На прошлой неделе вышло большое обновление WebStorm. Мы хотим рассказать о том, какие улучшения ждут JavaScript-разработчиков в WebStorm 2017.3 и в других IDE от JetBrains с поддержкой JavaScript.
Вы можете скачать WebStorm 2017.3 на нашем сайте.

Улучшения в поддержке Vue.js
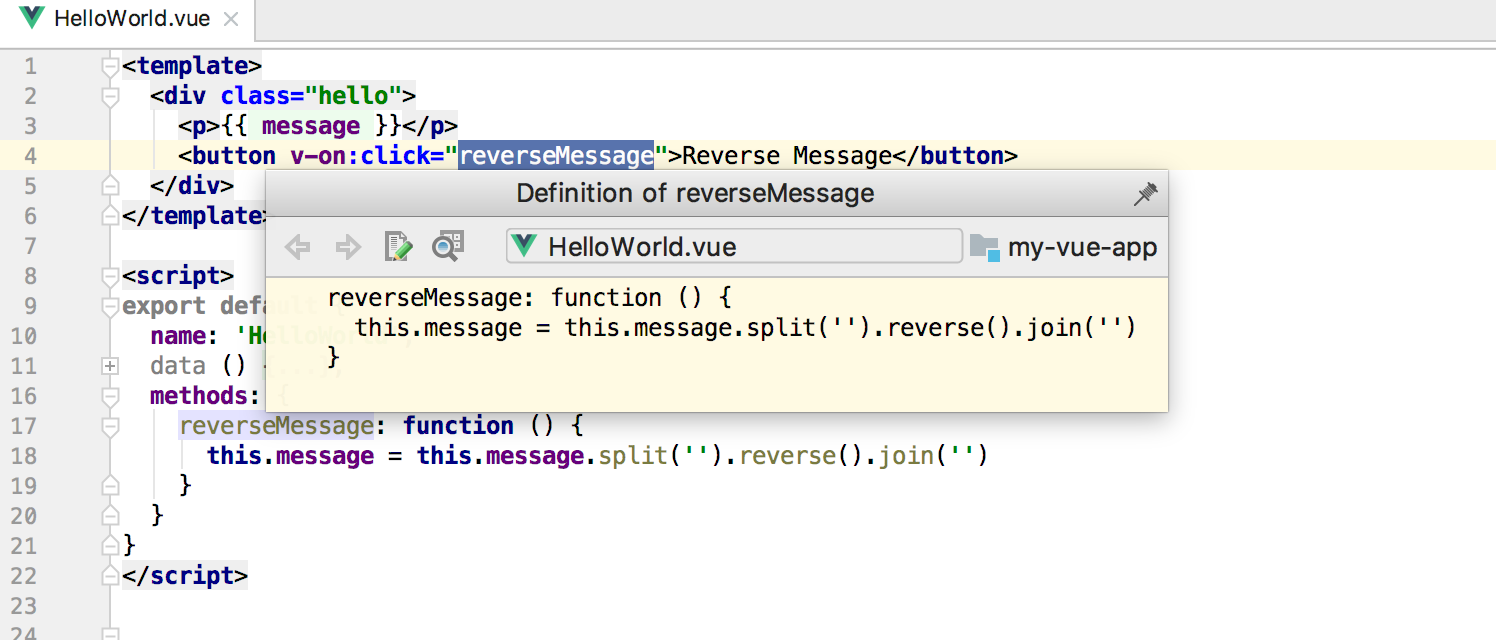
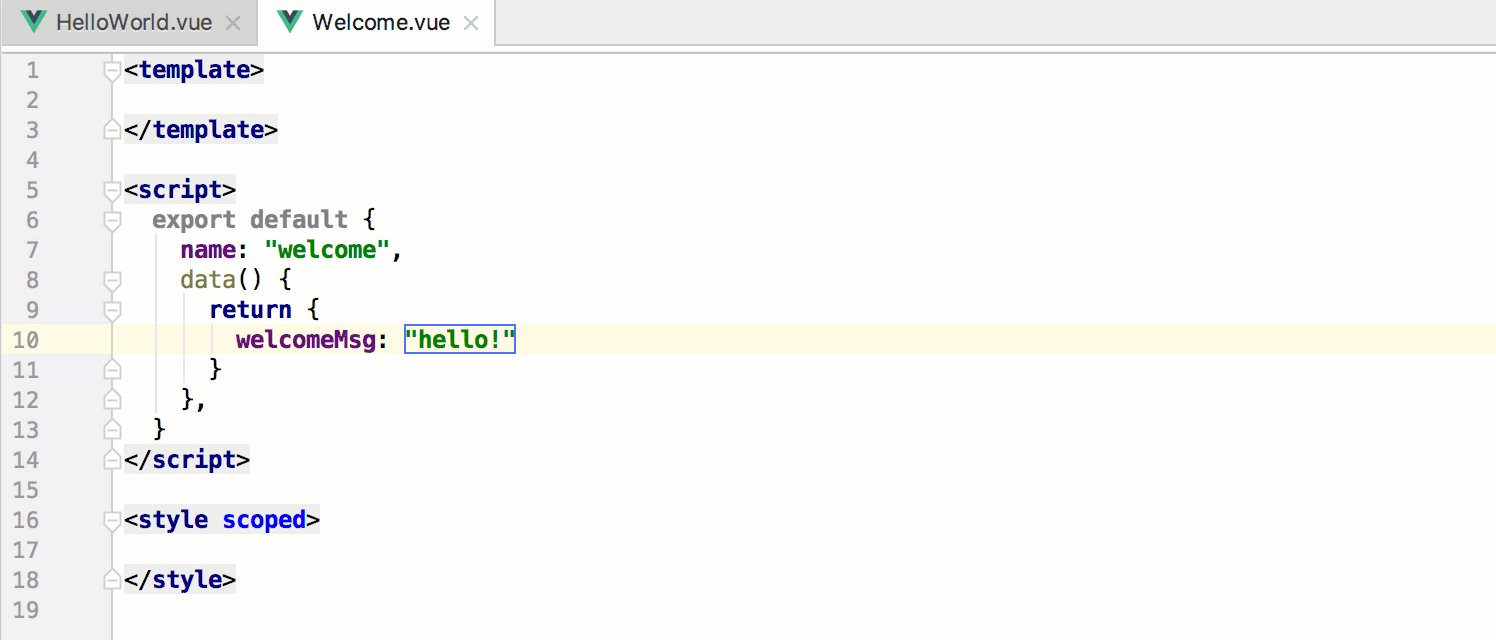
В новой версии WebStorm мы улучшили поддержку Vue.js. В template-части .vue-файла теперь есть автодополнение и навигация к определению для props, свойств в data-объектах, computed свойств и имен методов, объявленных в script части.

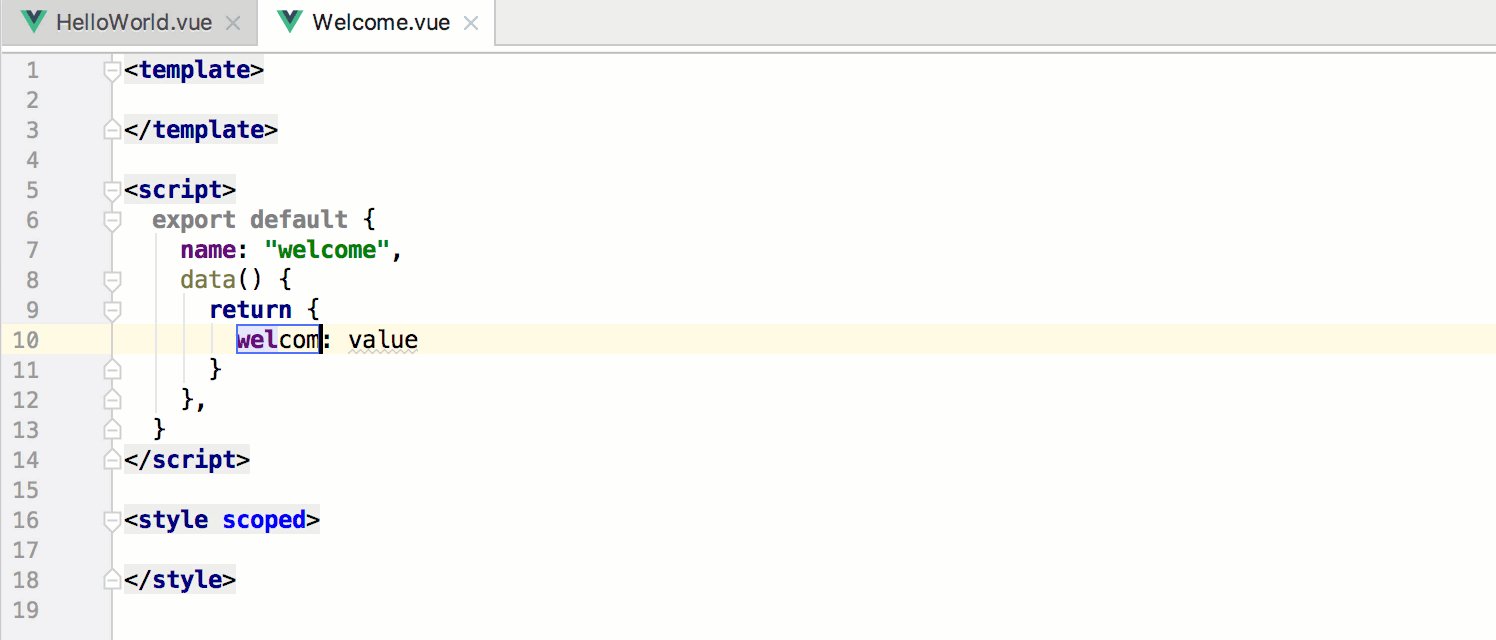
Закрывающая фигурная скобка в template теперь автоматически добавляется при печати открывающей скобки.
