Google Maps API — это сервис геолокации. С помощью этого сервиса мы можем отобразить карту и места на карте.
В статье я опишу способ создания простого компонента карты с отображением мест (маркеров), который будет сделан на vuejs.
Чтобы создать компонент на основе статьи, нужно самостоятельно подготовить «hello word» приложение на VueJs2 с использованием es6. Итак по порядку:
Установка доступа к API
Для начала нужно получить API ключ на странице. После получения ключа, мы добавим скрипт подключения google maps api в файл index.vue нашего приложения
<script src="https://maps.googleapis.com/maps/api/js?key=[YOUR API KEY]"></script>
В скрипте необходимо заменить "[YOUR API KEY]" на ваш ключ Google Maps API.
Скрипт даёт доступ к глобальному google объекту, который будет использоваться для создания карты.
Создание основной структуры файлов
Структура файлов будет состоять из папки components, в ней файл googleMap.vue для реализации компонента и файл index.vue — основной файл «hello word» приложения.
Начнём с создания шаблона в googleMap.vue:
<template>
<div class="google-map" :id="name"></div>
</template>
Для возможности установки нескольких карт на одной странице, добавим атрибут id с параметром name — имя карты, будет задаваться в параметрах компонента.
Параметры компонента и логика работы карты храниться в части файла со скриптами. Подготовим основу для скриптов компонента в файле googleMap.vue:
<script>
export default {
name: 'google-map',
props: ['name'],
data: function () {
return {}
},
mounted: function () {
},
methods: {
}
}
</script>
В коде выше: название компонента google-map, свойство name, метод data в котором будут храниться параметры, метод mounted который вызывается при создании компонента и объект methods в котором будут вызываться методы работы с картой.
Теперь добавим немного стилей для карты:
<style scoped>
.google-map {
width: 640px;
height: 480px;
margin: 0 auto;
background: gray;
}
</style>
Бинго!
Основа файла компонента готова, далее вызовем компонент в файле index.vue:
<template>
<div class="container">
<google-map :name="name"></google-map>
<script src="https://maps.googleapis.com/maps/api/js?key=AIzaSyCpg_bVTl4WhiOION5V-wYT8OGhYg6uHTM"></script>
</div>
</template>
<script>
import googleMap from '~/components/googleMap.vue'
export default {
data: function () {
return {
name: 'map',
}
},
mounted: function () {
},
components: {googleMap}
}
</script>
Компонент вызывается тегом google-map, который используется для названия компонента. Сам компонент загружается через метод import и присоединяется к index.vue в объекте components.
После создания структуры файлов и основного кода, компонент подключается, но карта не отображается, для отображения нужно создать новую карту с помощью new google.maps.Map
Отображение карты
Вернёмся к файлу компонента. Скрипт, который добавляет карту вызовем в методе mounted, этот метод вызывается после загрузки шаблона, соответственно доступен заготовленный пустой div. В методе mounted создадим новую карту с помощью new google.maps.Map. Карта будет дочерним объектом нашего div. Минимально для создания карты укажем zoom level и координаты центра:
export default {
name: 'google-map',
props: ['name'],
data: function () {
return {
map: ''
}
},
computed: {
mapMarkers: function () {
return this.markers
}
},
mounted: function () {
const element = document.getElementById(this.name)
const options = {
zoom: 14,
center: new google.maps.LatLng(59.93, 30.32)
}
this.map = new google.maps.Map(element, options)
},
methods: {}
}
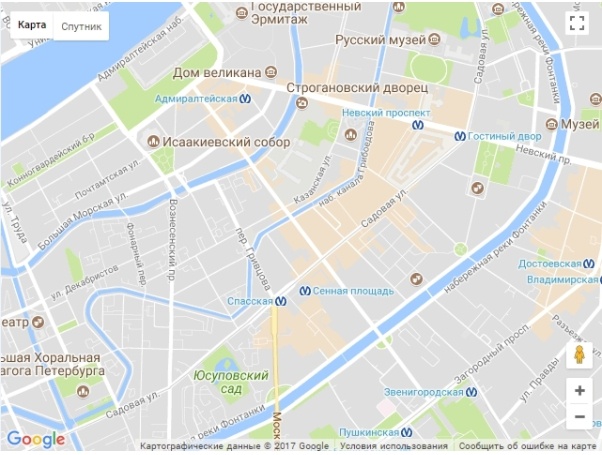
После добавления кода в компонент, карта будет выглядеть так:

Добавление маркеров
Карта видна, центрирована, но на ней ещё нет объектов!
