Расшифровка доклада Ильи Климова на конференции JavaScript fwdays.
Мы с вами попробуем отследить некоторые тренды в развитии JS, как сообщества, как движения, в 2017-ом году. Я очень постараюсь избежать оценочных суждений. Хотя кого я обманываю, все равно не получится. И где-то через год вы сможете с радостью открыть эту презентацию на YouTube, и понять, насколько я был не прав.
Поэтому давайте перенесёмся в 2015 год. Посмотрим, как развивался JS.

Лично для меня 2015 год в JS прошел под знаком анархии.

У нас был взрывообразный рост всего, чего можно. Я приходил на каждый проект, которые заходили на поддержку, с откровением в плане: "а чего тут ожидать?"

Лидером этого анархического движения был и остается Babel. Если вы не помните, к концу 2015-ого вышел Babel 6. И вот эта игра — угадайте кто использует какой набор пресетов. Типа настоящие же хипстеры используют Stage-0, и все что можно: bind expressions, ортогональные классы, и так далее. Угадайка, насколько хипстерским является тот или иной проект, была веселой, но не нравилась. Как показала моя практика, не нравилась эта игра не только мне.

Все ныли: JavaScript Fatique, мы устали от этого, народ требует перемен. В принципе, перемены пришли.

2016 год прошёл по знаком демократии. Наконец зарелизился Angular2. У нас уже кто хотел, на том и писал. Сообщество перешло от зоопарка к вменяемым решениям. Появился Create React App — эмберовцы показали Дэну Абрамову, что это круто. Появился Vue2, который я не устаю хайпить. К чему же движется сообщество в 2017-ом году?

