Вступление
Занимаюсь сайтостроением около года, и стремлюсь к оптимизации кода, насколько это возможно.
Как говорится, «Лень — двигатель прогресса», ведь именно лень подтолкнула меня к идее оптимизировать меню на сайте. Сначала я делал так:
- Создавал меню отдельно в каждой html-странице.
- В каждой странице выделял тот пункт меню, который соответствует адресу данной страницы.
Этой осенью я написал собственную CMS на PHP+jQuery, и с тех пользуюсь такой системой:
- Пишу меню в отдельном файле menu.php.
- Подключаю файл с меню в каждую страницу сайта через include().
В результате для изменения меню мне нужно редактировать только один файл menu.php, а изменения отобразятся автоматически во всём сайте. Думаю, это очевидно и является грамотным подходом к сайтостроению.
Но я задался вопросом — как теперь выделять ссылку в меню, для того, чтоб пользователь ориентировался, на какой странице сайта он находится? Делюсь своим видением решения данного вопроса.
Принцип такой: получаем текст из адресной строки, отсекаем название сайта или же часть пути до названия страницы, далее находим в меню ссылку, адрес которой соответствует полученному значению, и выполняем действия с этой ссылкой. Но я пошёл ещё дальше и решил не только выделять нужную ссылку в меню, но и добавлять текст после неё (который также получаю из адресной строки и преобразовываю). Приятного чтения!
Подготовка
Качаем библиотеку jQuery и подключаем её к веб-странице между тэгами head. Также подключаем файл, в котором мы напишем скрипт.
<script type="text/javascript" src="jquery.1.8.3.js"></script>
<script type="text/javascript" src="menu.location.js"></script>
Процесс
В нашем файле menu.location.js пишем
Код — часть 1 (выделение ссылки)
$(document).ready(function(){
// получаем текст из адресной строки
var locationFull = (document.location.pathname);
// отрезаем все слэши и всё, что находится перед ними (в зависимости от сложности структуры адреса нужно будет менять код)
var currentPage= locationFull.replace(/.+[\/]/, "")
// в блоке с меню (div id="menu") находим ссылку (а), адрес которой соответствует полученному (уже очищенному) значению из адресной строки.
var currentLink = $('#menu a[href="'+ currentPage +'"]');
// если совпадение найдено, добавляем класс к данной ссылке (или производим любые другие действия с ней)
if ($(currentLink).val(currentPage)) { $(currentLink).addClass('menu-current-page'); };
});
Код — часть 2 (добавление комментария после выделенной ссылки)
К примеру, структура адресной строки выглядит так:
http://company.com/shop-man-jeans
где «shop» — это категория, а «man-jeans» название страницы со списком джинс.
$(document).ready(function(){
// получаем текст из адресной строки
var locationFull = (document.location.pathname);
// отрезаем все слэши и всё, что находится перед ними - получаем "shop-man-jeans"
var locationEnding = locationFull.replace(/.+[\/]/, "");
// из полученного "shop-man-jeans" убираем первые 4 символа, и получаем "-man-jeans"
var locationEndingCut = locationEnding.replace(/..../, "");
// меняем все дефисы на дефисы, окружённые пробелами - получаем " - man - jeans"
var locationParts = locationEndingCut.replace(/-/g, ' - ');
// переводим на русский язык все допустимые варианты
var locationCurrent = locationParts.replace('- man -', '- мужские').replace('- woman -', '- женские').replace('jeans', 'джинсы').replace('shirts', 'рубашки'); // и т. д.
});
В итоге из «http:// company.com/shop-man-jeans» мы получили " — мужские джинсы", и теперь можем добавлять полученный текст после текущей ссылки в меню.
Результат
Код — часть 3 (объеденение двух функций, весь код)
Я объеденил несколько функций предыдущего сприпта в одну строку (т.к. здесь уже не нужно подробно расписывать эту часть).
$(document).ready(function(){
// получение имён подкатегории "shop" и страницы "- man - jeans" из адресной строки
var locationParts = (document.location.pathname).replace(/.+[\/]/, "").replace(/..../, "").replace(/-/g, " - ");
// замена английских имён на русские (варианты)
var locationCurrent = locationParts.replace('- man -', '- мужские').replace('- woman -', '- женские').replace('jeans', 'джинсы').replace('tshirts', 'футболки'); // и т.д.
// отсекание всего, что перед "shop" (http://company.com/) и после него (-man-jeans)
var currentPage = (document.location.pathname).replace(/.+[\/]/, "").replace(/-.*/, "");
// определение ссылки, которая соответствует имени категории открытой страницы
var currentLink = $('#menu a[href="'+ currentPage +'"]');
// если соответствующая ссылка в меню найдена, выполняем действия
if ($(currentLink).val(currentPage)) {
// добавляем класс данной ссылке
$(currentLink).addClass('menu-current-page');
// добавляем текст после данной ссылки
$(currentLink).after(locationCurrent);
};
});
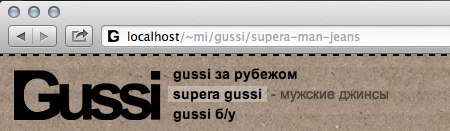
Получаем результат как на картинке, только в моём практическом примере вместо «shop» было «supera»:

Это всего лишь пример того, как можно работать с document.location.pathname, надеюсь кого-нибудь натолкнёт на ещё более интересное решение. Удачи!
Автор: rafaylik






