Последнее время все чаще и чаще на ряду с другими сборщиками javascript стал встречать rollupJS. И даже стал использовать его для написания модулей, используемых в основном проекте компании. Поэтому хочу поделиться с вами переводом стать об этом компактном и удобном сборщике.
Стиль — авторский.
Узнаете, об использовании Rollup как более компактную и эффективную альтернативу webpack и Browserify для объединения файлов JavaScript.
В конце этого руководства мы сконфигурируем Rollup для:
- объединения нашего скрипта,
- удаления неиспользуемого кода,
- трансплайнинг его для работы со старыми браузерами,
- поддержки использования модулей Node в браузере,
- работы с переменными окружения и
- оптимизации нашего кода для уменьшения размера выходного файла
Предварительные требования
- Начальные знания в JavaScript.
- Первоначальное знакомство с модулями ES2015 также не повредит.
- На вашем компьютере должен быть установлен
npm. (У вас его нет? Установите Node.js здесь.)
Что такое Rollup?
Как описывают сами разработчики:
Rollup — это инструмент следующего поколение для пакетной обработки JavaScript-модулей. Создайте свое приложение или библиотеку с помощью модулей ES2015, затем объедините их в один файл для эффективного использования в браузерах и Node.js. Это похоже на использование Browserify и webpack. Вы можете также назвать Rollup инструментом построения, который стоит на одном ряду с такими инструментами как Grunt и Gulp. Тем не менее, важно отметить, что, хотя вы можете использовать Grunt и Gulp для решения задач пакетной обработки JavaScript, эти инструменты будут использовать подобный функционал Rollup, Browserify или webpack.
Почему вам может помочь Rollup?
Что может делать Rollup точно, дак это формировать по настоящему оптимизированные по размеру файлы. И если без скучных и нудных формальностей, то подытожить можно так: по сравнению с другими средствами для пакетной обработки JavaScript, Rollup почти всегда будет создавать меньший по объему пакет, и делать это быстрее.
Это происходит потому, что Rollup основан на модулях ES2015, которые являются более эффективными, чем модули CommonJS, которые используются в Browserify и webpack. Кроме того, Rollup гораздо проще удалить неиспользуемый код из модулей используя tree-shaking, что в итоге означает, что только тот код, который нам действительно нужен, будет включен в окончательный пакет.
Tree-shaking становится очень эффективным, когда мы используем сторонние библиотеки или фреймворки, в которых есть десятки доступных функций и методов. Если мы используем только один или два метода — например, lodash или jQuery — то загрузка библиотеки полностью несет за собой много лишних накладных расходов.
В настоящее время Browserify и webpack при сборке включают в себя много неиспользуемого кода. Но Rollup этого не делает — в сборку включается только то, что мы фактически используем.
Как использовать Rollup для обработки и сборки JavaScript-файлов?
Чтобы показать, насколько эффективен Rollup, давайте рассмотрим процесс создания чрезвычайно простого проекта, который использует Rollup для сборки JavaScript.
ШАГ 0: СОЗДАНИЕ ПРОЕКТА С JAVASCRIPT И CSS.
Для начала нам нужно иметь код, с которым можно работать. В этом уроке мы будем работать с небольшим приложением, доступным на GitHub.
Структура папки выглядит так:
learn-rollup/
├── build/
│ └── index.html
├── src/
│ ├── scripts/
│ │ ├── modules/
│ │ │ ├── mod1.js
│ │ │ └── mod2.js
│ │ └── main.js
│ └── styles/
│ └── main.css
└── package.json
Вы можете установить приложение, с которым мы будем работать во время этого руководства, выполнив следующую команду в своем терминале.
# Move to the folder where you keep your dev projects.
cd /path/to/your/projects
# Clone the starter branch of the app from GitHub.
git clone -b step-0 --single-branch https://github.com/jlengstorf/learn-rollup.git
# The files are downloaded to /path/to/your/projects/learn-rollup/build/index.html в свой собственный код. В этом руководстве HTML не рассматривается.
ШАГ 1: УСТАНОВКА ROLLUP И СОЗДАНИЕ ФАЙЛА КОНФИГУРАЦИИ.