2017-ый год проходит для меня под знаком диктатуры. Диктарура бывает разная. Кому из вас знакома абривиатура BDFL? "Добрый пожизненный диктатор". Первым таким титулом наградили Гвидо Ван Россума. Теперь и Линус Торвальдс рассказывает, что он диктатор, правда добавляет, что не пожизненный. Ну и так далее. О чём идёт речь — что поменяло жизнь, к примеру, реактовского сообщества в 2016-2017-ом году?
Create React App
Конечно же это появление Create React App — унифицированный способ быстро стартануть реактовское приложение. Способ, который всем нравится. К примеру, я недавно попробовал Create React Native App — вообще превосходный способ стартануть RN проект с помощью, как говорится, пары комманд и отсутствия головной боли, поскольку я не фанат техники Apple — все эти ужасы с XCode, стараюсь держаться подальше. В чём прелесть? Знаете у Linux-а, который я очень люблю, как операционную систему, есть хороший девиз: Linux — вы можете всё настроить и вы будете всё настраивать. В случае с Create React App, девиз следующий: вы не можете ничего настраивать, и вам никто не даст это настраивать. Идея в том, что решения приняты за вас. Сообщество приняло какой-то набор "фейсбукизмов". Под капотом Stage-3. Исключительно эти решения, большинство движется в их рамках — когда мы говорим о тирании.
Prettier
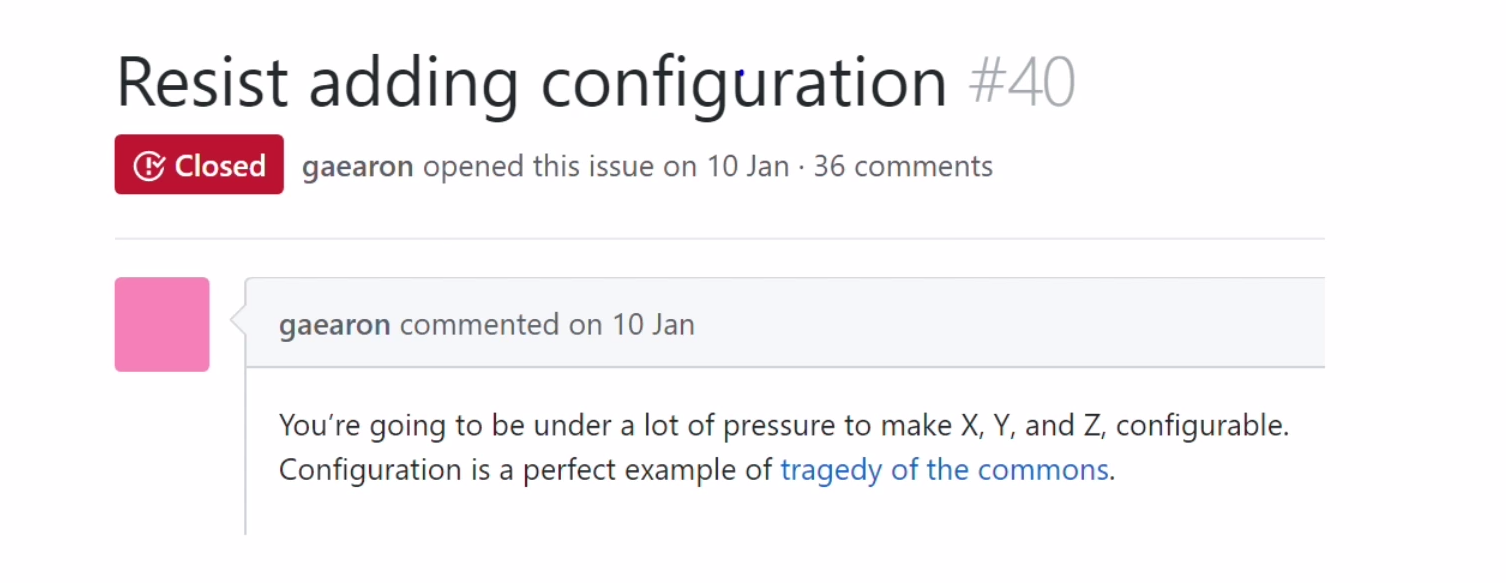
Есть ещё один проект, к примеру, за который мы регулярно воюем с моим техническим директором — он более ретрограден, чем я, хотя борода у него, как и положено хипстерам, а не у меня. Тем не менее, эту штуку уже приняли многие большие open source проекты. Prettier берет ваш красивый любовно написанный код, и форматирует по заранее заданным правилам. Обратите внимание, как и положено хорошему диктатору, плевать он хотел на вашу индивидуальность. Плевать он хотел, что вот в этом сценарии вам удобно держать вот эти две строчки вот так, потому что это красивенько. Что в обмен он предлагает? Унифицированный код. Как мы раньше отличали джуниора от сеньера? В то числе по чистоте оформления кода, который он пишет. Забудьте. Теперь вы пишете код, а я делаю вид, чтобы вы не смогли отличить джуниора от сеньера. Конечно, джуниорам хорошо, когда ты показываешь код, есть шанс получить денег побольше. Но суть в том, что когда только появлялся Prettier, Дэн Абрамов создал в нём превосходное issue: "Пожалуйста, ни в коем случае не добавляйте сюда конфигурацию".

В Prettier всего пять или шесть настроек, совсем холиварных: использовать точки с запятыми или нет, использовать пробелы или табы, величина отступа, одинарные кавычки или двойные. Почему? Если у вас есть хотя бы 10 настроек, которые вы можете включать-выключать, то это 2 в десятой степени, 1024 возможных комбинаций Prettier, каждую из которых из которых надо тестировать. Это не то, что хочется всем. Всем хочется иметь штуку, которая позволяет коду выглядеть одинаково. Согласен ли я с авторами Prettier-а, как они оформляют код? Не всегда. Готов ли я это терпеть? Я готов. У некоторых моих коллег регулярно боль, что Prettier не согласен с ними. Но опять же, как и положено тирану — кто спрашивает? И это с одной стороны хорошо. Это приятно, когда я могу взять код в любом проекте, я понимаю, что мне не нужно писать огромный style guide, я просто говорю: "слушайте, мы используем Prettier, в прекоммит хуке он это все поправит". Именно так я борюсь со своим техническим директором. Он видит исправленный код в самом конце, когда запушили — всё, поздно уже.
Власть корпораций
Ещё один тренд куда по моему (да и не только моему) мнению движется JS сообщество — это власть корпораций. Лет 10 назад, при фразе "Enterprase JS", раздавался бы истеричный хохот. Сейчас он слышен чуть меньше. Давайте посмотрит наш мейнстрим.