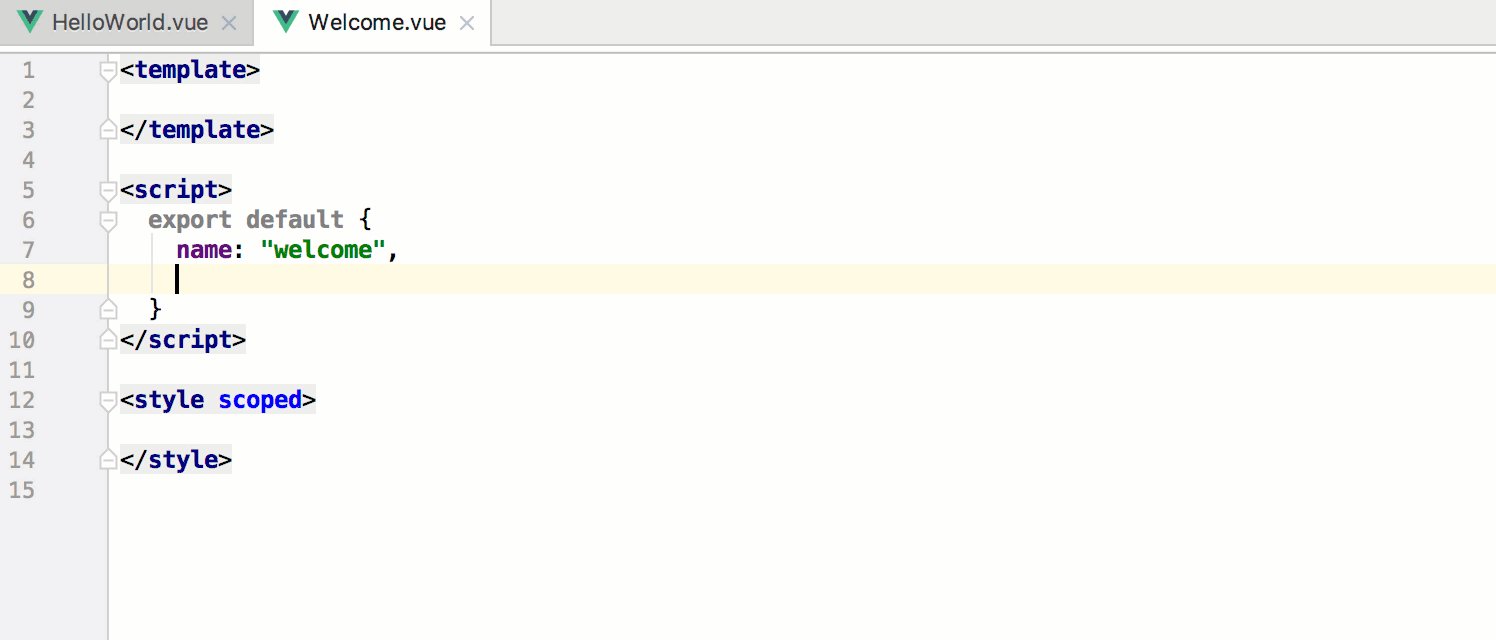
Также мы добавили новый шаблон файла для создания Vue-компонента и специальную коллекцию шаблонов кода (Live Templates) для Vue, сделанную на базе популярной коллекции шаблонов.

JavaScript и TypeScript
Новые рефакторинги
Pull member up и Extract superclass
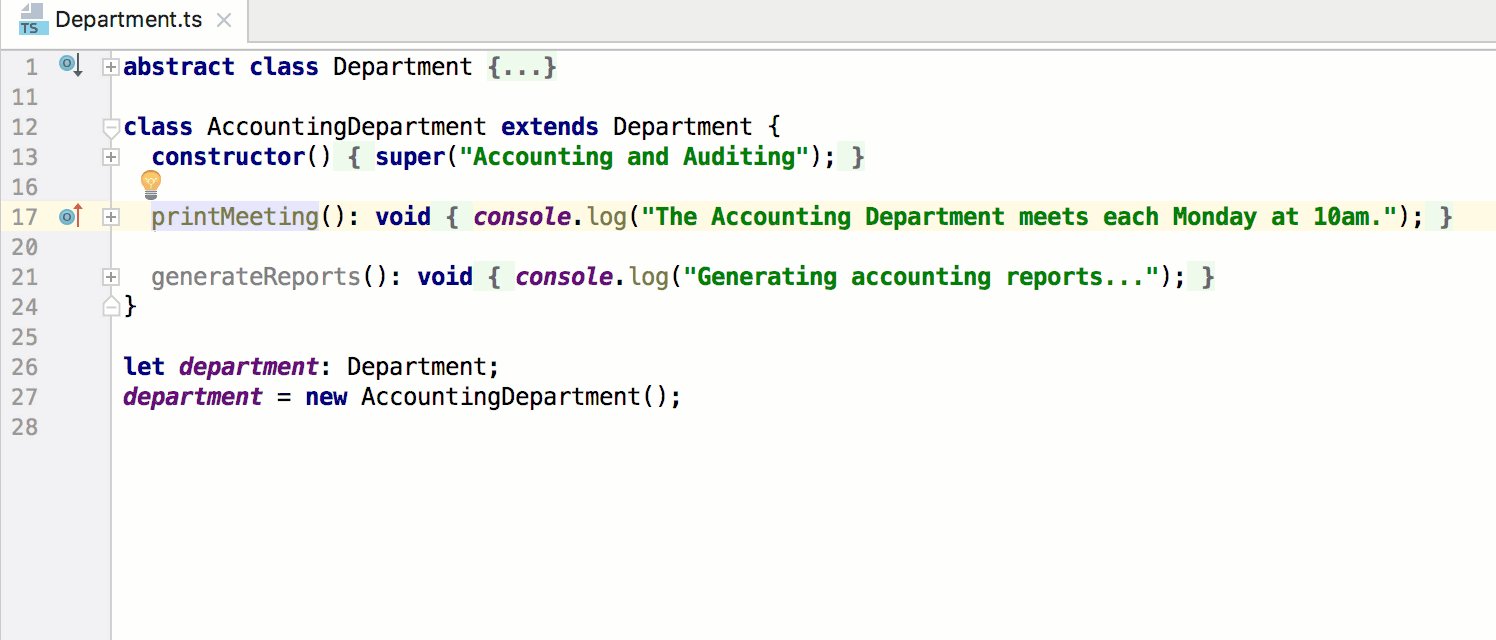
