Выбор JavaScript-фреймворка для вашего веб-приложения может оказаться не простой задачей. Не так давно у таких популярных фреймворков, как Angular и React, появился завоевывающий сердца разработчиков конкурент – VueJS. И что самое главное: это далеко не полный список существующих фреймворков.
Тогда, спросите вы: «И как же нам быть, ведь большинство статей, в которых приводятся недостатки и преимущества фреймворков – это дело субъективное». В данной статье я постарался дать как можно более объективное мнение.
Наши участники: Angular, React и Vue
Во-первых, мне бы хотелось рассмотреть жизненный цикл и стратегические критерии фреймоворков. Далее мы перейдем к их особенностям и принципам работы. Ну и в завершении сделаем выводы и проголосуем за свой выбор.
Вот примерный список вопросов:
- Насколько «зрелыми» являются данные фреймворки/библиотеки?
- Насколько велика вероятность того, что они останутся на плаву в ближайшее время?
- Насколько их комьюнити большие и будут ли они полезными?
- Насколько просто найти разработчиков, использующих данные фреймворки/библиотеки?
- Каковы принципы программирования для каждого из них?
- Насколько просто применять данные фреймворки для разработки большихмаленьких приложений?
- Сколько времени займет изучение каждого?
- Какая производительность?
- Насколько просто начать разрабатывать приложения с их помощью?
Готовы? Тогда начинаем!
1. Жизненный цикл и факторы, которые необходимо учитывать
1.1 Предыстория
Angular – Javascript-фреймворк, созданный на основе TypeScript. Разработанный и поддерживаемый компанией Google, он описывается как JavaScript MVW-фреймворк. Angular (он же – Angular 2+”, он же – Angular 2 или ng2) является переписанным преемником AngularJS (он же – Angular.js или AngularJS 1.x). Несмотря на то, что AngularJS (ранняя версия) был выпущен в октябре 2010 года, его создатели до сих пор устраняют баги данного фреймворка. Новый же Angular (без окончания «JS») был выпущен в свет в сентябре 2016 года в качестве версии №2 своего предка. На данный момент самой последней версией является 4-я (3-я так и не была представлена). Фреймворк Angular используется такими компаниями, как Google, Wix, weather.com, healthcare.gov и Forbes.
React – это библиотека для разработки пользовательских интерфейсов. Впервые она была представлена в марте 2013-го года. React был разработан и поддерживается Facebook, который использует компоненты на нескольких страницах. По словам Криса Кордла (Chris Cordle) React используется в Facebook намного чаще, чем Angular – для Google. Кроме того, React используют Airbnb, Uber, Netflix, Twitter, Pinterest, Reddit, Udemy, Wix, Paypal, Imgur, Feedly, Stripe, Tumblr, Walmart и другие.
На данный момент Facebook работает над созданием React Fiber, чей выпуск ожидается в ближайшее время. Ожидается также, что много чего изменится «под капотом» – например, рендеринг станет быстрей. Тем не менее, есть мнение, что такие изменения буду обратно совместимыми. В апреле 2017 года во время конференции разработчиков Facebook уже сообщал о готовящихся изменениях, а также не так давно была выпущена неофициальная статья про новую архитектуру. В сентябре 2017 года React Fiber был представлен вместе с React 16.
Vue – это один из наиболее динамично развивающихся JS-фреймворков в 2016 году. Создатели Vue описывают его как «интуитивно понятный, быстрый и совместимый MVVM для создания интерактивных интерфейсов». Впервые он был представлен бывшим сотрудником компании Google Эваном Ю (Evan You) в феврале 2014 года. Само собой разумеется, что выпуск фреймворка оказался большим успехом. Особенно, учитывая тот факт, что Vue является своеобразной «игрой одного актера» и не имеет никакой поддержки со стороны больших компаний. В 2016 году вышла 2-я версия данного фреймворка. На данный момент фреймворк используется такими компаниями, как Alibaba, Baidu, Expedia, Nintendo, GitLab (список небольших предприятий, использующих данный фрейм, можно найти на madewithvuejs.com).
Для всех трех фреймворков доступна лицензия MIT.
Вместе с React идет специальный файл с лицензией BSD3. Вопросы, касающиеся лицензии, вызвали очень бурные обсуждения. Например, если вам есть до этого дело, то можете смело прочитать следующие статьи: статья на Github, посвященная данной теме, причины и предыстория введения лицензии (статья была написана Джеймсом Айдом (James Ide), ранее работающим в Facebook инженером-разработчиком). Кроме того, советую прочитать работу Дениса Вэлша (Dennis Walsh) «Почему вам не стоит бояться…», «Почему не стоит использовать React для стартапов» от Рауля Крипалани (Raúl Kripalani), а также недавняя статья от Facebook, посвященная данной теме: «Зачем нужна лицензия в React». Как бы там ни было, эта тема должна вас мало интересовать так как Facebook наконец-то объявил о том, что для React будет предусмотрена лицензия MIT.
1.2 Разработка
Как уже отмечалось ранее, Angular и React активно используются и имеют поддержку больших компаний: Facebook, Instagram и Whatsapp. Также они активно используются компанией Google для своих проектов (например, с помощью Angular & Dart было реализовано множество вещей для нового Adwords UI). С другой стороны, Vue был создан группой разработчиков, которые получали поддержку только благодаря Patreon, а также других спонсоров. Хорошо это или плохо – решать вам. Например, по мнению Маттиаса Гётцке (Matthias Götzke) небольшое число разработчиков – это признак того, что код/API станут понятней и не будут засорены техническими сложностями.
