AWS Marketplace
Прежде всего хотелось бы сказать несколько слов о маркете Amazon AWS Marketplace. В отличии от Google Play и App Store, где выкладываются мобильные приложения, на AWS разработчики выкладывают серверные приложения. Здесь можно найти много интересного, начиная от бесплатного стека LAMP и заканчивая серверными Enterprise-решениями вроде SAP.
Прелесть работы с маркетом кроется в быстроте и удобстве развертывания. Требуемый сервер приложений, как правило, уже настроен, оптимально сконфигурирован и будет запущен во время запуска самого EC2 инстанса (виртуального сервера Amazon EC2). Запуск инстанса происходит из веб-интерфейса и не требует каких-то дополнительных админских знаний и умений.
Скилы по администрированию Linux, впрочем, могут потребоваться позже, во время эксплуатации. Но согласитесь, это определённо приятно — взять и начать работать, пропустив все этапы инсталляции и настройки и сэкономив час-другой времени на всякий troubleshooting и прогулки с бубном по граблям. В результате получаем живой сервер с требуемым функционалом, предварительно настроенный и уже работающий.

Позже ничего не мешает зайти на этот сервер по SSH, проверить все текущие настройки, файловую систему, и т.п. В результате имеем полный доступ к серверу и сэкономленное драгоценное время.
Для работы с AWS Marketplace вам конечно же потребуется аккаунт на Amazon Web Services. К счастью, у многих разработчиков и IT-специалистов такой аккаунт уже есть. Если нет, вы всегда можете получить его на сайте AWS.
WebRTC медиа сервер
Как известно, WebRTC — это технология для захвата, воспроизведения и передачи аудио и видео данных в браузерах и мобильных устройствах. С помощью WebRTC можно делать такие приложения, как онлайн-трансляции, видеочаты, видеозвонки, конференции, интернет-радио и многие другие проекты, где требуется собственно RTC — реалтайм коммуникация в реальном времени и с низкой задержкой.

WebRTC медиа серверы расширяют возможности технологии WebRTC, которая без такого сервера работает Peer-to-Peer и имеет ряд технических ограничений.
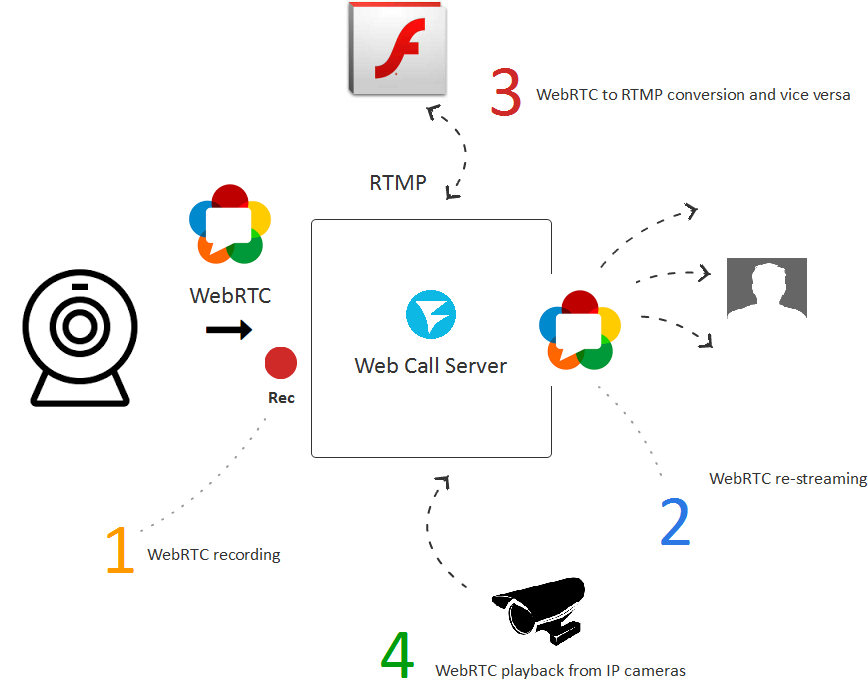
Медиа сервер может использоваться для таких задач, как:
- Запись WebRTC видеопотока на сервере
- Ретрансляция видеопотока
- Транскодирование видеопотока
- Конвертация формата потока, например с WebRTC на RTMP или HLS
- Нарезка видеопотока на картинки (snapshots)
- Воспроизведение WebRTC видеопотока с IP-камер
- и т.д.
В этой статье мы покажем как запустить WebRTC-сервер на платформе Amazon AWS буквально в два клика и как протестировать несколько примеров, связанных с обработкой видео, полученного по WebRTC.
Web Call Server
Тестировать будем Web Call Server. Это WebRTC медиасервер с поддержкой технологии WebRTC, RTMP, RTSP и других протоколов и технологий для работы с реал-тайм видео.
Сразу после запуска попытаемся протестировать несколько присущих медиасерверу функций, таких как запись, ретрансляция, конвертация в RTMP и воспроизведение с IP-камеры.