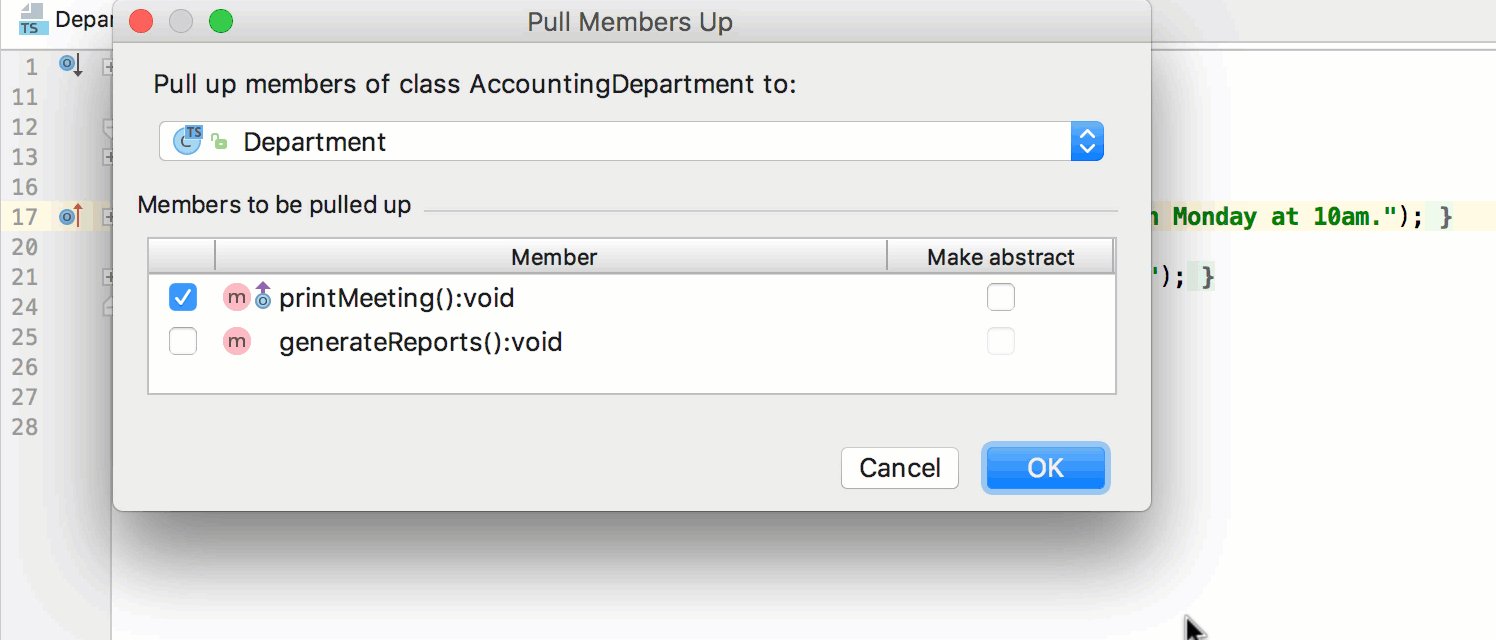
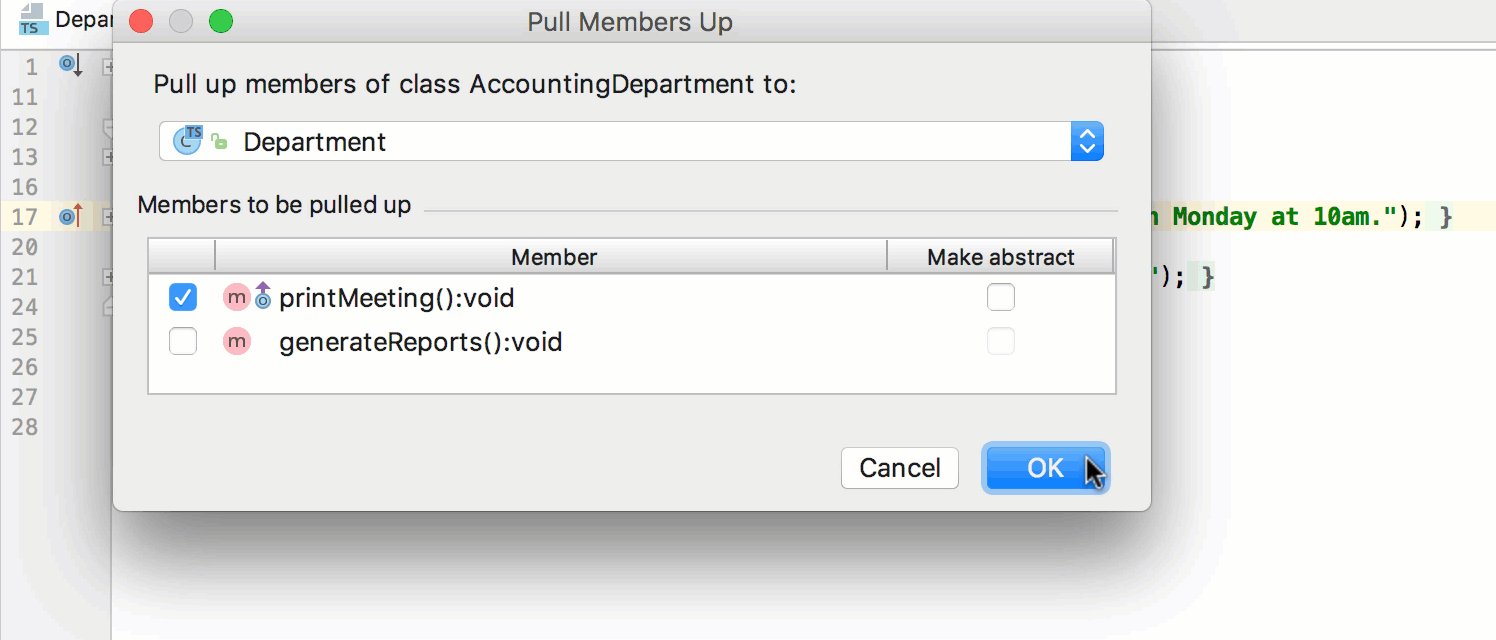
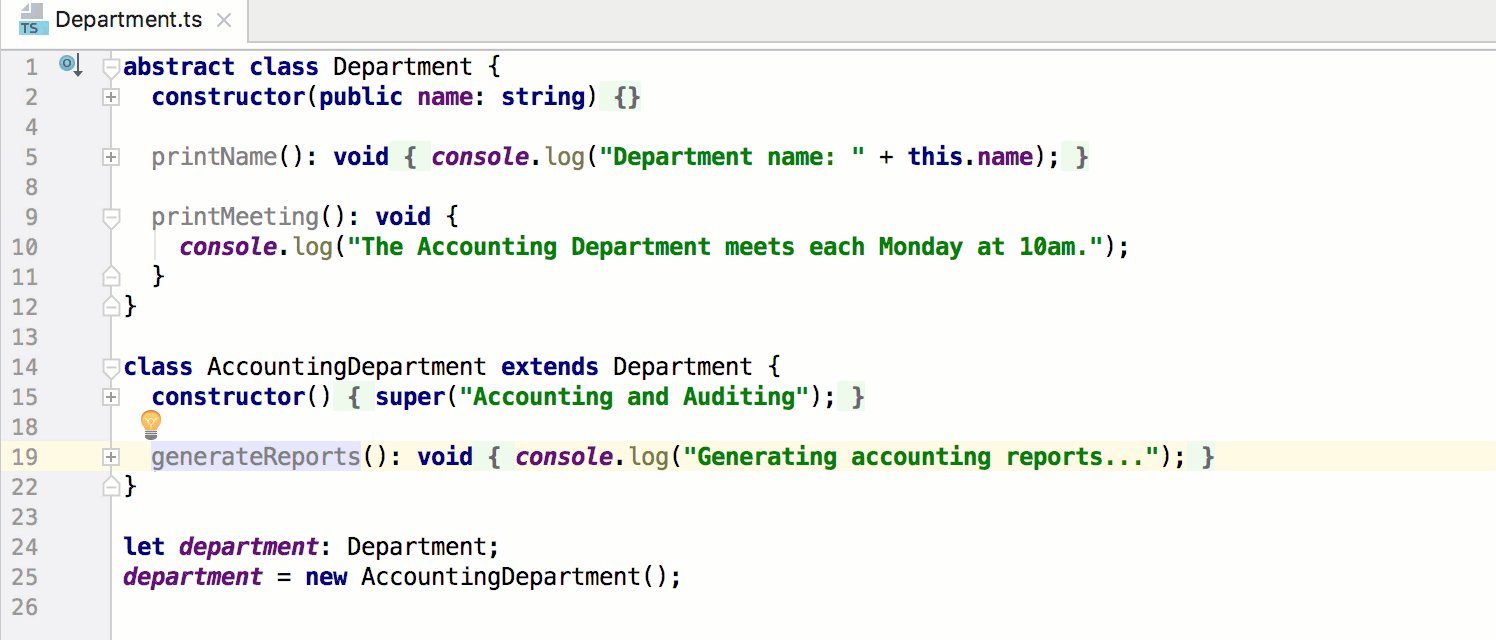
Если вы хотите переместить метод текущего класса в его родительский класс или интерфейс, теперь вы можете использовать новый рефакторинг Pull member up вместо copy-paste. Он работает для JavaScript- и TypeScript-классов.
