
Простая, бастрая и производительная библиотека для создания none-block уведомлений для вашего сайта или приложения.
О Noty.js V3
Привет Мир! Прошло много времени с момента написания первой и единственной статьи на Хабре о notyjs. С 2012 года библиотека расширила свои возможности.
Сегодня она не зависит от jQuery, переписана на нативном JS.
import Noty from 'noty';
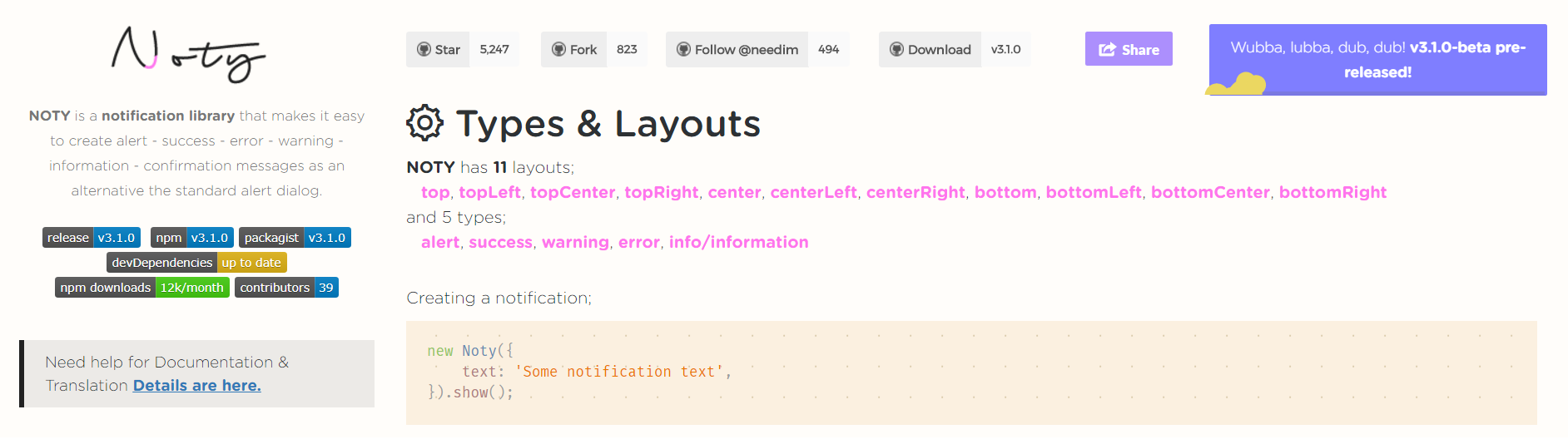
new Noty({
text: 'Some notification text',
}).show();
Поддержка из коробки css библиотек animate.css, mojs, bounce.js, velocity и других.
new Noty({
text: 'Some notification text',
animation: {
open : 'animated fadeInRight',
close: 'animated fadeOutRight'
}
}).show();Добавлен дизайн уведомлений.
В версии 3.1 BETA появилась возможность создания Web Push уведомлений и многое другое.
По прежнему имеет 11 мест размещения уведомлений и 5 типов самих уведомлений.
Небольшой бонус
Для тех, кто использует vuejs, предлагаю готовую обертку этой библиотеки vue-notice с глобальным доступом из компонентов:
this.$notice.info("New version of the app is available!")
// или переопределить стандартные опции:
this.$notice.info("Hey! Something very important here...", {
timeout: 6000,
layout: 'topLeft'
})
Развернутая документация в описании репозитория.
Уверен, что для тех, кто еще с ней не знаком она во многом придется по вкусу.
Спасибо за внимание.
Автор: тащит всю команду