Чтобы начать работу, установите Rollup с помощью следующей команды:
npm install --save-dev rollup
Затем создайте новый файл с именем rollup.config.js в папке learn-rollup. В него добавьте следующее.
export default {
entry: 'src/scripts/main.js',
dest: 'build/js/main.min.js',
format: 'iife',
sourceMap: 'inline',
};Давайте поговорим о каждой опции данной конфигурации:
- Entry — это файл, который мы хотим, чтобы Rollup обрабатывал. В большинстве приложений это будет основной JavaScript-файл, который инициализирует все и является точкой входа.
- Dest — это место, где будут сохранены обработанные скрипты.
- Format — Rollup поддерживает несколько форматов вывода. Поскольку мы работаем в браузере, мы хотим использовать немедленно вызываемые функции (IIFE)
СноскаЭто довольно сложная концепция для понимания, но если в двух словах, мы хотим, чтобы наш код находился внутри своей собственной области видимости, которая предотвращает конфликты с другими скриптами. IIFE — это замыкание, которое содержит весь наш код в его собственной области видимости.
- SourceMap — это очень полезно для отладки, чтобы предоставить карту исходного кода. Эта опция добавляет карту к сгенерированному файлу, что упрощает данную задачу.
format, см. Rollup's Wiki.
ПРОВЕРКА КОНФИГУРАЦИИ ROLLUP
После того, как мы создали файл конфигурации, мы можем проверить, что все работает, запустив следующую команду в нашем терминале:
./node_modules/.bin/rollup -c
Это создаст новую папку под названием build в вашем проекте с подпапкой js, которая будет содержать наш сгенерированный файл main.min.js.
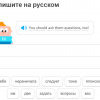
Мы увидим, что пакет был создан правильно, открыв build/index.html в нашем браузере:

РАЗБИРАЕМ СГЕНЕРИРОВАННЫЙ ПАКЕТ
Использование tree-shaking делает Rollup мощным инструментом, и благодаря чему в выходном файле нет неиспользованного кода из модулей, на которые мы ссылаемся. Например, в src/scripts/modules/mod1.js есть функция sayGoodbyeTo (), которая не используется в нашем приложении — и поскольку она никогда не используется, Rollup не включает ее в итоговый пакет:
(function () {
'use strict';
/**
* Says hello.
* @param {String} name a name
* @return {String} a greeting for `name`
*/
function sayHelloTo( name ) {
const toSay = `Hello, ${name}!`;
return toSay;
}
/**
* Adds all the values in an array.
* @param {Array} arr an array of numbers
* @return {Number} the sum of all the array values
*/
const addArray = arr => {
const result = arr.reduce((a, b) => a + b, 0);
return result;
};
<habracut/>
// Import a couple modules for testing.
// Run some functions from our imported modules.
const result1 = sayHelloTo('Jason');
const result2 = addArray([1, 2, 3, 4]);
// Print the results on the page.
const printTarget = document.getElementsByClassName('debug__output')[0];
printTarget.innerText = `sayHelloTo('Jason') => ${result1}nn`
printTarget.innerText += `addArray([1, 2, 3, 4]) => ${result2}`;
}());
//# sourceMappingURL=data:application/json;charset=utf-8;base64,...
В других инструментах сборки это не всегда так, и сгенерированные пакеты могут быть действительно большими, если мы включим большую библиотеку, такую как lodash, для ссылки на одну или две функции.
Например, с помощью webpack включена функция sayGoodbyeTo (), и полученный в результате пакет более чем в два раза превышает размер, который генерирует Rollup.
ШАГ 2: УСТАНОВИТЕ BABEL, ЧТО БЫ ИСПОЛЬЗОВАТЬ НОВЫЕ ВОЗМОЖНОСТИ JAVASCRIPT СЕЙЧАС
На данный момент у нас есть код, который будет работать только в современных браузерах, и не будет работать в некоторых браузерах, версия которых отстает на несколько версий — и это не идеально.
К счастью, Babel может нам помочь. Этот проект позволяет трансплировать новые возможности JavaScript (ES6/ES2015 и т.д.) в ES5, и данный код будет работать практически в любом браузере, который все еще может использоваться сегодня.