Если родительского класса еще нет и вы хотите его создать и перенести часть методов и полей в него, используйте рефакторинг Extract superclass.

Extract type alias и Extract interface
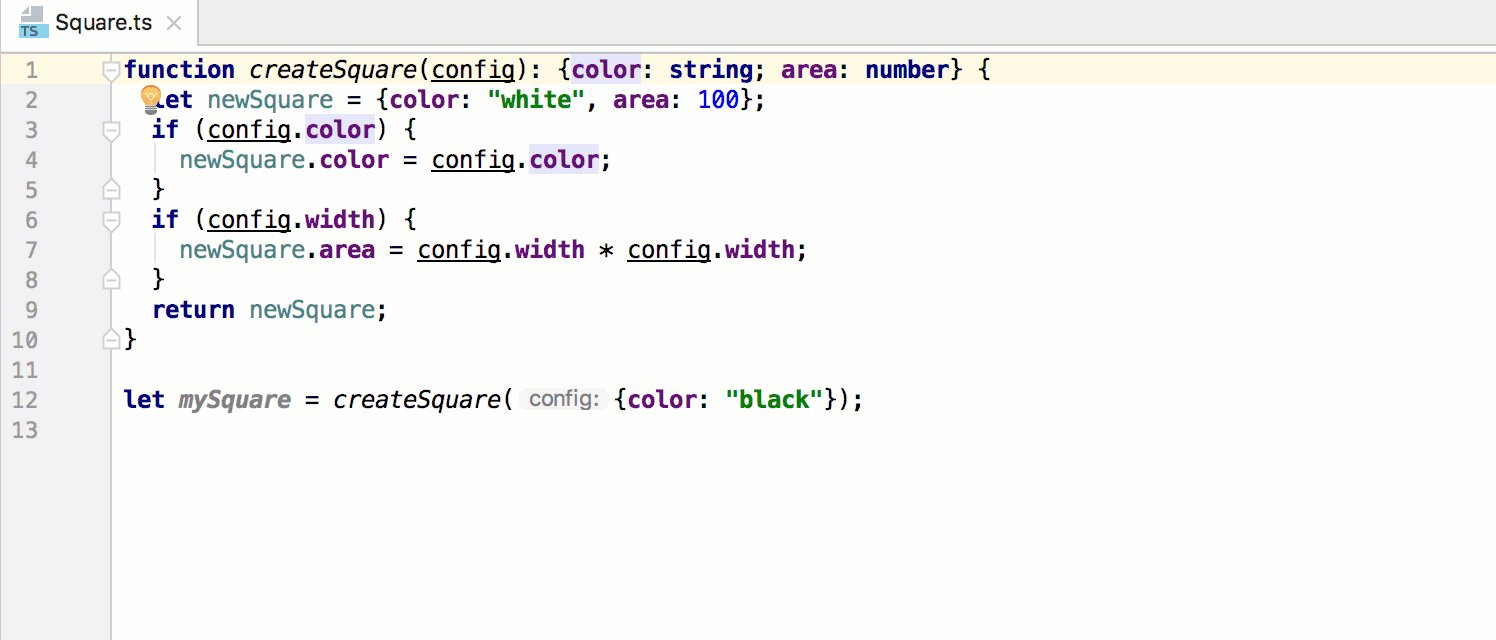
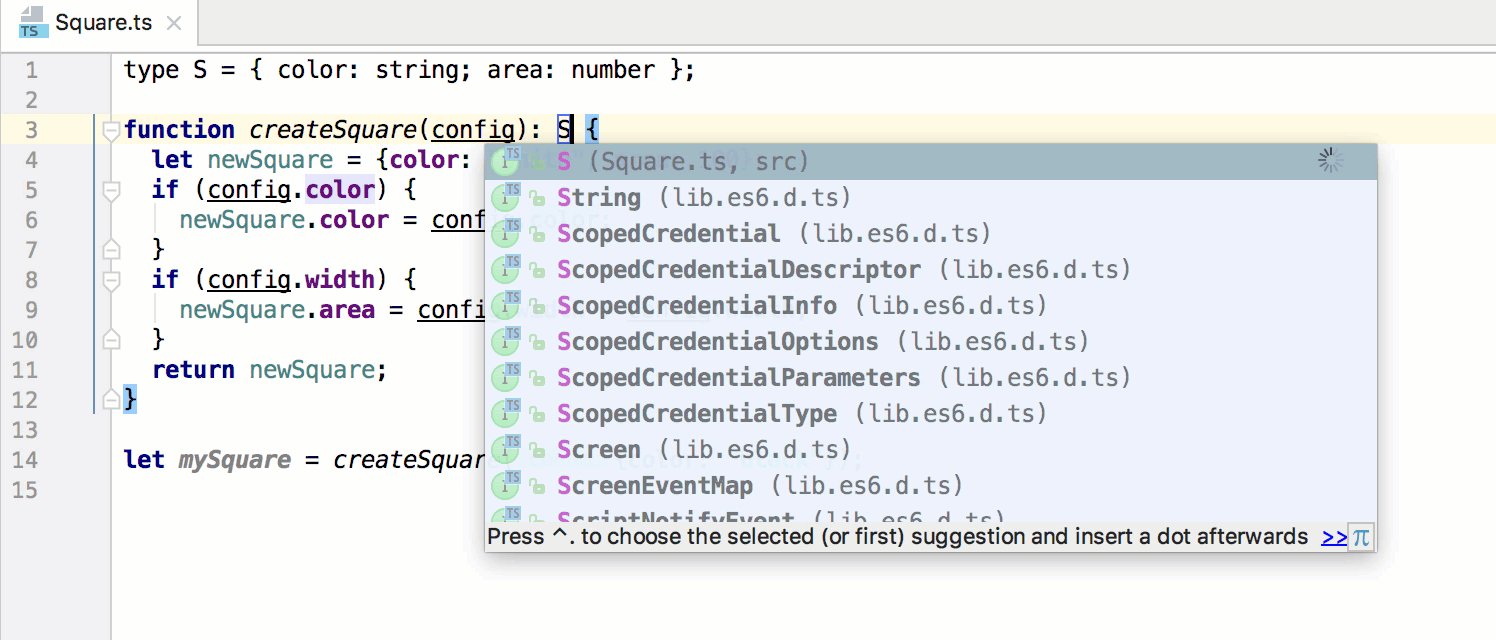
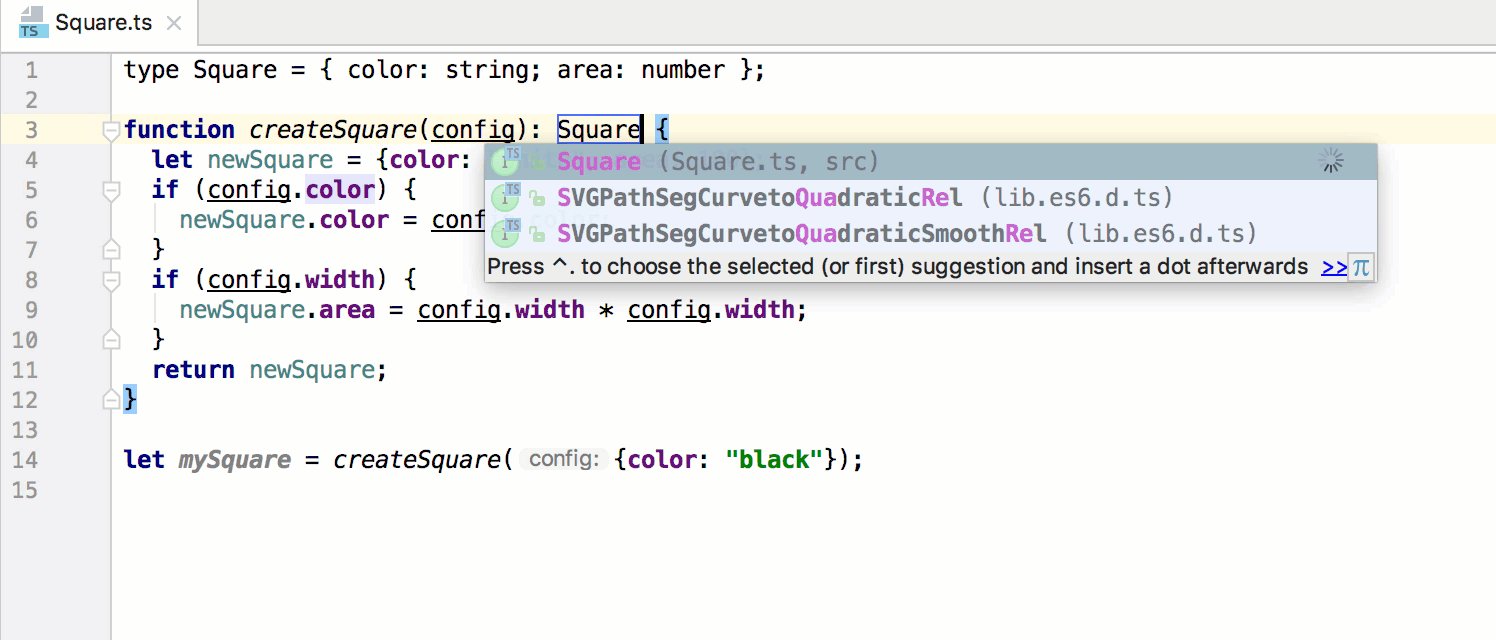
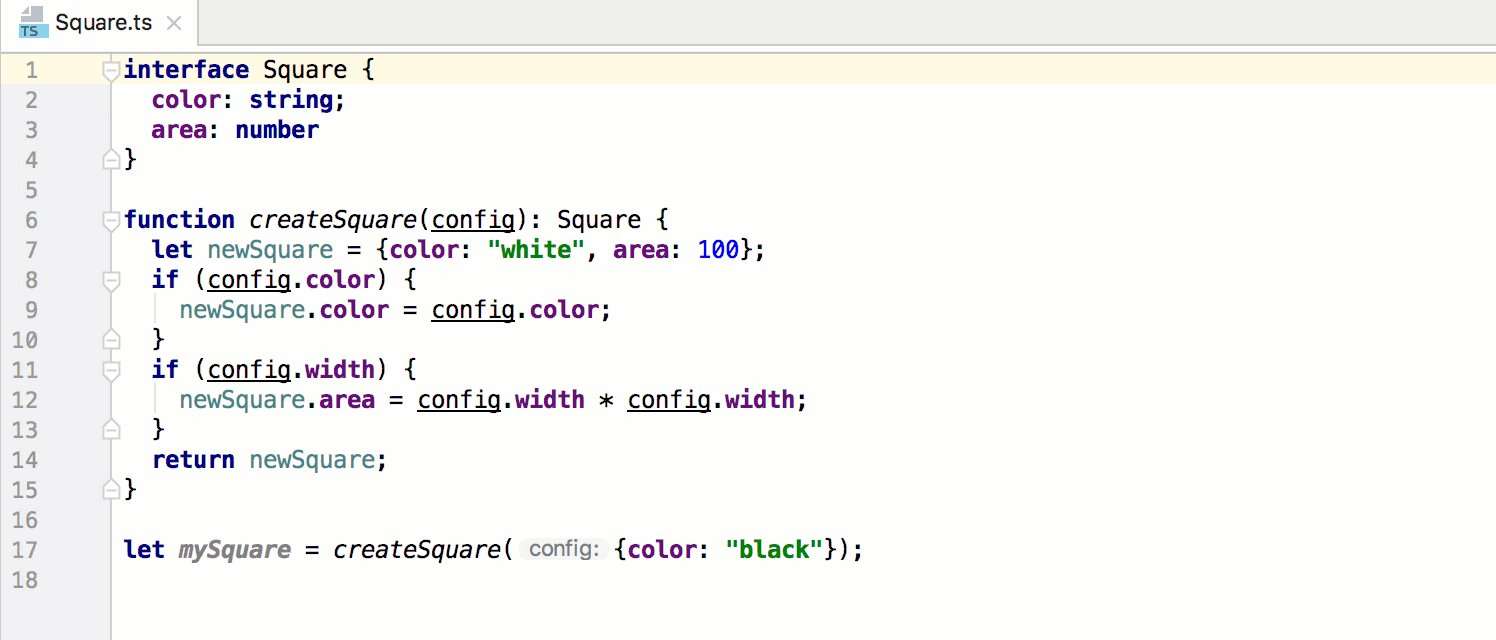
Для TypeScript мы добавили новый рефакторинг Extract type alias, который, как можно догадаться, создает type alias для типа и заменяет все его использования на новое имя. Аналогично, можно объявить новый интерфейс с помощью Extract interface.
