Традиционная работа HTML-страниц с картинками заключается в раскрывании картинок вместо этих страниц. Пришла пора прекращать это неудобство на отдельно взятом сайте. Ссылки — хорошо, но удобный просмотр — лучше.
Что такое удобный просмотр? Пример "лайтбоксов" разных показал, что лучше открыть псевдоокно просмотра внутри документа, не удаляя документ. Но при чтении статей этот подход не очень удобен. Мы не видим контекст документа. Получается, что видна или картинка, или документ. Лучше, если картинка не закрывает текст, как организовано, например, в скрипте Dollchan Extension Tools (подсказали здесь), где просмотр картинок занимает малую часть общей функциональности просмотра «имаджбордов» — примерно таких же текстово-картиночных потоков статей. Сделаем и мы контролы управления картинками, добавив кое-что своё.
Кратко: что получилось в итоге
Скрипт просмотра картинок на страницах сайта:
*) без перезагрузки страницы и не в новой вкладке — по центру страницы в тонкой рамке;
*) изначальный масштаб — 100% или ограничен рамками окна;
*) с масштабированием колесом мыши;
*) без затенения окружающего документа;
*) с перетаскиванием мышью по пространству окна;
*) поддержка Firefox/Chrome/Opera.
Реализация — юзерскрипт для 1 сайта.
Смотрятся картинки, которые:
*) представлены ссылкой на полное изображение;
*) вынужденно уменьшены в масштабе (не помещаются в колонку);
*) помещаются в масштабе 100%, но могут быть просмотрены с увеличением (изначально 200% или в рамках окна);
*) имеют размер более 22 пикселя.
Дополнительно:
*) перейти по ссылке на рисунке можно в новую вкладку, если удерживать Ctrl, или по средней кнопке мыши;
*) поиск в 1 из 5 поисковиков по картинкам — Google, Tineye, Yandex и паре других (удерживать Shift при клике, чтобы увидеть это меню).
Настройки (изменяются в меню настроек):
*) скрипт по умолчанию включён;
*) предзагрузка картинок по ссылкам отключена (предотвращение лишнего траффика);
*) просмотр неужатых картинок в начальном масштабе 200% по умолчанию включён.
Далее будут последовательно рассмотрены: идеи, правила поведения интерфейса, детали реализации, алгоритм, примеры. Рассмотрения кода не будет — он есть в реализации, написан на чистом JS и выполняет свою роль, больше ничего не требуется. Может быть использован как практически, в готовой реализации (берём и смотрим картинки на сайте), так и для установки на другой сайт (LGPL v3). А теперь — во всех подробностях...
Причины (поиска лучшей жизни)
Имеем несколько случаев появления тегов с изображениями в HTML, когда желателен улучшенный подход к просмотру. Рассмотрим примеры и придумаем правила того, как лучше поступить с просмотром картинок.
1) Ссылка. На странице встречается ссылка, ведущая на статическую картинку с расширением jpg, jpeg, gif, png.
Пример: ссылка на картинку (случайно взятые виды курсорных схем).
Пример 2: ссылка на большую картинку: инфографика про Android (300 K) из статьи «Android в цифрах».
Решение: отображаем картинку (делая её загрузку) в уменьшенном размере рядом со ссылкой. По клику — просмотр.
Если переходим к просмотру картинки в полном размере, то картинка появляется в центре окна, занимая максимальное место по ширине или высоте. Колесом мыши её масштабируем, а перетаскиванием — перемещаем. Кликом по исходной картинке или по просматриваемой — закрываем просмотр. Кликом по другому превью — переходим на просмотр другой картинки.
2) Мини-превью. На странице имеется мини-картинка со ссылкой, раскрывающая (обычно) увеличенный оригинал.
Пример: 
<a href="http://img593.imageshack.us/img593/426/snaphanofooter2.png"
title="мини-картинка со ссылкой на просмотр">
<img src="http://img805.imageshack.us/img805/2466/snaphanofooter2pre.png"/>
</a>Решение: отображаем оригинал в скрытом блоке, чтобы узнать его размеры. По клику на ссылке — просмотр.
Нужно подчеркнуть, что в случаях 1 и 2 мы делаем загрузку картинок по ссылкам в автоматическом режиме — все ссылки на странице. Если нет безлимитного интернета, нужно помнить, что эти способы просмотра приведут к избыточному траффику, если автор текстов специально скрыл под ссылками многомегабайтные картинки. Значит, нужно иметь возможность отключать и включать эти режимы настройкой "подгружать ссылки".