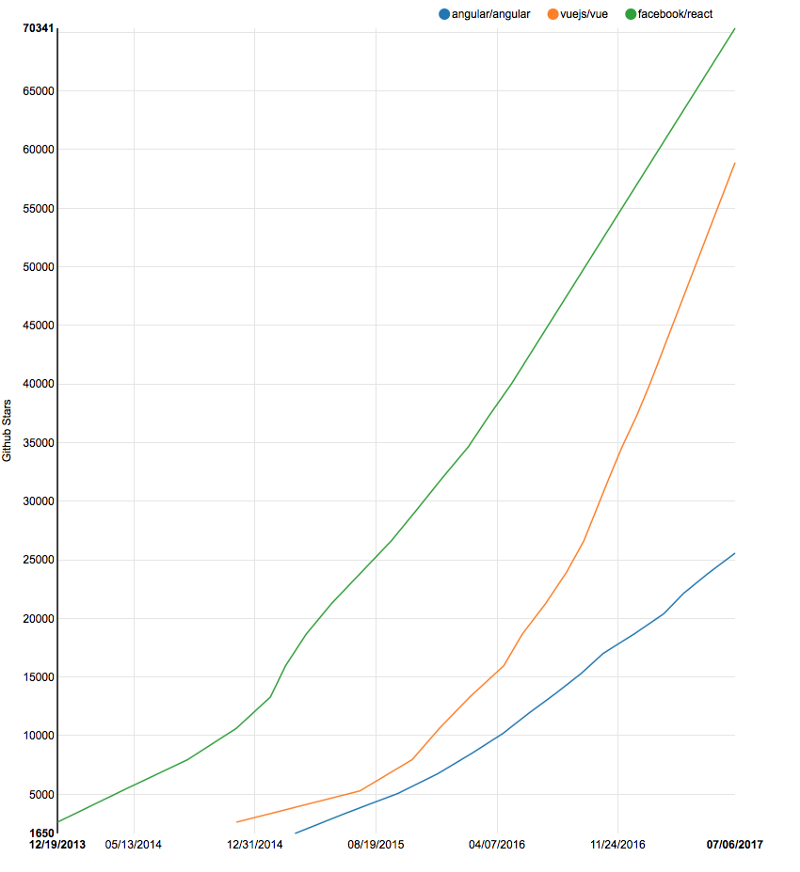
Немного статистики: официально над проектом Angular работают 36 человек, над Vue – 16 человек, а для React такая информация отсутствует. На Github Angular имеет более 25000 звезд и 463 последователя, React – 70000 звезд и более чем 1000 последователей, а Vue умудрился собрать 60000 звезд и только 120 последователей. История получения звезд на Github для Angular, React и Vue. Кажется, что Vue довольно быстро набирает обороты: например, если верить bestof.js, то в течение последних трех месяцев Angular 2 ежедневно в среднем собирал 31 звезду, React – 74 звезды, а Vue.JS – 107 звезд.

История получения звезд на Github для Angular, React и Vue (источник)
Спасибо Полю Хеншелю (Paul Henschel) за то, что он привлек всеобщее внимание к эффективности npm. Благодаря такому тренду можно отследить количество загрузок определенных пакетов npm, и это намного эффективней, чем отслеживание количества собранных фреймворками звезд на Github.

Количество загрузок определенных npm пакетов за последние 2 года
1.3 Жизненный цикл
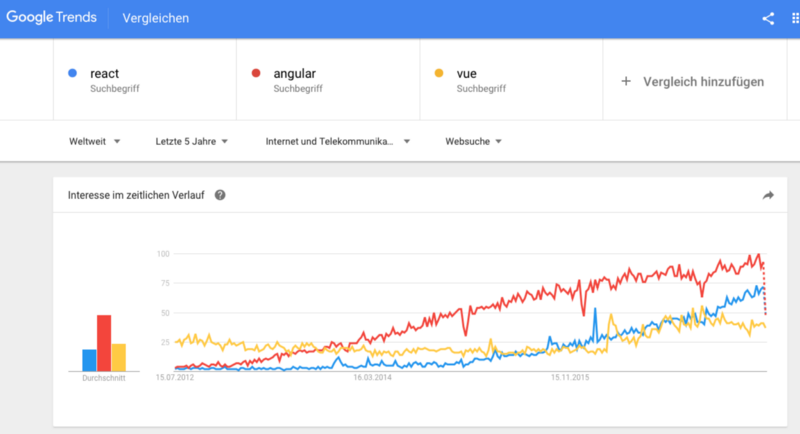
Сложно сравнивать Angular, React и Vue в Google Trends ввиду огромного количества их имен и версий. Единственный более или менее приемлемый способ получить приблизительный ответ на такой вопрос – это ввести в поисковик “Internet & technologies”. И вот какой результата можно увидеть:

Ну что ж, Vue был создан позднее 2014 года, поэтому что-то здесь не так. «La Vue» — это с французского «смотреть», «наблюдать», а также это слово можно перевести как «мнение». Может быть все дело в этом? Таким образом, сравнивать VueJS с Angular или React с помощью Google Trends было бы некорректно, поскольку для VueJS никаких показателей мы не получим.
Тогда давайте попробуем какой-нибудь другой способ: например, проект Technology Radar, представленный ThoughtWorks, дает читателям довольно объективную информацию о том, как развивается та или иная технология за определенный промежуток времени. Redux находится на стадии «адаптации», но уже сейчас его вклад во множество проектов ThoughtWorks просто неоценим. Vue.js сейчас переживает пробный этап и представлен в виде упрощенной и гибкой альтернативы Angular с более низким порогом вхождения. Angular 2 находится на стадии «оценивания», причем команда ThoughtWork уже сейчас использует данный фреймворк для своих целей. Тем не менее, информация о том, что именно они рекомендуют использовать, отсутствует.
Если верить опросу, проведенному на Stackoverflow в 2017 году, то React полюбился 67% опрошенных разработчиков, AngularJS – 52% разработчиков, а Vue не входит даже в топ-10. Также стоит отметить, что на statejs.com был проведен опрос на тему «фреймворки для front-end разработки». Что более всего интересно: о React и Angular знают все, кто участвовал в данном опросе, тогда как 23% опрошенных ни разу не слышали о Vue. Что касается полезности данных фреймворков, то 92% опрошенных «будут продолжать использовать» React, 89% – Vue, 65% – Angular 2.