Листинг AWS Marketplace
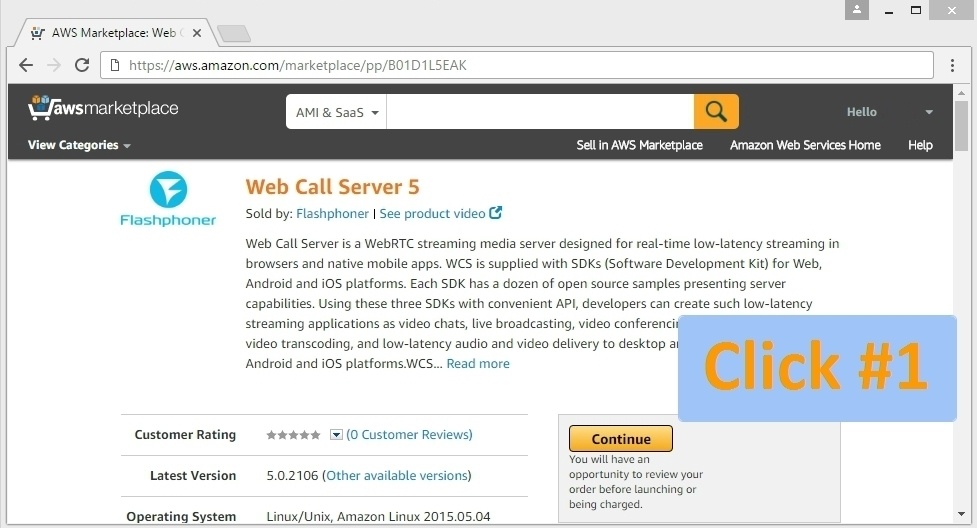
Выше упоминалось, что для запуска потребуется логин в сервисе AWS. Листингом (listing) называется страница серверного приложения в маркете.
Листинг Web Call Server доступен по этой ссылке и выглядит следующим образом. Обратите внимание на желтую кнопку Continue — это наш клик номер 1.