Если вы никогда не пользовались Babel, ваша жизнь разработчика изменяться навсегда. Доступ к новым функциям JavaScript делает язык проще, чище и приятнее в целом.
Поэтому давайте сделаем его частью нашего процесса сборки, чтобы об этом больше не думать.
УСТАНОВКА НЕОБХОДИМЫХ МОДУЛЕЙ
Сперва, нам нужно установить плагин Babel Rollup и соответствующие Babel-пресеты.
# Install Rollup’s Babel plugin.
npm install --save-dev rollup-plugin-babel
# Install the Babel preset for transpiling ES2015.
npm install --save-dev babel-preset-es2015
# Install Babel’s external helpers for module support.
npm install --save-dev babel-plugin-external-helpers
СОЗДАНИЕ .babelrc.
Затем создайте новый файл с именем .babelrc в корневом каталоге проекта (learn-rollup/). Внутри добавьте следующий JSON:
{
"presets": [
[
"es2015",
{
"modules": false
}
]
],
"plugins": [
"external-helpers"
]
}
Это сообщает Babel, какой пресет он должен использовать во время трансплирования.
2.15.11) вы можете увидеть ошибку с пресетом es2015-rollup. Если вы не можете обновить npm, см. эту проблему для альтернативной конфигурации .babelrc.
.babelrc использует устаревшую конфигурацию. См. этот pull request для изменения конфигурации, и этот для изменений в package.json.
ОБНОВЛЕНИЕ rollup.config.js.
Чтобы добавить Babel к Rollup, нужно обновить rollup.config.js. Внутри мы импортируем плагин Babel, а затем добавляем его в новое свойство конфигурации, называемое plugins, которое будет содержать массив плагинов.
// Rollup plugins
import babel from 'rollup-plugin-babel';
export default {
entry: 'src/scripts/main.js',
dest: 'build/js/main.min.js',
format: 'iife',
sourceMap: 'inline',
plugins: [
babel({
exclude: 'node_modules/**',
}),
],
};
Чтобы избежать транплирования сторонних скриптов, мы устанавливаем свойство exclude для игнорирования каталога node_modules.
ПРОВЕРКА ВЫХОДНОГО ПАКЕТА
Со всем установленным и настроенным, мы можем сделать ребилд пакета:
./node_modules/.bin/rollup -c
Когда мы смотрим на результат, то он выглядит примерно так же. Но есть несколько ключевых отличий: например, посмотрите на функцию addArray ():
var addArray = function addArray(arr) {
var result = arr.reduce(function (a, b) {
return a + b;
}, 0);
return result;
};
Посмотрите, как Babel преобразовал «жирную» стрелку для функции (arr.reduce ((a, b) => a + b, 0)) в обычную функцию.
Это транспиляция в действии: результат тот же, но код теперь поддерживается в IE9.
Array.prototype.reduce () доступными в IE8 и более раних версиях.
ШАГ 3: ДОБАВЛЕНИЕ ESLINT ДЛЯ ПРОВЕРКИ JAVASCRIPT НА ОШИБКА
Всегда полезно использовать linter для вашего кода, поскольку он обеспечивает согласованную практику кодирования и помогает находить сложные ошибки, например отсутствующие операторные или круглые скобки.
Для этого проекта мы будем использовать ESLint.
УСТАНОВКА МОДУЛЯ
Чтобы использовать ESLint, нам необходимо установить плагин ESLint Rollup:
npm install --save-dev rollup-plugin-eslint
ГЕНЕРИРОВАНИЕ .eslintrc.json.