Существуют также множество других подобных опросов. Например, Эрик Эллиотт (Eric Elliott) в октябре 2016 года проводил один из опросов, посвященных сравнению Angular 2 и React. Что интересно: только 38% опрошенных планировали использовать Angular 2 для своих будущих проектов, что до React, то здесь цифра приближается к 84%.
1.4 Долгосрочная поддержка
Среди прочего, Facebook в своих принципах дизайна указал на то, что APIs для React являются достаточно надежными. Кроме того, для данного фрейма существуют некоторые скрипты, благодаря которым у вас появляется возможность перейти от вашего текущего API к новому: оцените код для React. Осуществление таких переходов является достаточно простой задачей, не требующей наличия какой-либо долгосрочной версии. Например, в одном из постов на Reddit многие писали, что с такими обновлениями никаких проблем у них не возникало. Команда разработчиков React в одном из постов в своем блоге описала схему контроля версий. Кроме того, если они добавляют в свой блог предупреждение о недовольных отзывах со стороны пользователей, то такое предупреждение остается там до тех пор, пока не появится новая версия. На данный момент внесение каких-либо изменений в основную версию не планируется. Так, например, v14 была выпущена в октябре 2015 года, v15 – в апреле 2016 года, а для v16 дата выпуска до сих пор не назначена. Если верить утверждениям одного из ведущих разработчиков React, то такие обновления не должны вызывать у пользователей каких бы то ни было сложностей.
Что до Angular, то вы можете ознакомиться с блог-постом, который посвящен теме версий и новых релизов, начиная с v2. Планируется, что обновление будет выходить один раз в шесть месяцев, при этом в течение данного периода у пользователей будет возможность высказать свое мнение о его недостатках. Кроме того, предусмотрены экспериментальные APIs, указанные в документации, при это оставить свои отзывы о таких APIs пользователи могут в течение более короткого времени. На данный момент официального заявления о предстоящем обновлении сделано не было, однако если верить данной статье, то команда разработчиков Angular объявила о своих намерениях создать версии с долгосрочной поддержкой, начиная с Angular 4. Такие версии будут поддерживаться еще в течение одного года после выхода последующей версии. Таким образом, Angular 4 будет поддерживаться вплоть до сентября 2018 года со всеми вытекающими: устранением багов, а также поддержку важных пакетов. В основном, обновить Angular с v2 до последней v4 не сложней, чем выполнить обновление библиотек Angular. Кроме того, для Angular также предусмотрено руководство, которое поможет вам разобраться: требуется ли вам вносить дополнительные изменения или нет.
Обновление Vue 1.x до версии 2.0 для небольших приложений должно быть довольно простой задачей, если верить команде разработчиков данного фреймворка, по утверждению которых во время обновлений 90% API не изменяются. Существует также крутой инструмент-помощник для диагностики выполняющихся обновлений, управлять которым можно с помощью командной строки. Тем не менее, один из разработчиков отметил, что для больших приложений обновление фрейма с v1 до v2 – это далеко не простая задача. К сожалению, до сих пор командой разработчиков не было представлено какой-либо информации о готовящихся обновлениях или плана для LTS-версий.
Да, стоит также отметить: Angular является полноценным фреймом, который предлагает множество взаимодействующих между собой вещей. React – это более гибкий фрейм, чем Angular, при этом используя первый, вы, вероятно, столкнетесь с более независимыми, неустоявшимися и динамичными библиотеками. Таким образом, вам придется самостоятельно отслеживать выпуски соответствующих обновлений и изменений. Кроме того, вы можете пережить несколько неприятных моментов, если в какой-то момент определенные пакеты перестанут поддерживаться или другие пакеты станут фактическим стандартом.
1.5 Подбор сотрудников
В том случае если у вас работают штатные HTML-разработчики, которым идея выучить Javascript пришлась не по душе, для ваших проектов лучше выбрать Angular или Vue. Для React требуется больше знаний Javascript, чем для первых двух.
Вы спросите: что делать, если работа ваших штатных дизайнеров так или иначе пересекается с написанием кода? Пользователь pier25 отметил в Reddit, что применение React целесообразно только в том случае, если вы работаете в Facebook, где каждый мнит себя супер разработчиком. В реальном же мире вы вряд ли найдете дизайнера, способного модифицировать JSX. Таким образом, работа с HTML-шаблонами будет куда проще.
Положительной чертой Angular является то, что, например, новоприбывший разработчик Angular 2 достаточно быстро сможет вникнуть во все особенности разработки, применяемые в новой компании. Что до проектов, разрабатываемых с помощью React, то каждый из них является по своему индивидуальным с точки зрения архитектурных решений. Таким образом, новоприбывшему разработчику придется потратить некоторое время для того, чтобы разобраться с новым для него проектом.
Angular – это хороший выбор в том случае, если у вас в штате работают разработчики, которые хорошо разбираются в ООП, ну, или которые не любят Javascript. Для того чтобы вам стало понятней, о чем идет речь, я приведу вам отрывок из цитаты Махеш Чанда (Mahesh Chand):
Я не JavaScript-разработчик. По большей части, моя работа заключается в разработке крупномасштабных корпоративных систем с использованием «действующих» программных платформ. В 1997 году я начал разрабатывать приложения с помощью C, C++, Pascal, Ada и Fortran… Могу с полной уверенностью сказать: для меня JavaScript – это нечто совершенно непонятное, несмотря на то, что я являюсь экспертом и MVP в Microsoft и имею достаточно знаний в TypeScript. Кроме того, я не считаю, что Facebook хоть как-то связана с разработкой ПО. Тем не менее, Google и Microsoft несомненно являются крупнейшими новаторами в области разработки ПО. Я чувствую себя намного уверенней, работая с продуктами, поддерживаемыми либо Google, либо Microsoft…Кроме того, мой многолетний опыт позволяет мне предположить, что у Microsoft имеется намного больше планов относительно TypeScript, чем у любой другой компании.