Для добавления объектов создадим массив маркеров, в котором будут содержаться координаты. Для простоты, массив поместим в файл компонента, далее его можно вынести в массив props:
data: function () {
return {
map: '',
markers: [
{
position: {
latitude: 59.93,
longitude: 30.32
}
},
{
position: {
latitude: 59.928,
longitude: 30.32
}
}
]
}
}
В массиве 2 объекта маркеров, в которых в position хранятся координаты маркеров. Координаты сохранены отдельно в position, чтобы в будущем было удобно добавить другие поля маркерам, например title.
После создания массива маркеров — нужно добавить их на карту, для этого внутри функции mounted обойдём массив, а в процессе обхода создадим маркер с помощью new google.maps.Marker:
mounted: function () {
const element = document.getElementById(this.name)
const options = {
zoom: 14,
center: new google.maps.LatLng(59.93, 30.32)
}
this.map = new google.maps.Map(element, options)
this.markers.forEach((marker) => {
const position = new google.maps.LatLng(marker.position.latitude, marker.position.longitude)
marker.map = this.map
marker.position = position
new google.maps.Marker(marker)
})
}
В процессе обхода мы сначала создали объект position — который необходим для указания позиции маркера, далее привязали к маркеру объект карты map и позицию position, далее создали маркер с помощью new google.maps.Marker(marker)
Готово!
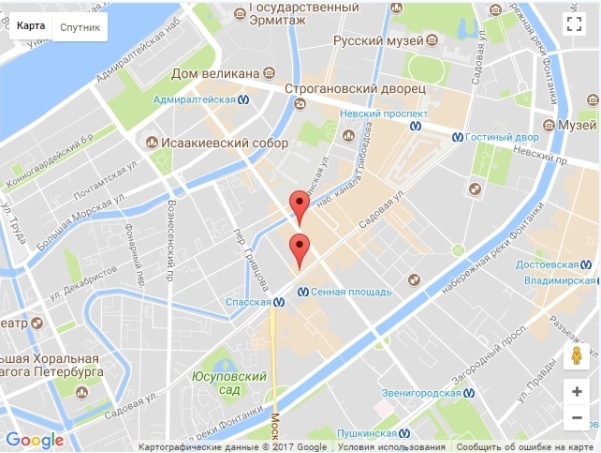
Карта теперь выглядит так:

Итоговый код компонента:
<template>
<div class="container">
<div class="google-map" :id="name"></div>
</div>
</template>
<script>
export default {
name: 'google-map',
props: ['name'],
data: function () {
return {
map: '',
markers: [
{
position: {
latitude: 59.93,
longitude: 30.32
}
},
{
position: {
latitude: 59.928,
longitude: 30.32
}
}
]
}
},
computed: {
mapMarkers: function () {
return this.markers
}
},
mounted: function () {
/*eslint-disable */
const element = document.getElementById(this.name)
const options = {
zoom: 14,
center: new google.maps.LatLng(59.93, 30.32)
}
this.map = new google.maps.Map(element, options)
this.markers.forEach((marker) => {
const position = new google.maps.LatLng(marker.position.latitude, marker.position.longitude)
marker.map = this.map
marker.position = position
new google.maps.Marker(marker)
})
/*eslint-enable */
},
methods: {
}
}
</script>
<style scoped>
.google-map {
width: 640px;
height: 480px;
margin: 0 auto;
background: gray;
}
</style>
Если установлен eslint, его нужно отключить командами eslint-disable/eslint-enable для секции mounted, чтобы он не ругался на объект google.maps.
Итоговый код index файла:
<template>
<div class="container">
<google-map :name="name"></google-map>
<script src="https://maps.googleapis.com/maps/api/js?key=AIzaSyCpg_bVTl4WhiOION5V-wYT8OGhYg6uHTM"></script>
</div>
</template>
<script>
import googleMap from '~/components/googleMap.vue'
export default {
data: function () {
return {
name: 'map'
}
},
mounted: function () {
},
components: {googleMap}
}
</script>
Статья создана по мотивам вот этой статьи.
Автор: Сергей Лебедев