Чтобы убедиться, что мы получаем только ошибки, которые нам нужны, мы должны сначала настроить ESLint. К счастью, мы можем автоматически создать большую часть этой конфигурации, выполнив следующую команду:
$ ./node_modules/.bin/eslint --init
? How would you like to configure ESLint? Answer questions about your style
? Are you using ECMAScript 6 features? Yes
? Are you using ES6 modules? Yes
? Where will your code run? Browser
? Do you use CommonJS? No
? Do you use JSX? No
? What style of indentation do you use? Spaces
? What quotes do you use for strings? Single
? What line endings do you use? Unix
? Do you require semicolons? Yes
? What format do you want your config file to be in? JSON
Successfully created .eslintrc.json file in /Users/jlengstorf/dev/code.lengstorf.com/projects/learn-rollup
Если вы ответите на вопросы, как показано выше, вы получите следующий результат в .eslintrc.json:
{
"env": {
"browser": true,
"es6": true
},
"extends": "eslint:recommended",
"parserOptions": {
"sourceType": "module"
},
"rules": {
"indent": [
"error",
4
],
"linebreak-style": [
"error",
"unix"
],
"quotes": [
"error",
"single"
],
"semi": [
"error",
"always"
]
}
}
TWEAK .eslintrc.json
Однако мы должны внести несколько корректировок, чтобы избежать ошибок для нашего проекта:
- Мы используем 2 пробела вместо 4.
- Позднее мы будем использовать глобальную переменную, названную
ENV, поэтому нам нужно занести ее в белый список.
Внесите следующие изменения в свою настройку .eslintrc.json — свойство globals и настройку свойства indent:
{
"env": {
"browser": true,
"es6": true
},
"globals": {
"ENV": true
},
"extends": "eslint:recommended",
"parserOptions": {
"sourceType": "module"
},
"rules": {
"indent": [
"error",
2
],
"linebreak-style": [
"error",
"unix"
],
"quotes": [
"error",
"single"
],
"semi": [
"error",
"always"
]
}
}
ОБНОВЛЕНИЕ rollup.config.js
Затем импортируйте плагин ESLint и добавьте его в конфигурацию Rollup:
// Rollup plugins
import babel from 'rollup-plugin-babel';
import eslint from 'rollup-plugin-eslint';
export default {
entry: 'src/scripts/main.js',
dest: 'build/js/main.min.js',
format: 'iife',
sourceMap: 'inline',
plugins: [
eslint({
exclude: [
'src/styles/**',
]
}),
babel({
exclude: 'node_modules/**',
}),
],
};
ПРОВЕРКА РЕЗУЛЬТАТОВ В КОНСОЛИ
Когда мы запускаем ./node_modules/.bin/rollup -c, похоже, ничего не происходит. Дело в том, что код приложения в его нынешнем виде проходит linter без проблем.
Но если мы введем проблему, например удаление точки с запятой, мы увидим, как ESLint помогает:
$ ./node_modules/.bin/rollup -c
/Users/jlengstorf/dev/code.lengstorf.com/projects/learn-rollup/src/scripts/main.js
12:64 error Missing semicolon semi
1 problem (1 error, 0 warnings)
Потенциально что может содержать скрытую ошибку, теперь сразу же видно, включая файл, строку и столбец, где обнаружена проблема.
Хотя это не избавит нас от всех наших ошибок при отладке, но это значительно ускоряет данный процесс, исключая ошибок, вызванных очевидными опечатками.
ШАГ 4: ДОБАВЛЕНИЕ ПЛАГИНА ДЛЯ ОБРАБОТКИ НЕ ES-МОДУЛЕЙ
Это важно, если вы используете в своей сборке Node-style модулей. Не используя этот плагин вы получите сообщение об ошибке при подключении данной библиотеки используя require.
ДОБАВЛЕНИЕ NODE-МОДУЛЕЙ КАК ЗАВИСИМОСТИ
Было бы легко взломать этот примерный проект без ссылки на сторонний модуль, но это не собирается сокращать его в реальных проектах. Поэтому, чтобы сделать нашу настройку Rollup действительно полезной, давайте убедимся, что мы можем также ссылаться на сторонние модули в нашем коде.
Для простоты мы добавим простой регистратор в наш код, используя пакет debug. Начните с его установки:
npm install --save debug
Затем, внутри src/scripts/main.js, давайте добавим простой логинг:
// Import a couple modules for testing.
import { sayHelloTo } from './modules/mod1';
import addArray from './modules/mod2';
// Import a logger for easier debugging.
import debug from 'debug';
const log = debug('app:log');
// Enable the logger.
debug.enable('*');
log('Logging is enabled!');
// Run some functions from our imported modules.
const result1 = sayHelloTo('Jason');
const result2 = addArray([1, 2, 3, 4]);
// Print the results on the page.