2. Сравнение React, Angular и Vue
2.1 Элементы
В основе фреймворков, о которых идет речь, лежат определенные элементы. Элемент получает команду ввода и после некоторых внутренних поведений/вычислений он возвращает запрашиваемый UI-шаблон (например, область ввода/вывода или элемент списка) в качестве результата. При этом у вас не должно возникать сложностей при повторном использовании определенных элементов. Например, у вас имеется grid-элемент, состоящий из header и нескольких row-элементов, с различными параметрами (колонками таблиц, header, row и т.д.), который может быть повторно использован с иными параметрами для другой веб-страницы. На эту тему существует исчерпывающая статья, полностью посвященная теме элементов интерфейса, которая, возможно, покажется вам интересной.
React и Vue прекрасно справляются с обработкой простых элементов, например, с небольшими функциями без внутреннего состояния, которые получают какие-то данные на входе и возвращают элемент на выходе.
2.2 Typescript против ES6 и ES5
React делает упор на Javascript ES6, тогда как Vue – на ES5 или ES6, а Angular – на TypeScript.
Такая информация поможет вам понять логичность последующих приведенных в данной статье примеров, а также проектов с открытым исходным кодом, разрабатываемых с помощью этих фреймовков (примеры для React вы можете найти и для ES5, и для ES6), и таких понятий, как «декораторы» и «статические типы данных». Статические типы данных могут оказаться полезными для инструментов проверки кода (таких как инструменты автоматического рефакторинга), а также для перехода к определениям и т. д. Кроме того, они также применяются для устранения некоторых ошибок приложений. Хотя стоит признать, что среди разработчиков нет единого согласия насчет этого. Например, Эрик Эллиот (Eric Elliott) в статье «Отвратительные секреты статических типов данных» полностью опровергает полезность последних. С другой стороны, Дэниэл Си Ванг утверждает, что цена использования статических типов данных не так уж и высока. Напротив, он уверен, что это очень даже не плохо, если у вас есть возможность осуществлять как TDD, так и разработку с использованием статических типов данных.
Вы наверняка знаете, что вы также можете использовать Flow для обеспечения проверки типов данных в React. Flow — это статический анализатор кода, который был создан разработчиками Facebook для JavaScript. Кроме того, Flow может быть использован для VueJS.
Вы должны понимать следующее: если вы пишите код на TypeScript, то вы уже не пишите его на чистом JavaScript. Даже несмотря на то, что TypeScript активно развивается, он, тем не менее, имеет относительно небольшую базу пользователей по сравнению с тем же JavaScript. Существует некоторый риск – тем не менее, небольшой – что, используя TypeScript, вы движетесь в неправильном направлении, поскольку последний через некоторое время может полностью выйти из обихода. Кроме того, TypeScript подразумевает (кроме всего того, что вам предстоит выучить о нем) задействование множества дополнительных ресурсов для создания ваших проектов. Если вам интересно, то советую ознакомиться со статьей Эрика Элиотта (Eric Elliott) «Сравнение Angular 2 и React».
Джеймс Равенскофт (James Ravenscroft) указал, что у TypeScript существует первоклассная поддержка для JSX: например, можно с легкостью проверить тип данных для любого из элементов. Таким образом, у вас не возникнет проблем, если вам нравится работать с TypeScript и при этом вам хотелось бы использовать React.
2.3 Шаблоны — JSX или HTML
React не имеет ничего общего с давно устоявшимися технологиями. На протяжении многих лет разработчики пытались каким-либо образом отделить UI-шаблоны от внутренней логики Javascript, однако с появлением JSX они снова смешались. Это конечно может показаться вам отвратительной идеей, но вам стоит прислушаться к мнению Питера Ханта (Peter Hunt) в его статье «React: пересмотр лучших технологий», которая вышла в свет в октябре 2013 года. В своей статье автор подчеркивает, что разделение шаблонов и внутренней логики – это всего лишь разделение технологий, а не основных аспектов как таковых. Он утверждает, что вы должны сосредоточиться на разработке самих элементов, а не шаблонов: элементы могут использоваться повторно, а их отдельные модули могут быть проверены на корректность.
JSX – это дополнительный препроцессор для языков с HTML-подобным синтаксисом, компиляция которого планируется в ближайшем будущем. У него также есть несколько своих причуд: вам нужно писать className, а не просто class, поскольку последний – это зарезервированное имя в Javascript. JSX является большим преимуществом для разработчиков, поскольку все самое полезное в нем собрано воедино. Кроме того, с таким расширением свойство авто-завершения кода и проверка компиляции работают намного лучше. Если вы делаете опечатку в JSX, то React не будет компилировать код, а выведет номер строки кода, в котором была допущена ошибка.
JSX как бы намекает на то, что абсолютно все свои особенности React позаимствовал у Javascript, например, последний используется как для разработки JSX-шаблонов, так для построения логики. В вышедшей в январе 2016 года статье Кори Хауса (Cory House) написано следующее: «Angular 2 продолжает включать JS в HTML, тогда как React включает HTML в JS». И это довольно неплохо, поскольку Javascript намного эффективней HTML.
Шаблоны Angular добавляют в стандартный HTML специальные особенности данного фрейма (например, такие вещи как ngIf или ngFor). В то время как для работы с React вам требуется знание JavaScript, для Angular вам нужно будет только познакомиться с синтаксисом Angular-элементов.
Vue характеризуется наличием однофайловых элементов. Это похоже на компромисс в отношении разделения проблем — шаблоны, скрипты и стили находятся в одном файле, но в трех разных упорядоченных разделах. Это означает, что вы получаете подсветку синтаксиса, поддержку CSS и более простое использование препроцессоров, таких как Jade или SCSS. Я читал в других статьях, что отладка JSX проще, потому что Vue не будет показывать синтаксические ошибки HTML. Это неверно, потому что Vue преобразует HTML в функции рендеринга, поэтому с отображением ошибок в коде проблем нет (спасибо Vinicius Reis за комментарий и исправление!).
Кроме того, если вам нравится идея JSX и вы хотите использовать ее в Vue, вы можете применять babel-plugin-transform-vue-jsx.
