 Сегодня команда Twitter представила общественности собственный фреймворк. Flight — это легкий компонентный javascript фреймворк. Каждый компонент описывает поведение элементов на странице. На самом деле, вы скорее всего уже видели Flight в действии, потому что Twitter использует его для своих приложений. Вы можете посмотреть демонстрацию возможностей фреймворка в виде простейшего почтового клиента (код на github).
Сегодня команда Twitter представила общественности собственный фреймворк. Flight — это легкий компонентный javascript фреймворк. Каждый компонент описывает поведение элементов на странице. На самом деле, вы скорее всего уже видели Flight в действии, потому что Twitter использует его для своих приложений. Вы можете посмотреть демонстрацию возможностей фреймворка в виде простейшего почтового клиента (код на github).
Новый фреймворк использует ES5-Shim для поддержки ES5 в старых браузерах и jQuery для манипуляции DOM. Так же потребуется одна из реализаций AMD, например require.js или loadrunner.
Зачем нам еще один фреймворк?!
По словам разработчиков, Flight отличается от существующих фреймворков тем, что не навязывает вам какой-либо подход для отображения данных в приложении. Ему все равно, как вы передали запрос, какой шаблонизатор вы используете или как вы рендерите ваш код — на сервере или клиенте. В то время как другие фреймворки заставляют разработчиков плясать вокруг их архитектуры, Flight интегрируется в уже существующий документ привязывая свою функциональность прямо к DOM-узлам.
Это не только предотвращает необходимость в дополнительных структурах данных, которые в свою очередь заставляют расти архитектуру приложения как на дрожжах, но и позволяет воспользоваться нужной нам функциональностью с помощью родных возможностей браузера. К примеру, мы получаем кастомное распространение событий (event propagation) без единой строчки кода, а наши обработчики будут одинаково хорошо работать и с пользовательскими, и с нативными событиями.
Как он работает?
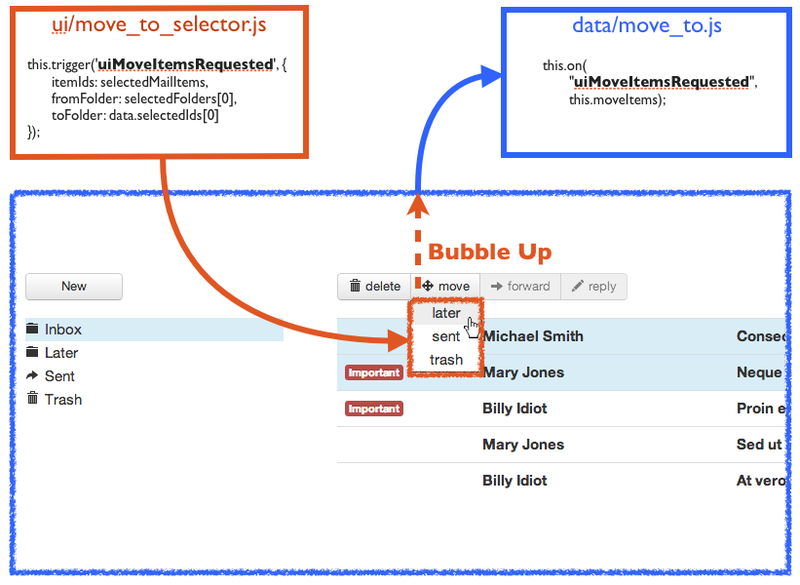
Flight обеспечивает строгое разделение труда. После создании компонента вы не сможете обратиться к нему извне. В связи с этим, компоненты не могут ссылаться друг на друга, их невозможно увидеть в глобальной области видимости. Это сделано намеренно, чтобы вместо взаимодействия с друг другом напрямую, компоненты вызывали события на которые могут подписаться другие компоненты.
Что такое компонент (component)?
- Компонент — это не более, чем конструктор со свойствами, которые миксуются в его прототип.
