Первый пост блога мы решили посвятить «мобильной» тематике и рассказать о разработке глобального решения для запуска и создания приложений — «Мобильная платформа ЕФС».
Что это? Это многомодульный продукт, позволяющий массово создавать мобильные приложения, тиражировать их и поддерживать во время эксплуатации.
Итак, что мы делаем по порядку и по пунктам.
Разработка продукта
Мы разрабатываем собственный фреймворк, используя библиотеку React Native. Наш фреймворк включается в мобильные приложения ЕФС для сотрудников и является мобильным ядром, содержащим нативный код. Мобильные бизнес-приложения теперь разрабатываются на JavaScript.
Мы выносим типовые фрагменты кода в сущности, которые называем «компоненты» или «сервисы».
На текущий момент наши компоненты бывают трех типов:
- визуальные компоненты (стилизованные кнопки, переключатели, списки, свитчеры, загрузчики и т.д.);
- не визуальные сервисы (работа с сетью, аутентификация, логирование, удалённое конфигурирование и т.д.);
- мобильные виджеты (end-to-end компоненты, позволяющие выводить некоторые агрегированные показатели в специальном разделе, называемым «Dashboard»).
Компоненты имеют мост-обертку в JavaScript (используется механизм ReactNative), тем самым мы позволяем JavaScript-разработчикам, используя стек JS/TS, React + Redux, создавать мобильные и frontend клиенты.
За каждым из компонентов скрывается нативная имплементация. Мы используем objective-c как основной язык, строго подходим к архитектуре, а также заботимся о производительности и оптимизациях.
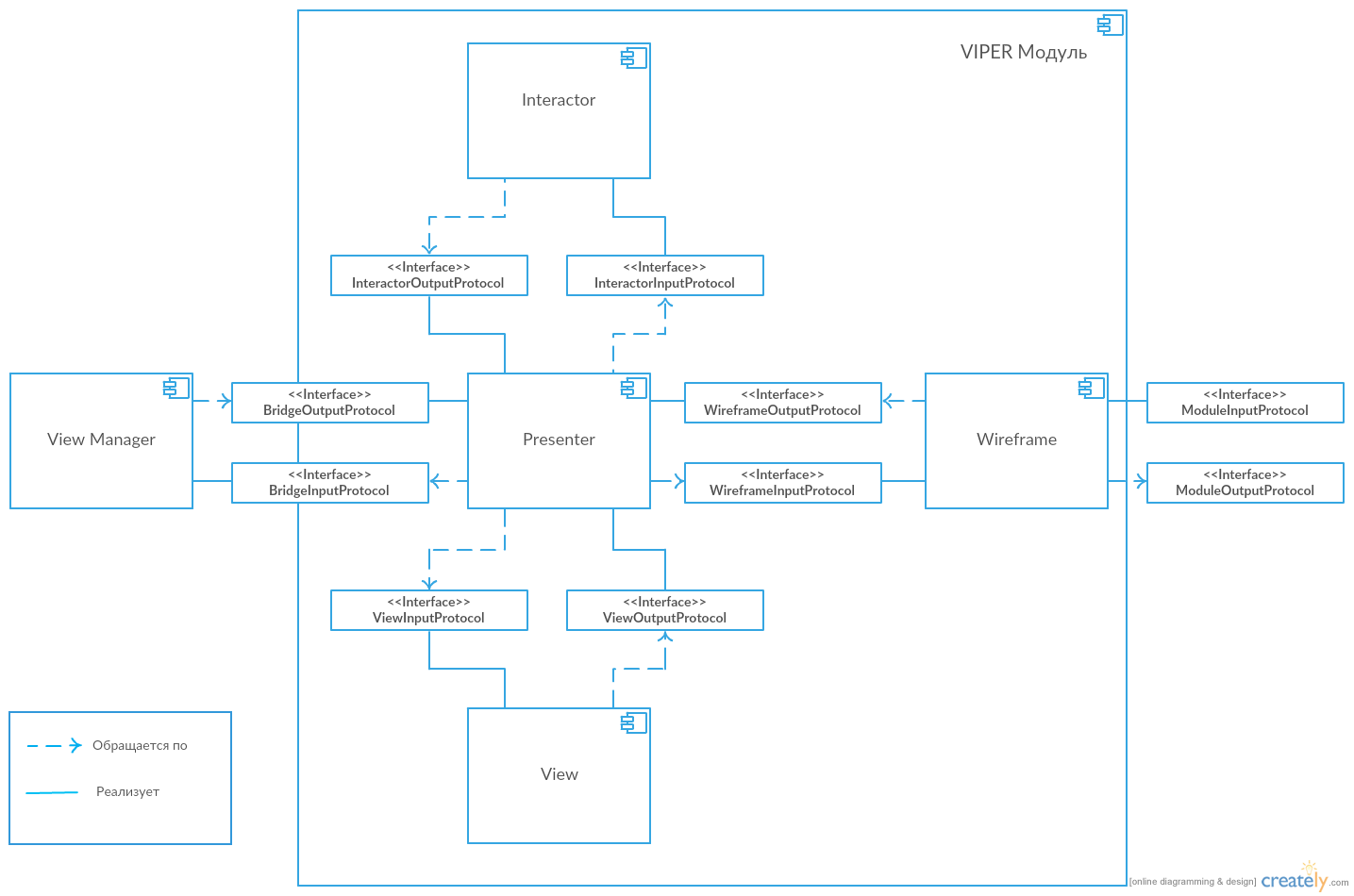
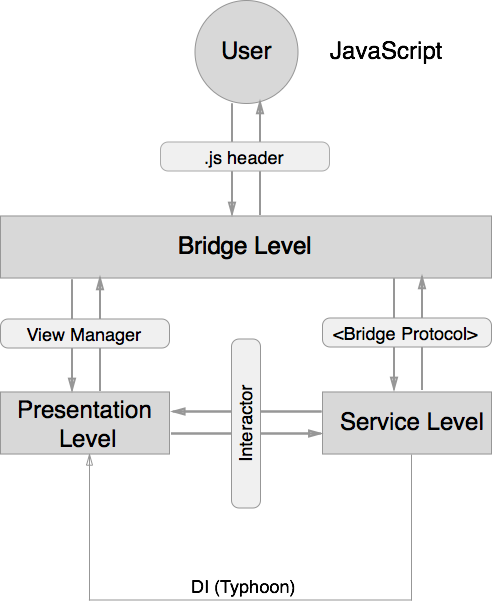
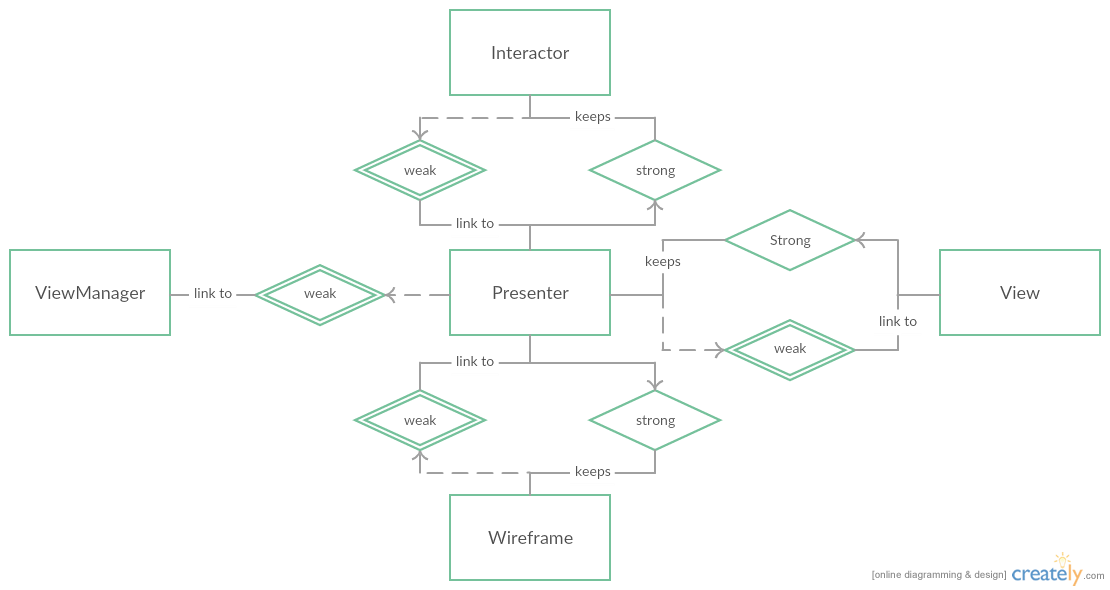
Нас не удовлетворила организация библиотеки ReactNative, т.к. она не выглядела изолированной, многослойной и пригодной для масштабирования, поэтому мы изобрели свою архитектуру компонентной библиотеки — сейчас наша архитектура многослойна и придерживается основных правил из VIPER, SOLID и SOA.
