Привет Мир! По просьбам заинтересованных в GraphQL, подготовил full-stack пример с авторизацией, регистрацией, личным профилем, изменением и удалением данных.
Для начала, расскажу из чего он состоит и что у него под капотом:
- Регистрация нового пользователя с проверкой на существующего.
- Шифрование пароля SHA3 512.
- Аутентификация на базе JSON Web Token HS256.
- Роутинг с ограничением доступа.
- Real-time профиль пользователя.
- Изменение данных пользователя.
- Удаление пользователя.
Под капотом приложения:
- Client: Apollo GraphQL + Vue Apollo + Vue.js+ Vue router + LocalStorage
- Server: Apollo GraphQL + Koa2 + Mongoose & MongoDB + JWT
5 минут вам хватит на быстрое прочтение и 1 час на понимание. Готовый репозиторий Github.
Введение
Пример разделен на 3 основных блока, в которых бизнес логика полностью соответствуют действиям пользователя.
- Register — регистрация нового пользователя.
- Authentication — аутентификация пользователя.
- Profile & Settings — профиль с личными данными, и настройки с редактированием и удалением данных пользователя.
Весь материал основан на предыдущих статьях с доработкой:
Register
При регистрации выполняется обычная GraphQL мутация, с одним нюансом. Перед сохранением, пароль шифруется. Алгоритм шифрования SHA3 512.
Authentication
Аутентификацию не путать с авторизацией.
Аутентификация—проверка подлинности пользователя.
Авторизация — выдача прав пользователю.
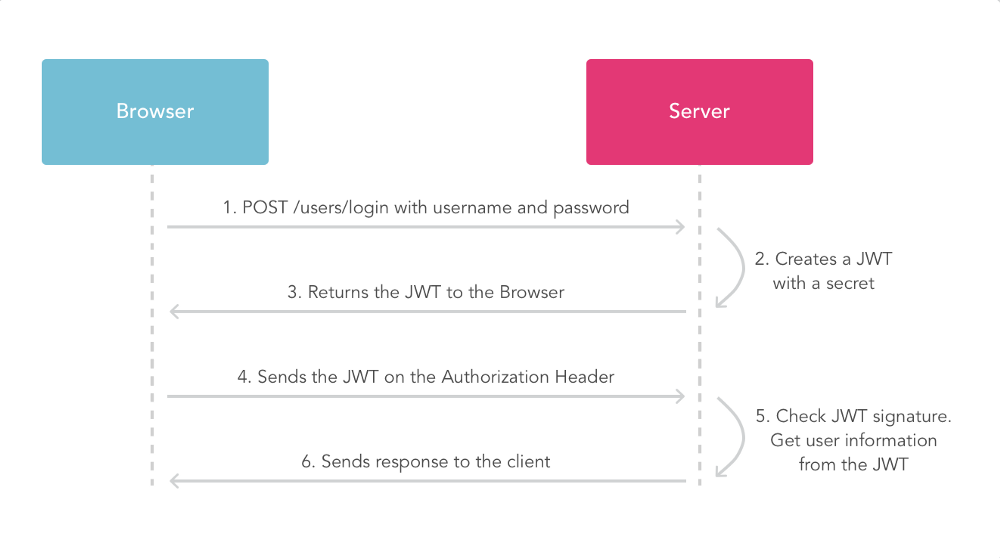
Для аутентификации используется JSON Web Token (JWT). Это замена кукисам и сессиям. Я сделаю акцент на основных моментах JWT в контексте статьи. Более подробно вы можете ознакомится на главном сайте проекта.
JWT имеет 2 алгоритма HS and RS:
- HS — токены
- RS — ключисертификаты
Пример использует HS256:
- HS — имя алгоритма.
- 256 — длина хеша.
В моей реализации:
- JWT = public_key
- secret = private_key
Пусть вас не смущает слово key. В примере нет ключей, только токены. Это мои личные предпочтения, для себя вы можете выбрать любые название пары.
Для реализации безопасности использую разные подходы. Я выбрал следующий:

Так, после успешной аутентификации, пользователю возвращается public_key и id, которые записываются в localstorage. Пока пользователь не закроет браузер, public_key будет валиден или не произойдет logout.
Обычно public_key или access token отправляет в headers вместе с каждым запросом. Apollo GraphQL позаботилось о механизме обмена ключей между клиентом и сервером через websockets.
- На клиенте нужно поместить токен в параметры подключения.
- На сервере получить, проверить, вернуть пользователя или ошибку.
С каждым запросом на сервер отправляется public_key. При ошибке произойдет logout.
Profile & Settings
Доступ к персональным данным осуществяется только после проверки public_key на сервере.
Профиль пользователя и страница настроек похожи. Они оба требуют аутентификацию пользователя. Различия в осуществляемых операциях:
- Profile — GraphQL queries и subscription, или получение и обновление данных.
- Settings — GraphQL mutation или редактирование и удаление данных.
Заключение
Это базовый пример. Его можно доработать:
- На страницу аутентификации добавить Google reCaptcha.
- Проверка email пользователя.
- Установить время истекания public_key и проверка ip.
- Мессенджер, и т.д.
Для меня это дебютная статья. На момент ее написание было 30 дней с начала моего знакомства с миром node.js.
Если у вас имеются вопросы, пожелания, предложение темы GraphQL, пишите в комментариях. Я их обязательно рассмотрю.
Спасибо за внимание.
Автор: Никита Марций