Также можно превратить type alias в interface, если это возможно, с помощью действия Convert alias to interface, доступного по нажатию Alt-Enter.

Мы также улучшили рефакторинги Change signature и Extract parameter – они теперь используют default parameter синтаксис для опциональных параметров и в целом лучше работают с ECMAScript 2015+ кодом.
Импорты при копировании и вставке из файла
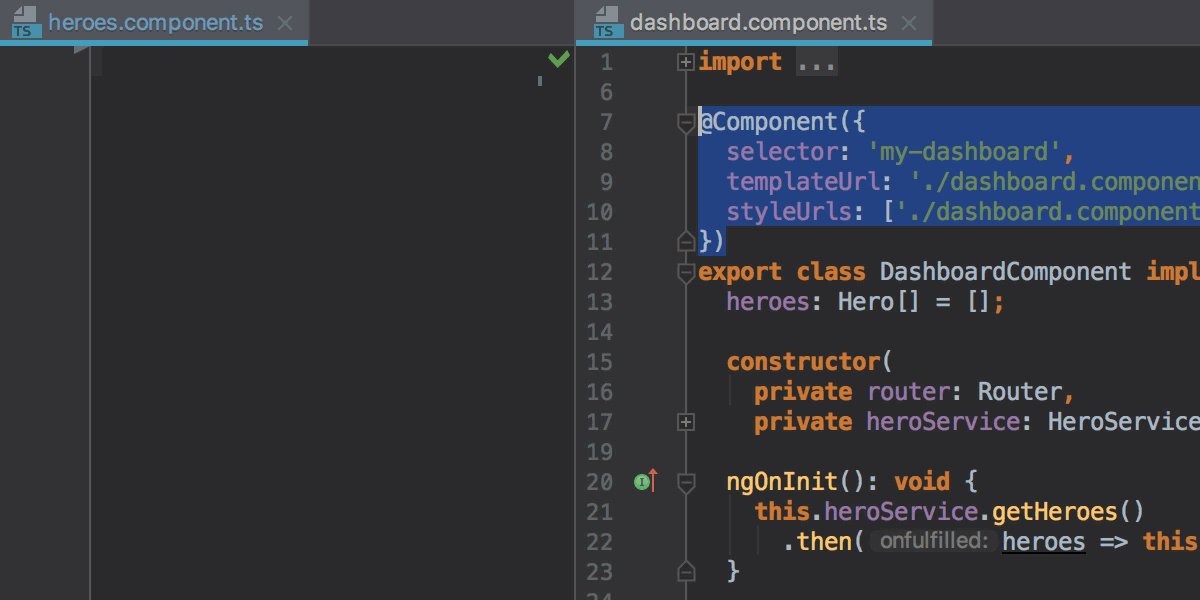
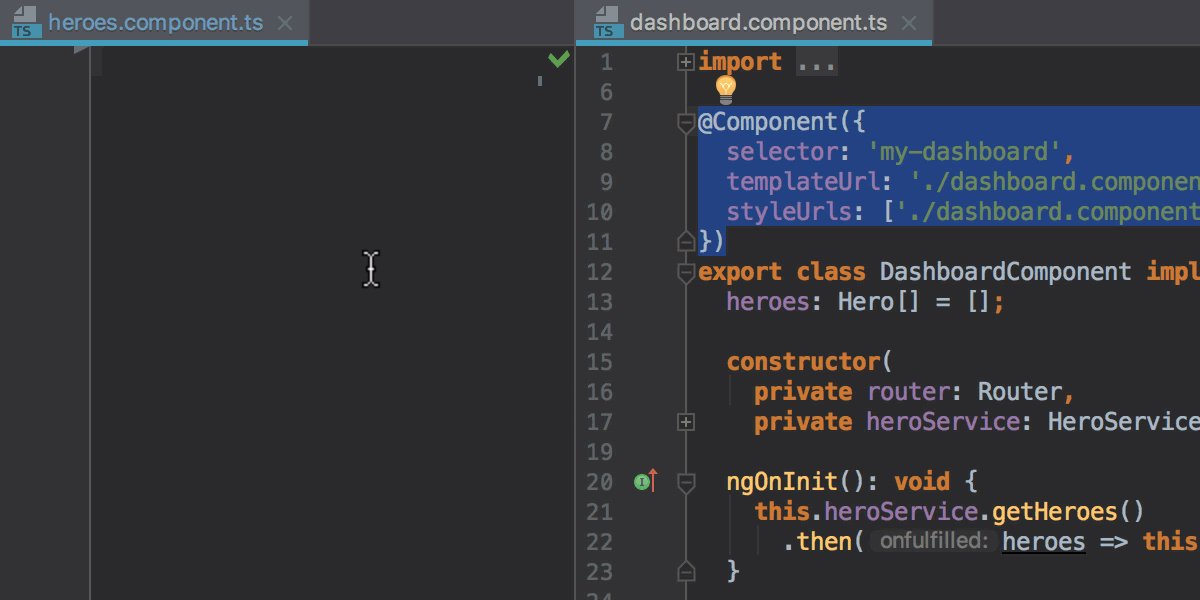
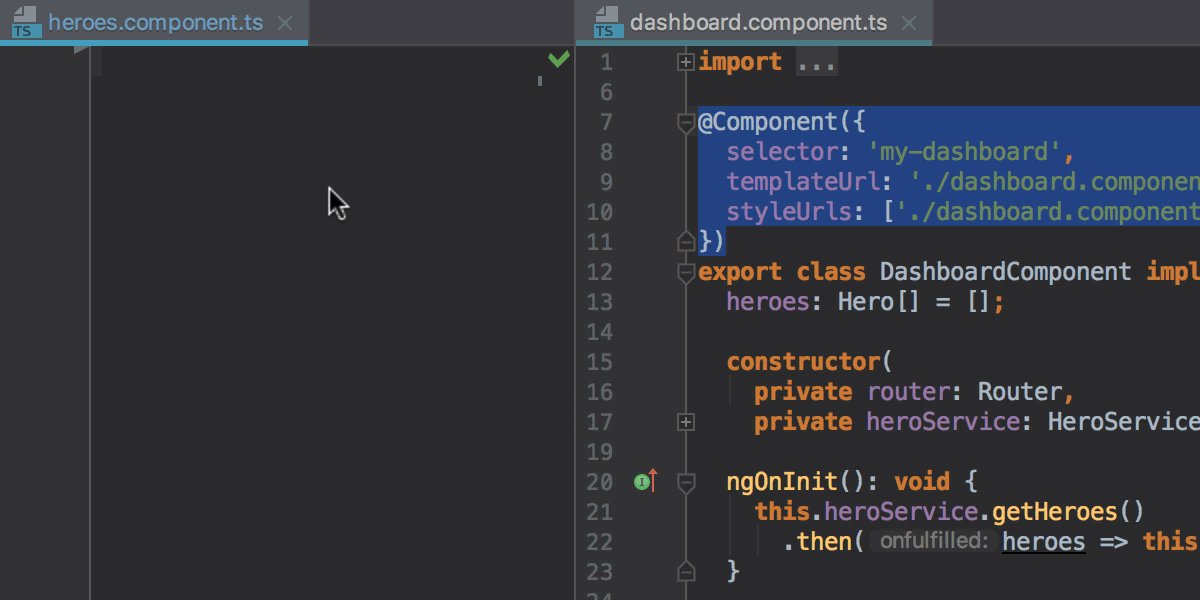
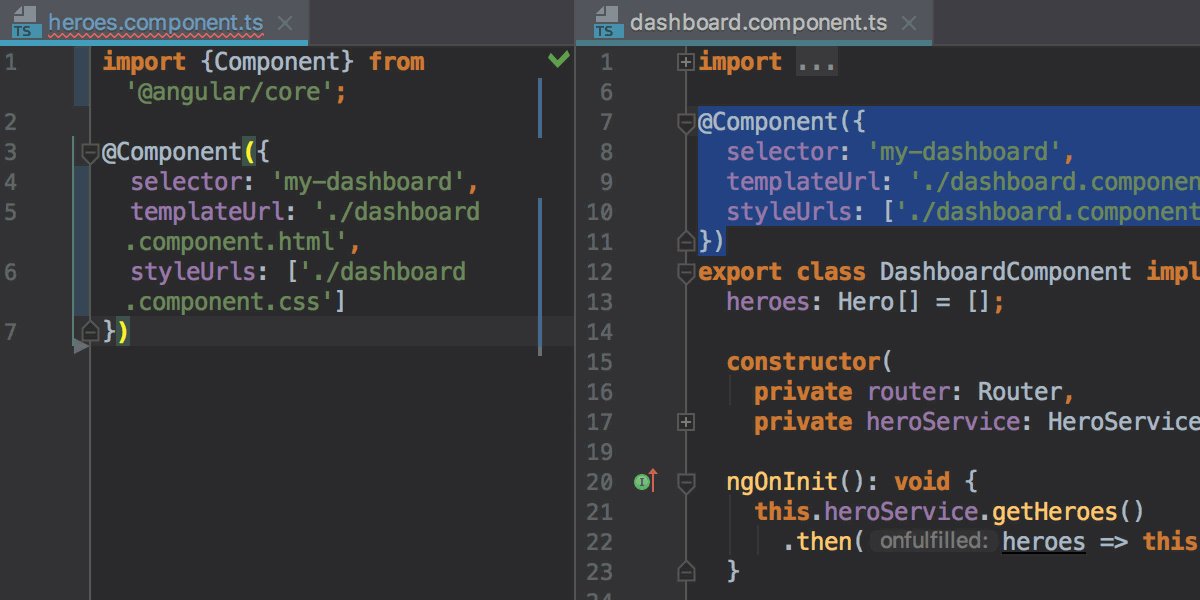
Если вы скопируете код из одного JavaScript- или TypeScript-файла в проекте и вставите его в другой файл, то все необходимые импорты теперь добавятся автоматически.

