Здравствуйте, меня зовут Александр и я анонимный питоноголик. Но год назад мне посчастливилось написать одну игру исключительно на JavaScript для умных часов Pebble…

Концепт
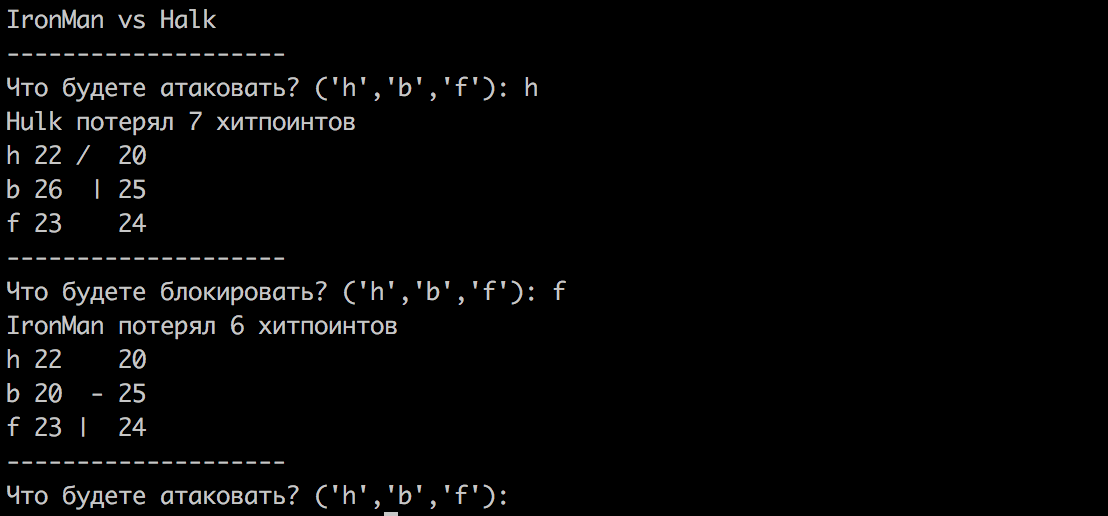
Идея игры была рождена случайно, в муках и попытках объяснить школьникам основы ООП. Компьютеру и игроку сопоставлялся класс бойца с тремя наборами хитпоинтов для головы, тела и ног. По очереди игрок выбирал что он будет атаковать или блокировать. Компьютер же решал это случайным образом. Написать пошаговый файтинг было интересно всем, и школьникам и мне. Но затем меня посетила мысль, почему бы не развить игру из обучающей до полноценной (относительно). К тому же на днях мне пришли мои первые Pebble Steel, чьи три замечательные боковые кнопочки как нельзя лучше подходили под формат игры.

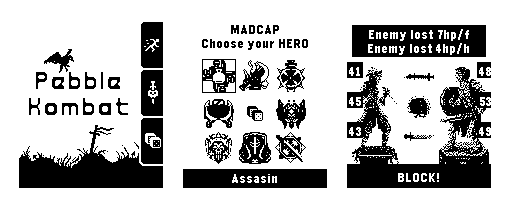
Что ж, процесс пошел. В результате творческих порывов на выходе к версии 1.0 я придумал 8 персонажей, каждый со своим уникальным умением, которое активировалось каждую фазу игры при атаке или блоке. К примеру Берсерк при определенных условиях начинал пробивать блок, а Некромант и вовсе отражал весь блокируемый урон обратно атакующему. Запланировано было и два игровых режима: Турнир и Выживание.
Название для своего первого пет-проджекта хотелось придумать эффектное и со смыслом. Так получился гибрид небезызвестного файтинга Mortal Kombat и бренда самих Pebble Smartwatch.
Графика
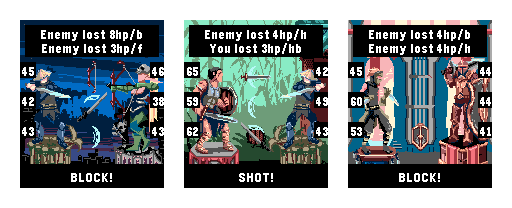
Логика логикой, а персонажей и интерфейс нужно было нарисовать. Тут мне на помощь пришли фрилансеры. Точнее один. Точнее одна. Точнее я сам ее нашел. Сработались мы быстро. Предоставив ей всю имеющуюся информацию, в том числе и технические характеристики экрана, она нарисовала отменных персонажей и фоны к ним.

Интересным моментом было придумать на чем персонажи будут стоять. Сначала мы пытались расположить обоих бойцов на одной платформе, но смотрелось это довольно просто и ограничивало нас в дальнейшей.
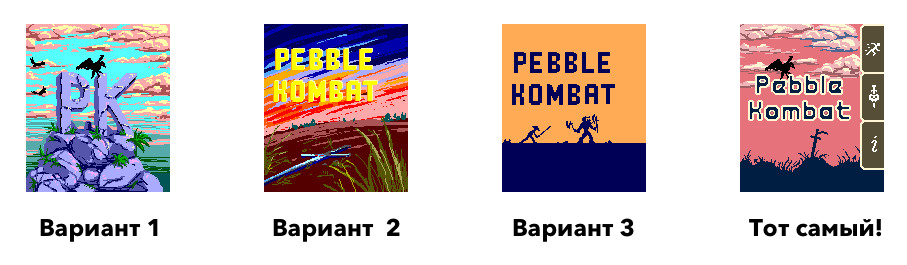
Отдельной историей была разработка стартового экрана, которую я не мог принять вплоть до последнего варианта. (Кстати идея иконки режима «Турнир» была мной подсмотрена из игры Guild Wars 2, в которой подобным образом изображалась способность Quickness, но я надеюсь никто меня не побъет.)