Концептуальный эскиз на рисунке ниже:

По сути мы подружили ReactNative и VIPER.

Мы почти полностью отказались от стандартных компонентов, разработанных Facebook, и реализуем заново те, которые требуются для построения наших приложения. Почему?
- Наши компоненты должны иметь уникальный единый визуальный стиль ЕФС и быть непригодными для изменения (только допустимые настройки через свойства).
- Мы не можем покрыть тестами код ReactNative и отвечать за их качество, а также корректное поведение.
- Мы не приемлем fork-библиотеки и их дальнейшее развитие.
- Наше понимание архитектуры не разделяется создателями ReactNative и мы не можем инжектить или переиспользовать определенные части кода, которые используются в компонентах.
- ReactNative — еще в глубокой beta-версии и динамически изменяется. Между сменами версий не поддерживается принцип обратной совместимости и мы не можем быть уверены, что код нашей библиотеки корректно скомпилируется после выхода обновлений от Facebook.
- Мы хотим иметь «в запасе» нативный код, который потенциально позволяет использовать этот компонент в других проектах и даже вне концепции ReactNative.
Почему ReactNative?
При создании мы придерживались следующих принципов.
- Создать решение, позволяющее разработчику с одинаковым техническим стеком разрабатывать как мобильные, так и frontend-приложения.
- Позволять быстро переиспользовать уже разработанную ранее функциональность.
- Минимизировать затраты банка на разработку и поддержку приложений.
- Обеспечить быстрый time-to-market.
При анализе и выборе решения у нас было несколько выходных параметров и критериев:
- большое количество legacy-систем в банке, разработанных для Web;
- как следствие этого большое количество разработчиков с компетенциями в JavaScript;
- развивающийся перспективный продукт для Web, использующий в своих принципах JS, React и Redux.
Так как одними из наших исходных задач были унификация стека разработки и минимизация затрат, мы приступили к подбору решения, позволяющего нам создавать мобильные приложение, используя JavaScript как язык для написания прикладного кода.
Cordova и PhoneGap быстро отпали, т.к. используя их, на выходе мы получаем не нативное приложение.
ReactNative же интерпретирует JS-код в objective-c вызовы в Runtime, что позволяет исполнять нативный код и строить интерфейсные формы из UIView-потомков.
ReactNative — это естественное продолжение React, что дает возможность нам писать унифицированный код, исполняющийся на мобильных приложениях и frontend-клиентах на десктопах.
Тестирование
Мы всегда тестируем то, что мы разрабатываем, ведь одно из обязательных качеств платформенных библиотек — это надежность.
Сейчас у нас есть автоматические Unit-тесты, которые запускаются при каждом PR и билде фреймворка.
Мы считаем необходимым тестировать отдельные компоненты и код демо-проекта руками.
В ближайшем будущем к ним присоединятся автоматизированные интеграционные тесты между модулями, UI-тесты и Performance-тесты для внедрения в бизнес-проекты.
Также в стратегических планах стоят: разработка своего фреймворка для написании кросс-кодовых тестов (JavaScript <-> objc-C) и статических анализаторов для анализа кода бизнес-проектов.