3) Ограничение по ширине. На странице в силу красивости дизайна картинки ужимаются до ширины колонки текста. Хочется посмотреть в полную ширину, но для этого надо расширять окно браузера.
Пример: широкая картинка (204 К)

Решение: картинку помечаем специальным курсором, например, «move»  . Значит, по клику на ней перейдём к просмотру в максимальном размере.
. Значит, по клику на ней перейдём к просмотру в максимальном размере.
4) что делать, если видим картинку, прекрасно помещающуюся в тексте?
Пример: небольшая картинка:

Решение: есть 2 варианта: или ничего не делать (настройка "смотреть увеличенные вдвое картинки" отключена), или показать в увеличенном в 2 раза виде и отмечать особым курсором (например, «ne-resize» —  или
или  ).
).
(Виды системных курсоров браузера в Windows, в других системах, как изменить курсор мыши.)
Случаи 3 и 4 не предполагают дополнительной загрузки картинок, а только улучшают просмотр. Поэтому их можно не отключать пользовательскими настройками сайта. Они перехватывают клики по ссылкам, поэтому, если ничего не предусмотреть, останется неудобный способ перехода по ссылке «Правая кнопка мыши — Просмотреть в новой вкладке». Поэтому в скрипте предусмотрим отключение функций просмотра, если удерживается клавиша Ctrl.
Более подробное правило 2
(2.a) Несколько картинок под ссылкой на картинку. Имеется ссылка на статическую картинку, определяемую по расширению файла, а внутри неё — различное, возможно, сложное HTML-содержание.
Решение:
*) если внутри ссылки нет тегов картинок, ставим уменьшенную копию скачанной картинки сверху (не более 200 на 200 пикс.).
*) Если есть только 1 картинка с тегами вокруг, и, возможно, с текстом, то считаем, что это — классическое превью в виде малой картинки со ссылкой на большую.
*) Если ссылка имеет более сложное внутреннее строение (больше 1 тега IMG), то строится отдельно превью для ссылки и отдельно — внутренности ссылки, просмотр её картинок. (Этот случай редкий, но его нужно учесть в алгоритме. Могут, например, сделать составное слово из картинок и навесить ссылку.)
Если попалась большая картинка — более 50% ширины окна, ставим курсор для индикации просмотра на 100%. Просматриваем с увеличением 200%, если ширина картинки — менее 50% ширины окна. По клику откроется рисунок по ссылке.
Пример: сложный случай: курсоры: снаружи — ссылка на таблицу с курсорами, а внутри малые картинки:
e-resize:  , nw-resize:
, nw-resize:  , crosshair:
, crosshair: 
<a href="http://edc.tversu.ru/elib/inf/0008/dhtml/figs/dht2_1103.gif">
e-resize: <img src="http://css2.itsoft.ru/interface/cursor/cursor-eresize.gif"/>,
nw-resize: <img src="http://css2.itsoft.ru/interface/cursor/cursor-nwresize.gif"/>,
crosshair: <img src="http://css2.itsoft.ru/interface/cursor/cursor-crosshair.gif"/>
</a>Алгоритм
Из правил следует алгоритм. Сначала пробегаем область HTML (или DOM), ищем ссылки на картинки. Найдя, проверяем число тегов IMG внутри. Если 0 — просмотр ссылки по клику на отдельно сформированной картинке. Если один — устраиваем просмотр ссылки по клику на IMG, а к классу IMG добавляется класс-признак «не добавлять собственный просмотр» (_noAddOwnView). Если более одного тега IMG — просмотр ссылки отдельно, как в случае 0 тегов IMG, и каждый IMG просматривается также отдельно (но подготовлены они к просмотру будут во 2-м проходе).
Второй проход элементов ищет IMG. Все, не имеющие _noAddOwnView, оформляются для просмотра (перед ними появляется невидимый DIV с вложенной невидимой картинкой — дублем IMG, чтобы измерить её настоящие размеры). На все _noAddOwnView добавляется тот же просмотр, но картинка подменяется адресом родительской ссылки (ссылка может быть родителем не первого уровня, а старше). Все картинки для предпросмотра, созданные на 1-м проходе не затрагиваются (отсеиваются по классу _noAddOwnView).