- Каждый компонент поставляется с набором основных функций, таких как собственная регистрация и обработка событий.
- Кроме того, каждый Компонент имеет свои собственные свойства, которые и определяют его поведение.
- Когда компонент прикрепляется к DOM-узлу, автоматически создается его новый экземпляр. Каждый компонент может обращаться к своим экземплярам, через свойство node.
- Компоненты не могут ссылаться друг на друга, они общаются исключительно через события.
Почему именно события?
Прежде всего события самодостаточны. Когда компонент вызывает событие, он не подозревает, получил ли кто-то его или нет. Это свойство позволяет разработчику рассматривать каждый компонент в отдельности, вместо того, чтобы помнить обо всех связях и рассуждать о растущей сложности приложения, как единого целого.
Позволяя элементам передавать события как события компонентов, мы позволяем странице работать на нас:
- Мы получаем систему распространения событий, не прилагая при этом никаких усилий.
- Компонент может подписаться на все события на уровне документа или реагировать только на определенные события, происходящие на конкретном элементе.
- Подписавшиеся компоненты не различают кастомные события из других компонентов (к примеру dataMailItemsServed) и нативные события элементов (например клик) и обрабатывать оба типа событий одним и тем же способом.

Мобильность и тестирование
Каждый компонент является AMD модулем, который помимо минимального набора стандартных зависимостей Flight, не имеет никаких связей с внешним миром. Таким образом, данный компонент будет отвечать на передаваемые события вне зависимости от окружения. Это делает тестирование простым и надежным — события, по сути дела, являются единственными входными данными и их легко воспроизвести при написании тестов. Вы даже можете легко отлаживать свои компоненты используя вызов событий из консоли браузера.
Примеси (mixins)
 Примесь определяет набор функциональности, которая была бы полезна нескольким объектам. Flight из коробки идет с поддержкой примесей, для того чтобы защитить нас от случайного их переопределения или дублирования. В то время, как классический JavaScript поддерживает только одиночное наследование, компонент (или какой-либо другой объект) может иметь несколько примененных к нему примесей. Кроме того примеси создаются при помощи шаблона, очень похожего на традиционный гибрид конструктора и прототипа, но не страдают при этом дырявыми абстракциями последнего ('super', 'static', 'const' и прочих).
Примесь определяет набор функциональности, которая была бы полезна нескольким объектам. Flight из коробки идет с поддержкой примесей, для того чтобы защитить нас от случайного их переопределения или дублирования. В то время, как классический JavaScript поддерживает только одиночное наследование, компонент (или какой-либо другой объект) может иметь несколько примененных к нему примесей. Кроме того примеси создаются при помощи шаблона, очень похожего на традиционный гибрид конструктора и прототипа, но не страдают при этом дырявыми абстракциями последнего ('super', 'static', 'const' и прочих).
- Типичное применение примеси — это набор вспомогательных функций, которые будут полезны нескольким объектам.
- Одна примесь может быть применена к любому числу компонентов.
- Один компонент может иметь любое количество приместей, которые применены к нему.
- К каждому компоненту изначально уже применена примесь core.
- Примесь может применяться в том числе и на другие примеси.
Чтобы лучше понять, как работают компоненты и примеси, рекомендую вам детально изучить краткое руководство с примерами кода.
Планы на будущее
Flight только зародился как проект. Разработчики в ближайшее время планируют добавить фреймворк для тестирования, а так же открыть общественности несколько инструментов, которые они используют для разработки интерфейса Twitter. Проект на github открыт для всех и команда разработчиков с нетерпением ждет пул реквестов и комментариев. «Мы прекрасно понимаем, что не смогли предусмотреть всего и надеемся, что с вашей помощью Flight будет совершенствоваться и займет достойное место у сообщества».
Сможет ли Flight завоевать такую же популярность у разработчиков, как и bootstrap? Время покажет!
Автор: omfg






