Начиная с 5 версии Android компонент WebView поставляется не как часть системы, а как обычное приложение которое может быть обновлено из Google Play:

Что это даёт разработчикам? Теперь HTML-приложения можно встраивать в .apk без дополнительных костылей. Все возможности HTML5 будут доступны.
Рассмотрим пример публикации в Google Play реального HTML5 приложения.
Готовое приложение можно скачать в Google Play, все исходные файлы (JS/HTML, ресурсы, код Java-оболочки) доступны в справке там же.
Шаг 1. Создание приложения HTML5 и настройка окружения
Этот шаг пропустим.
Если у вас нет готового приложения в HTML5 то и публиковать в Google Play пока нечего.
Последнюю Android Studio можно самостоятельно скачать тут.
Регистрация аккаунта в Google Play Console также выходит за рамки примера.
Шаг 2. Создание приложение Android
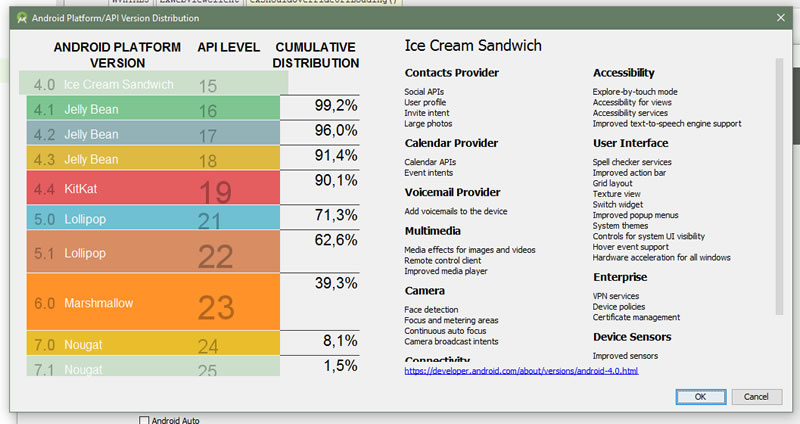
Открываем Студию, создаём новый проект и в минимальный API Level указываем как 21 (т.е. Android 5.0). Студия подсказывает что на данный момент это охватывает более двух третей устройств:

в ближайшие пару лет более старые устройства канут в Лету, но пока так.
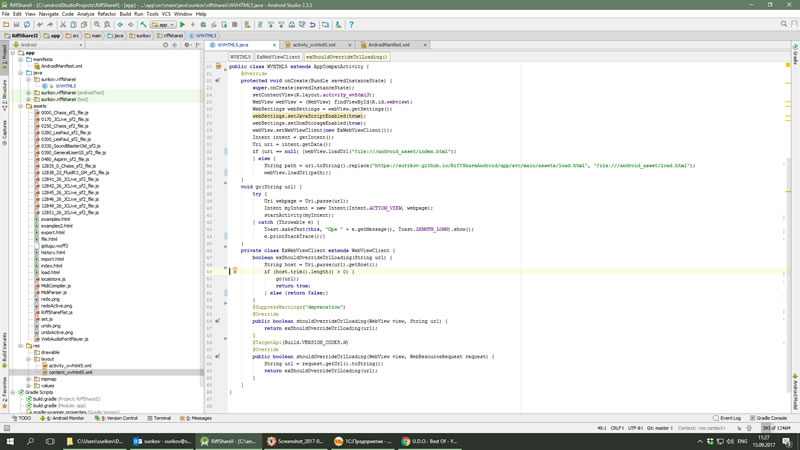
В приложении нам нужна только одна (одно?) Activity содержащее WebView. Весь код буквально убирается на одной странице:

если интересно, его можно посмотреть по ссылке в приложении.
Всё что нам нужно это при старте в onCreate сделать пару настроек и открыть файл HTML-страницей. Примерно так
WebView webView = (WebView) findViewById(R.id.webview);
WebSettings webSettings = webView.getSettings();
webSettings.setJavaScriptEnabled(true);
webSettings.setDomStorageEnabled(true);
webView.loadUrl("file:///android_asset/index.html");Шаг 3. Добавление файлов HTML
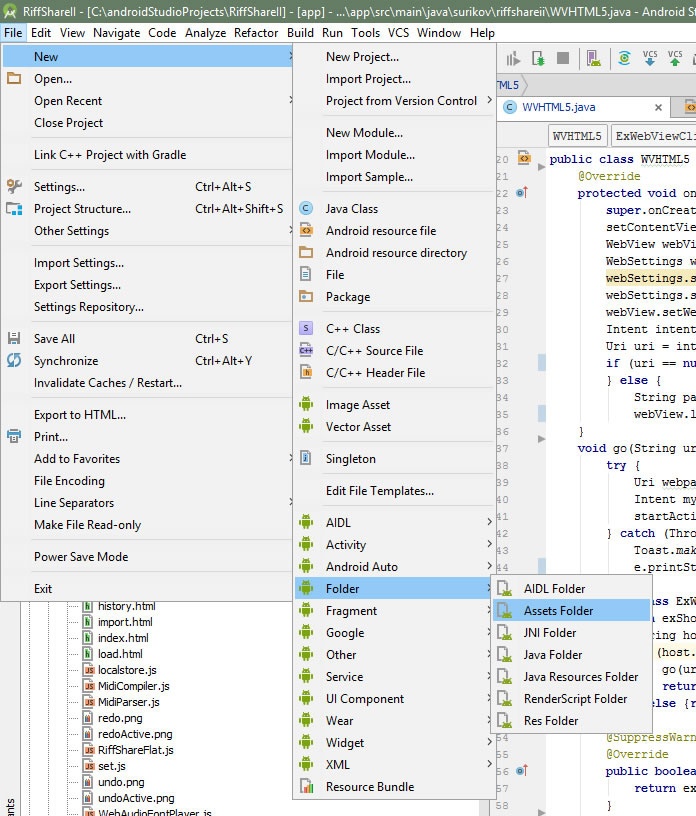
Добавляем в проект папку Asset:

и вываливаем туда наши файлы. Это всё.
Шаг 4. Интеграция с Android
В приложении есть внешние ссылки (например на исходники в GitHub или на создание сообщения в Twitter). Для этого сделаем свою реализацию shouldOverrideUrlLoading, примерно так:
@Override
boolean shouldOverrideUrlLoading(String url) {
String host = Uri.parse(url).getHost();
if (host.trim().length() > 0) {
Uri webpage = Uri.parse(url);
Intent myIntent = new Intent(Intent.ACTION_VIEW, webpage);
startActivity(myIntent);
return true;
} else {
return false;
}
}
— всего несколько строк, из них видно, что в случае ссылки на локальную страницу (в host пустая строка) оно не перехватывается и открывается в нашем WebView.
Если это внешняя страница то ссылка передаётся системе и она сама решит, нужно ли открыть её в Twitter, в выбранном пользователем браузере или ещё как-то.
Иногда нужно сделать наоборот и указать системе перехватывать некоторые ссылки и открывать их в нашем приложении. Для этого добавим в манифесте для нашего Activity дополнительный фильтр:
<intent-filter>
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.BROWSABLE" />
<category android:name="android.intent.category.DEFAULT" />
<data
android:scheme="https"
android:host="surikov.github.io"
android:pathPrefix="/RiffShareAndroid/app/src/main/assets/load.html"/>
</intent-filter>
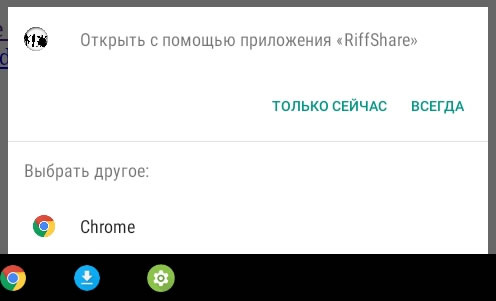
— теперь любые ссылки в почте или веб-страницах будут проверяться на соответствие нашему сервису. Если это ссылка на наш сервис то будет предложено его открыть в нашем приложении:

Итого
Файл инсталляции занимает меньше 4Мб, есть полная интеграция с платформой Android, доступны все средства HTML5 (в данном примере это Web Audio).
В ближайшие пару лет доля старых устройств снизится до нуля и от Cordova можно будет полностью отказаться.
Автор: musicriffstudio