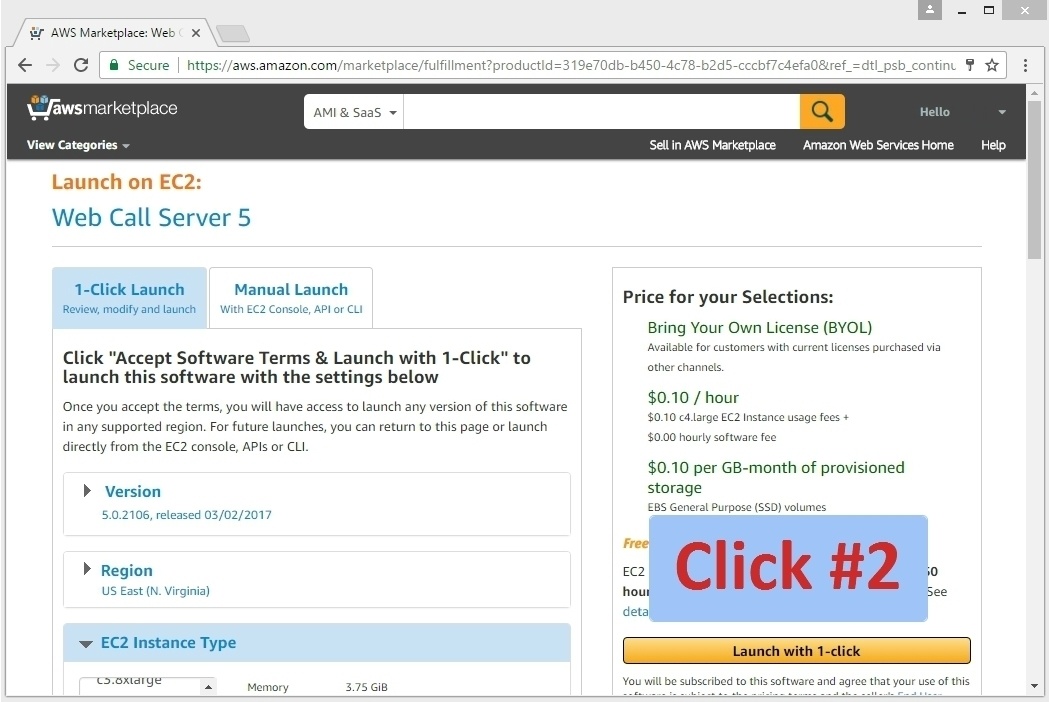
Следующая страница представляет собой полное описание услуги и позволяет выбрать подходящий размер инстанса по CPU и памяти, скорректировать список открытых портов.
Еще можно ничего не менять и просто нажать кнопку Launch with 1 click, оставив все настройки по-умолчанию.
Amazon — инстансы знамениты тем, что их можно создать и в ту же минуту уничтожить. Поэтому если что-то было сконфигурировано не так или был выбран не тот размер инстанса, просто делаем ему terminate и создаем заново. Благо это рутинная операция, требующая пару минут по времени.

Готово
После второго клика вы увидите сообщение об успешном запуске. После этого придется подождать пока инстанс поднимется и пройдут все необходимые процедуры, связанные с первым запуском.

Если пройти в EC2 Management Console и посмотреть чего мы там поназапускали в разделе Instances, то можно найти вот такую табличку:
Это и есть наш стартующий EC2 инстанс, которому были присвоены следующие адреса:
DNS: ec2-34-207-147-235.compute-1.amazonaws.com
IP: 34.207.147.235Открываем в браузере Google Chrome адрес начальной настройки сервера:
https://ec2-34-207-147-235.compute-1.amazonaws.com:8888

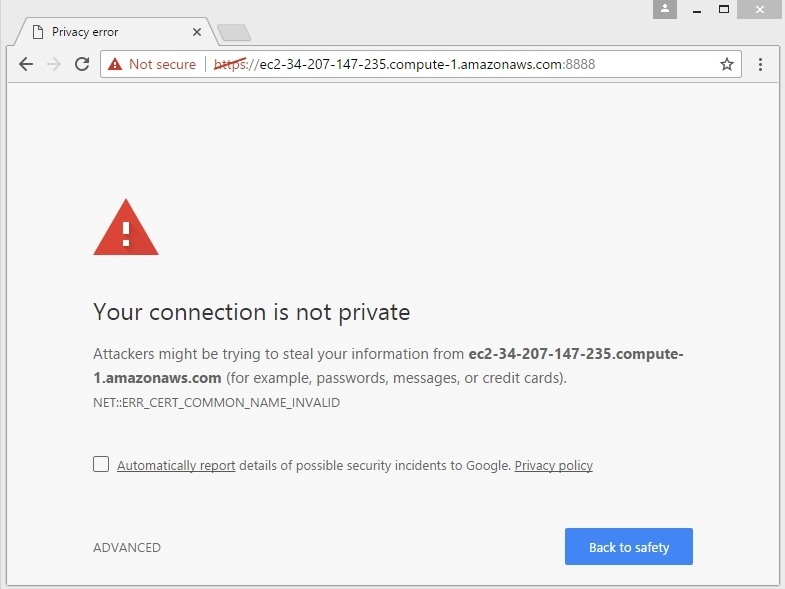
Chrome выдает недружелюбное приветствие и жалуется на проблемы с SSL сертификатами. Действительно, сертификаты можете установить только вы и для их установки должен быть использован ваш собственный домен.
Поэтому просто нажимаем ссылки ADVANCED / PROCEED и тем самым говорим Chrome-браузеру использовать те сертификаты, что предлагает сервер.
Следующим шагом вводим номер бесплатной лицензии на Web Call Server, которую можно получить здесь.

