Возникла необходимость текстового поиска по видео на ютубе, готового решения не нашел (может быть оно и есть), решил сам смастерить.

Технологии
Никаких. Ванила JS с самопальным шаблонизатором + webpack.
Делаем
Оформлено всё будет в виде расширения. Все действия выполняет скрипт, который внедряется в страницу обычным тегом script. Для этого скрипт нужно добавить в web_accessible_resources в манифесте, а потом просто добавить его в документ.
Для начала заполучим субтитры. Для это подсаживаем http-шпиона и когда уходит запрос на нужный эндпоинт — как-то его обрабатываем. Субтитры представляют собой xml:
<?xml version="1.0" encoding="utf-8" ?>
<timedtext format="3">
<head>
<pen id="1" fc="#E5E5E5"/>
<pen id="2" fc="#CCCCCC"/>
<ws id="1" mh="2" ju="0" sd="3"/>
<wp id="1" ap="6" ah="20" av="95" rc="2" cc="32"/>
</head>
<body>
<w t="0" id="1" wp="1" ws="1"/>
<p t="21119" d="2580" w="1"><s ac="254">some</s><s t="570" ac="255"> text</s></p>
<p t="21689" d="2010" w="1" a="1"></p>
</body>
</timedtext>
Но не всегда — формат может варьироваться (атрибут format=«3» намекает). В некоторых случаях внутри тегов p (видимо от predlozhenie) нет тегов s (видимо от slovo). Я это решил тупым вырезанием тега s, тем более временнáя отметка относится к p целиком. Привели к единому виду, круто.
Ищем
Искать по xml сложно, поэтому мы не будем. Конец^w Вместо этого проще взять весь текст, который содержится в xml, а также построить карту, которая по данному индексу сообщала бы нам, в каком элементе p содержится данный символ, что автоматически даст нам временну́ю отметку. Сам поиск выглядит немного странно. Это связано с тем, что вхождений может быть несколько, а также с тем, что один поисковый запрос может перекрывать несколько временны́х интервалов. Получили массив вхождений, круто.
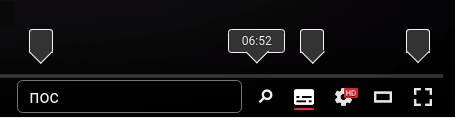
Рисуем
Просто вываливаем флажки примерно туда же, где находятся субтитры. При клике на флажок перематываем. Сама форма поиска появится если загрузить субтитры.

!@#%, !@#% и в продакшн
Красоту не наводил. Если штука окажется полезной — доведу до ума.
- Расширение для хрома (пока по ссылке)
- Github
- Баги/предложения желательно сюда
Автор: linoleum