2.4 Фреймворк и библиотеки
Angular – это все-таки больше фреймворк, нежели библиотека: благодаря данному фреймворку у вас появляется множество вариантов структуризации вашего приложения и, кроме того, его функциональность «под капотом» достаточно внушительная. Angular является неким «универсальным решением», такими себе батарейками, использовав которые, вы незамедлительно можете приступать к разработке. Вам уже не нужно анализировать библиотеки, решать вопросы маршрутизации и т.д. – вы просто приступаете к работе.
С другой стороны, React и Vue являются универсальными и адаптивными фреймворками. Их библиотеки могут быть совмещены со всеми типами пакетов (например, для React существует множество npm, для Vue, конечно же – поменьше, поскольку данный фреймворк еще относительно молод). С помощью React вы даже можете заменить используемую библиотеку на совместимые с API альтернативные варианты, например, на Inferno. Однако стоит отметить, что за адаптивность данных фреймов также приходится платить: используя React, вы должны понимать, что для него не предусмотрено каких-либо стандартов или руководств. Например, для каждого проекта, в котором используется данный фрейм, требуется решение относительно его архитектуры, и со всем этим может возникнуть множество проблем.
С другой стороны, при использовании Angular вы непременно столкнетесь с запутанным клубком: инструментами для разработки, шаблонами, инструментами статического анализа и т.д. Стоит отметить, что такая же ситуация обстоит и с React в случае использования стартовых наборов или шаблонов. На самом деле, все это может оказать довольно полезным, однако тот же React использует только подходы в готовом виде, и вам, скорее всего, нужно иметь о них какое-никакое представление. Иногда различные инструменты, необходимые для работы в среде Javascript, называются «утомляющие инструменты JavaScript». Эрик Клеммонс (Eric Clemmons) пишет об этом в своей статье следующее:
«По-прежнему существует множество уже устоявшихся инструментов для того или иного фреймворка, работать с которыми вы, вполне вероятно, еще не привыкли. Они создаются с завидной частотой, однако многие разработчики совершенно не понимают, что происходит «под капотом» у таких инструментов (или это занимает у первых достаточно много времени).»
Создается впечатление, что Vue – это самый понятный из всех трех фреймов. Например, в октябре 2016 года на GitLab была выложена статья, в которой обосновывается выбор Vue.js. Отрывок из нее:
«Vue.js – это превосходный баланс между тем, что вы собираетесь делать с помощью данного фрейма, а также, что вы собираетесь делать без него… Vue.js всегда доступен, он обладает прочной, но в то же время гибкой системой защиты, благодаря чему ваш код становится как никогда эффективным, а мучения с DOM доходят до минимума».
В данной статье также отмечалась простота использования данного фреймворка: исходный код прекрасно читается, при этом для большинства задач не требуется никаких документаций или внешних библиотек. Vue.js не предусматривает наличия кучи предположений: работа с таким фреймом довольно проста и однозначна. Если вам это интересно, то на GitLab был выложен подкаст, посвященный данной теме.
Очередной пост о выборе в пользу Vue был выложен на Pixeljets. Вот, что пишут о React в данной статье: « React — это большой шаг вперед для мира JS-разработки с точки зрения осведомленности общественности. Благодаря ему многие узнали о функциональном программировании с новой, лучшей и практичной стороны». Одним из главных недостатков React по сравнению с Vue является его проблема с разделением элементов на более мелкие из-за ограничений JSX. Вот цитата из статьи:
«Для меня и моей команды очень важно, чтобы код был читаемый, но еще важно, чтобы писать код было весело. Нет ничего прикольного в том, чтобы создавать 6 компонентов, когда вы пишете обычный калькулятор. Во многих случаях это также плохо с точки зрения обслуживания, модификации или применения визуального контроля для какого-либо виджета, потому что вам нужно перескакивать по нескольким файлам / функциям и проверять каждый небольшой фрагмент HTML отдельно. Опять же, я не предлагаю писать монолиты из кода — я предлагаю использовать обычные элементы вместо микроэлементов для повседневной разработки».
Если вам это интересно, то можете ознакомиться с интересными обсуждениями в блоге Hacker news и Reddit: в них многие высказывают свое мнение о плюсах и минусах Vue.
2.5 Привязка данных
Создание UI – это задача не из простых, поскольку практически на каждом этапе разработки вы будете сталкиваться с теми или иными состояниями приложения. Кроме того, изменение изначальных данных через какое-то время подразумевает усложнение процесса разработки. Заданные состояния для разных этапов разработки – это большое подспорье при создании постоянно развивающегося и дорабатывающегося приложения, особенно когда его архитектура с каждым разом становится более сложной. Для небольших приложений это может быть и не нужно: что-то наподобие Vanilla JS может оказаться достаточным.
«Как это работает» – спросите вы. Элементы описывают UI в любой момент времени. При изменении данных фреймворк отображает элементы UI уже по-новому. Таким образом, отображаемые данные постоянно обновляются. Такое понятие называется «UI-функция».
Зачастую React используют в комплекте с Redux. Последний же стоит на трех китах:
- Единый источник информации
- Доступен только для чтения
- Изменение вносятся только с помощью функций
Другими словами, статус полного приложения хранится в дереве объектов в одном хранилище. Благодаря такой особенности отладка приложений становится быстрей, а некоторые функции реализуются проще. Состояние доступно только для чтения и может быть изменено только посредством определенных действий (это также помогает при отладке). Редьюсеры пишутся для того, чтобы указания тех действий, с помощью которых можно менять состояния.
Redux уже присутствует во многих руководствах и встроен в некоторые шаблоны, однако вместо него допускается использование React (в таком случае использовать в вашем проекте Redux вообще нет необходимости). Redux вносит некоторую сложность и довольно сильные ограничения в ваш код. Прежде чем переходить к Redux, освойте для начала чистый React. Я советую вам прочитать статью «А нужен ли Redux» от Дэна Абрамова (Dan Abramov).