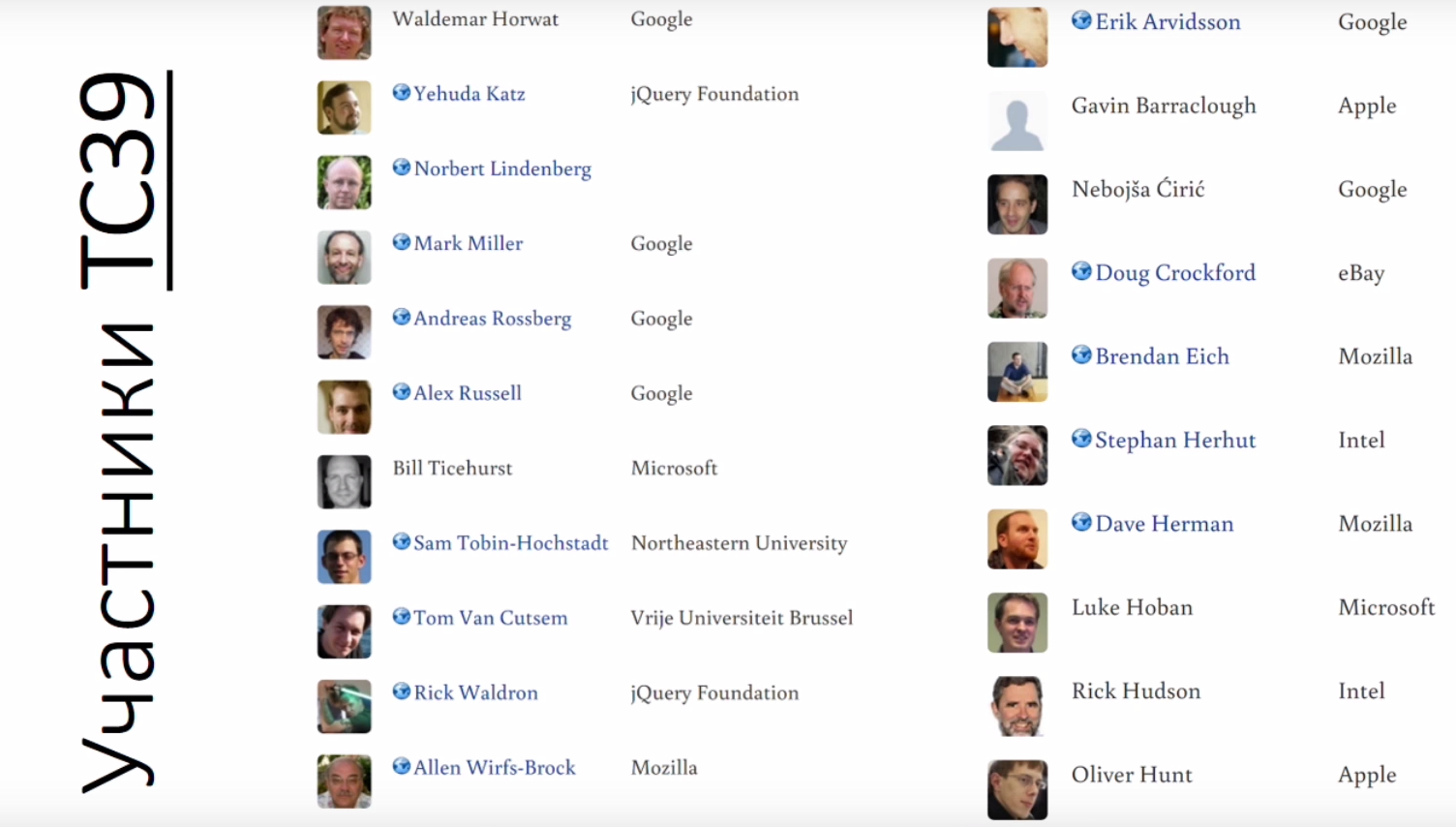
За Angular стоит Google, за React — Facebook, за Vue — ну слушайте, мы все любим эту красивую историю, как Давид побеждает Галиафа, за Vue стоит один человек — Эван Ю, и это на самом деле неправда. Если вы не в курсе, работу Эвана Ю сейчас финансирует более, чем на 60% такая маленькая китайская компания под названием Alibaba. Кто заправляет развитием JS, вы думаете — сообщество? Ну, не совсем. У нас есть страшные злые дядьки под названием TC39 — программный комитет, который решает, что войдет или не войдет в стандарт следующего языка. Давно вы открывали список?

