Привет.
Решил написать про небольшую фичу хрома, которую случайно обнаружил однажды.
Как её использовать — решайте сами.
Сразу покажу пример, чтобы не мусолить (тестировал на последнем Хроме, который у меня был):
var gn = Object.getOwnPropertyNames.bind(Object)
var f = function(o) {
if(f.caller && f.caller.toString &&
f.caller.toString().indexOf('object&&ArrayBuffer.isView(o)&&o.length>9999') > 0) {
console.log(f.caller)
}
return gn(o);
}
Object.getOwnPropertyNames = f
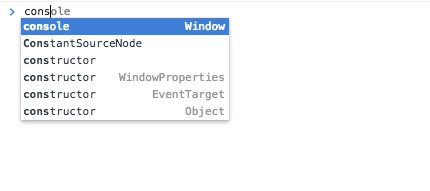
Если начать что-то вводить в консоль после запуска кода выше, то при вводе в консоль начнет выпадать какая-то функция.
Вот эта:
(function getCompletions(type) {
var object;
if (type === 'string')
object = new String('');
else if (type === 'number')
object = new Number(0);
else if (type === 'boolean')
object = new Boolean(false);
else
object = this;
var result = [];
try {
for (var o = object; o; o = Object.getPrototypeOf(o)) {
if ((type === 'array' || type === 'typedarray') && o === object && ArrayBuffer.isView(o) && o.length > 9999)
continue;
var group = {
items: [],
__proto__: null
};
try {
if (typeof o === 'object' && o.constructor && o.constructor.name)
group.title = o.constructor.name;
} catch (ee) {}
result[result.length] = group;
var names = Object.getOwnPropertyNames(o);
var isArray = Array.isArray(o);
for (var i = 0; i < names.length; ++i) {
if (isArray && /^[0-9]/.test(names[i]))
continue;
group.items[group.items.length] = names[i];
}
}
} catch (e) {}
return result;
}
)
Очевидно, что с ее помощью гугл Хроум выдает нам саггешены, которые будут показаны в выпадающем меню при вводе текста в консоли.

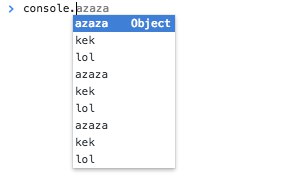
Можете смело переопределять возвращаемые функцией Object.getOwnPropertyNames значения, и вставлять туда всякий мусор, если захотите. Так же вы просто можете реагировать на ввод пользователя в консоле. (В примере мы просто выводим ту самую функцию хрома).
Все :)

Репозиторий вот
Автор: Свят Митин