Автоматизация процессов
Мы автоматизируем то, что мы делаем. Сейчас у нас есть CI и CD для отдельных модулей платформы. У нас есть отдельная физическая билд-машина, подсоединенная к корпоративному Jenkins.
Запуск тестов, code coverage report, обновление показателей в dashing.io, сборка версии и публикация в nexus — только маленький перечень всех процессов, которые автоматизированы у нас на текущий момент.
Мы развиваем DevOps и планируем интегрировать CI/CD со всеми прикладными проектами, а также автоматизировать работу с службой поддержки, разбор инцидентов и многое другое.
Масштабирование
Сейчас мы работаем над глобальной архитектурой и принципами построения всех мобильных приложений в рамках ЕФС, использующих платформу.
Для возможности переиспользования между проектами, мы прорабатываем систему разделения прикладного кода и оформления в виде независимых JS Bundle. JS Bundle распространяются в виде npm-пакетов и подключаются в приложение на этапе компиляции.
Такой подход позволит создавать статические приложения и обновлять их через сборку. Это не решает проблемы: бизнес хочет видеть различные «наборы» из JS Bundle в приложениях в зависимости от роли пользователя (продавцам один функционал, начальникам другой).Такую проблему можно решить либо созданием большого количества маленьких приложений по роли, либо включением всех JS Bundle в один бинарник.
К сожалению, в таком случае мы нарушаем наше требование к time-to-market, т.к. чем больше приложение, тем дольше регресс-тесты, направленные на выявление дефектов определенной версии.
Была предложена концепция динамической загрузки JS Bundle в мобильное приложение. Да, звучит очень клево и инновационно! Но это новая система, требующая разработки, прототипирования и пилотирования. На сегодняшний день в мире таких систем единицы (особенно для нативных приложений).
Проработку данной концепции мы начнем с R&D. Отличная возможность присоединиться к команде, если вам интересна такая амбициозная история :-)
Как мы работаем?
Наши команды разработки Мобильной платформы ЕФС работают по Agile-методологиям, используя Scrum-подход.
У нас двухнедельный delivery-цикл, а также все обязательные Scrum-артефакты: planning, stand-up, grooming, demo, retro.
Stand-up помогают нам актуализировать проблемы каждый день, а также делиться реализованным между всеми членами команды. Важно: мы не тратим больше 15 минут в день на stand-up и проводим их только стоя.
Мы регулярно переоцениваем наш бэклог и детализируем наши задачи — это помогает нам тратить меньше времени на планирование. А ретро и демо проходят у нас весело и инициативно (участвуем в конкурсах и номинациях, организованных нашим скрам-мастером).
Помимо процессов мы строго следим за технической стороной нашего продукта: пишем документацию, гайды, проводим консультации и оказываем помощь другим проектам.
Мы документируем свои процессы и подходы, чтобы не забывать их и минимизировать активные дискуссии в следующий раз.
Новички не чувствуют себя потерянными, потому что мы сидим рядом, всегда выделяем наставника и имеем внутренние инструкции-шпаргалки.
Как узнать больше и присоединиться?
Интересно узнать больше? Давайте пообщаемся с создателями платформы прямо в комментариях к публикации, кому интересна эта тема, будем рады живому диалогу.
Еще вы можете посмотреть наши выступления
А если чувствуете в себе силы и желанием, мы приглашаем в команду амбициозных и талантливых специалистов:
- iOS-разработчиков (obj-c, ReactNative, VIPER, JS, SOA, Typhoon).
- frontend-разработчиков (TypeScript, JavaScript, React, Redux).
- дизайнеров и проектировщиков интерфейсов.
- автоматизаторов и мобильных тестировщиков.
Пишите на почту Евгению Ртищеву ESRtishev.SBT@sberbank.ru или Островской Анастасии ASOstrovskaya.SBT@sberbank.ru
Начало положено, дальше мы будем публиковать много интересного и полезного контента по темам разработки и процессного управления, проектирования и дизайна.
Автор: Единая фронтальная система