
Некоторое время назад мне была поставлена следующая задача: разработать прототип приложения под Android для беспроводной связи с Arduino в реальном времени. Погружаться ради этого с головой в Java, Qt или C# было непрактично, поэтому решил искать готовое решение на скриптовом движке. PhoneGap? Интересно, но не для работы с Bluetooth. Что-то из мобильных сред разработки? Возможно, но хотелось работать в привычной десктопной среде, а не на планшете с небольшим экраном. Вскоре желаемое нашлось – мобильная среда разработки DroidScript с возможностью подключения к ней из браузерной WiFi IDE, которую можно установить на Windows, Mac и Linux.
Что такое DroidScript?
DroidScript представляет собой приложение Android, которое включает в себя среду разработки и выполнения программного кода на Android устройстве. Он позволяет создавать приложения двух типов – JavaScript (с нативным интерфейсом) и HTML (гибридные).
Для создания нативного UI и доступа к программно-аппаратным ресурсам Android, JavaScript используется совместно с API DroidScript, который позволяет работать с WebView, SQLite, email, SMS, WebGL, сенсорами, Web-серверами, сокетами, спрайтовой анимацией и многим другим, а также осуществлять взаимодействие с внешними устройствами посредством Bluetooth, WiFi, USB и LAN.
Впечатляющая функциональность ”из коробки” – это одна из особенностей DroidScript. Другая особенность – простота его использования. В чём она состоит? Прежде всего, в кодировании. Ниже дан пример кода простого приложения:
// функция инициализации
function OnStart()
{
// создаём линейный компоновщик во всю область экрана
var lay = app.CreateLayout( "linear", "FillXY" );
// создаём кнопку с шириной 30% и высотой 10% относительно размеров экрана
var btn = app.CreateButton( "Кнопка", 0.3, 0.1 );
// задаём размер надписи на кнопке
btn.SetTextSize( 18 );
// задаём обработчик нажатия на кнопку
btn.SetOnTouch( function(){
app.ShowPopup( "Привет, Андроид!" ); // всплывающее сообщение
app.Vibrate( "0,100,30,100,50,300" ); // вибросигнал
});
// добавляем кнопку компоновщику
lay.AddChild( btn );
// добавляем компоновку объекту приложения для её отображения на экране
app.AddLayout( lay );
}Всё кодируется на JavaScript и API DroidScript без использования xml-разметки, подключения библиотек, создания классов и др.
В DroidScript нет визуальных средств проектирования интерфейса, как в Android Studio, AIDE или MIT App Inventor, но в нём можно реализовать LivePreview на Android для ещё более быстрой разработки интерактивных прототипов, а также расширить функциональность при помощи плагинов, написанных на JavaScript или Java.
Простота работы с DroidScript заключается не только в кодировании. Он изначально разрабатывался так, чтобы дать начинающим разработчикам под Android просто и быстро погрузиться в этот процесс.
Установка и настройка
В случае отсутствия под рукой телефона или планшета с операционной системой Android можно воспользоваться её эмулятором, например, BlueStacks или Nox APP Player.
Устанавливаем DroidScript из Google Play и открываем его. На экране появляется интерфейс с единственным приложением Hello World в области приложений.

Короткое касание пиктограммы приложения приведёт к его запуску. Для редактирования кода нужно выполнить долгое касание пиктограммы и выбрать опцию Edit в появившемся списке действий.
Панель управления включает в себя кнопки для доступа к документации, соединения с WiFi IDE, общим командам и примерам.
Настройка удалённой среды разработки WiFi IDE происходит так:
- Запускаем DroidScript и переходим в настройки по команде …/Settings для изменения пароля доступа или его сброса.
- В панели управления нажимаем кнопку со стрелкой вверх. Появляется диалог с адресом DroidScript.
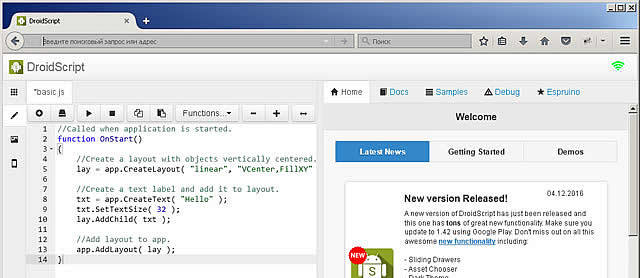
- На настольном компьютере или ноутбуке открываем браузер и вводим полученный в предыдущем пункте адрес. Появляется диалог запроса пароля, если он не был сброшен. Вводим пароль, и после успешного получения доступа на экране отобразится интерфейс среды разработки.

В левой части окна располагаются вкладки с областью приложений, редактором, ресурсными файлами, а в правой — вкладки с новостями, справкой, примерами и отладчиком.
В WiFi IDE заложена возможность расширения его функциональности за счёт добавления вкладок. Вкладка “Espruino” является примером данного расширения.
В самом простом случае приложение может состоять из одного файла с расширением js, в котором код хранится в исходном виде. Для обмена проектом в исходном коде его можно запаковать в spk-архив. Также возможна сборка проекта в apk-файл, но для этого необходимо купить и установить плагин ApkBuilder.
Когда впервые видишь столь простые интерфейсы DroidScript и WiFi IDE, после работы в десктопной или web-среде, то возникает логичный вопрос, а можно ли с помощью этого cделать что-то серьёзное? Безусловно! Как известно, и с помощью простых инструментов можно создавать впечатляющие вещи!
Документация
- Официальная страница
- Официальный форум DroidScript
- Вики DroidScript
- Справочное руководство по DroidScript на русском языке
Также отдельные энтузиасты выкладывают учебные пособия на YouTube.
Автор: actech