Далее нужно установить пароль администратора для входа в Dashboard сервера и авторизоваться под установленными логином и паролем.

Тестирование WebRTC записи
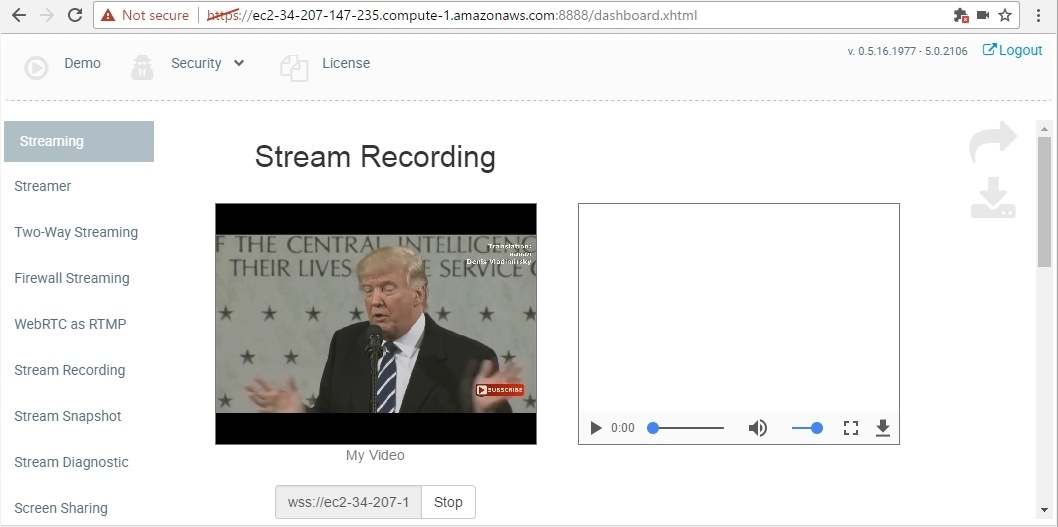
Преднастройка сервера закончена и можно приступать непосредственно к тестированию. Для этого нужно залогиниться в Dashboard и открыть тестовый пример.
Например WebRTC трансляция с записью видеопотока выглядит следующим образом:

В левой части мы захватываем видео с веб-камеры. Видео одновременно ретранслируется и записывается на сервер. После остановки трансляции кнопкой Stop, поток перестает идти на сервер и запись прекращается. Справа появляется ссылка на скачивание файла в формате mp4.
Тестирование WebRTC — ретрансляции
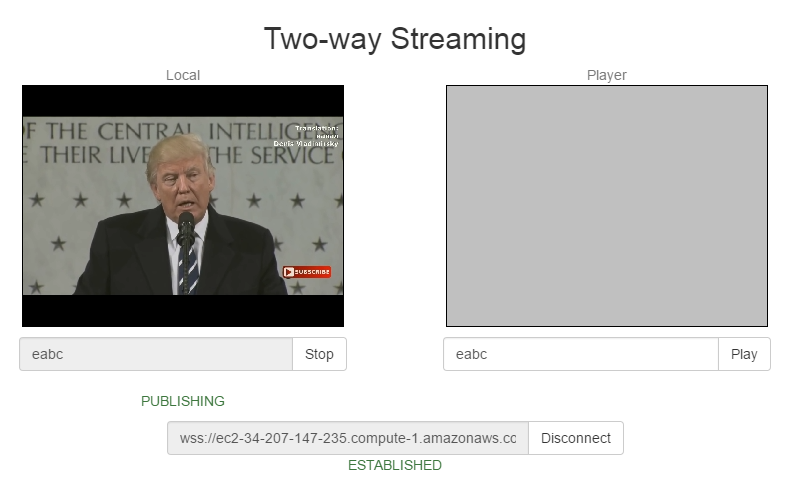
Другим полезным применением WebRTC медиасервера является ретрансляция WebRTC потока в режиме один-ко-многим. Для этого удобно использовать пример Two Way Streaming.

