С тех пор как я перешел к работе над крупными, комплексными проектами, я продолжаю утверждаться в том что есть два типа программистов – назовем их логики и визуалы.
- Логики – это программисты с классическим флёром. Чтобы познакомиться с новой технологией они идут и читают документацию. Четкость кода – повышенная, ни шага влево, ни шага вправо. От забора и до обеда. Непритязательность к удобству работы с кодом пугает – кажется, что они могут работать и с минифицированным кодом, пользуясь одной только функцией поиска.
- Визуалы – это люди, подходящие к коду более творчески, абстрактно. Чтобы изучить технологию они идут в youtube и смотрят видео
про дельфиновуроки. В коде им важно разделение на осязаемые блоки, отсутствие простыней на 1000+ строк, возможность реализовать по-новому. Выполняя новую задачу они будут пристреливаться и искать свой вариант решения вместо поисков уже имеющегося на просторах интернета.
Речь в этой статье пойдет об инструменте разработки, без которого я, как представитель второго типа, уже не мыслю разработку проектов размером больше 250 строк и который, я уверен, будет полезен нашим коллегам из классического типа – он сделан в сотрудничестве с одним из вас – восходящей звездой мира программирования Степаном! Итак!
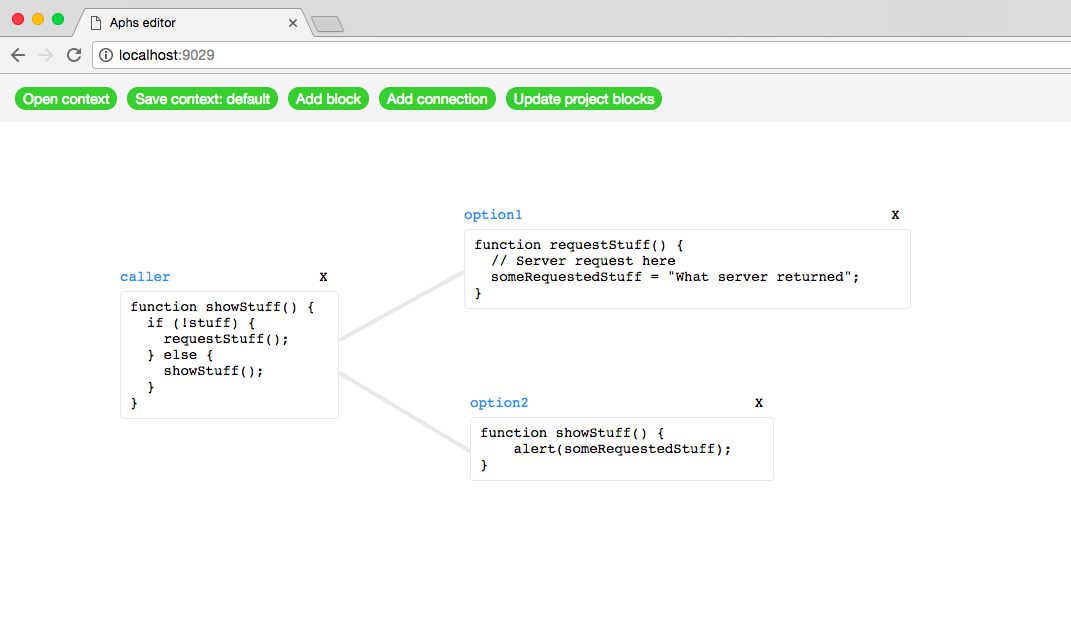
Aphs
Или Application Graphs – это редактор блок-схем,
где блоки – это редактируемые фрагменты кода.
Если в двух словах, это npm-модуль, позволяющий вам, работая над функционалом, код и контекст которого разбросан между несколькими файлами, объединить его на одном экране – без листания 1000-строчных исходников, постоянного переключения между файлами, поиска файлов в списках, удерживания всего в голове. Aphs решает проблему скорости и комплексности.

Честно говоря, я удивлен и недоумеваю, почему за всю историю программирования не было придумано ничего подобного – в течение года я вопрошал о чем-либо подобном у своих друзей разного уровня программистской злости и искал сам. Даже в суперудобном WebStorm если вы хотите скорости переключения между файлами – все что вам могут предложить это сделать для каждой задачи отдельный Favorites Folder, переключаясь между файлами в котором, вам надо будет каждый раз тратить мозговой и временной ресурс на поиск нужной строчки. Сколько мучения в этих поисках строчки!
Конечно, в том же WebStorm есть возможность гулять по блокам, кликая на их упоминания – это удобно, но это не устраняет другой проблемы, которую устраняет Aphs – необходимость держать все в голове и не рассыпать пока переключаешься.
Как пример: работая над одним проектом, я столкнулся с проблемой множества сущностей: когда у вас одна функция вызывает вторую, вторая – третью, третья – четвертую, четвертая – пятую. А вторая и четвертая используются в нескольких местах и везде по-разному + все это разбросано между разными файлами – на довольно тривиальную задачу может уйти день просто потому что все это помещается в голове только с большим трудом и вредным для здоровья уровнем напруги.
Для такой ситуации Aphs будет полезен с двух сторон: во-первых, с уже объясненной – при складывании кода из разных файлов в одном месте и связывании блоков граф-связями разработка становится очевидней и быстрей, а для навигации по коду используется только механическая память (руки помнят куда паннить, где был тот или иной блок – справа вверху или слева внизу).
Во-вторых, все случаи использования второй или четвертой функции можно вынести в отдельный логический контекст и вычистить их в рамках него.
В чем еще может быть полезен Aphs:
- Возвращаясь к тому или иному flow вы включаете нужный соответствующий контекст (граф) и все предстает перед вашими глазами без необходимости болезненно реконструировать всю картину этого flow в памяти. Снижается риск сломать что-то в другом месте пока вы разбираетесь в этом.
- Как инструмент документации, не требующий подчас нудной писанины от изнуренного переключениями между файлами разработчика. Новый сотрудник, открыв тот или иной контекст, сразу увидит, что делается в начале execution flow и как это влияет на то, что происходит в конце.
- Начало работы над заданием с организации нового flow для нее – это легкий психологический шаг первый шаг и база для быстрой работы. Как зарядка по утрам.
У меня был большой соблазн написать этот текст не протестировав функционал в бою, но я удержался и могу сказать что уже пользуюсь им в двух проектах. Безусловно, для человека со стороны его использование будет менее прозрачно, поэтому я подготовил quickstart readme на гитхабе и собираюсь в следующей статье подробней описать все устройство проекта, а пока готов ответить на вопросы в комментариях.
Уже сейчас вы можете использовать Aphs в любом проекте, организованном аналогично обычному фронтендному проекту: в корне проекта – папки src с вашими исходниками и node_modules, внутрь которого и устанавливается aphs, откуда и работает.
По разработке стоят следующие первоочередные задачи:
- Получить фидбек, понять насколько актуально, что понятно и что не понятно
- Реализовать работу с множеством контекстов / flow (сейчас только один)
- Сделать более юзерфрендли (множество мелочей вроде изменения имен идентификаторов блоков из клиента, а не в коде или исключения повторения идентификаторов и т.д.)
Поэтому, если кто хочет пополнить резюме опенсорсами или сугубо для души – welcome!
Серверная часть написана на NodeJS, клиент – на AngularJS.
Автор: andreiselin