Особые расширения возможностей
Служебные картинки и остальные внутри ссылок обрамлены ссылкой. Но клики по картинкам перехватываются по preventDefault(), то есть, ссылки не работают. Было бы интересно иметь обычное поведение ссылки, если хотим просмотреть картинку в новой вкладке, нажав перед кликом клавишу Ctrl (как обычно принято в Firefox и Chrome для открывания ссылки в новой вкладке). Поэтому, по нажатию Ctrl все действия просмотра отменяются, чтобы ссылка открылась в новой вкладке.
Чтобы получить ещё ряд возможностей, с удержанием кнопки Shift показываем контекстное меню для картинок. Оно будет содержать все желаемые операции, которые не поместились на клик мыши. Например, просмотр превью-картинки в увеличенном виде (то, что скрыли при наличии ссылки вокруг, хотя вряд ли нужно просматривать картинки превью), поиск через поисковики картинок (5 ссылок). При желании, в меню добавляются иные возможности.
Пусть также мелкие картинки (менее 23х23 пикс.), используемые иногда как служебные, типа таких:  , не обеспечиваются предпросмотром.
, не обеспечиваются предпросмотром.
Реализация
Все эти варианты просмотра возможны со скриптом HabrAjax версии 0.901 (от 21 января 2013) на страницах Хабра.
Таким образом, пользователи юзерскрипта освободились от оков просмотра картинок в масштабе или 1 к 1, или в уменьшенном, которым так богаты коллективные блоги. Картинку можно даже переместить к другой части страницы, комментариям, прокручивая скролл страницы в режиме просмотра картинки.
И это не всё. Если пользователь включил настройку "Принудительный кат", картинки из аннотаций в ленте уменьшаются (было сделано довольно давно, месяцев 8 назад). Чтобы увидеть полные картинки, требовалось просмотреть статью. Теперь, по клику на картинке, также смотрим её в полном размере и с перемещением по окну. Все картинки принудительного ката тоже получили освобождение.
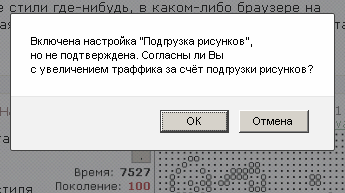
Надо снова предупредить: настройка "подгружать ссылки-картинки" увеличивает траффик. Включать её имеет смысл на безлимитных тарифных планах. Чтобы скрипт не был ответственным за неосознанный расход траффика, добавлено подтверждение пользователем этого предупреждения: 'Включена настройка «Подгрузка рисунков», но не подтверждена. Согласны ли Вы с увеличением траффика за счёт подгрузки рисунков?'. Нужно один раз согласиться, что будет запомнено в настройках.

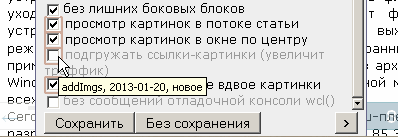
Чтобы посмотреть на примеры этого праздника жизни, после установки скрипта посетите такие страницы. (Выберем интересные статьи из недалёкого прошлого.) И чтобы увидеть всё, включите настройку "подгружать ссылки-картинки" (клик по логотипу скрипта справа или по «HAjax» в меню настроек пользователя, и далее — выбор чекбокса в списке — Сохранить — перезагрузить страницу).

* "Curiosity на дне" — фотографии Марса в большинстве своём имеют ширину 1100px — на узких окнах ужимаются стилями по ширине колонки. Клик — и все условности сняты. В комментариях есть большие фото, доступные также для просмотра в масштабе.
Процент масштаба показывается в текстовой подсказке, а при попадании в пределы 88-113% устанавливается в 100% (или 200%, в зависимости от вида просмотра).
* "Удивительный Марс" — несколько красивых больших и 2 очень больших (по ссылкам на них) картинки.
* "Когда каждый день как DDOS. Крупнейшие китайские сайты" — там между первой и второй картинками под цифрами «83%»появляется инфографика — большой JPG в 4000 пикселей высотой, в уменьшенном виде занимающий 200px. Без настройки "подгружать ссылки-картинки" — её нет, а по ссылке выполняется обычный просмотр.
* habrahabr.ru/feed/new/ или любая другая лента с настройкой "Принудительный кат". Уменьшенные картинки просматриваются в размере 100%, а если они меньше 200 на 120 — то в размере 200%.
* "Javascript и canvas в игре «Жизнь» Джона Конвея" — большая первая картинка под превью на 1300 пикселей прекрасно просматривается внутри страницы, а остальные мелкие идут на просмотр в режиме «x2» (200% их размера).