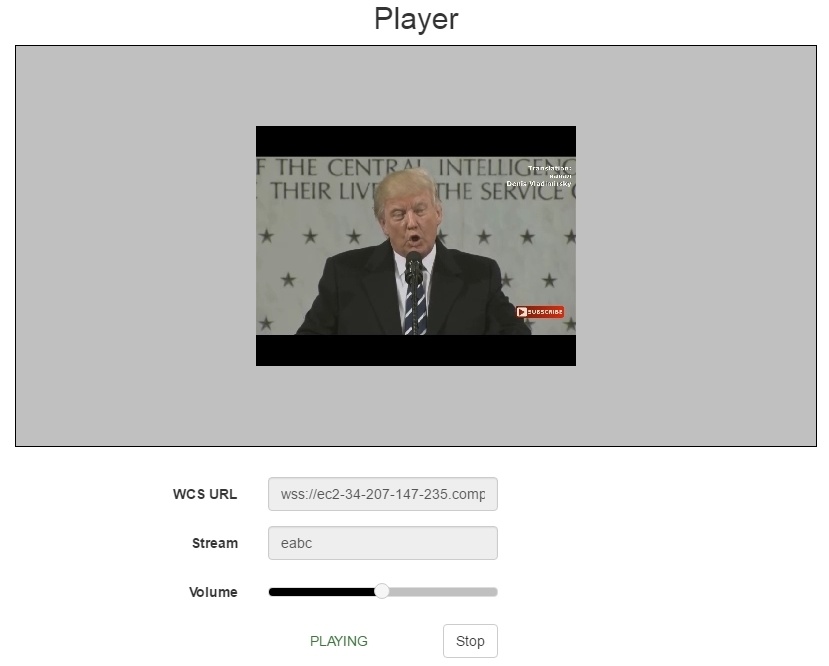
На скриншоте выше происходит отправка видеопотока с именем eabc на Amazon EC2 сервер по технологии WebRTC. Таким образом задается имя видеопотока и поток можно проиграть по этому имени в этом же интерфейсе справа, нажав кнопку Play, либо в другом примере — Player, например так:

Так как это ретрансляция, то можно открыть много окон плееров, каждый из которых будет играть один и тот же WebRTC видеопоток.
WebRTC трансляция с RTSP-камер
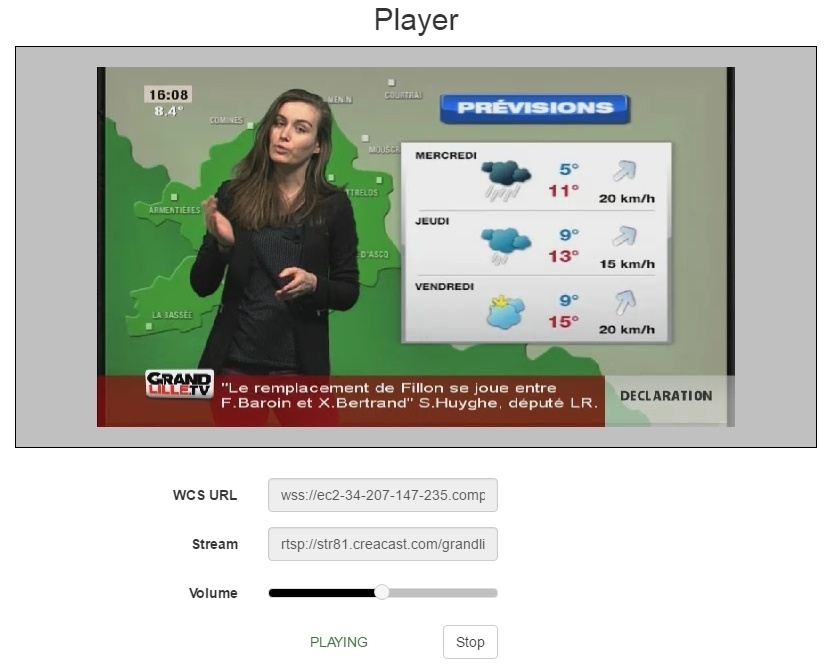
Сервер может забрать поток с IP-камеры и раздать его по WebRTC. Для этого нужно чтобы IP-камера была доступна по RTSP и держала кодеки H.264 и AAC.
Для тестирования можно использовать тот же Player, с той лишь разницей, что в качестве имени видеопотока нужно задавать RTSP URL.