Некоторые разработчики советуют использовать Mobx вместо Redux. Использование первого вместо второго может рассматриваться как использование «автоматического Redux», благодаря чему понимание и применение многих вещей в MobX становится проще. Для того чтобы понимать, что это такое, советую ознакомиться с кратким введением. Кроме того, может почитать данную статью, посвященную сравнению Redux & MobX от Robin. Также у этого же автора можно найти информацию о преимуществах перехода от Redux к MobX. Если вы интересуетесь другими библиотеками Flux, то это статья для вас. Ну, а если вы прибыли с планеты, где каждый работает с MVC, то для вас я также нашел вот эту статью Михаила Левковского: «Мнение о Redux (для тех, кто знаком с MVC).
Vue также может работать с Redux, однако первый предлагает Vuex в качестве основного решения.
Одно из больших отличий между React и Angular заключается в их односторонней и двусторонней привязках. Двусторонняя привязка в Angular изменяет состояние модели при обновлении элемента UI (например, строку для пользовательского ввода). С React дела обстоят немного иначе: сначала обновляется модель, а затем отображается элемент пользовательского интерфейса. Метод, используемый в Angular, подразумевает, что код станет понятней для разработчика. С другой стороны, используемый в React метод характеризуется лучшим представлением данных, поскольку последние подаются только в одном направлении, благодаря чему процесс отладки становится проще.
Оба метода имеют свои сильные и слабые стороны. Было бы неплохо сначала ознакомиться с такими методами, для того чтобы понять, каким образом каждый из них влияет на ваше решение в случае применение определенного фреймворка. Может быть, вы найдет для себя много чего полезного по этой теме в статье «Двусторонняя привязка данных: сравнение Angular 2 и React», а также в обсуждении этой темы на Stackoverflow. Например, здесь приведены примеры кода (примерам кода для Angular уже 3 года, для React – всего 1 год). И что самое главное: Vue поддерживает как одностороннюю, так и двустороннюю привязки (изначально одностороннюю).
Кроме того, можете прочитать большую статью, посвященную различным типам состояний и управлению состояниями в приложениях, использующих Angular (автор – Виктор Савкин).
2.6 Другие принципы программирования
Для Angular предусмотрена возможность внедрения зависимостей – модели, в которой один объект предоставляет зависимости (услугу) другому объекту (клиенту). Благодаря такой особенности обеспечивается лучшая гибкость и читаемость кода. В статье «Внедрение зависимостей» автор объясняет, что из себя представляет данный процесс.
Шаблон модель-контроллер-представление (MVC) разбивает проект на три составляющие: модель, контроллер и представление. Angular является, фреймворком, использующим схему MVC. Для React же предусмотрено только V – решения, относящиеся к M и C, вы применяете самостоятельно.
2.7 Гибкость фреймворков и микросервисы
Вы может работать с React или Vue, просто добавив библиотеку Javascript в исходный код. Для Angular такой метод не подойдет, поскольку данный фреймворк использует TypeScript.
Учитывая все вышеперечисленное, я предлагаю вам перейти к теме микросервисов и микроприложений. С помощью React и Vue вы может эффективно контролировать размер разрабатываемого приложения, убирая все ненужные для него элементы. Так, используя код для некоторых частей прошлого приложения, они предлагают большую гибкость для перехода от SPA к микросервисам. Лучшим вариантом для SPA является Angular, поскольку, можно предположить, что он слишком раздут для его использования в микросервисах.
По этому поводу Кори Хаус отмечает следующее:
«JavaScript очень быстро развивается, а благодаря React вы можете с легкостью заменять небольшие части своего приложения и использовать самые лучшие библиотеки вместо того, чтобы ждать обновления любого другого фреймворка. Применение небольших, легко заменяемых и простых в использовании инструментов никогда не потеряет актуальности.»
Некоторые разработчики применяют React также и для создания других типов веб-сайтов кроме SPA-сайтов (например, для разработки сложных форм и визардов). Даже Facebook использует React для своих целей: не только для основной страницы, но также и для других страниц и особенностей.
2.8 Размеры и производительность
Стоит отметить, что касается функциональности, то здесь существует и другая сторона медали: фреймворк Angular по своим размерам довольно внушительный. Например, его сжатый файл весит 143k, файл Vue – 23k, файл React – 43k.
Как React, так и Vue имеют свой виртуальный DOM, благодаря которому, по идее, должна была повыситься производительность. Если вам интересна эта тема, то советую почитать статью, посвященную различиям между Virtual DOM и DOM, а также статью о преимуществах Virtual DOM для react.js. Кроме того, на Stackoverflow один из авторов Virtual-DOM отвечает на вопрос, связанный с производительностью.
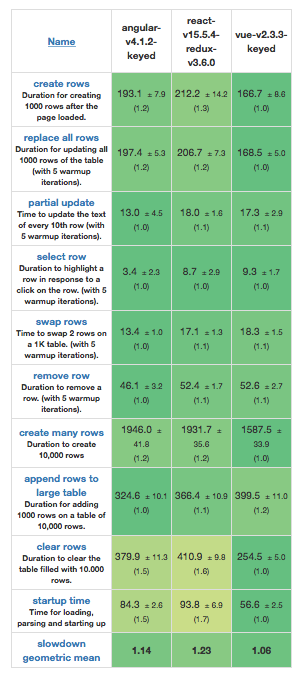
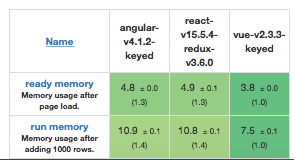
Когда я решил проверить производительность приложений, я натолкнулся на тестировщик js-framework-benchmark. Вы можете установить его и попробовать поработать с ним самостоятельно или ознакомиться с интерактивной таблицей результатов. При сравнении полученных результаты вам следует учитывать тот факт, что некоторые фреймворки могут «мухлевать» в некоторых тестировщиках. Таким образом, такая проверка эффективности не должна играть ключевой роли в принятии решений.