Документация и автодополнение для JavaScript APIs
Изменения коснулись и самой основы поддержки JavaScript. Раньше для автодополнения, информации о параметрах и документации для стандартных объектов и методов JavaScript мы использовали “под капотом” составленные нами файлы с определениями. Теперь же мы используем TypeScript declaration-файлы.
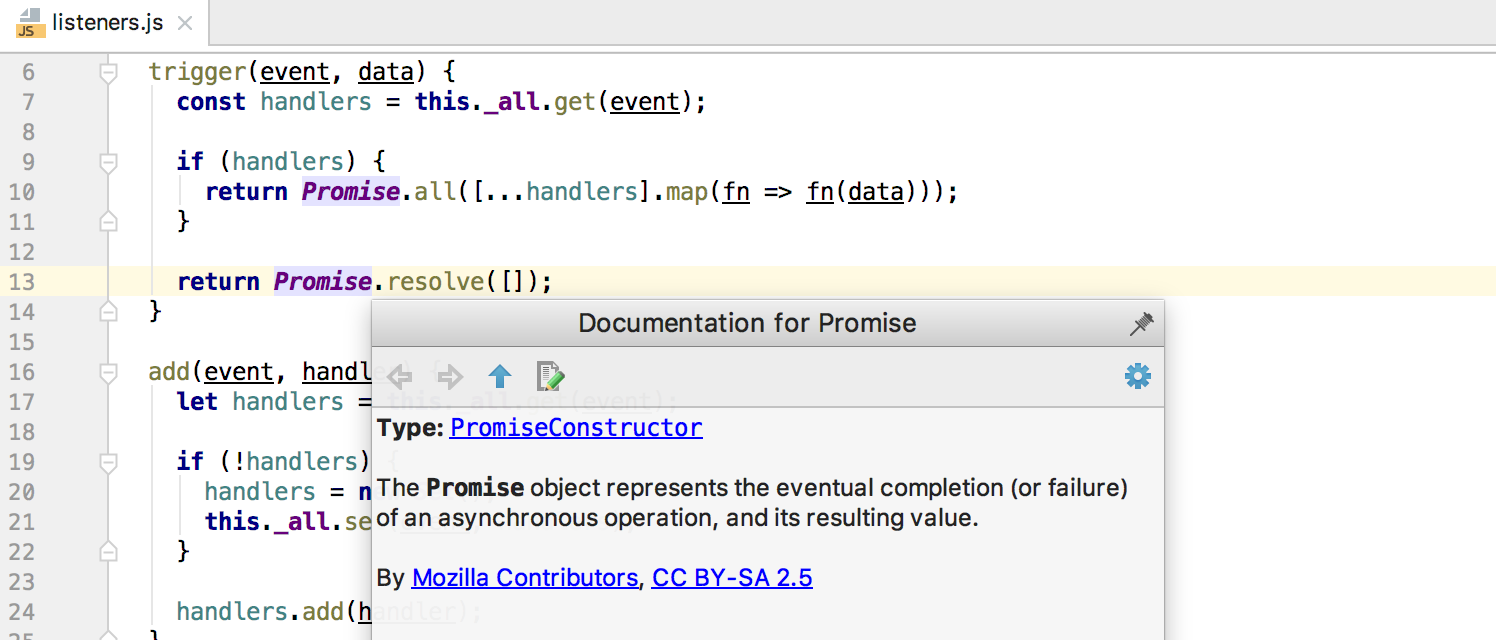
Благодаря этому появились документация, а также автодополнение для некоторых недостающих методов. По нажатию F1 на методе покажется документация из .d.ts-файла или его короткое описание из MDN.