В данном примере используется RTSP-поток с источника по адресу: rtsp://str81.creacast.com/grandlilletv/high
WebRTC ретрансляция в RTMP
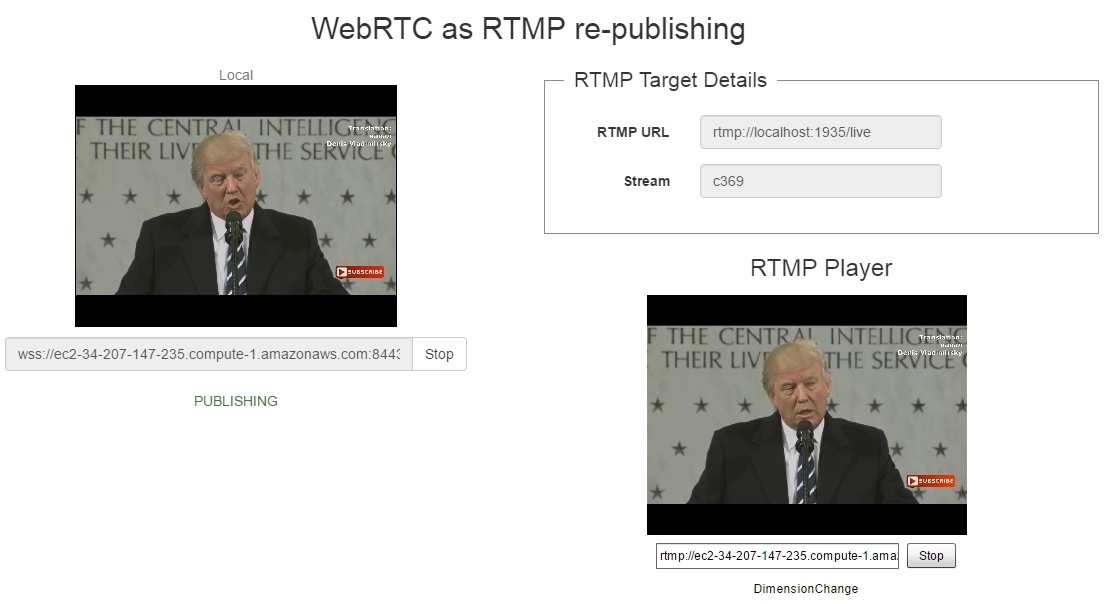
В качестве завершающего четвертого примера рассмотрим трансляцию WebRTC потока с републикацией по RTMP. Не секрет, что несмотря на широкое развитие технологии WebRTC многие сервисы продолжают работать на Flash и задача этой конвертации — сделать WebRTC поток доступным на Flash-платформах и серверах, которые не поддерживают WebRTC.
Пример называется WebRTC as RTMP re-publishing и показывает как на одной странице можно отправить поток на сервер по WebRTC (слева), перенаправить его на этот же сервер как RTMP и проиграть во Flash Player по протоколу RTMP (справа).