Google, Google, Google, Microsoft, немного Mozilla, Apple, Intel. Вы правда уверены, что эти люди будут отстаивать ваши интересы? Что-то мне это начинает напоминать предвыборную программу депутата. И самое интересное, до тех пор, пока мои предположения не оправдывались, я относился к этому предположению спокойно, пока меня не задели за живое. tc-39/proposal-cancelable-promises — мы все очень ждем в стандарте языка, который был написан человеком из Google, который шёл-шёл-шёл, дошёл до Stage-1 (или Stage-2, я не помню), и в один прекрасный момент был отозван. Почему? Он сказал: "люди, вот этот proposal встречает очень сильное сопротивление у нас внутри Google, я не хочу больше его вести, и больше со мной об этом никогда не говорите". Я серьёзно, это звучало именно так. В итоге у нас 2017-ый, а fetch мы всё ещё не можем отменить. Это к вопросу о том, куда корпорации всё это двигают.
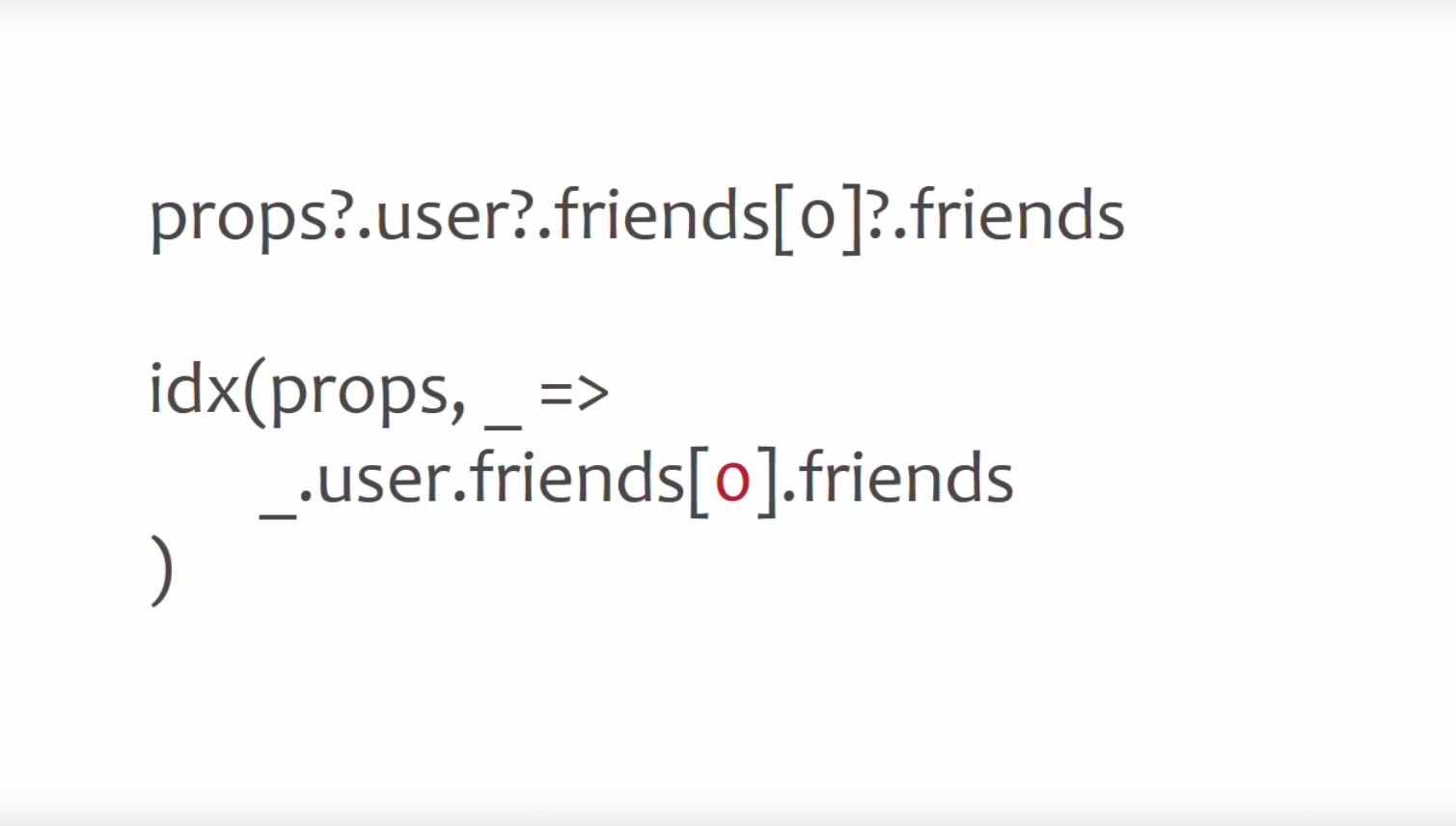
Ещё одно. Знаете, никогда не любил CoffeeScript. (Я знаю, что внезапный переход). Однако там была одна замечательная штука. Она называется Элвис-оператор. Когда вам нужно лезть во вложенный объект, вы могли вместо точки поставить знак вопрос и точка, и сказать что если вот эта штука null или undefined, то вернуть undefined. Некоторое время назад, в React Native блоге появился рассказ, что мы презентуем вам idx — это функция, которая делает абсолютно тоже самое, что и Элвис-оператор.