Эффективность Angular, React и Vue (Источник)

Выделение памяти в MB (Источник)
Подытожим: Vue обладает отличной производительностью и самым глубоким выделением памяти, однако все эти фреймворки практически не отличаются друг от друга при их сравнении с другими более медленными или, наоборот, быстрыми фреймворками (например, Inferno). Еще раз хочу обратить ваше внимание: результаты проверки, выполненной с помощью тестировщиков, о которых я писал выше, не должны рассматриваться как истина в последней инстанции и на их основании не должны приниматься важные решения.
2.9 Отладка кода
Facebook использует Jest для тестирования своего кода React. В данной статье автор сравнивает Jest и Mocha, также существует другая статья, посвященная использованию Enzyme с Mocha. Enzyme — это отладчик для JavaScript, используемый в Airbnb (в сочетании с Jest, Karma и другими отладчиками). Если вы хотите узнать про отладку кода React, то для вас я оставляю две статьи – эту и вот эту.
Кроме того, для отладки Angular 2 существует тест-фрейм – Jasmine. В своей статье Эрик Эллиотт пишет следующее: «Jasmine дает вам миллионы вариантов написания кода для отладки. Однако разработчик должен внимательно ознакомиться с выбранным вариантом, для того чтобы знать наверняка, каким образом работает последний». Я оставлю для вас несколько интересных статей на тему интеграции Angular 2 с Karma и Mocha. Кроме того, существует несколько видео (из далекого 2015 года) о стратегии отладки Angular 2.
Для Vue не предусмотрено руководств по отладке кода, однако Эван написал в своем обзоре, вышедшем в 2017 году, что его команда собирается заняться этим вопросом в ближайшее время. В своей статье он также рекомендует использовать Karma. Стоит также отметить, что Vue работает вместе с Jest и avoriaz в качестве отладчика.
2.10 Универсальные и исходные приложения
Как с помощью React, так и с помощью Angular вы можете разрабатывать исходные приложения.
Для разработки исходных приложений у Angular предусмотрен NativeScript, поддерживаемый Telerik, а для гибридных приложений – Ionic Framework. Что до React, то вы можете ознакомиться с данной статьей – react-native-renderer, в которой описывается процесс разработки кросс-платформенных приложений для iOS и Android. Если вас интересует разработка исходных приложений с его помощью, тогда я советую причитать эту статью – react-native. На самом деле очень многие приложения (в том числе и Facebook; пруфлинк – Showcase) были разработаны не без помощи react-native.
Javascript-фреймворки отображают веб-страницы на стороне клиента, что далеко не самым лучшим образом влияет на производительность, клиентский опыт и SEO. Несомненно, предварительный рендеринг на стороне сервера является плюсом. У всех трех рассматриваемых в данной статье фреймов предусмотрены специальные библиотеки, которые помогут вам с этим разобраться. Для React был создан next.js, для Vue – nuxt.js, а для Angular – Angular Universal.
2.11 Сложность изучения
Что до изучения Angular, то с данным фреймворком не все так просто, как это кажется не первый взгляд. Да, для Angular существует достаточно подробно расписанное руководство, но будьте готовы к тому, что во время штудирования данного фреймворка вы еще не раз разочаруетесь в собственных способностях. Даже если вы достаточно хорошо знаете Javascript вам все-таки придется разобраться с тем, что находится «под капотом» Angular. Установка фреймворка с самого начала волшебна: вам предлагают множество включенных пакетов и примеров кода. Тем не менее, такая особенность рассматривается некоторыми пользователями как негативная черта фреймворка, поскольку вместе с указанными выше «плюшками» у Angular существует большая экосистема, которую, хотите вы того или нет, вам придется освоить. С другой стороны, в некоторых ситуациях это может оказаться большим подспорьем, поскольку в самом начале вы можете использовать уже готовые решения. Что касается React, то вам, вполне вероятно, необходимо будет самостоятельно принимать важные решения относительно подключения сторонних библиотек. Для React существует 16 различных потоковых типов данных для управления состоянием приложений.
В отличие от своих конкурентов Vue достаточно прост в освоении. Многие компании начинают использовать Vue именно благодаря тому, что с данным фреймворком намного легче начать работать неопытным junior-девелоперам. Я не так давно натолкнулся на статью, в которой автор описывает переход своей дев-команды от Angular к Vue. В другой статье автор рассказывает о том, что освоение джуниорами приложений, созданных с помощью React, давалось последним настолько туго, что первые даже не могли разобраться с кодом. В компании, использующей Vue, разрыв между junior- и senior-разработчиками не так уж и велик, благодаря чему во время работы они могут взаимодействовать намного эффективней.
Многие разработчики говорят, что многое из созданного ими с помощью React они хотели бы переделать, но уже с помощью Vue. В том случае если у вас недостаточно опыта работы с Javascript или в последнее время вы работали только с jQuery, то Vue – это ваш выбор. Кардинальное изменение понятий и устоявшихся решений происходит именно при переходе на React, в то время как Vue представляется собой некое подобие чистого Javascript, но уже с добавленным набором новых идей: элементов, управляемыми событиями моделями и однонаправленным потоком данных. Ну, и последнее: Vue занимает совсем мало памяти.
Что до Angular и React, то их использование подразумевает применение уже устоявшихся решений, что далеко не всегда может понравиться разработчикам, поскольку последним приходится под них подстраиваться. Такие готовые решения далеко не всегда благоприятно влияют на гибкость процесса разработки, а их изучение значительно усложняется. С другой стороны, это может быть и положительной чертой, потому как вам придется выучить стандартизированные методы. С Vue же вы можете создавать вещи, особенно не заморачиваясь над правильностью процесса разработки, даже с помощью давно устаревших для Javascript решений. На первых парах это будет казаться вам большим преимущество, однако в будущем ввиду такой вольности, вам не избежать проблем.
