты строятся им.
Что бы посмотреть на программу в действии можно скачать один из них, например ree. В билдере(который тоже нужно скачать и распаковать) нужно указать input — главный файл из папочки source(в моих проектах совпадает с названием проекта), output — место кода будет создаваться скомпилированная версия.
Синтаксис инструкций можно посмотреть как в самом билдере, так и на сайте в документации.
Мне действительно приятно что я написал этот билдер, хотя потратил порядочно времени(не зная C#-па то). На данный момент программа исправно трудится для меня на проектах 10-и, как открытых так и закрытых.
Каков статус сейчас
На самом деле, не смотря на свои достоинства, эта версия(2) устарела в моих глазах буквально за пару недель использования. У нее есть свои недочеты в идеологии, а также пару багов, которых ввиду моей неопытности на момент написания(в WPF и С#) сейчас трудно устранить.
На данный момент у меня уже есть две версии билдера с шильдиком 3, которая лишена многих недочетов дополнена плюшками и конфетками. В ближайшее время планирую дописать.
За любые отклики/критику/предложения буду благодарен.
Ctrl+B
Автор: ArchySharp