Таким образом, мы показали такие возможности WebRTC медиасервера, как
- Запись WebRTC
- Ретрансляция с вебкамеры
- Ретрансляция с RTSP IP-камеры
- Трансляция с конвертацией в RTMP
Web — разработка
Все примеры, которые мы запускали в Dashborad представляют собой обычный JavaScript + HTML с открытым исходным кодом.
Например, код примера Player доступен здесь.
Работа всех перечисленных примеров сводится к трем простым JavaScript — функциям.
1. Установка соединения.
Этот код устанавливает соединение с сервером по протоколу Websocket. Получив статус ESTABLISHED, у объекта session можно вызвать createStream() для отправки видеопотока или воспроизведения.
Flashphoner.createSession({urlServer: "wss://ec2-34-207-147-235.compute-1.amazonaws.com:8443"}).on(Flashphoner.constants.SESSION_STATUS.ESTABLISHED, function (session) {
//session connected, start streaming
}).on(Flashphoner.constants.SESSION_STATUS.DISCONNECTED, function () {
//display status
}).on(Flashphoner.constants.SESSION_STATUS.FAILED, function () {
//display status
});2. Отправка видеопотока
Для отправки видеопотока на сервер, используется метод stream.publish(). Как видно из кода, сначала на созданный Stream навешиваются обработчики событий, и в самом конце вызывается publish().
session.createStream({
name: "eabcd",
display: localVideo,
cacheLocalResources: true,
receiveVideo: false,
receiveAudio: false
}).on(Flashphoner.constants.STREAM_STATUS.PUBLISHING, function (publishStream) {
//display status
}).on(Flashphoner.constants.STREAM_STATUS.UNPUBLISHED, function () {
//display status
}).on(Flashphoner.constants.STREAM_STATUS.FAILED, function () {
//display status
}).publish();
3. Воспроизведение видеопотока
Для воспроизведения потока нужно вызвать play(). Поток воспроизводится в div-элементе с id=remoteVideo.
session.createStream({
name: "stream222",
display: remoteVideo,
cacheLocalResources: true,
receiveVideo: true,
receiveAudio: true
}).on(Flashphoner.constants.STREAM_STATUS.PLAYING, function (playStream) {
//display status
}).on(Flashphoner.constants.STREAM_STATUS.STOPPED, function () {
//display status
}).on(Flashphoner.constants.STREAM_STATUS.FAILED, function () {
//display status
}).play();Таким образом, для разработки и адаптации примеров потребуется уверенное знание JavaScript и HTML, позволяющие встроить данные функции в существующий код страницы и скрипты.
Более подробную документацию по веб-разработке скриптов для воспроизведения и отправки видеопотоков можно получить на странице Web SDK для Web Call Server.
Администрирование
Инстанс, полученный на AWS Marketplace является обычным Amazon EC2 инстансом, к которому применимы стандартные способы администрирования через SSH.
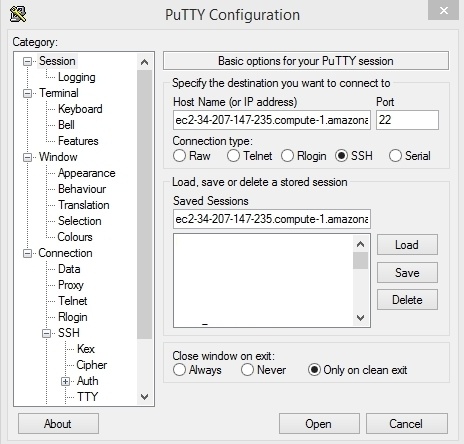
Для того чтобы войти в консоль сервера по SSH, воспользуемся например Putty
1. Вписываем IP-адрес или домен EC2-сервера в меню Session.

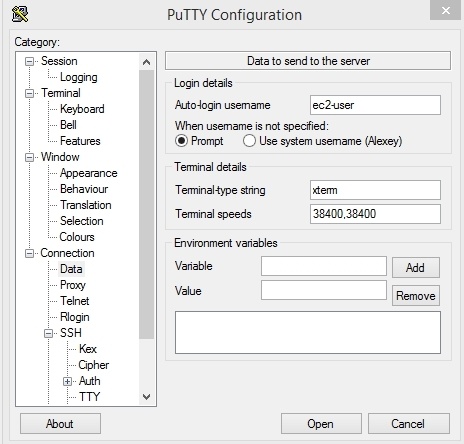
2. Ставим стандартное имя пользователя ec2-user в меню Connection / Data

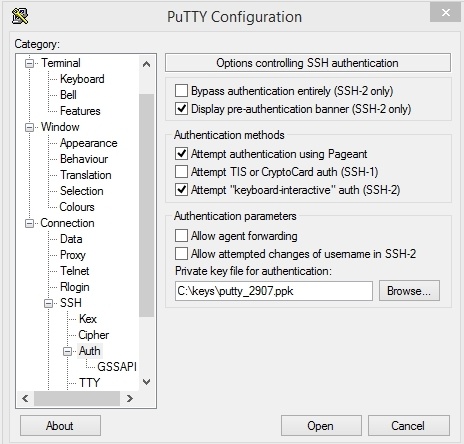
3. Указываем путь к файлу с приватным ключом.