Через пару недель я получил весь сет графики и теперь спокойно можно было приступать к работе.
Разработка
Обратившись к порталу разработчиков, я обнаружил, что, увы, своим любимым питоном я воспользоваться не смогу. Недолго посмотрев примеры на С и JavaScript, я обратился к документации библиотеки Pebble.JS. Игра оказалась достаточно объемной (более 800 строк кода). К тому же на новом для меня языке. К тому же игру хотелось дорабатывать и дорабатывать.
Все оказалось проще, чем я думал. Создаем экземпляр окна, добавляем в него необходимую графику (загружалась в список _items) и запускаем метод show() для отображения.
var main_wnd = new UI.Window();
function main_wnd_gen(){
var main_menu = new UI.Image({
position: new Vector2(0, 0),
size: new Vector2(144, 168),
image: 'MENU',
compositing: 'set'
});
main_wnd.add(main_menu);
}
main_wnd_gen();
main_wnd.show();Правда в процессе разработки появлялись некоторые нюансы. Оказалось, не совсем разумно было позволять компьютеру случайно выбирать блок, иначе игра сводилась к битью по одному месту. Пришлось вмешаться, увеличив шанс блокирования именно критической зоны с наименьшим количеством хитпоинтов.
this.blocking = function (block) {
if (this.ai == 'Enemy'){
this.save = ['h', 'b', 'f'];
for (var i = 0; i < 3; i++){
if (this.hp[parts[i]] < 10){
this.save.push(parts[i], parts[i], parts[i]);
}
if (this.hp[parts[i]] < 20){
this.save.push(parts[i]);
}
}
this.block = this.save[Math.floor(Math.random() * this.save.length)];
} else {
this.block = block;
}
};Были и другие казусы. Не знаю почему, но я так и не смог менять объекты по их именам — пришлось напрямую обращаться к массиву _items объекта окна и менять элементы
var game_wnd = new UI.Window();
...
function game_wnd_gen(){
game_wnd._items = [];
...
var attack = new UI.Image({
position: new Vector2(0, 0),
size: new Vector2(30, 30),
image: '',
compositing: 'set'
});
game_wnd.add(attack);
...
};
function game_wnd_update(){
game_wnd._items[9].image('images/attack/' + heroes[1].name + side[1] + '.png');В конце меня ждало разочарование. На платформе Aplite (это как раз первые Pebble и Pebble Steel) некоторые картинки отказывались загружаться, что привело к полной неиграбельности. Оставался лишь Basalt.

5 сентября 2016
Так в сентябре игра увидела мир. Никакой рекламы, никаких статей, лишь удовлетворение от того, что проект закончен. И каково было мое удивление, что уже через несколько дней один маленький мальчик написал видеообзор. Эта милота согревала мне сердце.
А еще через несколько дней сам Jon Barlow (я на самом деле не знаю кто это, но «сам Jon Barlow» должен был поднять мое ЧСВ), в то время член команды Pebble и модератор магазина добавил игру в категорию Fresh Picks (сейчас он, конечно, никакой не свежий)

Май 2017
Я оставил тщетные попытки нормально запустить игру на Aplite. На этот момент в игре присутствовал, но никак не отображался дополнительный урон, что вносило небольшую путаницу.
Но появился Pebble 2. Перенос игры на еще одну платформу не составил труда, достаточно было добавить в файл appinfo.json поддержку Diorite. К тому же весь сет черно-белой графики остался еще с Aplite, который на новом SDK 4.x и вовсе отказался запускаться.

Октябрь 2017
Уже прошел год с момента публикации игры. В статистике числилось порядка 360 скачиваний и 47 честных лайков игроков (ну ладно, 46. Один мой). У меня оставался нерешенный вопрос с отображением дополнительного урона у некоторых персонажей и пара спрайтов женских персонажей.

Да-да, все 8 бойцов в результате оказались мужиками. Но никакого сексизма. Взяв волю в кулак, я уже самостоятельно дорисовал недостающие спрайты, дописал код, плюс добавил женского персонажа, лучницу (правда оставил его неиграбельным) и придумал еще один режим игры «Сумасброд», в котором уже и защищаться стало не так то просто. Это уже можно было назвать полноценным дополнением.
P.S.
Что дальше? Да вроде бы и ничего. Можно было бы извратиться и написать многопользовательский режим. Но это мне кажется уже излишним, по крайней мере для часов.
На самом деле осталось множество идей вроде сюжетной линии, активных способностей, амуниция и артефакты. Но если тому и быть, и проект перерастет в Pebble Kombat 2, то он уже будет для мобильных. Заодно будет повод изучить еще один язык. ;)
Владельцы часов Pebble Time и Pebble 2 могут побаловаться и «заценить» проект лично.
А вот для интересующихся копнуть глубже я выложил исходники на Github.
Автор: Александр Меньшиков