Когда дело доходит до отладки кода, то отсутствие у React и Vue различных навороченных заморочек является безусловным плюсом. Сама отладка кода становится намного проще, поскольку процесс поиска багов происходит лишь в некоторых местах, а во время отслеживания стека различие между подключенными библиотеками и исходным кодом видны намного лучше. Разработчики, работающие с React, сообщали о том, что им еще ни разу не нужно было читать исходный код подключенных библиотек. Например, для отладки приложения, использующего Angular, разработчикам зачастую приходится также отлаживать внутренние составляющие Angular для лучшего понимания внутренней модели фреймворка. Кроме того, ожидается, что с выходом Angular 4 сообщения об обнаруженных ошибках будут более информативными и понятными.
2.12 Что находится «под капотом» Angular, React и Vue
Вполне вероятно, что вы захотите самостоятельно поближе познакомиться с данными фреймворками, не так ли?
Тогда советую вам заглянуть в наш репозиторий на Github: для React – github.com/facebook/react; для Angular – github.com/angular/angular; для Vue – github.com/vuejs/vue.
Что вы думаете о синтаксисе? В ValueCoders был проведен анализ синтаксиса Angular, React и Vue.
Кроме того, может быть вам захочется узнать, как те или иные вещи были созданы, а также их исходный код. На TodoMVC представлен целый список Todo-приложений, написанных с помощью различных фреймов Javascript – в том числе вы может сравнить решения для Angular, React и Vue. На RealWorld создают real-world-приложения (Medium-clone), а также на их сайте представлены готовые решения для Angular (4+) и React (с Redux). Что насчет Vue? Готовые решения будут представлены в скором времени.
Ниже я привел для вас несколько real-world-приложений, которые, возможно, покажутся вам интересными. Итак, несколько готовых решений для React:
- Do (крутые заметки об управлении real-world-приложений, разработанных с помощью React & Redux)
- sound-redux (клиентская часть Soundcloud, разработанная с помощью React & Redux)
- Brainfock (решения для управления проектом & командой, созданные с помощью React)
- react-hn & react-news (что-то наподобие Hacker news)
- react-native-whatsapp-ui + a tutorial (подобие Whatsapp с добавлением react-native)
- phoenix-trello (очередной клон Trello)
- slack-clone + another tutorial (подобие Slack)
Несколько приложений, разработанных с помощью Angular:
- angular2-hn & hn-ng2 (подобие Hacker News, также здесь есть крутое руководство по созданию другого приложения от Ашвина Сурешкумара (Ashwin Sureshkumar)
- Redux-and-angular-2 (двойник Twitter)
Готовые решения для Vue:
- vue-hackernews-2.0 & Loopa news (очередной клон Hacker News)
- vue-soundcloud (что наподобие Soundcloud)
Выводы
Выбор подходящего фреймворка
Если говорить о React, Angular и Vue, то все они крутые и ни один из них не превосходит остальных. Поэтому при выборе одного из них вам стоит ориентироваться только на собственное нужды. Также я приведу вам отрывок из последней на сегодня статьи, которая должна будет вас позабавить своим цинизмом и которая также вероятно повлияет на ваш окончательный выбор:
«Я поведаю вам один маленький секрет: в основном, разработка на современном JavaScript не имеет ничего общего с созданием сайтов – но с созданием пакетов, которые могут использоваться теми людьми, которые создают библиотеки, которые, в свою очередь, могут использоваться теми людьми, которые создают фреймворки, которые используют люди, которые пишут учебники и проводят лекции на своих занятиях. Я вообще не уверен в том, что хоть кто-то из этих людей создает что-либо для фактических пользователей, с которыми можно взаимодействовать».
Конечно же, автор преувеличивает, однако, как это известно: в каждой шутке есть доля правды. Да, с экосистемой Javascript далеко не все так гладко, как этого хотелось бы. Тем не менее, вы наверняка найдете для себя много чего интересного и полезного в этом ЯП – ведь тот кто ищет, тот найдет – и постарайтесь не вестись на поводу у новоявленных модных фреймворков.
На чем мне стоит остановиться?
- Работаете с Google: Angular
- Любите TypeScript: Angular (или React)
- Без ума от ООП: Angular
- Не может обойтись без наставников и помощи: Angular
- Работаете с Facebook: React
- Гибкость для вас не пустой звук: React
- Предпочитаете большие экосистемы: React
- Дюжина дополнительных пакетов – это для вас: React
- Без ума от JS и всего, что с ним связано: React
- Предельно соблюдаете «чистоту» кода: Vue
- Чем легче учить, тем лучше: Vue
- Вам нужен фреймворк, который меньше всего весит: Vue
- Работаете в одиночку или в маленькой команде: Vue (or React)
- Ваше приложение будет размером со слона: Angular (or React)
- Используете react-native в вашем приложении: React
- Для создания проекта будут задействованы толпы разработчиков: Angular or React
- Работаете с дизайнерами в команде и вам нужен только HTML: Angular or Vue
- Вам нравится Vue, но маленькие экосистемы не для вас: React
- В любом случае, если все вышеперечисленное не помогло вам сделать свой окончательный выбор, тогда сначала учите React, затем – Vue, а после него – Angular.
Другие источники
- React JS, Angular & Vue JS — Быстрый старт & Кто лучше (8-часовое введение в работу с каждым из фреймов и их сравнение)
- Angular vs. React (vs. Vue) — Последний аргумент (короткая, но максимально информативная статья, посвященная сравнению фреймворков, написанная Dominik T)
- Angular 2 vs. React — Последнее сражение (статья от Eric Elliott)
- React vs. Angular vs. Ember vs. Vue.js (сравнение фреймов от Gökhan Sari)
- React vs. Angular (еще одна статья, посвященная сравнению фреймворков)
- Может ли Vue претендовать на корону React? (хорошая статья с большим количеством примеров кода)
- 10 причин, по которым я отказался от Angular в пользу React (просто хорошая статья от Robin Wieruch)
- Все JavaScript-фреймворки ужасны (большая гневная тирада о накипевшем про JS-фреймы от Matt Burgess)
Всем спасибо. Ах, может я забыл что-то важное или ваша точка зрения кардинально отличается? Я всегда рад каждому мнению, в комментарии.
Автор: zarytskiy