И это не какой-то магический геттер — потом это всё дружно транспайлится Babel-плагином для idx, и превращается в цепочку if-ов. Пока ничего интересного. Такое можно наэмулировать и на Proxy, например, придумать много разных вариантов. Что мне стало интересно? Поскольку я большой поклонник статической типизации, а они сказали, что вот эта штука полностью совместима с Flow (статическим типизатором от Facebook), мне стало интересно, как же они это обеспечили — это же достаточно сложная задача обеспечить корректный вывод статических типов. Полез в исходники Flow.

Тип функции idx — $Facebookism$Idx. Вот всё, что вам нужно знать, как корпорации тих и незаметно проникают в нашу жизнь. Отметьте, что таких "фейсбукизмов" объявлено больше одного. Корпорация, в данном случае — Facebook, развивает нужные инструменты (не то, чтобы исключительно), с той точки зрения, с которой полезно им. Это бизнес. OpenSource стоит на самом деле очень дорого. Очень много людей вкладывает в это свои деньги, многие жертвуют своим временем. И корпорации развивают это туда, куда нам надо. Нам всего лишь остаётся покориться.
OCaml
Какую ещё одну интересную тенденцию я заметил в 2017-ом. Дальше мы начинаем очень опциональную зону. Краткая версия — учите OCaml.