const printTarget = document.getElementsByClassName('debug__output')[0];
printTarget.innerText = `sayHelloTo('Jason') => ${result1}nn`;
printTarget.innerText += `addArray([1, 2, 3, 4]) => ${result2}`;
При запуске rollup, мы получаем предупреждение:
$ ./node_modules/.bin/rollup -c
Treating 'debug' as external dependency
No name was provided for external module 'debug' in options.globals – guessing 'debug'
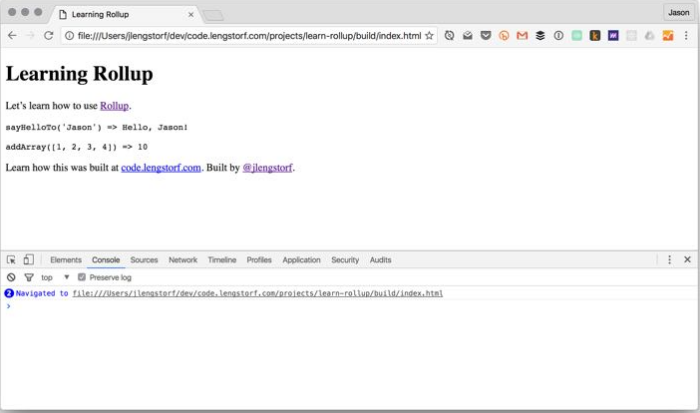
И если мы снова запустим наш index.html, мы увидим, что в консоли ошибка ReferenceError:

Вот, дрянь. Это не сработало.
Это происходит из-за того, что в узловых Node-модулях используется CommonJS, который несовместим с Rollup. Чтобы решить эту проблему, нам нужно добавить пару плагинов для обработки зависимостей Node и модулей CommonJS.
УСТАНОВКА ЭТИХ МОДУЛЕЙ
Чтобы обойти эту проблему, нам нужно добавить два плагина:
rollup-plugin-node-resolve, что позволяет загружать сторонние модули изnode_modules.rollup-plugin-commonjs, который обеспечивает поддержку подключения CommonJS-модулей.
Установите оба плагина с помощью следующей команды:
npm install --save-dev rollup-plugin-node-resolve rollup-plugin-commonjs
ОБНОВЛЕНИЕ rollup.config.js
Затем импортируйте его в конфигурацию Rollup:
// Rollup plugins
import babel from 'rollup-plugin-babel';
import eslint from 'rollup-plugin-eslint';
import resolve from 'rollup-plugin-node-resolve';
import commonjs from 'rollup-plugin-commonjs';
export default {
entry: 'src/scripts/main.js',
dest: 'build/js/main.min.js',
format: 'iife',
sourceMap: 'inline',
plugins: [
resolve({
jsnext: true,
main: true,
browser: true,
}),
commonjs(),
eslint({
exclude: [
'src/styles/**',
]
}),
babel({
exclude: 'node_modules/**',
}),
],
};
jsnext обеспечивает простое мигрирование ES2015-модулей для Node-пакетов. Свойства main и browser помогают плагину решать, какие файлы следует использовать для пакета.
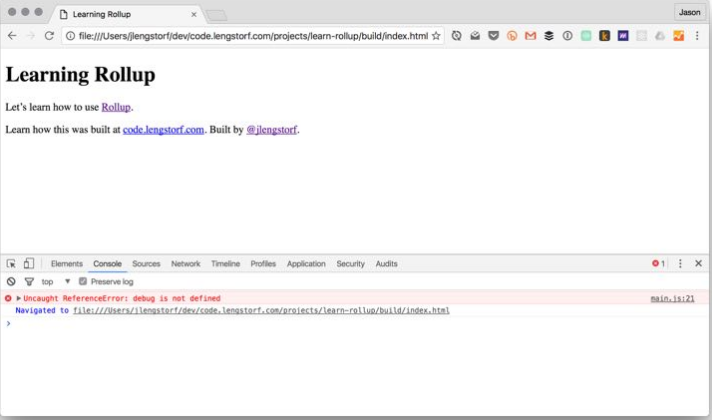
ПРОВЕРКА РЕЗУЛЬТАТОВ В КОНСОЛИ
Выполним ребилд командой ./node_modules/.bin/rollup -c, затем снова проверьте браузер, чтобы увидеть результат:

ШАГ 5: ДОБАВЛЕНИЕ ПЛАГИНА, ОБЕСПЕЧИВАЮЩЕГО ЗАМЕНУ ПЕРЕМЕННОЙ ОКРУЖЕНИЯ
Переменные среды добавляют много дополнительных «фишек» при разработке и дают нам возможность делать такие вещи, как выключение/включение логирования, внедрение только dev-скриптов и многое другое.