Также мы добавили внутрь WebStorm предварительно построенные индексы для этих определений, что ускорило запуск новых проектов.
Интеграция с ESLint и TSLint
Начиная с версии 2017.1 WebStorm позволяет применить правила форматирования кода из файлов настроек ESLint и TSLint. Теперь это происходит автоматически при открытии нового проекта, в котором есть tslint.json и простой .eslintrc-файл.
Если ESLint-конфигурация описана на YAML или JavaScript или использует extends, то импорт настроек форматирования можно выполнить с помощью действия Apply ESLint code style rules в контекстном меню файла. Тогда WebStorm запустит ESLint, передаст ему конфигурацию для конвертации в JSON и уже из полученного ответа применит известные правила, имеющие аналог в настройках форматирования WebStorm.
Тестирование и отладка
Новое в интеграции с Jest
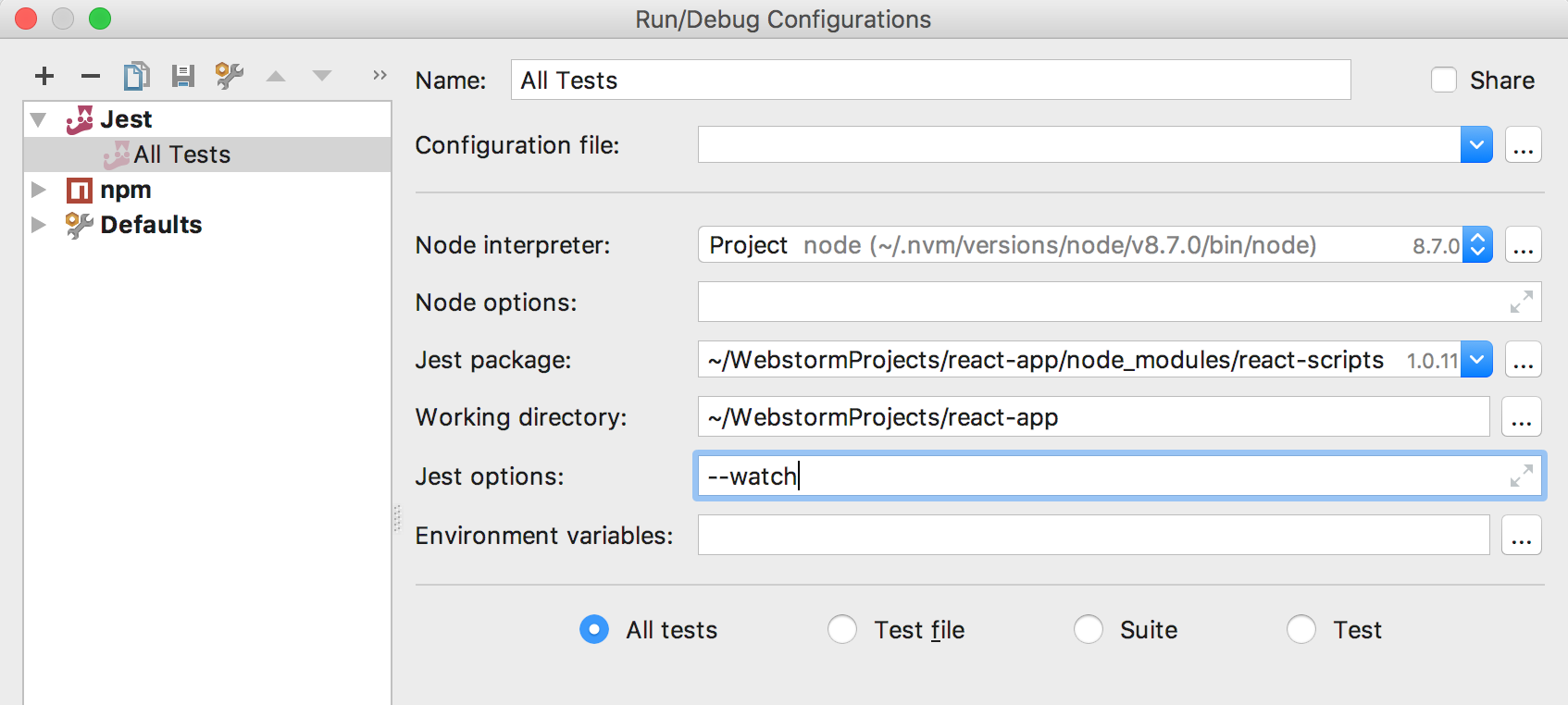
Теперь, если вы запустите Jest-тесты в WebStorm и добавите в конфигурации в поле Jest options --watch, WebStorm будет напрямую использовать watch mode самого Jest для быстрого перезапуска тестов. (Кстати, для Mocha мы тоже поддержали интеграцию с watch mode).

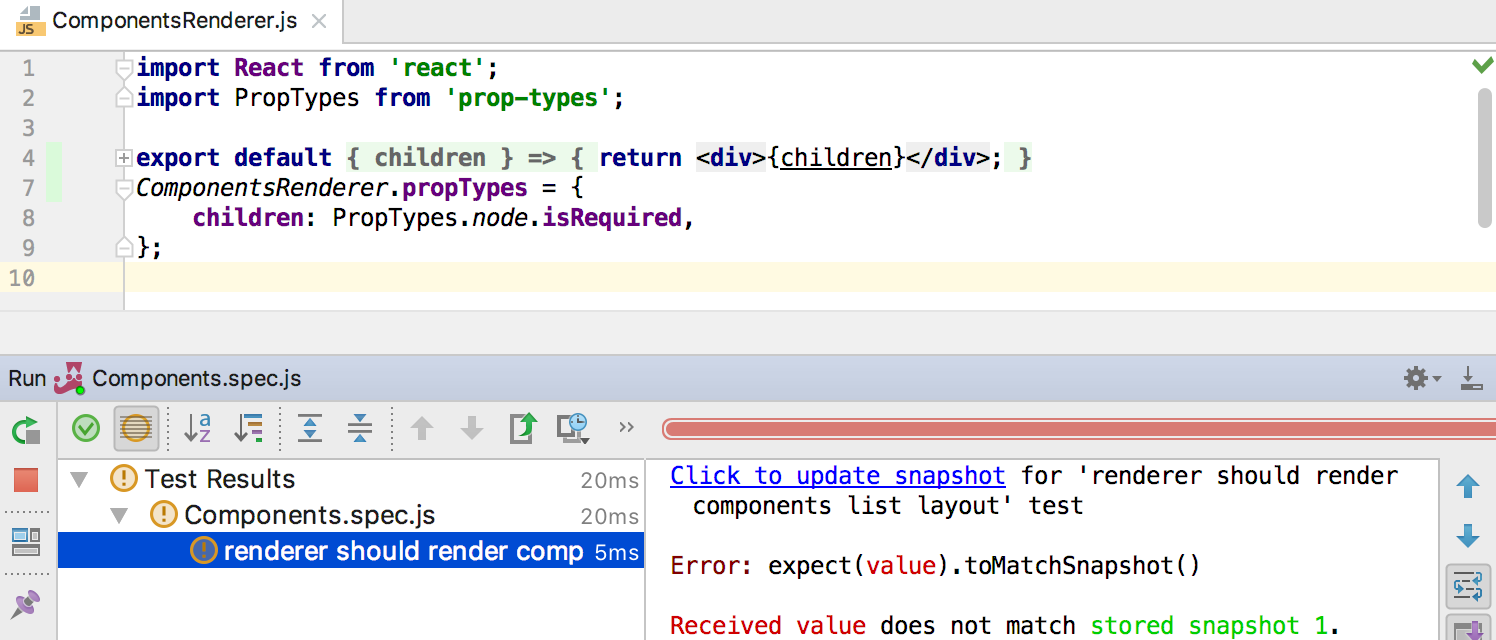
Если какой-то из тестов не прошел из-за несоответствия снэпшота, вы можете перегенерить снэпшот для этого теста, кликнув по ссылке в окне выполнения тестов.