Не заходит. Ладно, пойдём длинным путём.
Static typing
Все мы любим статическую типизацию. Нет — да? Хорошо. Я не устаю цитировать восхитительную фразу, что люди JS-сообществе делятся на два типа: те, которые понимают, что нам иногда нужна статическая типизация, и те, кому ещё нет 22-ух. Конечно утрирую. Но никто не будет скрывать, что последнее время движение вокруг статической типизации набирает силу. При чём удивительно, когда появился Dart? С мощной статической типизацией. И кому он был нужен? Я не спрашиваю, где теперь Dart. Такое можно спросить о половине проектов Google. Хотя недавно вышла третья версия Angular-Dart, достаточно удобный бридж между Angular2 и Dart.

Так вот, у нас есть TypeScript. Который я регулярно ругаю. Но, справедливости ради, он очень сильно развивается, с каждой версией улучшает свой вывод типов. Хотя в некоторых местах всё ещё бесполезен чуть более, чем полностью. Не то, чтобы мне платит Facebook. Но Flow мне нравится больше, чем TypeScript. Хотя вот прямо сейчас я пишу на четвёртом Angular-е и плачу.
ReasonML

Немножко инсайда, недавно внутри Facebook было собрание людей, которые пилят Flow на OCaml-е, и они сказали, что как-то плохо, что Flow ощущается на задворках экосистемы, потому-что Flow — это важная часть React Native. (Настолько важная, что они сломали определение Flow для RN и месяц этого никто не замечал — к вопросу о "важно"). Почему это важно? А мы хотим оптимизировать код, который мы генерируем под мобильные платформы на основании тех статических типов, которые писать будут в коде. У Angular в NativeScript тоже такие задумки идут. И что же делать? Один из крутых апологетов Flow, Патрик Стафер, разместил интересный твит: "В ближайшем будущем, если вы покажете мне ещё одну ошибку, я вас спрошу, почему вы ещё не пишете на ReasonML?"

ReasonML — это очередная попытка Facebook переизобрести OCaml. Почему Facebook делает ставку на OCaml? Ну, он им понравился. Сначала был Reason — пишете код на OCaml, а на выходе получаете код на JS. Но недавно выпустили очень-очень странную вещь — компилятор из JS в OCaml. Существует предположение, что Facebook задумывается о переводе всего своего фронтенд стека на OCaml. Для этого они собираются взять существующие JS-имплементации, перевести их на OCaml, а потом посадить милиард интернов вылизать это на Reason-е. И после этого вы получаете красивый клиентский код, генерирующийся из OCaml, очень быстрый сервер-сайд. К примеру, Facebook-овский Flow написан на OCaml и парсер, который строит AST (абстрактное синтаксичекское дерево) из текста кода JS, в три раза быстрее, чем тот же парсер, использующийся Babel-ем. При прочих равных, и при том, что этот парсер является одним из таргетов для оптимизации V8. Т.е. команда V8 из Google следит, чтобы в этом парсере всё работало быстро.
MirageOS

Ещё одна штука, на которую делает ставку Facebook, которая из всего этого мне нравится (я отношусь подозрительно к OCaml), это MirageOS. Что это такое? Все любят Docker. Если вы ещё его не любите, то вам нужно срочно полюбить. Для деплоймента и прочее. Стандартизированный контейнер — это круто, проблема в том, что оно весит под 100 мегабайт. Много! MirageOS — это штука для сборки unikernel. Т.е. такая штука, которая берет ваше приложение, в идеале приложение, которое имеет минимум рантайм-зависимостей (люди, разрабатывающие на Go и на OCaml, радостно машут флажками — там один бинарник на выходе без зависимостей); и склеивает ваше приложение с ядром. Берет только необходимое, в итоге вы можете получить контейнер весом 5 мегабайт. Круто. Facebook наверно хочет сэкономить место на своих серверах. Это всё очень быстро стартует, очень быстро деплоится, и мне хочется верить, что они наберут сообщество. Пока про MirageOS никто не знает.
Ещё было про (видео с нужного места): Lighthouse и PWA, WebAssembly, WebVR.
Автор: comerc