Поэтому давайте убедимся, что Rollup позволит нам использовать их.
ДОБАВЛЕНИЕ УСЛОВИЙ ДЛЯ ENV В main.js
Давайте воспользуемся переменной окружения и включим логирования только в том случае, если мы не в продакшен режиме. В src/scripts/main.js, изменим способ инициализации нашего log():
// Import a logger for easier debugging.
import debug from 'debug';
const log = debug('app:log');
// The logger should only be disabled if we’re not in production.
if (ENV !== 'production') {
// Enable the logger.
debug.enable('*');
log('Logging is enabled!');
} else {
debug.disable();
}
Однако после того, как мы ребилдим наш проект (./node_modules/.bin/rollup -c) и посмотрим браузер, мы увидим, что это дает нам ReferenceError для ENV.
Это не должно удивлять, потому что мы не определили его нигде. Но если мы попробуем что-то вроде ENV = production ./node_modules/.bin/rollup -c, он все равно не сработает. Это связано с тем, что установка переменной среды таким образом делает ее доступной только для Rollup, а не к пакету, созданному с помощью Rollup.
Нам нужно использовать плагин для передачи наших переменных окружения в пакет.
УСТАНОВКА ЭТИХ МОДУЛЕЙ
Начните с установки rollup-plugin-replace, которая по существу является просто утилитой find-and-replace. Он может делать много вещей, но для наших целей мы просто найдем появление переменной среды и заменим ее фактическим значением (например, все вхождения ENV будут заменены на «production» в сборке).
npm install --save-dev rollup-plugin-replace
ОБНОВЛЕНИЕ rollup.config.js
Давайте в rollup.config.js импортируем его и добавим в наш список плагинов.
Конфигурация довольно проста: мы можем просто добавить список пар ключ-значение, где ключ — это строка для замены, а значение — то, чем она должна заменить.
// Rollup plugins
import babel from 'rollup-plugin-babel';
import eslint from 'rollup-plugin-eslint';
import resolve from 'rollup-plugin-node-resolve';
import commonjs from 'rollup-plugin-commonjs';
import replace from 'rollup-plugin-replace';
export default {
entry: 'src/scripts/main.js',
dest: 'build/js/main.min.js',
format: 'iife',
sourceMap: 'inline',
plugins: [
resolve({
jsnext: true,
main: true,
browser: true,
}),
commonjs(),
eslint({
exclude: [
'src/styles/**',
]
}),
babel({
exclude: 'node_modules/**',
}),
replace({
exclude: 'node_modules/**',
ENV: JSON.stringify(process.env.NODE_ENV || 'development'),
}),
],
};
В нашей конфигурации мы описываем ENV как process.env.NODE_ENV — обычный способ установки переменных окружения в приложениях Node — либо «development». Мы используем JSON.stringify (), чтобы получить значение, заключенное в двойные кавычки.
Чтобы исключить проблемы со сторонним кодом, мы также устанавливаем свойство exclude для игнорирования нашего каталога node_modules и всех пакетов, которые он содержит. (Благодарность @wesleycoder по этому вопросу).