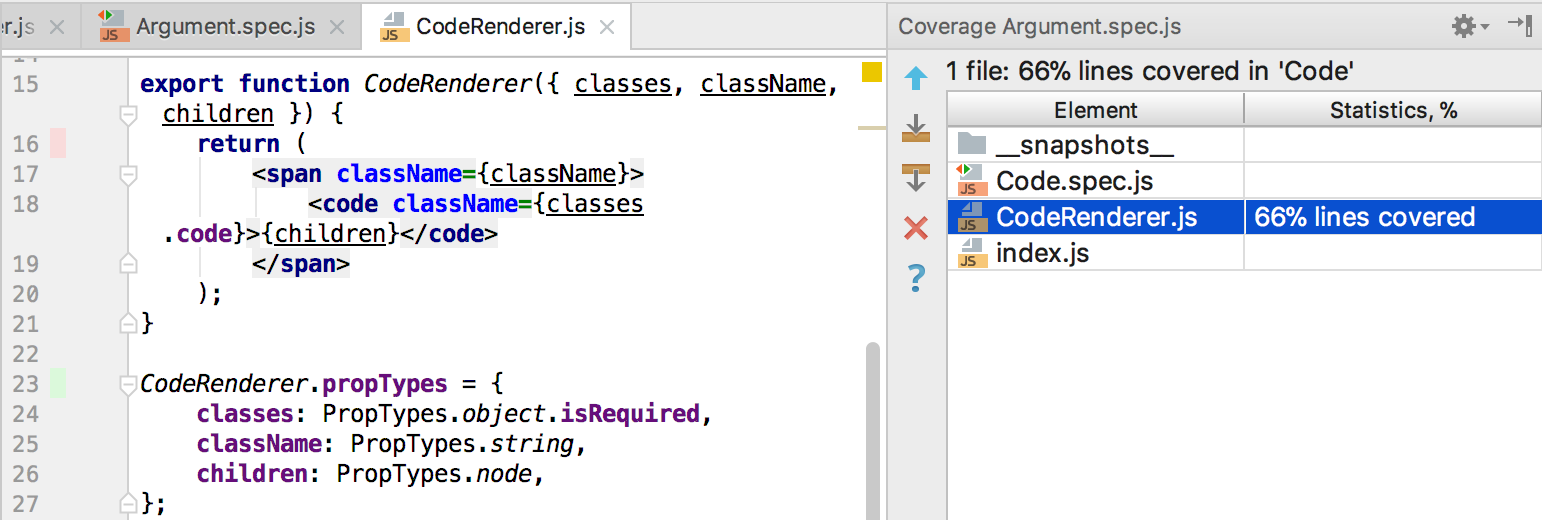
Еще одно нововведение – запуск Jest-тестов с проверкой покрытия кода тестами (Run with Coverage). В отчете, который появится в отдельном окне в IDE, будут показаны проценты покрытия кода тестами для директорий и файлов в проекте. Если вы перейдете из отчета в конкретный файл, то увидите в нем слева красные и зеленые отметки, показывающие, покрыта ли тестами конкретная строка кода.

Новый REST-клиент в редакторе
В WebStorm 2017.3 появился новый инструмент для тестирования REST API (в дополнение к уже давно существующему клиенту, доступному через меню Tools — Test RESTful Web Services).

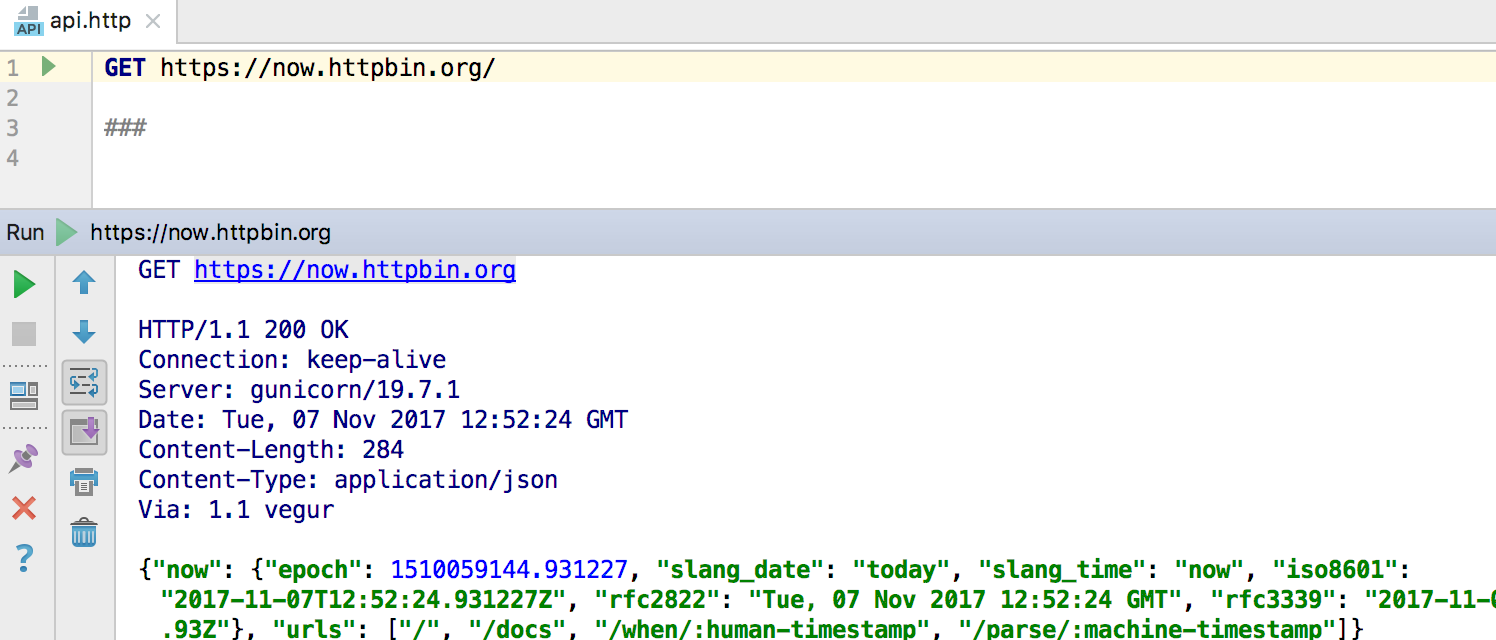
Теперь можно писать (с автодополнением!) и выполнять запросы прямо в редакторе в файле с расширением .http. Ответ можно увидеть в окне запуска запроса, а логи можно просматривать и сравнивать прямо в редакторе. Подробнее о новом REST-клиенте в этом посте.
Отладка в браузере без дополнительной конфигурации
Теперь, чтобы отлаживать client-side-приложение во встроенном отладчике в WebStorm, достаточно просто создать и запустить JavaScript Debug конфигурацию – больше не нужно дополнительно устанавливать расширения для Chrome. WebStorm запустит Chrome в режиме удаленной отладки, который разрешает подключение стороннему отладчику, то есть WebStorm.
Если вы используете функцию WebStorm Live Edit, то расширение для Chrome вам все-таки еще нужно. Live Edit работает во время отладки и обновляет HTML и CSS в браузере при изменении кода в редакторе. Включить Live Edit можно в Preferences | Build, Execution, Deployment | Debugger | Live Edit — “Update application in Chrome”.
Коротко о других улучшениях в WebStorm 2017.3
- Мы улучшили автодополнение для CSS – оно стало точнее для многих свойств и их значений, кроме того, появилось дополнение для значений свойств transform, transition и pointer-events.
- Теперь при переключении между ветками системы контроля версий IDE запоминает, какие файлы открыты, где стоят брейкпонты, и какая конфигурация сейчас выбрана. Когда вы снова вернетесь к этой ветке, это состояние восстановится.
- В проектных настройках Node.js теперь можно выбрать ссылку на системный node вместо пути к конкретной версии. Это особенно удобно, если вы используете nvm. Теперь при изменении системной версии node, после перезапуска IDE все эти конфигурации и инструменты, использующие node, продолжат использовать новую системную версию.
- TypeScript definition-файлы позволяют улучшить дополнение кода для разных библиотек в JavaScript-файлах. Теперь достаточно нажать Alt-Enter на импорте библиотеки и выбрать Install TypeScript definitions for better type information, чтобы WebStorm скачал соответствующий declaration-файл и автоматически сконфигурировал его как JavaScript Library в настройках.
Если у вас возникли проблемы с WebStorm, пожалуйста, сообщите об этом на нашем issue tracker.
Автор: prigara