Управление ключами осуществляется внутри аккаунта Amazon AWS в настройках Security. Скорее всего, так как у вас уже есть аккаунт, у вас уже создана хотя бы одна Security группа и скачаны ключи. Если это не так, обратитесь к документации Amazon AWS чтобы создать / скачать ваш Private Key.
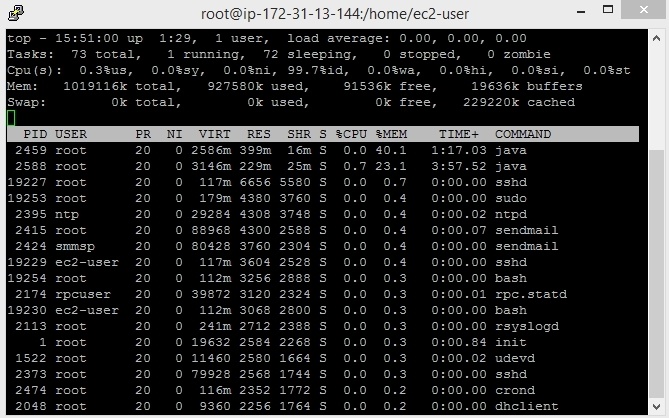
Далее попадаем в консоль Linux-сервера и можем его администрировать.

Например можно зайти в папку с примерами, которые мы показывали выше и посмотреть файлы, которые там лежат. В частности, пример Two Way Streaming будет расположен по следующему пути:
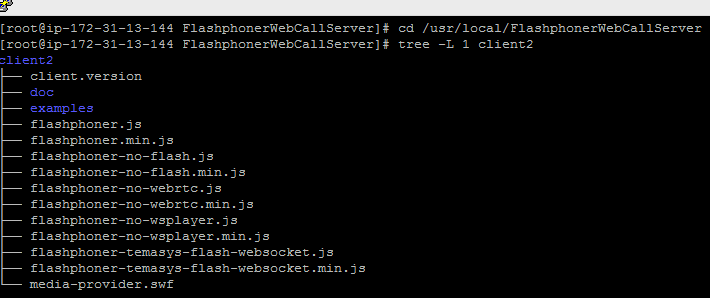
/usr/local/FlashphonerWebCallServer/client2/examples/demo/streaming/two_way_streamingА дерево файлов примеров будет выглядеть так:
cd /usr/local/FlashphonerWebCallServer
tree -L 1 client2
Эти примеры можно запаковать и скопировать к себе на web-сервер, например Apache или Nginx.
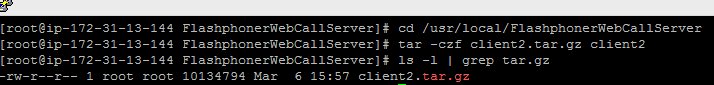
Например так:
cd /usr/local/FlashphonerWebCallServer
tar -czf client2.tar.gz client2
Не лишним будет обратить внимание на то, что мы тестируем все по HTTPS, т.к. В Chrome WebRTC отказывается работать с незащищенных (HTTP) страниц. Поэтому при переносе примеров на Apache или Nginx, позаботьтесь о том, чтобы эти страницы были доступны по HTTPS.
Ссылки
- AWS Web Services — серверы Amazon AWS
- AWS Marketplace — маркет Amazon AWS
- Web Call Server — сайт WebRTC медиа сервера Web Call Server
- Web Call Server Listing on Amazon Marketplace — листинг Web Call Server на AWS
- Player — пример JavaScript / HTML кода Player для воспроизведения WebRTC
- Web SDK — JavaScript API для разработки WebRTC веб-приложений
- Putty — SSH клиент для Windows.
- AWS Security and key management — управление ключами в AWS Marketplace
Автор: e2-cat