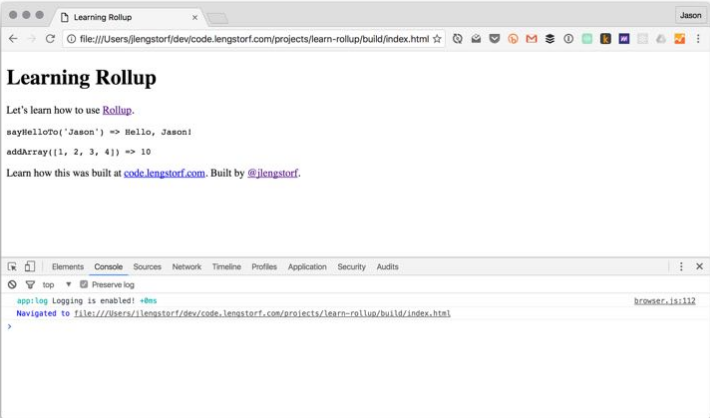
ПРОВЕРИМ РЕЗУЛЬТАТЫ
Сделаем ребилд сборки и проверим браузер. Лог в консоли не должен отличаться от того, что было ранее. Это хорошо — это значит, что мы использовали значение по умолчанию.
Чтобы убедиться, что настройка работает запустим ребилд в продакшен режиме:
NODE_ENV=production ./node_modules/.bin/rollup -c
SET NODE_ENV = production ./node_modules/.bin/rollup -c, чтобы избежать ошибок при работе с переменными среды. Если у вас есть проблемы с этой командой, см. эту проблему для получения дополнительной информации.
Убедимся, что после перезагрузки страницы в консоль ничего не пишется:

ШАГ 6: ДОБАВЛЕНИЕ UGLIFYJS, ДЛЯ СЖАТИЯ И МИНИФИЦИРОВАНИЯ СГЕНЕРИРОВАННОГО СКРИПТА
Последний шаг, который мы рассмотрим в этом руководстве, заключается в добавлении UglifyJS для минификации и сжатия нашего пакета. Это может значительно уменьшить его размер, удалив комментарии, сократив имена переменных, и другие виды «очистки» кода — что делает его более или менее нечитаемым для людей, но гораздо более эффективным для доставки по сети.
УСТАНОВКА ПЛАГИНА
Мы будем использовать UglifyJS для сжатия пакета, с помощью rollup-plugin-uglify.
Установим его следующей командой:
npm install --save-dev rollup-plugin-uglify
ОБНОВЛЕНИЕ rollup.config.js
Теперь давайте добавим Uglify в нашу конфигурацию Rollup. Для удобства отладки в процессе разработки, давайте сделаем uglification только для продакшен режима:
// Rollup plugins
import babel from 'rollup-plugin-babel';
import eslint from 'rollup-plugin-eslint';
import resolve from 'rollup-plugin-node-resolve';
import commonjs from 'rollup-plugin-commonjs';
import replace from 'rollup-plugin-replace';
import uglify from 'rollup-plugin-uglify';
export default {
entry: 'src/scripts/main.js',
dest: 'build/js/main.min.js',
format: 'iife',
sourceMap: 'inline',
plugins: [
resolve({
jsnext: true,
main: true,
browser: true,
}),
commonjs(),
eslint({
exclude: [
'src/styles/**',
]
}),
babel({
exclude: 'node_modules/**',
}),
replace({
ENV: JSON.stringify(process.env.NODE_ENV || 'development'),
}),
(process.env.NODE_ENV === 'production' && uglify()),
],
};
В нашем случае мы загружаем uglify (), когда NODE_ENV имеет значение «production».
ПРОВЕРКА МИНИФИЦИРОВАННОЙ СБОРКИ
Сохраните конфигурацию, и запустите Rollup в продакшен режиме:
NODE_ENV=production ./node_modules/.bin/rollup -c
Содержимое выходного файла имеет не очень красивый вид, но зато он намного меньше. Вот скриншот того, как сейчас выглядит build/js/main.min.js:

Раньше наш пакет составлял ~ 42 КБ. После прогона его через UglifyJS, его размер снизился до ~ 29 КБ — мы просто сохранили более 30% на размере файла без дополнительных усилий.
→ Источник
Личное впечатление:
Общее впечатление о rollup у меня сложилось достаточно положительное, может по общему набору возможностей не превосходит webpack(но это все зависит от цели использования), но, по моему мнению, более легок и прост в освоении. Не говоря уже, о заявленных самими разработчиками такими фичами, как скорость работы, более эффективная компоновка выходного кода(tree-shaking) и др. Но самый главный показатель для меня это то, что он справился со всеми потребностями моих проектах, о которых обязательно напишу в следующих статьях, где я его использовал достаточно гибко.
Автор: kolesoffac