
Привет всем, кто следит за приключениями Павлов в телефонии. Несколько дней назад мы добавили новую подсистему в Voximplant. Как разработчик, замешанный в этом по самое пикачу, я хочу поделиться внутренней кухней разработки. Мы добавили платформу для построения messenger apps. Будь то чаты, системы корпоративного общения, обмена сообщений устройствами — всё, для чего достаточно передачи текстовой информации.
Я надеюсь, что техническую информацию и всякие сухие цифры о серверной части платформы, вам расскажет кто-то из моих коллег немного позже в нашем блоге.
Подключение библиотеки WebSDK с хелпером
<script type="text/javascript" src="//cdn.voximplant.com/edge/voximplant.min.js"></script>
<script type="text/javascript" src="//cdn.voximplant.com/edge/voximplant-websdk-helper.js"></script>
Если вы уже были знакомы с VoxImplant WebSDK раньше, для вас будет странно, что появилась дополнительная библиотека: voximplant-websdk-helper. Это небольшая либа, которую я использую во внутренней разработке и тестировании. Она сокращает подписки на события при штатных операциях, таких как логин и инициализация.
VoxImplantHelper.Login.LoginWithPass({ micRequired: false }, 'pavel_a@bar.foo.voximplant.com', 'foobar123456', {}, true).then((e) => {
log('Connection successful');
}).catch((e) => {
log('ERR:' + e, true);
});
Теперь легко и непринужденно получаем instance месенджера:
let msgInst;
VoxImplantHelper.Login.LoginWithPass({ micRequired: false }, 'pavel_a@bar.foo.voximplant.com', 'foobar123456', {}, true).then((e) => {
console.info('Connection successful');
msgInst = VoxImplant.getMessenger();
initMessenger();
}).catch((e) => {
console.info('ERR:' + e, true);
});
function initMessenger(){
//Тут начнем работать с Месенджером
}
Это немного проще и быстрее чем через стандартные эвенты. Но если вы хотите добавить обмен сообщениями в уже готовое приложение, то просто добавьте этот код в любое удобное место после логина:
msgInst = VoxImplant.getMessenger();
initMessenger();
function initMessenger(){
//Тут начнем работать с Месенджером
}
Сначала подпишемся на Event создания нового диалога, чтобы получить экземпляр созданного диалога, когда он будет готов:
let conversations = [];
msgInst.on(VoxImplant.MessagingEvents.onCreateConversation,(e)=>{
conversations.push(e.conversation);
})
В основе нашего API — Conversation. Это диалоги между 1 и более пользователями. Мы не стали ограничивать создание диалогов минимум 2 пользователями, так что можно делать служебные и буферные диалоги между устройствами одного пользователя.
const participants = [{user_id:"pavel_b@bar.foo"}]; //Добавим к нам в обсуждение Павла Б. (обратите внимание, что добавлять .voximplant.com нет необходимости
const title = "Обсуждение встречи на день Павла"; //Тема обсуждения - очень важная часть
const isDistinct = false; //Если поставить в true, то второй диалог с теми же участниками нельзя будет создать, это полезно в 1-1 чатах
const enablePublicJoin = true; //Разрешим любому клиенту вступать в диалог (если он знает его uuid)
msgInst.createConversation(participants,title,isDistinct,enablePublicJoin); //Одним легким движением создаем диалог
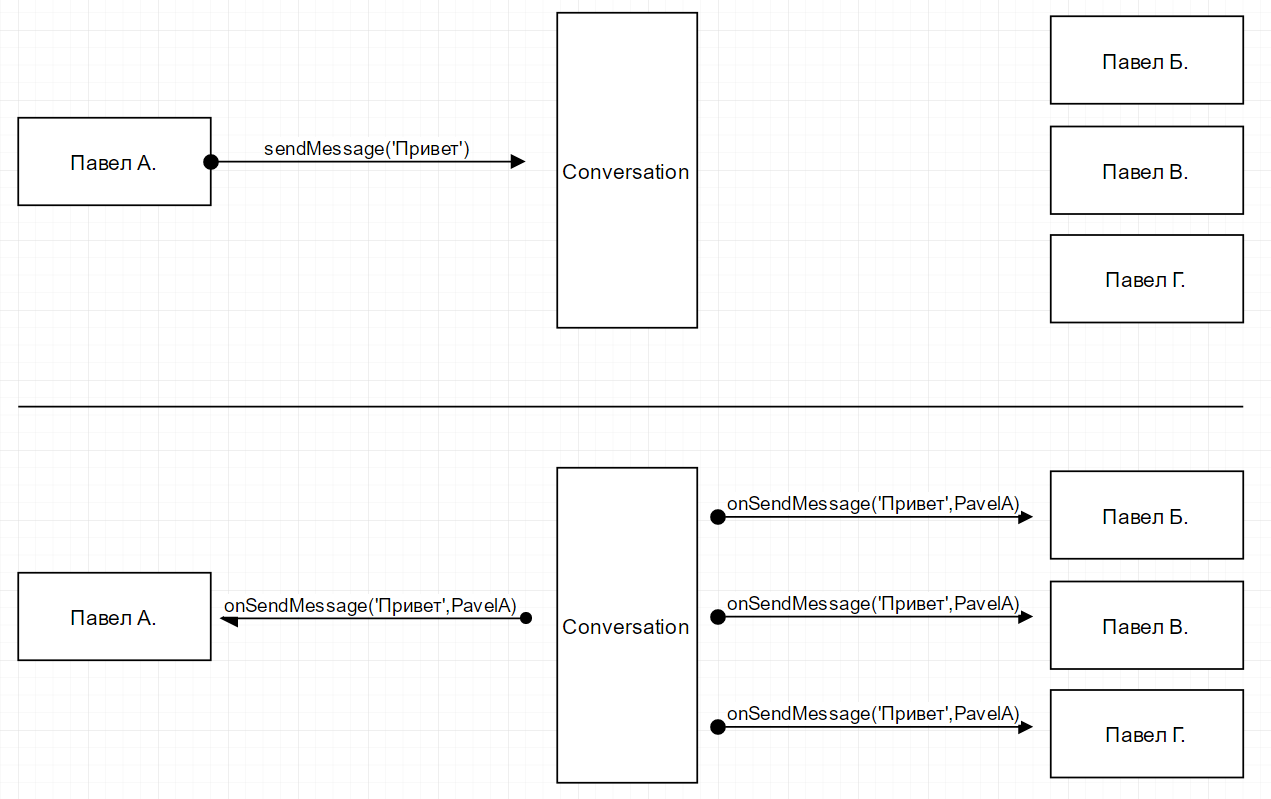
Систему отправки сообщений мы сделали минималистичной. Нет дополнительных уведомлений, что система получила, обрабатывает и обработала ваш запрос на сообщение. Всё происходит слишком быстро, чтобы отправлять такую кучу сообщений.

Вы просто отправляете сообщение в диалог, и все участники диалога, включая вас, получают новое сообщение.
Отправка сообщения делается в 1 строку, без дополнительной подготовки. Шагом раньше мы сохранили новый диалог в массив conversations. Получим его и отправим сообщение.
let currentConv = conversations[0];
currentConv.sendMessage("Привет, Павлы!");
Не забывайте добавить листенер новых сообщений. Ну и можно потом куда-то вывести результаты
msgInst.on(VoxImplant.MessagingEvents.onSendMessage,(e)=>{
console.log(e.message.conversation); //тут будет экземпляр диалога для быстрого доступа
console.log(e.message.sender); //тут будет id отправителя
console.log(e.message.text); //Тут мы можем увидеть что нам пришло
})
Это первая статья цикла туториалов по разработке web приложений для нашей платформы. Мы с Павлами постараемся, чтобы стати выходили еженедельно по средам.
Автор: Voximplant