*) И, к примеру, статья "Числа Каталана" с рядом картинок разного размера и степени прозрачности.
Если включена настройка "просмотр картинок" (в окне по центру), то все картинки на странице уже не замещают страницу, как это принято на сайте, и даже не просто открываются в новом окне, как это было сделано не очень давно (4 мес. назад) в HabrAjax, а открываются в виде максимальной по размеру картинки, вписанной в рамки окна и центрированной относительно него. Если она меньше размеров окна, картинка оказывается центрированной. При этом затенение не мешает читать страницу — затенения нет, в отличие от «лайтбокс»-подобных скриптов.
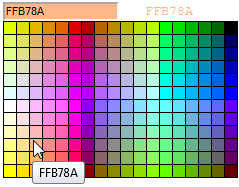
Пример 1: скриншот просмотра большого скриншота из статьи о просмотрщике Хабра на iOS. Курсор, наведённый на картинку-превью — это «ne-resize», а превью подсказывает размеры полной картинки.
 Пример 2: скриншот просмотра принудительно уменьшенной картинки, показывающий, что масштаб отображается в подсказке.
Пример 2: скриншот просмотра принудительно уменьшенной картинки, показывающий, что масштаб отображается в подсказке.
Картинку можно передвинуть, чтобы прочитать страницу, а колесом мыши — изменить её масштаб. Кликом — закрыть. Кликом на исходной картинке — тоже.
Кроме имевшейся в Dollchan функциональности, расширяем удобства. При удержании Ctrl при клике на исходной картинке она открывается в новой вкладке. При Shift — открывается меню поиска по поисковикам картинок. Ещё одна группа удобств открывается для работы с принудительно уменьшенными картинками из «принудительного ката». Если она уменьшена, клик по ней показывает её исходный размер в формате просмотра картинки.
Не обойдён вниманием просмотр картинок из инфографики веток коментариев — недавней экспериментальной визуализации дерева комментариев. Возле веток отмечаются значки картинок в виде маленьких оранжево-жёлтых прямоугольников. По наведению на значок видно имя картинки и малые превью (если "подгружать ссылки-картинки"), а по клику — просматриваются полные картинки. Таким образом, не прокручивая окно просмотра, можно быстро оценить, какие картинки набросали в длинное дерева комментариев, длиной порой на десяток и более окон браузера.
Пример 3: статья, в которой имеется много картинок в комментариях: "Светодиодная лента в качестве освещения комнаты". Даже та одна картинка, которая представлена в виде ссылке, выглядит как «засветившийся оранжевым» прямоугольник в ровной матрице ссылок. Остаются не предпросматриваемыми те картинки, которые не смогли загрузиться (в нижнем ряду чья-то картинка из dropbox).

Наконец, исправлено и довольно больное место существующей вёрстки картинок: они не могут быть больше, чем ширина полосы просмотра статьи или ленты. Если скрипт обнаруживает, что картинка принудительно уменьшена вёрсткой, он к ней применяет те же способы просмотра. Теперь и в узких окнах можно просмотреть все картинки, не расширяя окно и не открывая их в новой вкладке. Примеры из начала статьи прекрасно иллюстрируют результаты, если вы установите HabrAjax и переоткроете эту страницу.
Коды
Все коды этой функциональности, не считая используемых процедур, записаны в юзерскрипте HabrAjax под именами функций addFullImg, handlImgViews на чистом JS и занимают примерно 200 строк.
Базовые алгоритмы были взяты из Dollchan-скрипта, но их применение сильно преобразовано, превратившись из 6-7 базовых функций в 2, а также использованы собственные утилиты (библиотечные функции) вместо исходных. Это помогло лучше структурировать код, хотя не стояла задача полной переработки исходного — некоторые «утилиты» были взяты в исходном виде ($pd, $offset).
Их можно использовать для построения собственного просмотрщика картинок (LGPL v3). Но специально такой задачи (сделать плагин для подключения просмотра картинок) также не стояло, поэтому отдельно выложенного кода на Гитхабе (пока) нет. Впрочем, копированием функций просмотра картинок и настройкой тегов под собственный сайт, это выполнимо, аналогично работе по копированию из Dollchan. Особенность — данные скрипты не поддерживают IE8 и ниже. Для поддержки нужно сделать кроссбраузерные дополнения, например, использовать для селекторов функцию jQuery $().
Автор: spmbt





