Перевод отсюда.
Идея создавать мобильные приложения на JS не нова. Мы видели, что фреймворки, такие как Ionic или PhoneGap, справляются с этой задачей и привлекли изрядное количество разработчиков.
Тем не менее ни эти фреймворки, ни идея создавать мобильные приложения на JavaScript никогда не привлекали меня. Я всегда думал, почему бы не изучить Swift/Objective-C или Java и просто делать настоящие приложения? Конечно, это потребует затраты значительных усилий на обучение, но разве непрерывное обучение — это не то, что мы, разработчики, делаем и должны делать хорошо? Быстро изучать новые языки и фреймворки? Тогда в чём смысл? Что касается меня, очевидные преимущества такого подхода никогда не перевешивали сомнения.
Пока я не прочитал статью Chalk + Chisel, в которой обратил внимание на следующее:
Я думал, что React Native — это всего лишь маленький эксперимент. И считал, что настоящее нативное приложение все еще должно писаться на нативных языках. Если бы перемотать время на пару месяцев вперед, я мог бы уверенно сказать, что я никогда больше не буду писать под iOS на Objective-C или Swift.
Что! Вы это… серьёзно?
Чтение такого серьезного утверждения заставило меня дать попытку React Native. Почему нет? Я уже использовал React и он понравился мне. React Native так похож на React, что вы будете чувствовать себя как рыба в воде, если вы уже разрабатываете на React. Если же нет, то к счастью React настолько простой, что может вскружить вам голову.
Какое приложение мы будем создавать?
Я никогда не мог найти нормальное приложение для поиска обоев для моего iPhone в App store.
На десктопе Unsplash — это все что нужно, чтобы удовлетворить все мои потребности. На телефоне же: Настройки -> Обои:(
Таким образом, в отличие от других руководств, где вы создаёте никому ненужные «Hello World!» счетчики, в этом мы вместе сделаем приложение, которое сможет загружать случайные фото из Unsplash, показывать их в эстетически привлекательном виде и даст возможность сохранять из в Camera Roll (по-видимому аналог «Галереи» в Android, хотя там еще какое-то My Photo Stream есть — прим. переводчика). Это приложение понравилось мне больше, чем я думал. Поэтому, даже если в конце этого руководства, вы не будете впечатлены React Native, у вас останется крутое приложения для поиска и сохранения обоев. Разве это не здорово?
Перед тем, как начнём, перечислю то, с чем вы уже должны быть знакомы на этот момент:
- JavaScript
- Некоторые особенности ES2015, такие как классы, стрелочные функции, деструктуризация и шаблоны-строки(${name}) (на русском)
- Mac OS X командная строка (терминал)
- CSS (неожиданно!)
- React (необязательно)
И еще одно, как я уже говорил, мы будем создавать iOS приложение. Что значит, что вы работаете на Mac. Под Android можно создавать приложения как в Linux, так и в Windows. А под iOS — только в OS X, поэтому подразумевается, что вы работаете в MacOS X.
Ремарка
К концу этого руководства, вы будете достаточно хорошо знакомы с React Native, чтобы писать свои приложения. Мы рассмотрим настройку проекта в Xcode, установку сторонних модулей и компонентов, импортирование библиотек, стилизацию приложения с помощью flexbox, создание настраиваемых обработчиков жестов и другие вещи.
Если вы не использовали React до этого, в этом руководстве мы познакомимся с ним. Это новая крутая библиотека JS с большим потенциалом и, я не думаю, что она перестанет поддерживаться в ближайшее время.
Для вашего удобства руководство разбито на две части. Каждая часть состоит из пяти разделов. В каждом разделе мы двигаемся на один шаг ближе к нашей цели. Я рекомендую вам, если вы начали, заканчивать задание в каждом начатом разделе, поскольку они короткие, чтобы понимать общую концепцию на каждом этапе и не терять концентрации.
Исходный код приложения можно посмотреть на репозитории GitHub.
1. Создание пустого проекта React Native
Убедитесь, что у вас установлен Xcode версии 7.0 или выше. Его можно скачать бесплатно из App Store.
Скорее всего (если вы являетесь веб-разработчиком и читаете это в 2016) у вас уже установлен Node. Если нет, установите его. Другой важный инструмент, который надо установить — это npm (node package manager — менеджер пакетов для Node — прим. переводчика). Node идет с предустановленным npm, вам надо обновить его, поскольку обновления выходят достаточно часто. Следуйте инструкции.
Это все, что нам нужно. Теперь в терминале наберите команду npm install -g react-native-cli. Эта команда установит пакет React Native глобально (ключ (-g). это означает, что из любого проекта, созданного в node вы сможете получить доступ к пакету, установленному глобально. Сами глобальные пакеты устанавливаются в директорию (под windows)… node>node_modules>npm>node_modules — прим. переводчика).
Если всё это кажется вам непонятным или вы не можете выполнить какой-то шаг, вам поможет официальная документация (также моя небольшая заметка по поводу запуска android studio под window7 с процессорами amd — прим. переводчика).
Перейдите в папку, где у вас хранятся проекты через командную строку и наберите в терминале react-native init SplashWalls.
Эта команда загрузит все необходимые модули в новой папке, под названием SplashWalls.
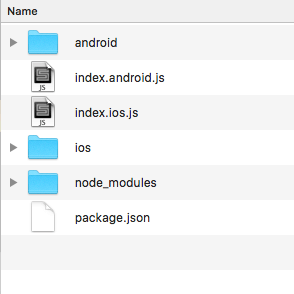
 Содержимое папки SplashWalls
Содержимое папки SplashWalls
Одной из замечательных особенностей React Native является то, что вы пишете приложение под Android и iOS, используя JS, большая часть которого используется в обоих приложениях. В директории есть два файла index.android.js, index.ios.js, названия которых говорят сами за себя. Для разработки под конкретную платформу, вам надо менять соответствующий файл или оба, если вы разрабатываете под обе платформы.
Поскольку мы разрабатываем приложение iOS, мы удалим файл index.android.js и соответствующую папку. Мы будем работать с файлом index.ios.js. Этот файл запускается первым, когда вы запускаете ваше приложение.
Затем перейдите в папку ios и запустите файл SplashWalls.xcodeproj.
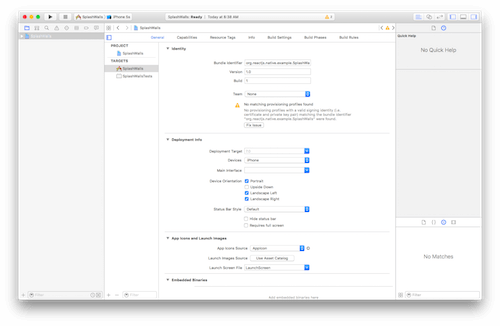
В Xcode вы увидите следующее всплывающее окно:

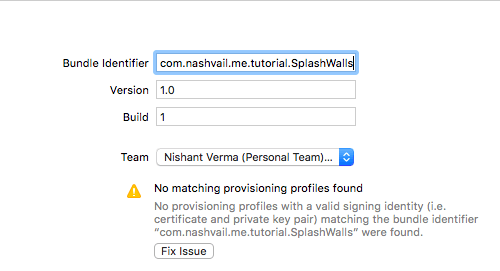
Обратите внимание на предупреждение, которое мы видим на скриншоте: «Не найдено совпадающих профилей». Давайте исправим это.
Сначала измените текст в поле Bundle Identifier. Вы должны убедиться в том, что вводимое вами имя соответствует обратной DNS нотификации(зона_домена.название_домена.название_пакета, пример adobe.com > com.adobe.package — прим. переводчика). Это соглашение позволяет различать ваше приложение на App Store. Я буду использовать com.nashvail.me.tutorial.SplashWalls.
Далее выберите ваше имя в списке:

Кликните на Fix Issue.
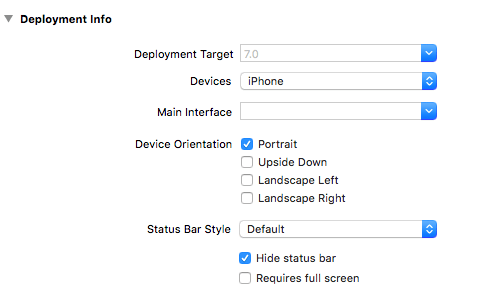
Пока мы здесь, обратите внимание на пункт Deployment Info. Нам надо кое-что изменить здесь:

Измените настройки следующим образом:

Мы создаём приложение только для портретного вида и прячем статус-бар. Поднимитесь наверх и нажмите кнопку Run в левом верхнем углу Xcode. Это приведет к вызову окна терминала, как показано на скриншоте ниже. Это может занять некоторое время.

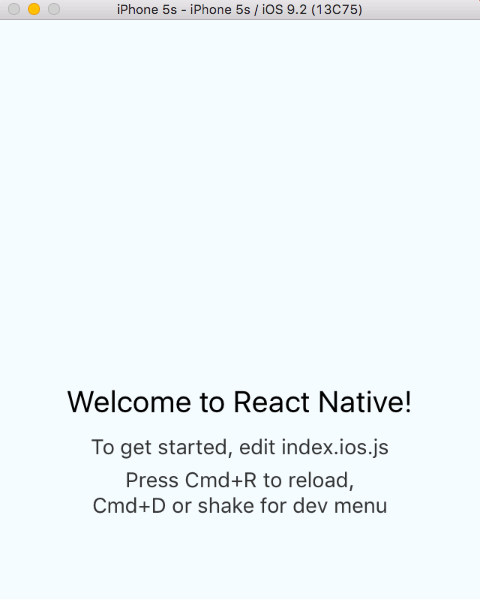
По завершении вы должны получить следующий результат в эмуляторе мобильного устройства:

На этом мы закончим с разделом 1 и перейдём к следующему.
Автор: tokamame






